Olá, watchOS – Passo a passo
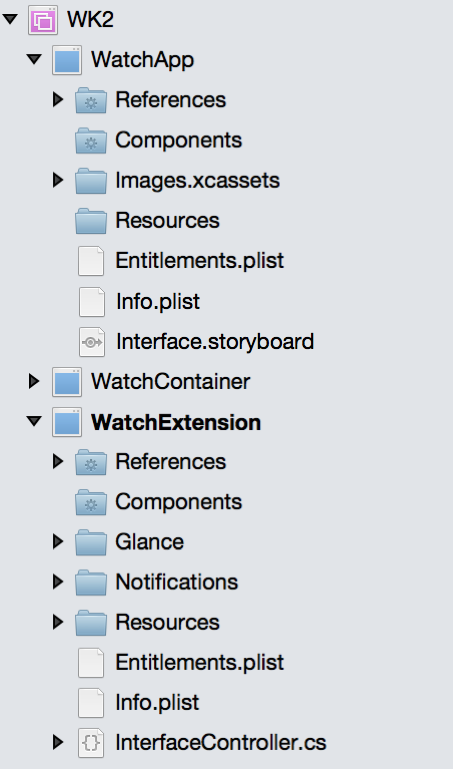
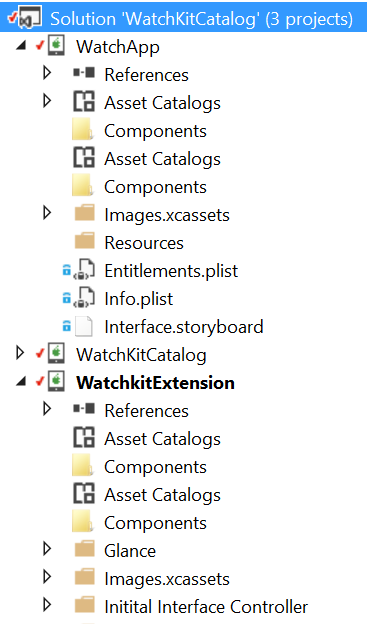
Depois de criar uma solução seguindo as etapas em Instalação e Instalação, você terá três projetos:
- O aplicativo pai do iOS que é usado para instalação ou outras tarefas administrativas no dispositivo. (Com outros tipos de Extensões do iOS, isso geralmente é chamado de aplicativo "Contêiner".) Com o Watch Apps, será possível que os usuários comecem a executar o Aplicativo de Inspeção sem nunca executar o aplicativo Pai;
- A Extensão de Inspeção que contém o código do programa para o aplicativo watch; e
- O aplicativo Watch, que contém os recursos de storyboard e imagem que são renderizados no watch.
Verifique se suas referências estão corretas: se o aplicativo Pai tem uma referência ao Aplicativo de Inspeção e se o Aplicativo de Inspeção tem uma referência à Extensão.
Confirme se os Identificadores de Pacote seguem a convenção *.watchkitextension *.watchkitapp e se o arquivo Info.plist da extensão tem o valor da ID do Pacote WKApp definido como o Identificador de Pacote do aplicativo Watch.
Você deve ser capaz de executar seu Aplicativo de Inspeção agora, mas como o arquivo de storyboard em seu Aplicativo de Inspeção está em branco, você não seria capaz de dizer.
Clique duas vezes no Interface.storyboard em seu Aplicativo de Inspeção para iniciar a Designer do Xamarin iOS (se você estiver em um Mac, também poderá clicar com o botão direito do mouse e abrir com > o Construtor de Interface Xcode)
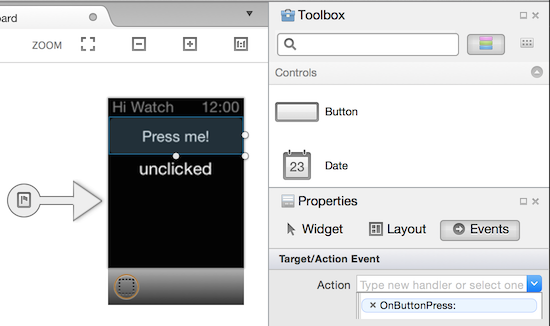
Verifique se os painéis Caixa de Ferramentas e Propriedades estão visíveis,
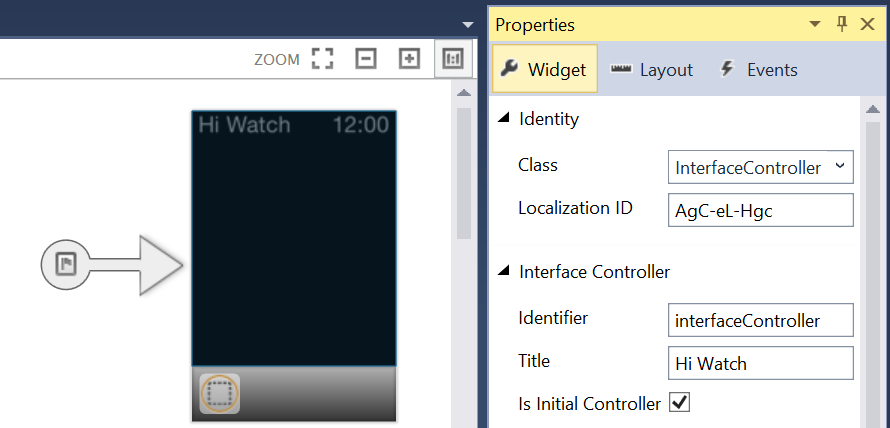
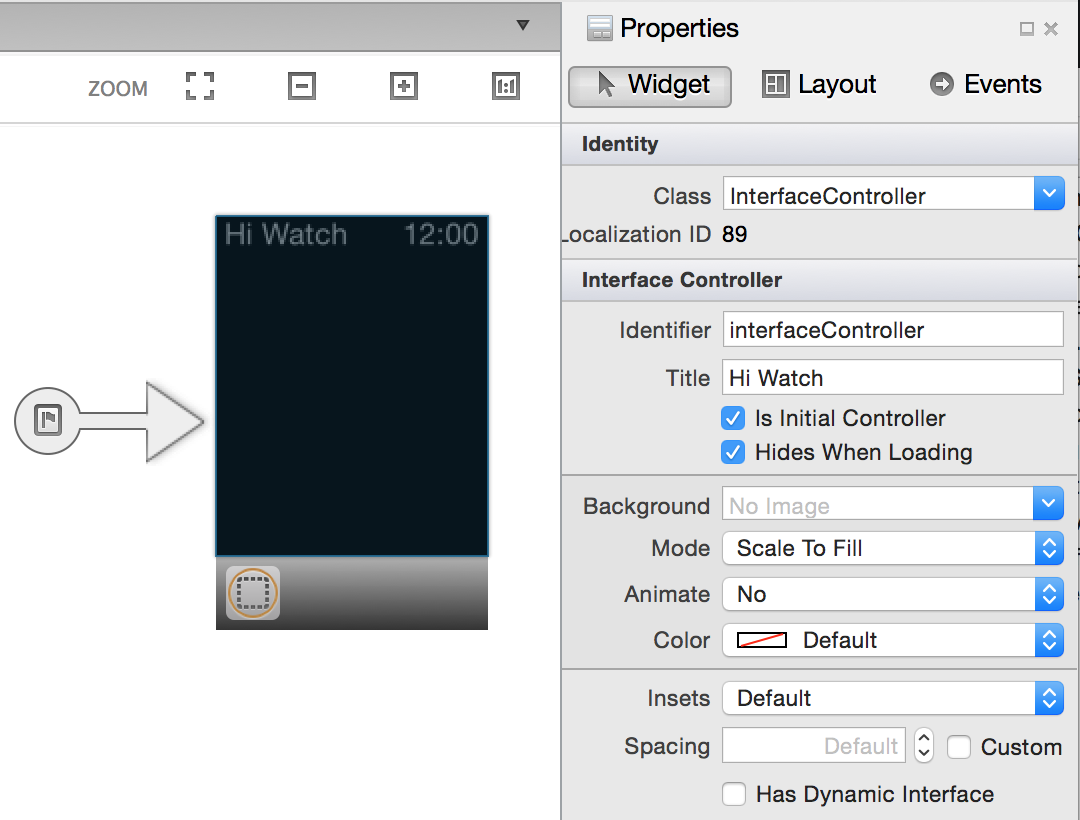
Clique para selecionar o Controlador de Interface,
Defina o Identificador e o Título do Controlador de Interface como interfaceController e Hi Watch,
Verifique se a classe está definida como InterfaceController

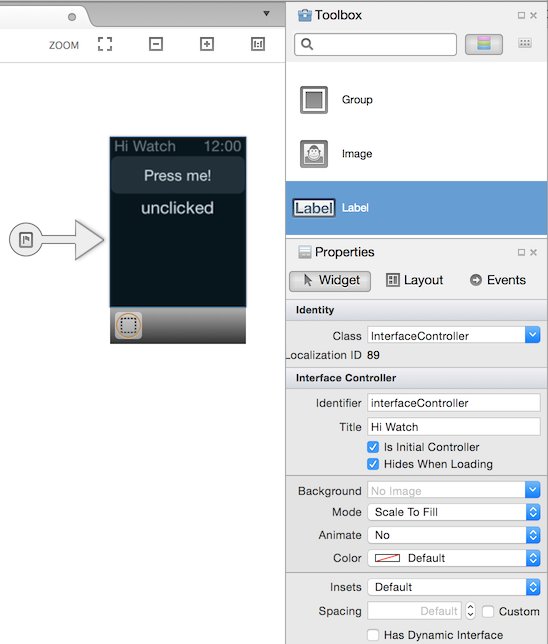
Crie sua interface do usuário:
- No painel Caixa de Ferramentas ,
- Arraste e solte um Botão e um Rótulo na cena e
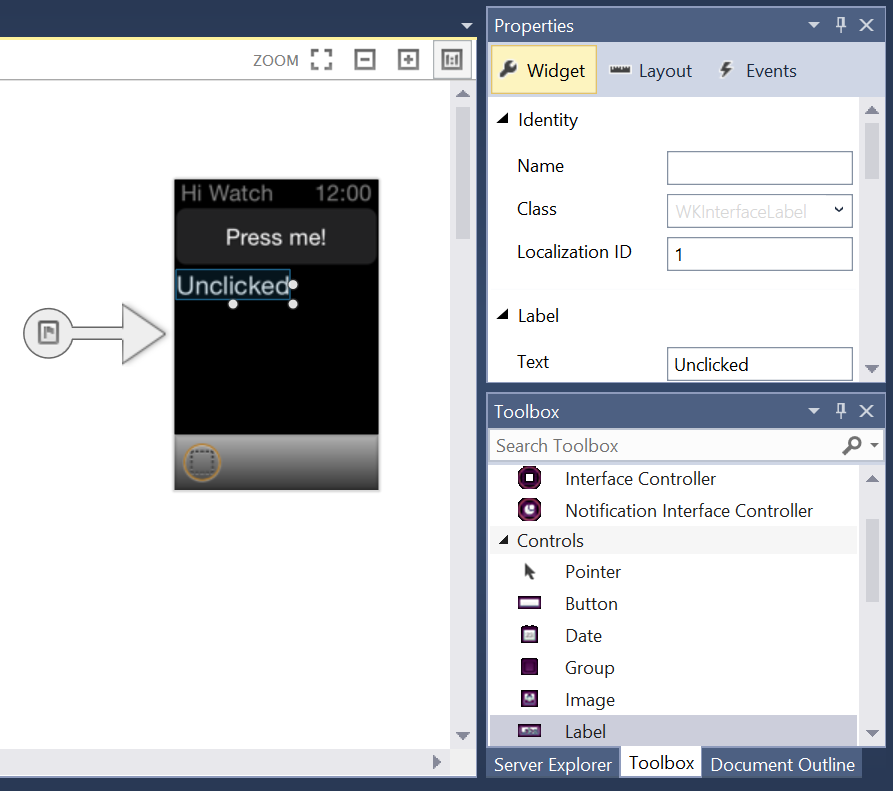
- Defina o texto e os atributos dos controles, conforme mostrado:
Defina o Nome no painel Propriedades para cada controle. Neste exemplo, usamos
myButtonemyLabel.Selecione o botão no storyboard e vá para a lista Eventos do painel Propriedades e, em seguida,
Crie uma ação digitando e pressionando
OnButtonPressEnter. A ação será exibida na lista e um método parcial será criado automaticamente em C#.

Depois de salvar o storyboard, o InterfaceController.designer.cs é atualizado com os nomes de controle e as ações.. Se você abrir esse arquivo depois que ele for atualizado, você poderá ver como o RegisterAttribute corresponde ao controlador e como os controles de interface do usuário correspondem às variáveis de instância do C# marcadas com o e como as OutletAttribute Ações são mapeadas para métodos parciais marcados com o ActionAttribute:
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac from the outlets and
// actions declared in your storyboard file.
// Manual changes to this file will not be maintained.
//
[Register ("InterfaceController")]
partial class InterfaceController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceButton myButton { get; set; }
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceLabel myLabel { get; set; }
[Action ("OnButtonPress:")]
[GeneratedCode ("iOS Designer", "1.0")]
partial void OnButtonPress (WatchKit.WKInterfaceButton sender);
void ReleaseDesignerOutlets ()
{
if (myButton != null) {
myButton.Dispose ();
myButton = null;
}
if (myLabel != null) {
myLabel.Dispose ();
myLabel = null;
}
}
}
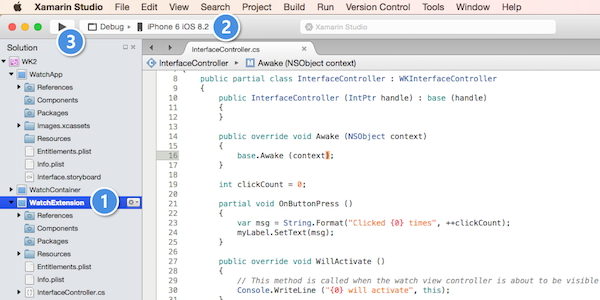
Agora abra InterfaceController.cs (não InterfaceController.designer.cs) e adicione o seguinte código:
int clickCount = 0;
partial void OnButtonPress (WatchKit.WKInterfaceButton sender)
{
var msg = String.Format("Clicked {0} times", ++clickCount);
myLabel.SetText(msg);
}
Esse código deve ser bastante transparente: a variável clickCount de instância é incrementada sempre que a função OnButtonPress é chamada. O texto de myLabel é alterado para refletir essa contagem; myLabel, é claro, é o nome de uma das Saídas que você criou no XCode. A partial função é a implementação da função associada ao nome da Ação especificada.
Se ainda não for o Projeto de Inicialização,
Clique com o botão direito do mouse em seu projeto de Extensão de Inspeção e escolha Definir como Projeto de Inicialização,
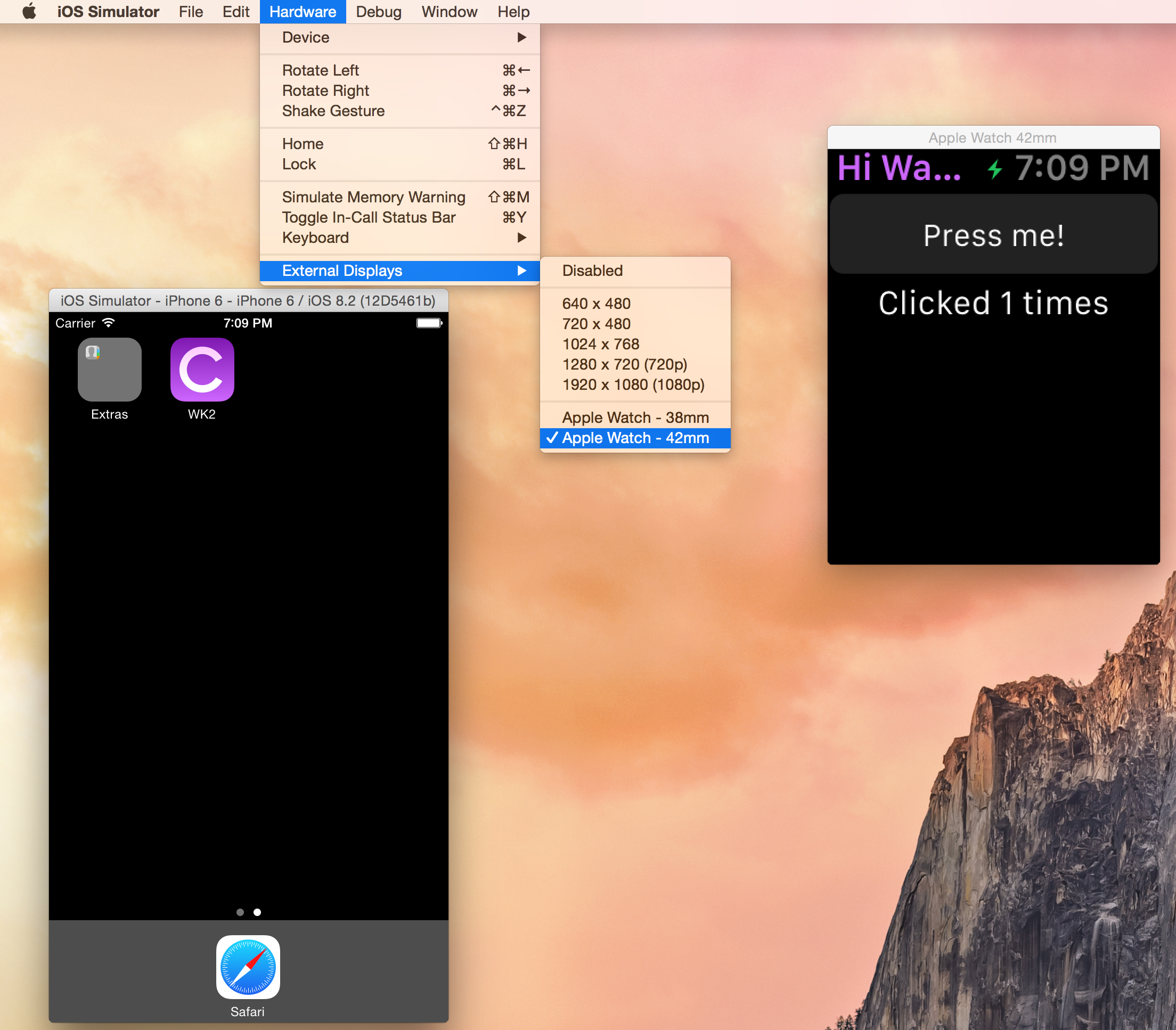
Defina o Destino de Implantação como uma imagem do simulador compatível com o Kit de Inspeção (como o iPhone 6 iOS 8.2),
Pressione o botão Depurar para disparar uma inicialização de build e simulador.
Quando o Simulador for iniciado, pressione o botão para incrementar o rótulo. Parabéns, você tem um Aplicativo de Inspeção!