Notificações do watchOS no Xamarin
Os aplicativos de inspeção podem receber notificações se o aplicativo iOS que os contém for compatível. Há tratamento de notificação integrado para que você não precise adicionar o suporte de notificação adicional descrito abaixo, no entanto, se desejar personalizar o comportamento e a aparência da notificação, continue lendo.
Consulte o documento de Notificações do iOS para obter mais informações sobre como adicionar suporte a notificações ao aplicativo iOS em sua solução.
Criando controladores de notificação
No storyboard, os controladores de notificações têm um tipo especial de segue que os dispara. Quando você arrasta um novo Controlador de Interface de Notificação para um storyboard, ele terá automaticamente uma sequência anexada:

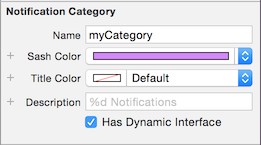
Quando o segue de notificação é selecionado, você pode editar suas propriedades:

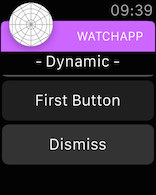
Depois de personalizar o controlador, ele pode ser semelhante a este exemplo do WatchKitCatalog:

Existem dois tipos de notificação:
Short-look - visualização estática não rolável definida pelo sistema.
Long-look - visualização rolável e personalizável definida por você! Uma versão estática mais simples e uma versão dinâmica mais complexa podem ser especificadas.
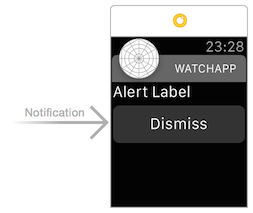
Controlador de notificação de aparência curta
A interface do usuário de aparência curta consiste apenas no ícone do aplicativo, no nome do aplicativo e na cadeia de caracteres do título da notificação.
Se o usuário não ignorar a notificação, o sistema mudará automaticamente para uma notificação de longa duração que fornece mais informações.
Controlador de notificação de longa duração
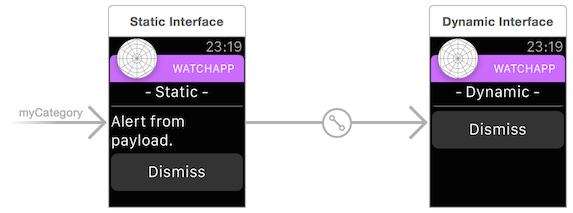
O sistema operacional decide se deseja exibir a exibição estática ou dinâmica com base em vários fatores. Você deve fornecer uma interface estática e, opcionalmente, também pode incluir uma interface dinâmica para notificações.
Estático
A visualização estática deve ser simples e rápida de exibir.

Dinâmico
A exibição dinâmica pode exibir mais dados e fornecer mais interatividade.

Gerando notificações
As notificações podem vir de um servidor remoto ou podem ser geradas localmente no aplicativo iOS.
Consulte o passo a passo de Notificações do iOS para obter um exemplo de como gerar notificações locais.
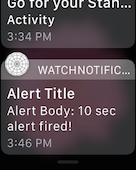
As notificações locais devem ter o AlertTitle conjunto para serem exibidas no Apple Watch - a AlertTitle string é exibida na interface Short-Look. Ambos os AlertTitle e AlertBody são exibidos na lista de notificações; e o AlertBody é exibido na interface Long-Look.
Esta captura de tela mostra o AlertTitle que está sendo exibido na lista de notificações e o AlertBody exibido na interface Long-Look:


Notificações de teste
As notificações (locais e remotas) só podem ser testadas corretamente em um dispositivo, no entanto, podem ser simuladas usando um arquivo .json no Simulador do iOS.
Teste no Apple Watch
Ao testar notificações em um Apple Watch, lembre-se de que a documentação da Apple afirma o seguinte:
Quando uma das notificações locais ou remotas do seu aplicativo chega ao iPhone do usuário, o iOS decide se deseja exibir essa notificação no iPhone ou no Apple Watch.
Isso está aludindo ao fato de que o iOS decide se uma notificação aparecerá no iPhone ou no Watch. Se o iPhone emparelhado estiver ativo quando uma notificação for recebida, é provável que a notificação seja exibida no iPhone e não roteada para o relógio.
Para garantir que a notificação apareça no relógio, desligue a tela do iPhone (pressionando o botão liga / desliga uma vez) ou deixe-o dormir. Se o relógio emparelhado estiver dentro do alcance, tiver energia e estiver sendo usado em seu pulso, a notificação será direcionada para lá e aparecerá no relógio (acompanhada por um sutil ).
Testando no simulador do iOS
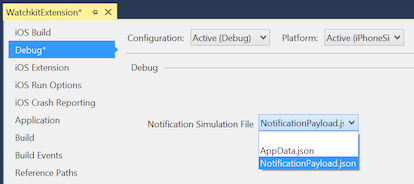
Você deve fornecer uma carga JSON de teste ao testar o modo de notificação no Simulador do iOS. Defina o caminho na janela Argumentos de Execução Personalizados no Visual Studio para Mac.
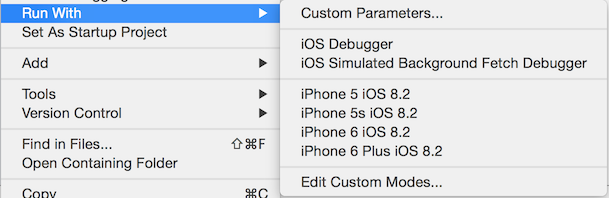
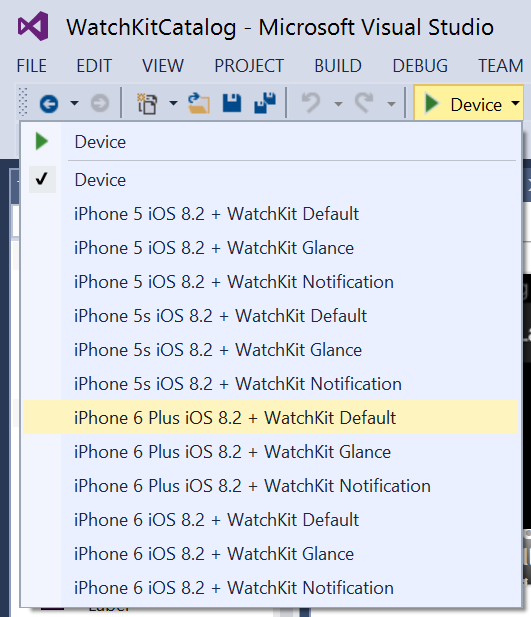
O Visual Studio para Mac exibirá opções adicionais quando uma extensão de inspeção for definida como o projeto de inicialização. Clique com o botão direito do mouse no projeto de extensão de inspeção e escolha Executar com > parâmetros personalizados...:
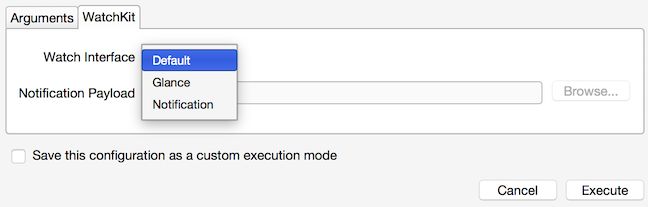
Isso abre a janela Argumentos de Execução que contém uma guia WatchKit . Selecione Notificação e forneça uma carga JSON e pressione Executar para iniciar o aplicativo de inspeção no simulador:
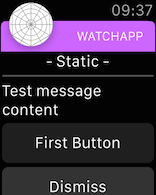
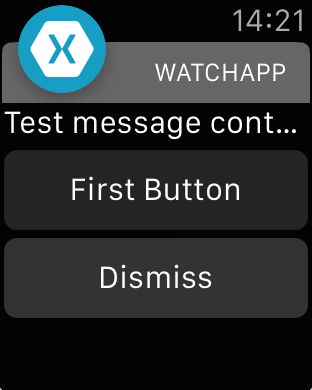
O controlador de notificação padrão tem esta aparência ao testar no simulador com o arquivo JSON de carga padrão:

Também é possível usar a linha de comando para iniciar o iOS Simulator.
Exemplo de conteúdo de notificação
Um exemplo de arquivo JSON de carga NotificationPayload.json é mostrado abaixo:
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}