Trabalhando com tamanhos de tela watchOS no Xamarin
O Apple Watch está disponível em dois tamanhos de tela:
38mm
- 136 x 170 pixels lógicos (272 x 340 pixels físicos)
42mm
- 156 x 195 pixels lógicos (312 x 390 pixels físicos).
Você deve levar em conta o tamanho da tela ao projetar e testar seus aplicativos.
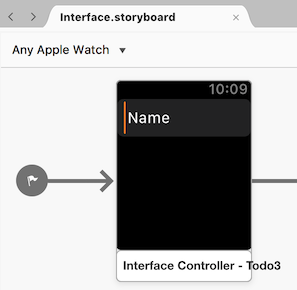
Designer de interface watchOS
Por padrão, o Visual Studio para Mac Designer exibirá watch controladores de interface em Qualquer Apple Watch.

Use o menu de tamanho para editar e visualizar seu storyboard em qualquer um dos tamanhos de tela disponíveis: 38mm ou 42mm:

Às vezes, o tamanho maior da tela renderizará conteúdo truncado/oculto na tela menor. Certifique-se de testar em ambos os tamanhos.
Design de interface
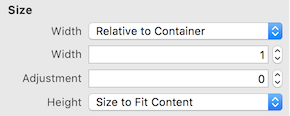
Seu aplicativo deve exibir o mesmo conteúdo na tela, independentemente do tamanho, e deve expandir ou contratar elementos conforme apropriado. No Visual Studio para Mac Designer, no Inspetor de Atributos, você deve usar Relativo a Contêiner ou Tamanho para ajustar o conteúdo em preferência a tamanhos fixos.

Como a tela watch está cercada por uma moldura preta, não é recomendável fornecer preenchimento ao redor da interface. Deixe que os elementos fiquem na borda da tela e deixe a moldura formar uma borda natural ao redor do aplicativo.
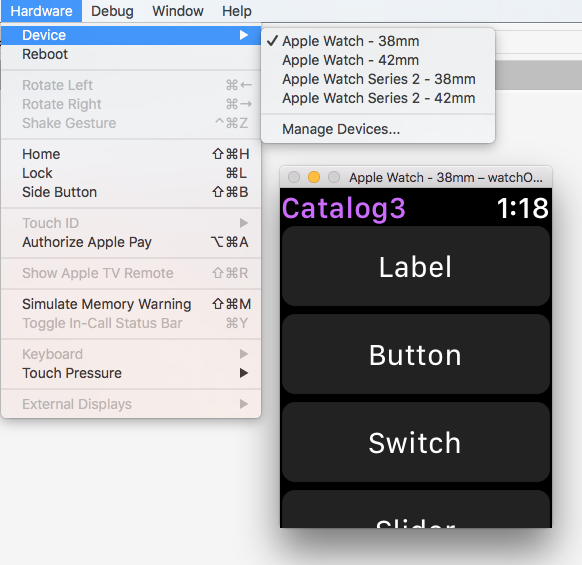
Simulador watchOS
Ao testar no simulador, você pode alternar facilmente entre os dois tamanhos de tela usando o menu Dispositivo de Hardware>.

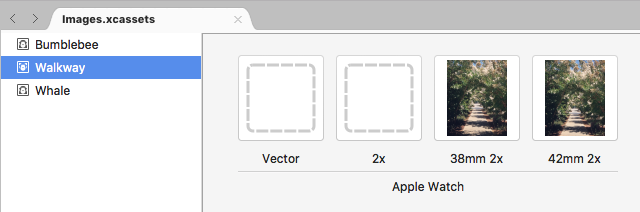
Recursos de imagem
Você deverá usar vários ativos de imagem se um único ativo não parecer bom em tamanhos diferentes. Os catálogos de ativos de imagem permitem que bitmaps separados sejam especificados para cada tamanho:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
Como alternativa, use o código para determinar o tamanho da tela e carregar imagens diferentes completamente:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
Leia mais sobre como usar o controle de imagem.