Xamarin.Forms Página com guias
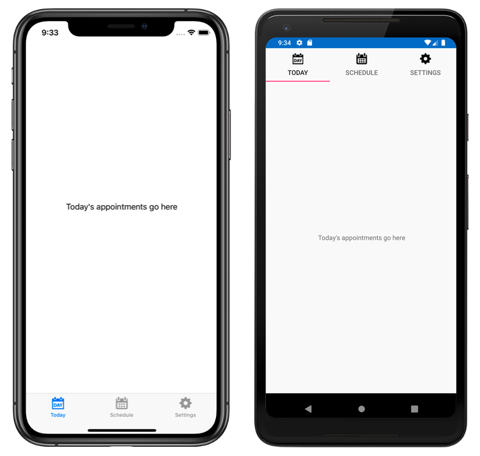
O consiste Xamarin.FormsTabbedPage em uma lista de guias e uma área de detalhes maior, com cada guia carregando conteúdo na área de detalhes. As capturas de tela a seguir mostram um TabbedPage no iOS e no Android:
No iOS, a lista de guias é exibida na parte inferior da tela e a área do detalhe fica acima dela. Cada guia consiste em um título e um ícone, que deve ser um arquivo PNG com um canal alfa. Na orientação retrato, os ícones da barra de guias aparecem acima dos títulos das guias. Na orientação paisagem, ícones e títulos aparecem lado a lado. Além disso, uma barra de guias regular ou compacta pode ser exibida, dependendo do dispositivo e da orientação. Se houver mais de cinco guias, uma guia Mais será exibida, que poderá ser usada para acessar as guias adicionais.
No Android, a lista de guias aparece na parte superior da tela e a área de detalhes está abaixo. Cada guia consiste em um título e um ícone, que deve ser um arquivo PNG com um canal alfa. No entanto, as guias podem ser movidas para a parte inferior da tela com uma plataforma específica. Se houver mais de cinco guias e a lista de guias estiver na parte inferior da tela, será exibida uma guia Mais que pode ser usada para acessar as guias adicionais. Para obter informações sobre os requisitos de ícones, consulte Guias no material.io e Suporte a diferentes densidades de pixels em developer.android.com. Para obter informações sobre como mover as guias para a parte inferior da tela, consulte Configurando o posicionamento e a cor da barra de ferramentas TabbedPage.
Na Plataforma Universal do Windows (UWP), a lista de guias aparece na parte superior da tela e a área de detalhes está abaixo. Cada guia consiste em um título. No entanto, os ícones podem ser adicionados a cada guia com um específico da plataforma. Para obter mais informações, consulte Ícones TabbedPage no Windows.
Dica
Os arquivos SVG (Scalable Vector Graphic) podem ser exibidos como ícones de guia em um TabbedPage:
- A classe iOS
TabbedRenderertem um método substituívelGetIconque pode ser usado para carregar ícones de guia de uma fonte especificada. Além disso, versões selecionadas e não selecionadas de um ícone podem ser fornecidas, se necessário. - A classe Android AppCompat
TabbedPageRenderertem um método substituívelSetTabIconImageSourceque pode ser usado para carregar ícones de guia de um arquivo .DrawableComo alternativa, os arquivos SVG podem ser convertidos em recursos desenháveis vetoriais, que podem ser exibidos automaticamente por Xamarin.Forms. Para obter mais informações sobre como converter arquivos SVG em recursos desenháveis vetoriais, consulte Adicionar gráficos vetoriais de várias densidades em developer.android.com.
Criar uma TabbedPage
Duas abordagens podem ser usadas para criar uma TabbedPage:
- Preencha o
TabbedPagecom uma coleção de objetos filhoPage, como uma coleção deContentPageobjetos. Para obter mais informações, consulte Preencher uma TabbedPage com uma coleção de páginas. - Atribua uma coleção à
ItemsSourcepropriedade e atribua aDataTemplateàItemTemplatepropriedade para retornar páginas para objetos na coleção. Para obter mais informações, consulte Preencher uma TabbedPage com um modelo.
Com as duas abordagens, a TabbedPage exibirá cada página conforme o usuário selecionar cada guia.
Importante
É recomendável preencher uma TabbedPage somente com as instâncias NavigationPage e ContentPage. Isso ajudará a garantir uma experiência do usuário consistente em todas as plataformas.
Além disso, TabbedPage define as seguintes propriedades:
BarBackgroundColor, do tipoColor, a cor de fundo da barra de guias.BarTextColor, do tipoColor, a cor do texto na barra de guias.SelectedTabColor, do tipoColor, a cor da guia quando ela é selecionada.UnselectedTabColor, do tipoColor, a cor da guia quando ela está desmarcada.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser estilizadas e que as propriedades podem ser o destino de vinculações de dados.
Aviso
Em um TabbedPage, cada Page objeto é criado quando o TabbedPage é construído. Isso pode levar a uma experiência ruim do usuário, principalmente se for TabbedPage a página raiz do aplicativo. No entanto, Xamarin.Forms o Shell permite que as páginas acessadas por meio de uma barra de guias sejam criadas sob demanda, em resposta à navegação. Para obter mais informações, consulte Xamarin.Forms Shell.
Preencher uma TabbedPage com uma coleção Page
A TabbedPage pode ser preenchido com uma coleção de objetos filho Page , como uma coleção de ContentPage objetos. Isso é feito adicionando os Page objetos à TabbedPage.Children coleção. Isso é feito em XAML da seguinte maneira:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage;assembly=TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule" IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
Observação
A Children propriedade da MultiPage<T> classe, da qual TabbedPage deriva, é a ContentProperty de MultiPage<T>. Portanto, em XAML, não é necessário atribuir explicitamente os Page objetos à Children propriedade.
Este é o código C# equivalente:
public class MainPageCS : TabbedPage
{
public MainPageCS ()
{
NavigationPage navigationPage = new NavigationPage (new SchedulePageCS ());
navigationPage.IconImageSource = "schedule.png";
navigationPage.Title = "Schedule";
Children.Add (new TodayPageCS ());
Children.Add (navigationPage);
}
}
Neste exemplo, o é preenchido TabbedPage com dois Page objetos. O primeiro filho é um ContentPage objeto e o segundo filho contém NavigationPage um ContentPage objeto.
As capturas de tela a seguir mostram um ContentPage objeto em um TabbedPage:
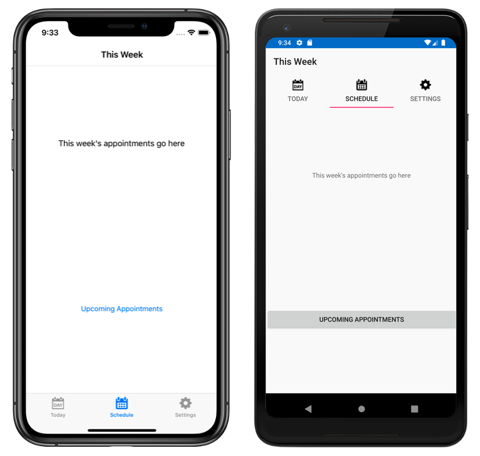
Selecionar outra guia exibe o ContentPage objeto que representa a guia:
Na guia Agenda , o objeto é encapsulado ContentPage em um NavigationPage objeto.
Aviso
Embora a NavigationPage possa ser colocado em um TabbedPage, não é recomendado colocar a TabbedPage em um NavigationPage. Isso ocorre porque, no iOS, um UITabBarController sempre funciona como um wrapper para o UINavigationController. Para obter mais informações, confira Interfaces combinadas do controlador de exibição na Biblioteca do Desenvolvedor do iOS.
Navegar em uma guia
A navegação pode ser realizada dentro de uma guia, desde que o objeto esteja encapsulado ContentPage em um NavigationPage objeto. Isso é feito invocando o PushAsync Navigation método na propriedade do ContentPage objeto:
await Navigation.PushAsync (new UpcomingAppointmentsPage ());
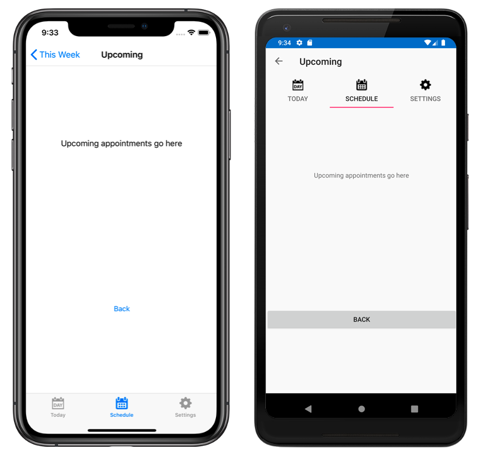
A página que está sendo navegada é especificada como o argumento para o PushAsync método. Neste exemplo, a UpcomingAppointmentsPage página é enviada para a pilha de navegação, onde se torna a página ativa:
Para obter mais informações sobre como executar a navegação usando a classe NavigationPage, confira Navegação hierárquica.
Preencher uma TabbedPage com um modelo
A TabbedPage pode ser preenchido com páginas atribuindo uma coleção de dados à ItemsSource propriedade e atribuindo a à DataTemplate ItemTemplate propriedade que modela os dados como Page objetos. Isso é feito em XAML da seguinte maneira:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TabbedPageDemo;assembly=TabbedPageDemo"
x:Class="TabbedPageDemo.TabbedPageDemoPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.Resources>
<ResourceDictionary>
<local:NonNullToBooleanConverter x:Key="booleanConverter" />
</ResourceDictionary>
</TabbedPage.Resources>
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}" IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}" Font="Bold,Large" HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}" WidthRequest="200" HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Family}" Font="Bold,Medium" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
Este é o código C# equivalente:
public class TabbedPageDemoPageCS : TabbedPage
{
public TabbedPageDemoPageCS ()
{
var booleanConverter = new NonNullToBooleanConverter ();
ItemTemplate = new DataTemplate (() =>
{
var nameLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Large, typeof(Label)),
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var image = new Image { WidthRequest = 200, HeightRequest = 200 };
image.SetBinding (Image.SourceProperty, "PhotoUrl");
var familyLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
familyLabel.SetBinding (Label.TextProperty, "Family");
...
var contentPage = new ContentPage
{
IconImageSource = "monkeyicon.png",
Content = new StackLayout {
Padding = new Thickness (5, 25),
Children =
{
nameLabel,
image,
new StackLayout
{
Padding = new Thickness (50, 10),
Children =
{
new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children =
{
new Label { Text = "Family:", HorizontalOptions = LayoutOptions.FillAndExpand },
familyLabel
}
},
// ...
}
}
}
}
};
contentPage.SetBinding (TitleProperty, "Name");
return contentPage;
});
ItemsSource = MonkeyDataModel.All;
}
}
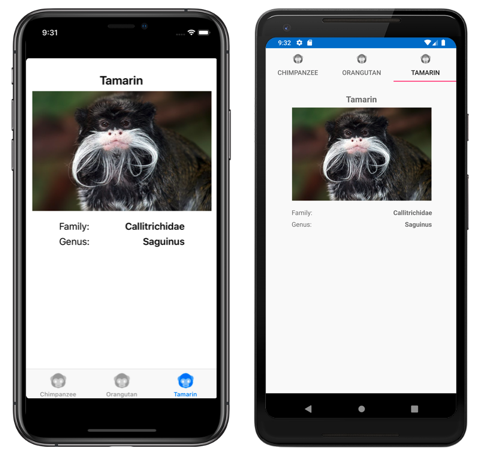
Neste exemplo, cada guia consiste em um ContentPage objeto que usa Image e Label objetos para exibir dados para a guia:
Selecionar outra guia exibe o ContentPage objeto que representa a guia.