Xamarin.Forms Rolagem de CollectionView
CollectionView define dois métodos ScrollTo, que rolam os itens para visualização. Uma das sobrecargas rola o item no índice especificado para a exibição, enquanto a outra rola o item especificado para a exibição. Ambas as sobrecargas têm argumentos adicionais que podem ser especificados para indicar o grupo ao qual o item pertence, a posição exata do item após a conclusão da rolagem e se a rolagem deve ser animada.
CollectionView define um evento ScrollToRequested que é disparado quando um dos métodos ScrollTo é invocado. O objeto ScrollToRequestedEventArgs que acompanha o evento ScrollToRequested possui muitas propriedades, incluindo IsAnimated, Index, Item, e ScrollToPosition. Essas propriedades são definidas a partir dos argumentos especificados nas chamadas de ScrollTo método.
Além disso, CollectionView define um evento Scrolled que é acionado para indicar que ocorreu rolagem. O ItemsViewScrolledEventArgs objeto que acompanha o Scrolled evento tem muitas propriedades. Para obter mais informações, consulte Detectar rolagem.
CollectionView também define uma ItemsUpdatingScrollMode propriedade que representa o comportamento de rolagem do CollectionView quando novos itens são adicionados a ela. Para obter mais informações sobre essa propriedade, veja Controlar a posição de rolagem quando novos itens são adicionados.
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como ajuste, porque os itens se encaixam na posição quando a rolagem é interrompida. Para obter mais informações, consulte Pontos de ajuste.
CollectionView também pode carregar dados incrementalmente à medida que o usuário rola. Para obter mais informações, veja Carregar dados de forma incremental.
Detectar rolagem
CollectionView define um evento Scrolled que é disparado para indicar que ocorreu rolagem. A classe ItemsViewScrolledEventArgs, que representa o objeto que acompanha o evento Scrolled, define as seguintes propriedades:
HorizontalDelta, do tipodouble, representa a alteração na quantidade de rolagem horizontal. Este é um valor negativo ao rolar para a esquerda e um valor positivo ao rolar para a direita.VerticalDelta, do tipodouble, representa a alteração na quantidade de rolagem vertical. Este é um valor negativo ao rolar para cima e um valor positivo ao rolar para baixo.HorizontalOffset, do tipodouble, define a quantidade pela qual a lista é deslocada horizontalmente de sua origem.VerticalOffset, do tipodouble, define a quantidade pela qual a lista é deslocada verticalmente de sua origem.FirstVisibleItemIndex, do tipoint, é o índice do primeiro item visível na lista.CenterItemIndex, do tipoint, é o índice do item central visível na lista.LastVisibleItemIndex, do tipoint, é o índice do último item visível na lista.
O exemplo XAML a seguir mostra um CollectionView que define um manipulador de eventos para o evento Scrolled:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
Nesse exemplo de código, o manipulador de eventos OnCollectionViewScrolled é executado quando o evento Scrolled é acionado:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Importante
O evento Scrolled é acionado para rolagens iniciadas pelo usuário e para rolagens programáticas.
Rolar um item em um índice para a exibição
A primeira ScrollTo sobrecarga de método rola o item no índice especificado para exibição. Dado um CollectionView objeto chamado collectionView, o exemplo a seguir mostra como rolar o item no índice 12 para exibição:
collectionView.ScrollTo(12);
Como alternativa, um item em dados agrupados pode ser rolado para exibição especificando os índices de item e grupo. O exemplo a seguir mostra como rolar o terceiro item do segundo grupo para a exibição:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Observação
O evento ScrollToRequested é acionado quando o método ScrollTo é invocado.
Rolar um item para visualização
A sobrecarga do segundo ScrollTo método rola o item especificado para a exibição. Dado um objeto CollectionView chamado collectionView, o exemplo a seguir mostra como rolar o item Macaco Probóscide para visualização:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Alternativamente, um item em dados agrupados pode ser visualizado especificando o item e o grupo. O exemplo a seguir mostra como exibir o item Macaco Probóscide no grupo Macacos:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Observação
O evento ScrollToRequested é acionado quando o método ScrollTo é invocado.
Desabilitar animação de rolagem
Uma animação de rolagem é exibida ao rolar um item para visualização. No entanto, essa animação pode ser desabilitado definindo o argumento animate do método ScrollTo como false:
collectionView.ScrollTo(monkey, animate: false);
Controlar a posição de rolagem
Ao rolar um item para visualização, a posição exata do item após a conclusão da rolagem pode ser especificada com o argumento position dos métodos ScrollTo. Esse argumento aceita um membro de enumeração ScrollToPosition.
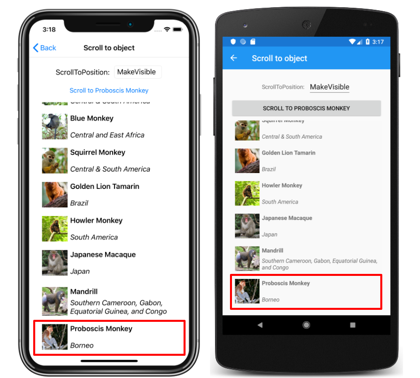
MakeVisible
O membro ScrollToPosition.MakeVisible indica que o item deve ser rolado até ficar visível na visualização:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Este código de exemplo resulta na rolagem mínima necessária para rolar o item para a exibição:
Observação
O ScrollToPosition.MakeVisible membro é usado por padrão, se o position argumento não for especificado ao chamar o ScrollTo método.
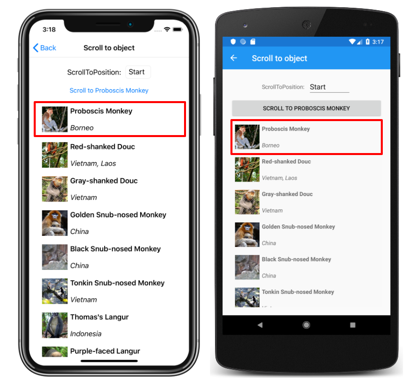
Iniciar
O membro ScrollToPosition.Start indica que o item deve ser rolado até o início da visualização:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Este código de exemplo resulta no item que está sendo rolado para o início da exibição:
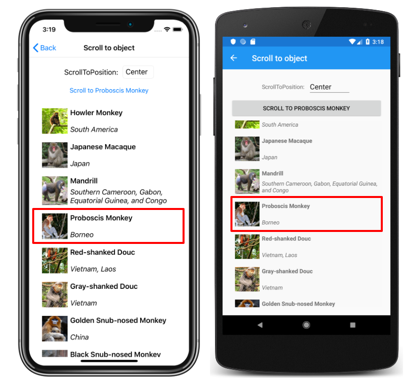
Center
O membro ScrollToPosition.Center indica que o item deve ser rolado para o centro da visualização:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Este código de exemplo resulta no item que está sendo rolado para o centro da exibição:
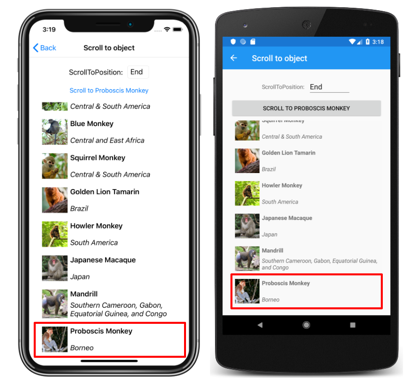
Término
O membro ScrollToPosition.End indica que o item deve ser rolado até o final da visualização:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Este código de exemplo resulta no item que está sendo rolado até o final da exibição:
Controlar a posição de rolagem quando novos itens são adicionados
CollectionView define uma ItemsUpdatingScrollMode propriedade, que é apoiada por uma propriedade associável. Essa propriedade obtém ou define um ItemsUpdatingScrollMode valor de enumeração que representa o comportamento de rolagem do CollectionView quando novos itens são adicionados a ela. A enumeração ItemsUpdatingScrollMode define os seguintes membros:
KeepItemsInViewmantém o primeiro item da lista exibido quando novos itens são adicionados.KeepScrollOffsetgarante que a posição de rolagem atual seja mantida quando novos itens forem adicionados.KeepLastItemInViewAjusta o deslocamento de rolagem para manter o último item da lista exibido quando novos itens são adicionados.
O valor padrão da ItemsUpdatingScrollMode propriedade é KeepItemsInView. Portanto, quando novos itens são adicionados a um CollectionView , o primeiro item da lista permanecerá exibido. Para garantir que o último item da lista seja exibido quando novos itens forem adicionados, defina a ItemsUpdatingScrollMode propriedade como KeepLastItemInView:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidade da barra de rolagem
CollectionView define propriedades HorizontalScrollBarVisibility e VerticalScrollBarVisibility, que são apoiadas por propriedades vinculáveis. Essas propriedades obtêm ou definem um valor de enumeração ScrollBarVisibility que representa quando a barra de rolagem horizontal ou vertical está visível. A enumeração ScrollBarVisibility define os seguintes membros:
Defaultindica o comportamento padrão da barra de rolagem para a plataforma e é o valor padrão para as propriedadesHorizontalScrollBarVisibilityeVerticalScrollBarVisibility.Alwaysindica que as barras de rolagem ficarão visíveis, mesmo quando o conteúdo couber na visualização.Neverindica que as barras de rolagem não ficarão visíveis, mesmo que o conteúdo não caiba na visualização.
Pontos de ajuste
Quando um usuário passa o dedo para iniciar uma rolagem, a posição final da rolagem pode ser controlada para que os itens sejam totalmente exibidos. Esse recurso é conhecido como ajuste, pois os itens se encaixam na posição quando a rolagem é interrompida e é controlado pelas seguintes propriedades da ItemsLayout classe:
SnapPointsType, do tipoSnapPointsType, especifica o comportamento dos pontos de snap durante a rolagem.SnapPointsAlignment, do tipoSnapPointsAlignment, especifica como os pontos de snap são alinhados com os itens.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que as propriedades podem ser alvos de vinculações de dados.
Observação
Quando o encaixe ocorrer, ele ocorrerá na direção que produz a menor quantidade de movimento.
Tipo de pontos de snap
A enumeração SnapPointsType define os seguintes membros:
Noneindica que a rolagem não se encaixa nos itens.Mandatoryindica que o conteúdo sempre se encaixa no ponto de ajuste mais próximo de onde a rolagem pararia naturalmente, ao longo da direção da inércia.MandatorySingleindica o mesmo comportamentoMandatoryque , mas rola apenas um item por vez.
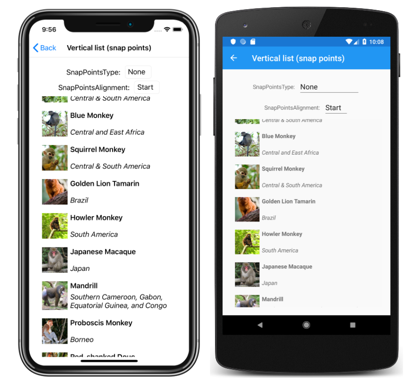
Por padrão, a propriedade é definida como SnapPointsType.None, o SnapPointsType que garante que a rolagem não ajuste itens, conforme mostrado nas capturas de tela a seguir:
Alinhamento de pontos de snap
A SnapPointsAlignment enumeração define Start, Center, e End membros.
Importante
O valor da SnapPointsAlignment propriedade só é respeitado quando a SnapPointsType propriedade é definida como Mandatory, ou MandatorySingle.
Iniciar
O SnapPointsAlignment.Start membro indica que os pontos de snap estão alinhados com a borda inicial dos itens.
Por padrão, a SnapPointsAlignment propriedade é definida como SnapPointsAlignment.Start. No entanto, para fins de integridade, o exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
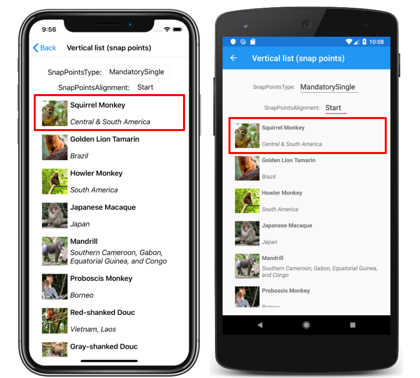
Quando um usuário desliza o dedo para iniciar uma rolagem, o item superior será alinhado com a parte superior da exibição:
Centro
O SnapPointsAlignment.Center membro indica que os pontos de snap estão alinhados com o centro dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
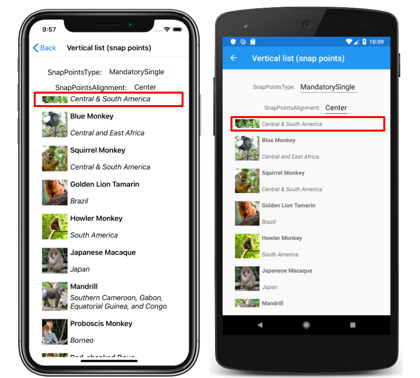
Quando um usuário desliza o dedo para iniciar uma rolagem, o item superior será alinhado ao centro na parte superior da exibição:
Término
O SnapPointsAlignment.End membro indica que os pontos de snap estão alinhados com a borda à direita dos itens. O exemplo XAML a seguir mostra como definir esse membro de enumeração:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Este é o código C# equivalente:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
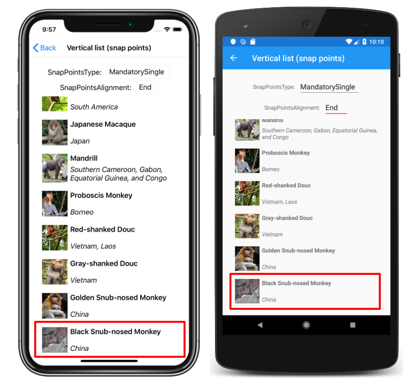
Quando um usuário desliza o dedo para iniciar uma rolagem, o item inferior será alinhado com a parte inferior da exibição: