Criar um Xamarin.Forms aplicativo Shell
O processo para criar um Xamarin.Forms aplicativo Shell é o seguinte:
- Crie um novo Xamarin.Forms aplicativo ou carregue um aplicativo existente que você deseja converter em um aplicativo do Shell.
- Adicione um arquivo XAML ao projeto de código compartilhado, que seja uma subclasse da classe
Shell. Confira mais informações em Criar subclasse da classe Shell. - Defina a propriedade
MainPageda classeAppdo aplicativo para o objetoShellna subclasse. Confira mais informações em Inicializar o aplicativo do Shell. - Descreva a hierarquia visual do aplicativo na classe
Shellna subclasse. Confira mais informações em Descrever a hierarquia visual do aplicativo.
Para obter um passo a passo de como criar um aplicativo do Shell, consulte Criar um Xamarin.Forms início rápido de aplicativo.
Criar subclasse da classe Shell
A primeira etapa na criação de um Xamarin.Forms aplicativo Shell é adicionar um arquivo XAML ao projeto de código compartilhado que faz uma subclasse da Shell classe. Este arquivo pode ter qualquer nome, mas é recomendado usar AppShell. O exemplo de código a seguir mostra um arquivo AppShell.xaml recém-criado:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
O exemplo a seguir mostra o arquivo code-behind, AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Inicializar um aplicativo do Shell
Depois de criar o arquivo XAML que cria a subclasse do objeto Shell, a propriedade MainPage da classe App deve ser definida para o objeto Shell na subclasse:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
Neste exemplo, a classe AppShell é um arquivo XAML que deriva da classe Shell.
Aviso
Embora um aplicativo Shell em branco seja compilado, tentar executá-lo resultará em um InvalidOperationException lançamento.
Descrever a hierarquia visual do aplicativo
A etapa final na criação de um Xamarin.Forms aplicativo Shell é descrever a hierarquia visual do aplicativo, na classe de Shell subclasse. Uma classe Shell na subclasse consiste em três principais objetos hierárquicos:
FlyoutItemouTabBar. AFlyoutItemrepresenta um ou mais itens no submenu e deve ser usado quando o padrão de navegação do aplicativo requer um submenu. ATabBarrepresenta a barra de guias inferior e deve ser usado quando o padrão de navegação do aplicativo começa com guias inferiores e não requer um submenu. Cada objetoFlyoutItemou objetoTabBaré um filho do objetoShell.Tab, que representa o conteúdo agrupado, navegável pelas guias inferiores. TodoTabobjeto é filho de umFlyoutItemobjeto ouTabBarobjeto.ShellContent, que representa osContentPageobjetos de cada guia. CadaShellContentobjeto é filho de umTabobjeto. Quando mais de um objetoShellContentestiver presente em umTab, os objetos poderão ser navegados por meio das guias superiores.
Esses objetos não representam nenhuma interface do usuário, mas sim a organização da hierarquia visual do aplicativo. O Shell usará esses objetos e produzirá a interface de navegação do conteúdo para o usuário.
O XAML a seguir mostra um exemplo de uma classe Shell na subclasse:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
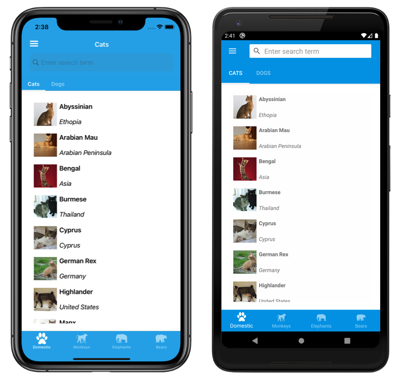
Esse XAML cria e exibe a CatsPage, pois esse é o primeiro item do conteúdo declarado na classe Shell na subclasse:
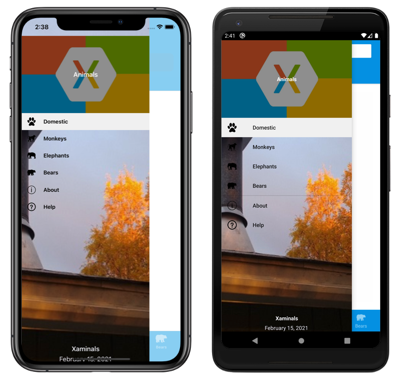
Pressionar o ícone de hambúrguer ou passar o dedo da esquerda para a direita exibirá o menu suspenso:
Vários itens são exibidos no submenu porque a FlyoutDisplayOptions propriedade está definida como AsMultipleItems. Para obter mais informações, consulte Opções de exibição do submenu.
Importante
Em um aplicativo Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a DataTemplate extensão de marcação para definir a ContentTemplate propriedade de cada ShellContent objeto como um ContentPage objeto.