Criando recursos para telas variadas
O próprio Android é executado em muitos dispositivos diferentes, cada um com uma ampla variedade de resoluções, tamanhos de tela e densidades de tela. O Android executará o dimensionamento e o redimensionamento para que seu aplicativo funcione nesses dispositivos, mas isso pode resultar em uma experiência de usuário abaixo do ideal. Por exemplo, as imagens podem parecer desfocadas ou podem estar posicionadas conforme o esperado em uma exibição.
Conceitos
É importante entender alguns termos e conceitos para dar suporte a várias telas.
Tamanho da tela – A quantidade de espaço físico para exibir seu aplicativo
Densidade da tela – O número de pixels em qualquer área da tela. A unidade de medida típica é pontos por polegada (dpi).
Resolução – O número total de pixels na tela. Ao desenvolver aplicativos, a resolução não é tão importante quanto o tamanho e a densidade da tela.
Pixel independente de densidade (dp) – Uma unidade de medida virtual para permitir que os layouts sejam projetados independentemente da densidade. Esta fórmula é usada para converter dp em pixels de tela:
px = dp × dpi ÷ 160
Orientação – A orientação da tela é considerada paisagem quando é mais larga do que alta. Em contraste, a orientação retrato é quando a tela é mais alta do que larga. A orientação pode mudar durante o tempo de vida de um aplicativo à medida que o usuário gira o dispositivo.
Observe que os três primeiros desses conceitos estão inter-relacionados – aumentar a resolução sem aumentar a densidade aumentará o tamanho da tela. No entanto, se a densidade e a resolução forem aumentadas, o tamanho da tela poderá permanecer inalterado. Essa relação entre tamanho, densidade e resolução da tela complica o suporte à tela rapidamente.
Para ajudar a lidar com essa complexidade, a estrutura do Android prefere usar pixels independentes de densidade (dp) para layouts de tela. Usando pixels independentes de densidade, os elementos da interface do usuário parecerão ao usuário ter o mesmo tamanho físico em telas com densidades diferentes.
Suporta vários tamanhos e densidades de tela
O Android lida com a maior parte do trabalho para renderizar os layouts corretamente para cada configuração de tela. No entanto, existem algumas ações que podem ser tomadas para ajudar o sistema.
O uso de pixels independentes de densidade em vez de pixels reais em layouts é suficiente na maioria dos casos para garantir a independência de densidade. O Android dimensionará os drawables no ambiente de execução para o tamanho apropriado. No entanto, é possível que o dimensionamento faça com que os bitmaps pareçam desfocados. Para contornar esse problema, forneça recursos alternativos para as diferentes densidades. Ao projetar dispositivos para várias resoluções e densidades de tela, será mais fácil começar com as imagens de resolução ou densidade mais altas e, em seguida, reduzir a escala.
Declare o tamanho da tela com suporte
Declarar o tamanho da tela garante que apenas dispositivos compatíveis possam baixar o aplicativo. Isso é feito definindo o elemento supports-screens no arquivo AndroidManifest.xml . Esse elemento é usado para especificar quais tamanhos de tela são suportados pelo aplicativo. Uma determinada tela é considerada suportada se o aplicativo puder colocar corretamente seus layouts para preencher a tela. Ao usar esse elemento de manifesto, o aplicativo não aparecerá no Google Play para dispositivos que não atendem às especificações da tela. No entanto, o aplicativo ainda será executado em dispositivos com telas não suportadas, mas os layouts podem parecer borrados e pixelados.
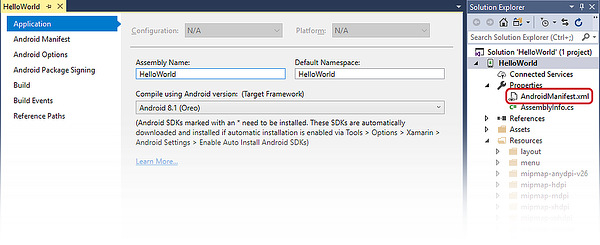
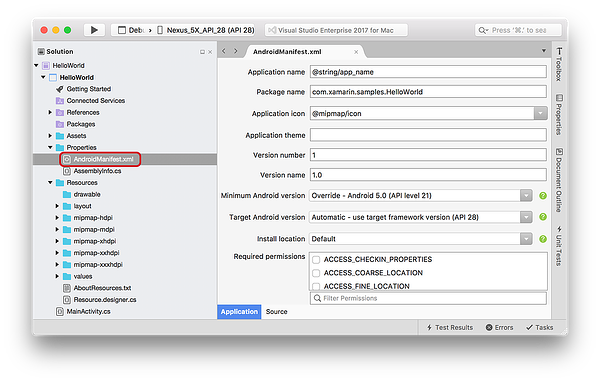
Os seis de tela suportados são declarados no arquivo Properites/AndroidManifest.xml da solução:
Edite AndroidManifest.xml para incluir telas de suporte:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="HelloWorld.HelloWorld">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<supports-screens android:resizable="true"
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true" />
<application android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true" android:theme="@style/AppTheme">
</application>
</manifest>
Fornecer layouts alternativos para diferentes tamanhos de tela
Layouts alternativos possibilitam personalizar uma visualização para um tamanho de tela específico, alterando o posicionamento ou o tamanho dos elementos da interface do usuário do componente.
A partir do nível 13 da API (Android 3.2), os tamanhos de tela foram descontinuados em favor do uso do qualificador swNdp. Esse novo qualificador declara a quantidade de espaço que um determinado layout precisa. É recomendável que os aplicativos destinados a serem executados no Android 3.2 ou superior usem esses qualificadores mais recentes.
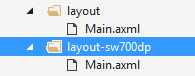
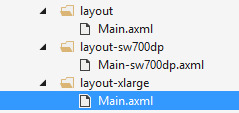
Por exemplo, se um layout exigisse um mínimo de 700 dp de largura de tela, o layout alternativo iria para uma pasta layout-sw700dp:
Como diretriz, aqui estão alguns números para vários dispositivos:
Telefone típico – 320 dp: um telefone típico
Um tablet de 5" / dispositivo "tweener" – 480 dp: como o Samsung Note
Um tablet de 7" – 600 dp: como o Barnes & Noble Nook
Um tablet de 10" – 720 dp: como o Motorola Xoom
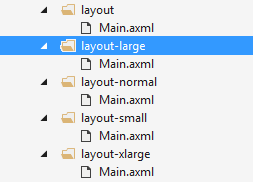
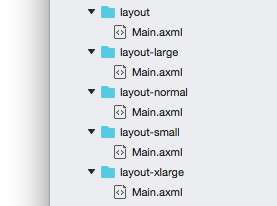
Para aplicativos direcionados a níveis de API de até 12 (Android 3.1), os layouts devem ir em diretórios que usam os qualificadores small/normal/large/xlarge como generalizações dos vários tamanhos de tela disponíveis na maioria dos dispositivos. Por exemplo, na imagem abaixo, há recursos alternativos para os quatro tamanhos de tela diferentes:
Veja a seguir uma comparação de como os qualificadores de tamanho de tela pré-API Nível 13 mais antigos se comparam aos pixels independentes de densidade:
426 dp x 320 dp é pequeno
470 dp x 320 dp é normal
640 dp x 480 dp é grande
960 dp x 720 dp é xlarge
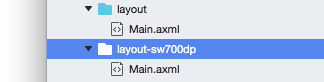
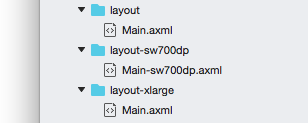
Os qualificadores de tamanho de tela mais recentes no nível 13 e superior da API têm uma precedência maior do que os qualificadores de tela mais antigos dos níveis 12 e anteriores da API. Para aplicativos que abrangerão os níveis de API antigos e novos, pode ser necessário criar recursos alternativos usando os dois conjuntos de qualificadores, conforme mostrado na captura de tela a seguir:
Fornecer bitmaps diferentes para diferentes densidades de tela
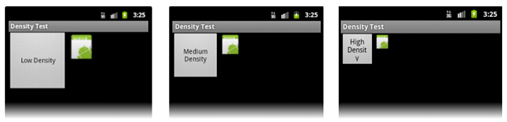
Embora o Android dimensione os bitmaps conforme necessário para um dispositivo, os bitmaps em si podem não ser dimensionados para cima ou para baixo com elegância: eles podem ficar confusos ou borrados. Fornecer bitmaps apropriados para a densidade da tela atenuará esse problema.
Por exemplo, a imagem abaixo é um exemplo de problemas de layout e aparência que podem ocorrer quando os recursos especificados por densidade não são fornecidos.

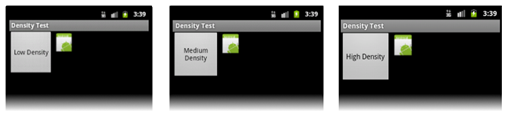
Compare isso com um layout projetado com recursos específicos de densidade:

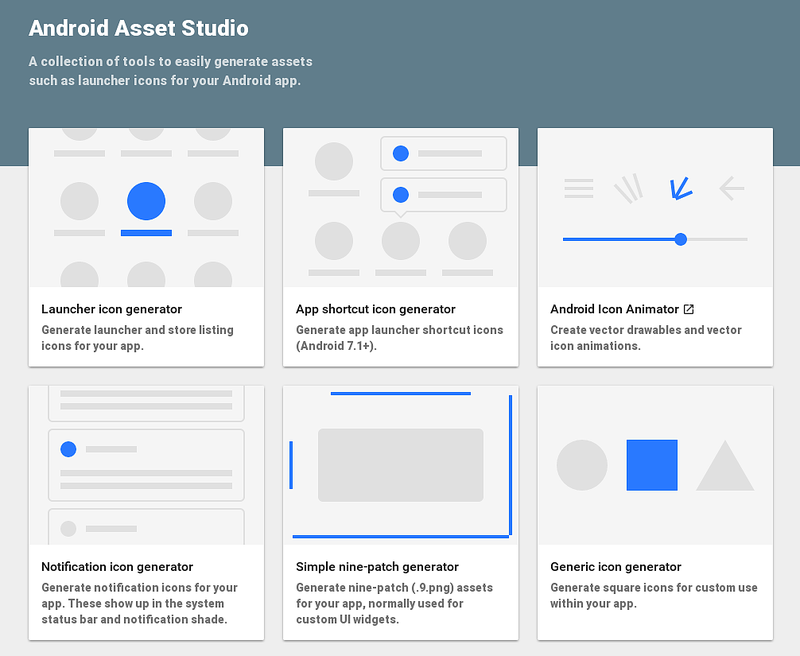
Crie recursos de densidade variável com o Android Asset Studio
A criação desses bitmaps de várias densidades pode ser um pouco tediosa. Como tal, o Google criou um utilitário online que pode reduzir parte do tédio envolvido na criação desses bitmaps chamado Android Asset Studio.
Este site ajudará na criação de bitmaps direcionados às quatro densidades de tela comuns, fornecendo uma imagem. O Android Asset Studio criará os bitmaps com algumas personalizações e permitirá que eles sejam baixados como um arquivo zip.
Dicas para várias telas
O Android é executado em um número desconcertante de dispositivos, e a combinação de tamanhos e densidades de tela pode parecer esmagadora. As dicas a seguir podem ajudar a minimizar o esforço necessário para oferecer suporte a vários dispositivos:
Projete e desenvolva apenas para o que você precisa – Existem muitos dispositivos diferentes por aí, mas alguns existem em fatores de forma raros que podem exigir um esforço significativo para projetar e desenvolver. O painel Tamanho e densidade da tela é uma página fornecida pelo Google que fornece dados sobre o detalhamento da matriz de tamanho da tela/densidade da tela. Este detalhamento fornece informações sobre como desenvolver esforços em telas de suporte.
Use DPs em vez de Pixels - Os pixels se tornam problemáticos à medida que a densidade da tela muda. Não codifique valores de pixel. Evite pixels em favor de dp (pixels independentes de densidade).
Evite AbsoluteLayoutsempre que possível – ele está obsoleto na API de nível 3 (Android 1.5) e resultará em layouts frágeis. Não deve ser usado. Em vez disso, tente usar widgets de layout mais flexíveis, como LinearLayout, RelativeLayout ou o novo GridLayout.
Escolha uma orientação de layout como padrão – Por exemplo, em vez de fornecer os recursos alternativos layout-land e layout-port, coloque os recursos para paisagem no layout e os recursos para retrato em layout-port.
Usar LayoutParams para altura e largura – ao definir elementos de interface do usuário em um arquivo de layout XML, um aplicativo Android usando os valores wrap_content e fill_parent terá mais sucesso para garantir uma aparência adequada em diferentes dispositivos do que usar unidades independentes de pixel ou densidade. Esses valores de dimensão fazem com que o Android dimensione os recursos de bitmap conforme apropriado. Por esse mesmo motivo, as unidades independentes de densidade são melhor reservadas ao especificar as margens e o preenchimento dos elementos da interface do usuário.
Testando várias telas
Um aplicativo Android deve ser testado em todas as configurações compatíveis. Idealmente, os dispositivos devem ser testados nos próprios dispositivos, mas em muitos casos isso não é possível ou prático. Nesse caso, o uso do emulador e da configuração de dispositivos virtuais Android para cada configuração de dispositivo será útil.
O SDK do Android fornece algumas capas de emulador que podem ser usadas para criar AVDs que replicarão o tamanho, a densidade e a resolução de muitos dispositivos. Muitos dos fornecedores de hardware também fornecem skins para seus dispositivos.
Outra opção é usar os serviços de um serviço de teste de terceiros. Esses serviços pegarão um APK, o executarão em vários dispositivos diferentes e fornecerão feedback sobre o funcionamento do aplicativo.