Instalando e usando o watchOS no Xamarin
O watchOS 4 requer o macOS Sierra (10.12) com Xcode 9.
O watchOS 1 originalmente exigia o OS X Yosemite (10.10) com o Xcode 7.
Aviso
As atualizações do watchOS 1 não serão aceitas após 1º de abril de 2018. Atualizações futuras devem usar o SDK do watchOS 2 ou posterior; é recomendável compilar com o SDK do watchOS 4.
Estrutura do Projeto
Um aplicativo de observação consiste em três projetos:
Projeto de aplicativo Xamarin.iOS para iPhone - Este é um projeto normal do iPhone, pode ser qualquer um dos modelos Xamarin.iOS. O Watch App e sua extensão serão empacotados dentro deste projeto principal.
Projeto Watch Extension - Contém o código (como classes Controller) para o Watch App.
Projeto Watch App - Contém o arquivo de storyboard da Interface do Usuário com todos os recursos da interface do usuário para o Watch App.
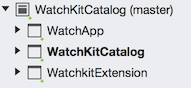
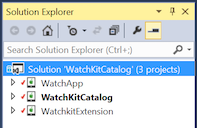
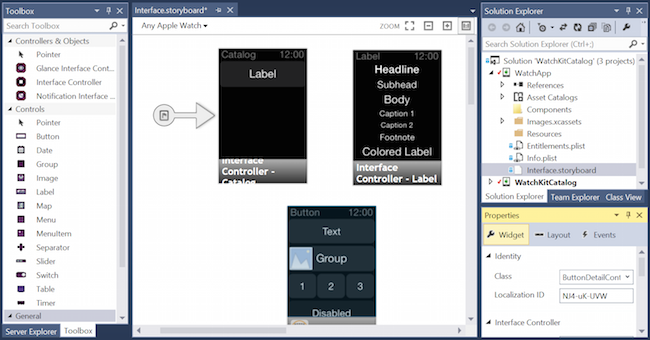
A solução de exemplo tem esta aparência no Xamarin.Studio:
As telas do exemplo podem ser encontradas na página Controles .
Criando um novo projeto
Não é possível criar uma nova "Solução de Observação"... em vez disso, você pode adicionar um Watch App a um aplicativo iOS existente. Siga estas etapas para criar um aplicativo de observação:
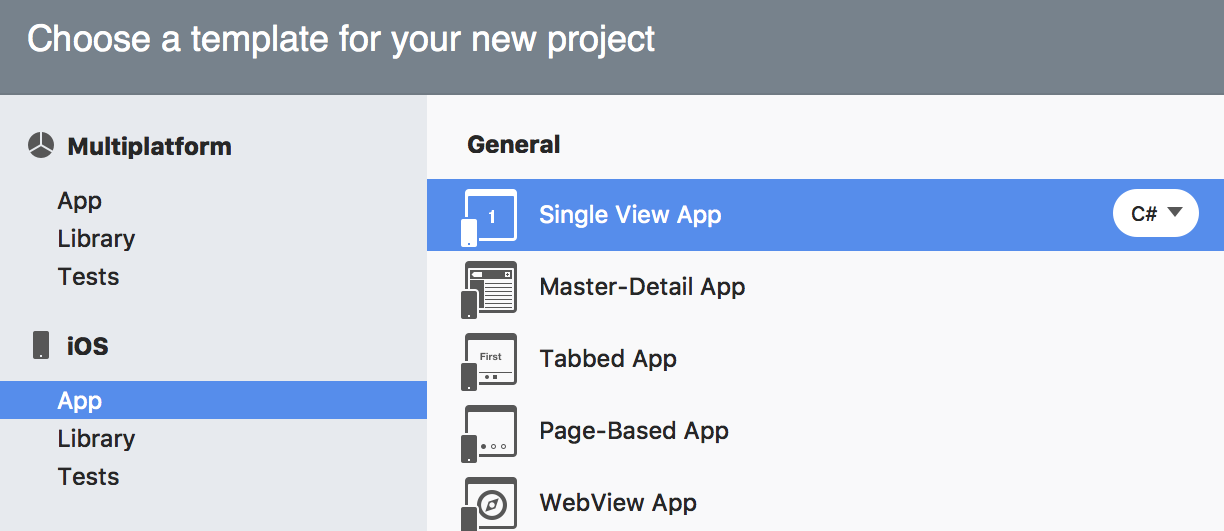
Se você não tiver um projeto existente, primeiro escolha Arquivo Nova Solução e crie um aplicativo iOS (por exemplo, um Aplicativo de Exibição Única):>
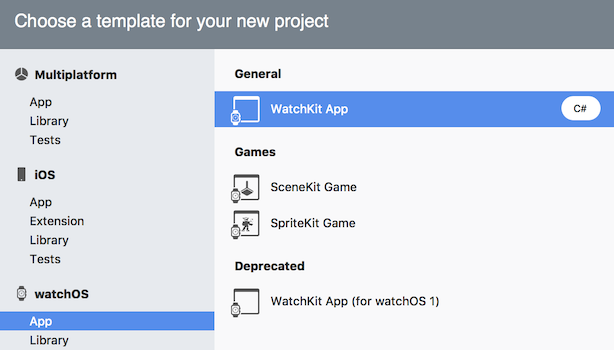
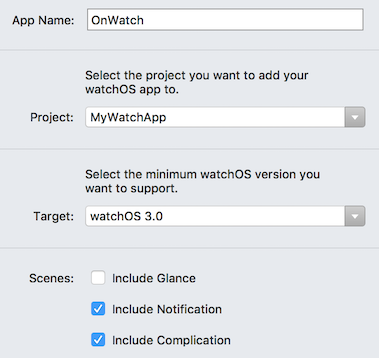
Depois que o aplicativo iOS for criado (ou você planeja usar seu aplicativo iOS existente), clique com o botão direito do mouse na solução e escolha Adicionar > Adicionar Novo Projeto... Na janela Novo Projeto, selecione Aplicativo watchOS > > WatchKit App:
A próxima tela permite que você escolha qual projeto de aplicativo iOS deve incluir o aplicativo do relógio:
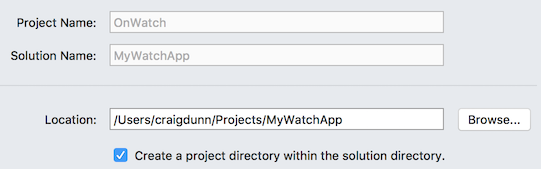
Finalmente, escolha o local para salvar o projeto (e opcionalmente habilitou o controle do código-fonte):
O Visual Studio para Mac configura automaticamente as referências de projeto e as configurações do Info.plist para você.
Criando a interface do usuário do Watch
Usando o Xamarin iOS Designer
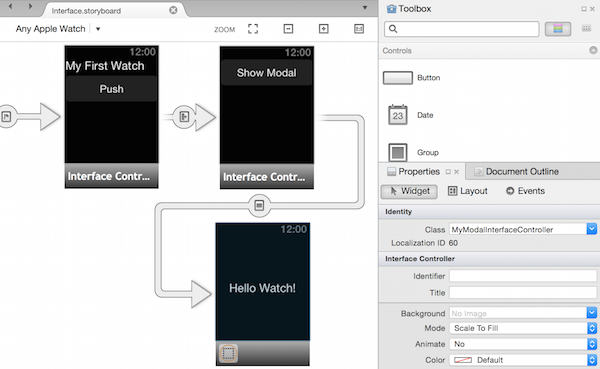
Clique duas vezes no Interface.storyboard do aplicativo de relógio para editar usando o iOS Designer. Você pode arrastar controladores de interface e controles de interface do usuário para o storyboard a partir da Caixa de Ferramentas e configurá-los usando o painel Propriedades :
Você deve dar a cada novo controlador de interface uma classe selecionando-o e, em seguida, inserindo o nome no painel Propriedades (isso criará os arquivos codebehind C# necessários automaticamente):
Crie sequências por Ctrl + arrastando de um botão, tabela ou controlador de interface para outro controlador de interface.
Usando o Xcode no Mac
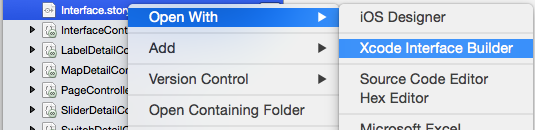
Você pode continuar a usar o Xcode para criar sua interface de usuário clicando com o botão direito do mouse no arquivo Interface.storyboard e selecionando Abrir com > o Xcode Interface Builder:

Se estiver usando o Xcode, siga as mesmas etapas para aplicativos de observação como para storyboards de aplicativos iOS normais (como criar saídas e ações pressionando Ctrl+arrastar para o arquivo de cabeçalho .h).
Quando você salva o storyboard no Xcode Interface Builder, ele adiciona automaticamente as saídas e ações criadas aos arquivos de .designer.cs C# no projeto de extensão de observação.
Adicionando telas adicionais no Xcode
Ao adicionar telas adicionais (além do que está incluído no modelo por padrão) ao seu storyboard usando o Xcode Interface Builder , você deve adicionar manualmente os arquivos de código C# para cada novo controlador de interface.
Consulte as instruções avançadas sobre como adicionar novos controladores de interface a um storyboard.
O Xamarin iOS Designer faz isso automaticamente, nenhuma etapa manual é necessária.
Compilando
Um projeto que inclui um aplicativo de relógio é compilado como outros projetos do iOS. O processo de construção resultará em um aplicativo para iPhone (.app) que contém uma extensão de relógio (.appex), que por sua vez contém o aplicativo de relógio sem código (.app).
Lançamento
Você pode iniciar aplicativos de observação no simulador usando o Visual Studio para Mac ou o Visual Studio (inicia no Mac Build Host).
Há dois modos para iniciar um aplicativo WatchKit:
- modo de aplicativo normal (o padrão) e
- Notificações (que requer uma carga de notificação de teste no formato JSON).
Suporte ao Xcode 8
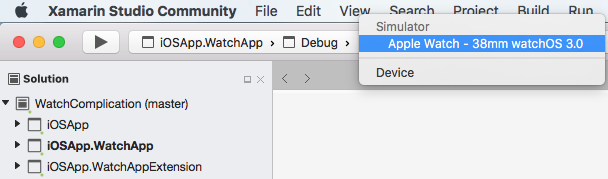
Uma vez que o Xcode 8 (ou posterior) é instalado, os simuladores do Apple Watch são separados dos simuladores do iOS (ao contrário do Xcode 6, onde eles apareceram como uma tela externa). Quando você seleciona o projeto Watch App e o torna o projeto de inicialização, a lista de simuladores mostrará simuladores iOS para escolher (como mostrado abaixo).
Quando você iniciar a depuração, dois simuladores devem iniciar - o iOS Simulator e o Apple Watch Simulator. Use Command+Shift+H para navegar até o menu do relógio e o mostrador do relógio, e use o menu Hardware para definir a pressão Force Touch. A rolagem no trackpad ou mouse simulará o uso da Digital Crown.
Solução de problemas
O seguinte erro aparecerá na saída do aplicativo se você tentar iniciar em um simulador que não tenha um relógio emparelhado:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Consulte os fóruns da Apple para obter instruções sobre como configurar os simuladores, se os padrões não funcionarem.
Xcode 6 e watchOS 1
Você deve tornar o projeto de extensão de observação o Projeto de Inicialização antes de executar ou depurar o aplicativo. Você não pode "iniciar" o aplicativo do relógio em si, e se você escolher o aplicativo iOS, ele começará normalmente no simulador do iOS.
Por padrão, um aplicativo de observação é iniciado no modo de aplicativo normal (não no modo Olhar ou Notificações) a partir dos comandos Executar ou Depurar do Visual Studio para Mac.
Ao usar o Xcode 6, apenas o iPhone 5, iPhone 5S, iPhone 6 e iPhone 6 Plus podem ativar a tela externa para Apple Watch - 38 mm ou Apple Watch - 42 mm , onde os aplicativos do relógio serão exibidos.
Observação
Lembre-se de que a tela do relógio não aparece automaticamente no Simulador do iOS ao usar o Xcode 6. Use o menu Monitores externos de hardware > para mostrar a tela do relógio.
Iniciando o modo de notificação
Consulte a página Notificações para obter informações sobre como lidar com notificações no código.
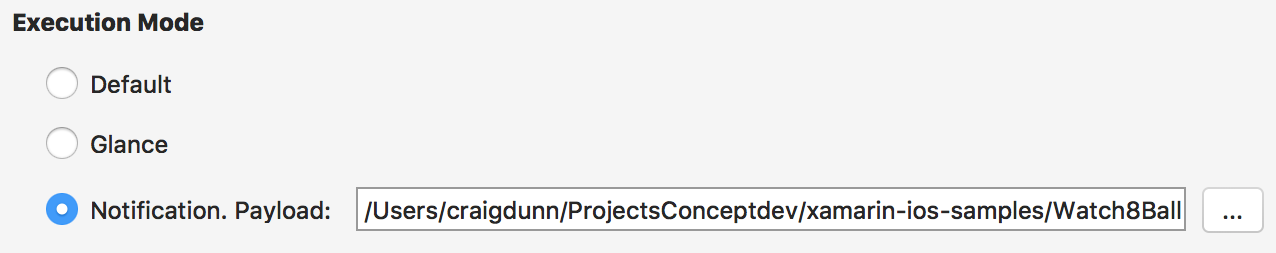
O Visual Studio para Mac pode iniciar o aplicativo de observação com uma notificação Modos de inicialização para notificações:
Clique com o botão direito do mouse no projeto do aplicativo de observação e escolha Executar com > configuração personalizada...:
Isso abre a janela Parâmetros Personalizados, onde você pode selecionar Notificação (e fornecer uma carga JSON) e pressionar Executar para iniciar o aplicativo do relógio no simulador:
Depuração
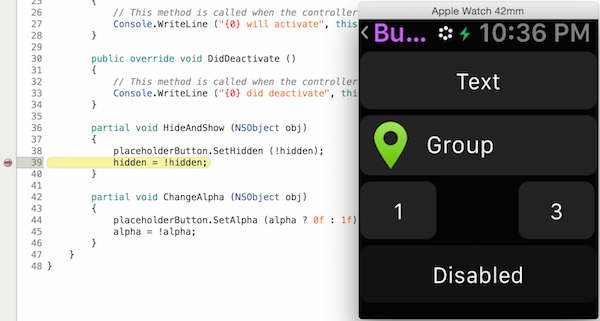
A depuração tem suporte no Visual Studio para Mac e no Visual Studio. Lembre-se de fornecer um arquivo JSON de notificação ao depurar no modo de notificações. Esta captura de tela mostra um ponto de interrupção de depuração sendo atingido em um aplicativo de observação:

Depois de seguir as instruções de inicialização, você acabará com seu aplicativo de relógio em execução no Simulador do iOS (Relógio).
Para o modo de notificação, você pode selecionar Depurar > Log Aberto do Sistema (CMD + /) e usar Console.WriteLine em seu código.
Depurando manipuladores de eventos do ciclo de vida
Os arquivos de modelo do watchOS (como InterfaceController, ExtensionDelegate, NotificationControllere ComplicationController) vêm com seus métodos de ciclo de vida necessários já implementados. Adicione Console.WriteLine chamadas e leia a Saída do aplicativo para entender melhor o ciclo de vida do evento.