Layout para aplicativos para tablet e desktop
Xamarin.Forms Suporta todos os tipos de dispositivos disponíveis nas plataformas suportadas, portanto, além dos telefones, os aplicativos também podem ser executados em:
- iPads,
- Tablets Android,
- Tablets e computadores desktop Windows (executando o Windows 10).
Esta página discute brevemente:
- os tipos de dispositivos suportados e
- Como otimizar layouts para tablets versus telefones.
Tipos de dispositivo
Dispositivos de tela maior estão disponíveis para todas as plataformas suportadas pelo Xamarin.Forms.
iPads (iOS)
O Xamarin.Forms modelo inclui automaticamente o suporte ao iPad definindo a configuração Dispositivos Info.plist > como Universal (o que significa que há suporte para iPhone e iPad).
Para fornecer uma experiência de inicialização agradável e garantir que a resolução de tela inteira seja usada em todos os dispositivos, você deve certificar-se de que uma tela de inicialização específica para iPad (usando um storyboard) seja fornecida. Isso garante que o aplicativo seja renderizado corretamente em dispositivos iPad mini, iPad e iPad Pro.
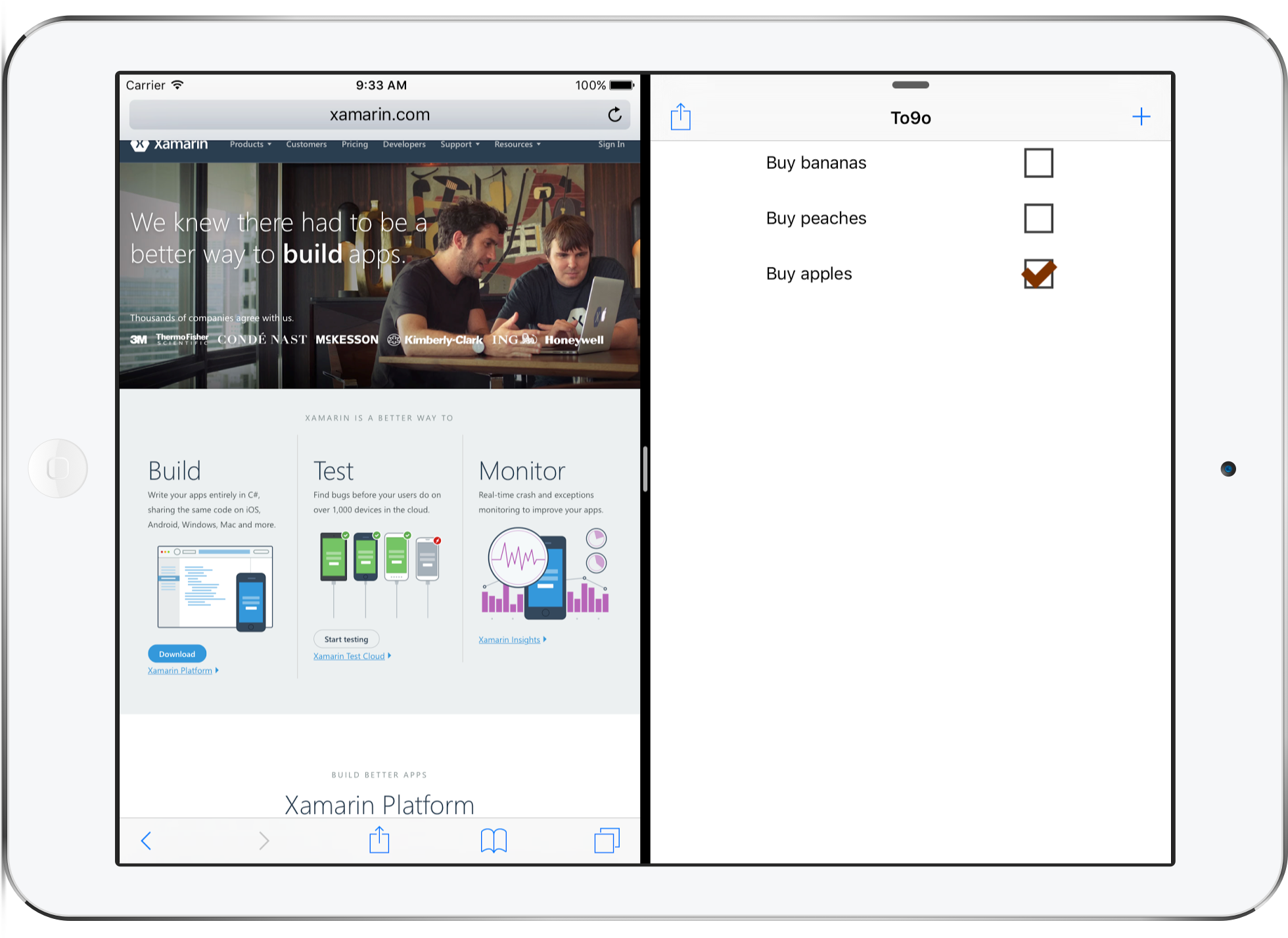
Antes do iOS 9, todos os aplicativos ocupavam a tela inteira do dispositivo, mas alguns iPads agora podem realizar multitarefa em tela dividida. Isso significa que seu aplicativo pode ocupar apenas uma coluna fina na lateral da tela, 50% da largura da tela ou a tela inteira.
A funcionalidade de tela dividida significa que você deve projetar seu aplicativo para funcionar bem com apenas 320 pixels de largura ou até 1366 pixels de largura.
Android Tablets
O ecossistema Android tem uma infinidade de tamanhos de tela suportados, desde telefones pequenos até tablets grandes. Xamarin.Forms pode suportar todos os tamanhos de tela, mas, como nas outras plataformas, você pode querer ajustar sua interface de usuário para dispositivos maiores.
Ao oferecer suporte a muitas resoluções de tela diferentes, você pode fornecer seus recursos de imagem nativos em tamanhos diferentes para otimizar a experiência do usuário. Consulte a documentação de recursos do Android (e, em particular, a criação de recursos para tamanhos de tela variados) para obter mais informações sobre como estruturar as pastas e os nomes de arquivos em seu projeto de aplicativo Android para incluir recursos de imagem otimizados em seu aplicativo.
Tablets e desktops Windows
Para dar suporte a tablets e computadores desktop que executam o Windows, você precisará usar o suporte UWP do Windows, que cria aplicativos universais executados no Windows 10.
Os aplicativos executados em tablets e desktops Windows podem ser redimensionados para dimensões arbitrárias, além de serem executados em tela inteira.
Otimize para tablet e desktop
Você pode ajustar sua Xamarin.Forms interface de usuário dependendo se um telefone ou tablet/desktop está sendo usado. Isso significa que você pode otimizar a experiência do usuário para dispositivos de tela grande, como tablets e computadores desktop.
Device.Idiom
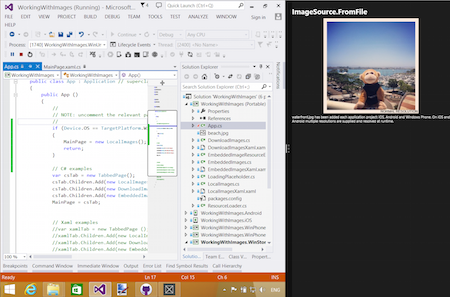
Você pode usar a Device classe para alterar o comportamento do seu aplicativo ou interface do usuário. Usando a enumeração, Device.Idiom você pode
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Essa abordagem pode ser expandida para fazer alterações significativas em layouts de página individuais ou até mesmo para renderizar páginas totalmente diferentes em telas maiores.
Aproveitar FlyoutPage
O FlyoutPage é ideal para telas maiores, especialmente no iPad, onde usa o para fornecer uma experiência nativa do UISplitViewController iOS.
Examine esta postagem no blog do Xamarin para ver como você pode adaptar sua interface do usuário para que os telefones usem um layout e telas maiores possam usar outro (com o FlyoutPage).