Adicionando formatação específica do iOS
Uma maneira de definir a formatação específica do iOS é criar um renderizador personalizado para um controle e definir estilos e cores específicos da plataforma para cada plataforma.
Outras opções para controlar a aparência do seu Xamarin.Forms aplicativo iOS incluem:
- Configurando opções de exibição em Info.plist
- Definindo estilos de controle por meio da
UIAppearanceAPI
Essas alternativas são discutidas abaixo.
Personalizando Info.plist
O arquivo Info.plist permite configurar alguns aspectos da renderização de um aplicativo iOS, como como (e se) a barra de status é mostrada.
Por exemplo, use o seguinte código para definir a cor da barra de navegação e a cor do texto em todas as plataformas:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
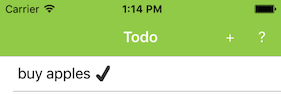
O resultado é mostrado no trecho de tela abaixo. Observe que os itens da barra de status são pretos (isso não pode ser definido porque Xamarin.Forms é um recurso específico da plataforma).

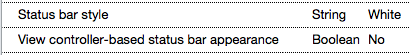
Idealmente, a barra de status também seria branca - algo que podemos realizar diretamente no projeto iOS. Adicione as seguintes entradas ao Info.plist para forçar a barra de status a ficar branca:

ou edite o arquivo Info.plist correspondente diretamente para incluir:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
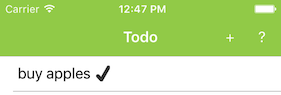
Agora, quando o aplicativo é executado, a barra de navegação fica verde e seu texto é branco (devido à Xamarin.Forms formatação) e o texto da barra de status também é branco graças à configuração específica do iOS:

UIAppearance API
A UIAppearance API pode ser usada para definir propriedades visuais em muitos controles do iOS sem precisar criar um renderizador personalizado.
Adicionar uma única linha de código ao método AppDelegate.cs FinishedLaunching pode estilizar todos os controles de um determinado tipo usando sua Appearance propriedade. O código a seguir contém dois exemplos: estilizar globalmente a barra de guias e o controle do comutador:
AppDelegate.cs no projeto iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
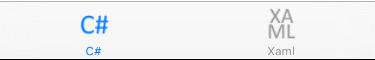
Por padrão, o ícone da barra de guias selecionado em um TabbedPage seria azul:

Para alterar esse comportamento, defina a UITabBar.Appearance propriedade:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Isso faz com que a guia selecionada fique verde:

O uso dessa API permite personalizar a Xamarin.FormsTabbedPage aparência do no iOS com muito pouco código. Consulte a receita Personalizar guias para obter mais detalhes sobre como usar um renderizador personalizado para definir uma fonte específica para a guia.
UISwitch
O Switch controle é outro exemplo que pode ser facilmente estilizado:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Essas duas capturas de tela mostram o controle padrão UISwitch à esquerda e a versão personalizada (configuração Appearance) à direita:


Outros controles
Muitos controles de interface do usuário do iOS podem ter suas cores padrão e outros atributos definidos usando a UIAppearance API.