Xamarin.Forms CollectionView Introdução
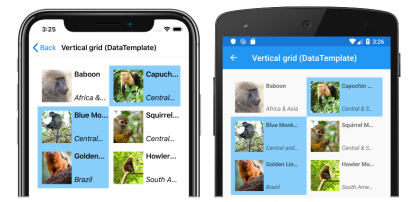
CollectionView é uma exibição para apresentar listas de dados usando especificações de layout diferentes. O objetivo é fornecer uma alternativa mais flexível e de alto desempenho ao ListView. Por exemplo, as capturas de tela a seguir mostram um CollectionView que usa uma grade vertical de duas colunas e que permite a seleção múltipla:
CollectionView deve ser usado para apresentar listas de dados que exigem rolagem ou seleção. Um layout associável pode ser usado quando os dados a serem exibidos não exigem rolagem ou seleção. Para obter mais informações, consulte Layouts associáveis no Xamarin.Forms.
CollectionView está disponível a partir da Xamarin.Forms versão 4.3.
Importante
CollectionView está disponível no iOS e no Android, mas está apenas parcialmente disponível na Plataforma Universal do Windows.
Diferenças de CollectionView e ListView
Embora as APIs e ListView sejam CollectionView semelhantes, existem algumas diferenças notáveis:
CollectionViewtem um modelo de layout flexível, que permite que os dados sejam apresentados verticalmente ou horizontalmente, em uma lista ou grade.CollectionViewSuporta seleção única e múltipla.CollectionViewnão tem conceito de células. Em vez disso, um modelo de dados é usado para definir a aparência de cada item de dados na lista.CollectionViewutiliza automaticamente a virtualização fornecida pelos controles nativos subjacentes.CollectionViewreduz a superfície da API doListView. Muitas propriedades e eventos deListViewnão estão presentes noCollectionView.CollectionViewnão inclui separadores embutidos.CollectionViewlançará uma exceção se seuItemsSourcefor atualizado no thread da UI.
Mover de ListView para CollectionView
ListView As implementações em aplicativos existentes Xamarin.Forms podem ser migradas para CollectionView implementações com a ajuda da tabela a seguir:
| Conceito | API de ListView | CollectionView |
|---|---|---|
| Dados | ItemsSource |
A CollectionView é preenchido com dados definindo sua ItemsSource propriedade. Para obter mais informações, consulte Preencher um CollectionView com dados. |
| Aparência do item | ItemTemplate |
A aparência de cada item em um CollectionView pode ser definida definindo a ItemTemplate propriedade como um DataTemplate. Para obter mais informações, veja Definir a aparência do item. |
| Cells | TextCell, ImageCell, ViewCell |
CollectionView não tem conceito de células e, portanto, nenhum conceito de indicadores de divulgação. Em vez disso, um modelo de dados é usado para definir a aparência de cada item de dados na lista. |
| Separadores de linha | SeparatorColor, SeparatorVisibility |
CollectionView não inclui separadores embutidos. Eles podem ser fornecidos, se desejado, no modelo de item. |
| Seleção | SelectionMode, SelectedItem |
CollectionView Suporta seleção única e múltipla. Para obter mais informações, consulte Xamarin.Forms Seleção de CollectionView. |
| Altura da linha | HasUnevenRows, RowHeight |
Em um CollectionView, a altura da linha de cada item é determinada pela ItemSizingStrategy propriedade. Para obter mais informações, consulte Dimensionamento do item. |
| Cache | CachingStrategy |
CollectionView usa automaticamente a virtualização fornecida pelos controles nativos subjacentes. |
| Cabeçalhos e rodapés | Header, HeaderElement, HeaderTemplate, Footer, FooterElement, , FooterTemplate |
CollectionView pode apresentar um cabeçalho e rodapé que rolam com os itens da lista, por meio das Headerpropriedades , Footer, HeaderTemplate, e FooterTemplate . Para obter mais informações, consulte Cabeçalhos e rodapés. |
| Agrupamento | GroupDisplayBinding, GroupHeaderTemplate, GroupShortNameBinding, IsGroupingEnabled |
CollectionView exibe dados agrupados corretamente definindo sua IsGrouped propriedade como true. Os cabeçalhos e rodapés de grupo podem ser personalizados definindo as GroupHeaderTemplate propriedades e GroupFooterTemplate como DataTemplate objetos. Para obter mais informações, consulte Xamarin.Forms Agrupamento CollectionView. |
| Deslizar para atualizar | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowed, RefreshCommand, RefreshControlColor, BeginRefresh(), , EndRefresh() |
A funcionalidade Pull to refresh é suportada pela configuração de a CollectionView como filho de um RefreshView. Para obter mais informações, consulte Efetuar pull para atualizar. |
| Itens de menu de contexto | ContextActions |
Os itens do menu de contexto são suportados pela configuração de a SwipeView como o modo de exibição raiz no DataTemplate que define a aparência de cada item de dados no CollectionView. Para obter mais informações, confira Menus de contexto. |
| Rolagem | ScrollTo() |
CollectionView define ScrollTo métodos, que rolam os itens para a exibição. Para obter mais informações, consulte Rolagem. |