Controles de imagem do watchOS no Xamarin
O watchOS fornece um WKInterfaceImage controle para exibir imagens e animações simples. Alguns controles também podem ter uma imagem de plano de fundo (como botões, grupos e controladores de interface).


Use imagens do catálogo de ativos para adicionar imagens aos aplicativos do Watch Kit. Apenas @2x versões são necessárias, pois todos os dispositivos de relógio possuem telas Retina.

É uma boa prática garantir que as próprias imagens tenham o tamanho correto para a exibição do relógio. Evite usar imagens de tamanho incorreto (especialmente as grandes) e dimensioná-las para exibi-las no relógio.
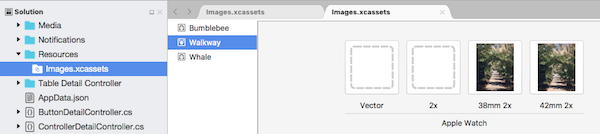
Você pode usar os tamanhos do Watch Kit (38 mm e 42 mm) em uma imagem do catálogo de ativos para especificar imagens diferentes para cada tamanho de exibição.

Imagens no relógio
A maneira mais eficiente de exibir imagens é incluí-las no projeto do aplicativo de inspeção e exibi-las usando o SetImage(string imageName) método.
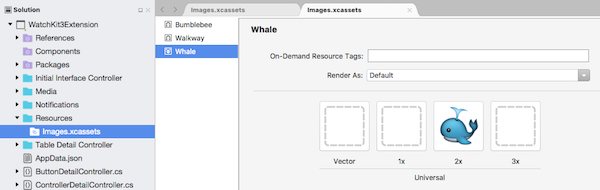
Por exemplo, o exemplo tem várias imagens adicionadas a um catálogo de ativos no projeto do aplicativo de inspeção:

Eles podem ser carregados e exibidos com eficiência no relógio usando SetImage o parâmetro de nome da string:
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
Imagens de plano de fundo
A mesma lógica se aplica às SetBackgroundImage (string imageName) classes , ButtonGroup, e InterfaceController . O melhor desempenho é obtido armazenando as imagens no próprio aplicativo do relógio.
Imagens na Extensão do Watch
Além de carregar imagens armazenadas no próprio aplicativo de inspeção, você pode enviar imagens do pacote de extensão para o aplicativo de inspeção para exibição (ou pode baixar imagens de um local remoto e exibi-las).
Para carregar imagens da extensão watch, crie UIImage instâncias e chame SetImage com o UIImage objeto.
Por exemplo, o exemplo tem uma imagem chamada Bumblebee no projeto de extensão de inspeção:

O código a seguir resultará em:
- a imagem que está sendo carregada na memória e
- exibido no relógio.
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
Animações
Para animar um conjunto de imagens, todas elas devem começar com o mesmo prefixo e ter um sufixo numérico.
O exemplo tem uma série de imagens numeradas no projeto do aplicativo de inspeção com o prefixo Bus :

Para exibir essas imagens como uma animação, primeiro carregue a imagem usando SetImage com o nome do prefixo e chame StartAnimating:
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
Chame StopAnimating o controle de imagem para interromper o loop de animação:
animatedImage.StopAnimating ();
Apêndice: Armazenar imagens em cache (watchOS 1)
Importante
Os aplicativos do watchOS 3 são executados inteiramente no dispositivo. As informações a seguir são apenas para aplicativos watchOS 1.
Se o aplicativo usar repetidamente uma imagem armazenada na extensão (ou que tenha sido baixada), é possível armazenar a imagem em cache no armazenamento do relógio, para aumentar o desempenho para exibições subsequentes.
Use o WKInterfaceDevicemétodo s AddCachedImage para transferir a imagem para o relógio e, em seguida, use SetImage com o parâmetro image name como uma cadeia de caracteres para exibi-la:
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
Você pode consultar o conteúdo do cache de imagem no código usando WKInterfaceDevice.CurrentDevice.WeakCachedImageso .
Gerenciando o cache
O cache tem cerca de 20 MB de tamanho. Ele é mantido nas reinicializações do aplicativo e, quando é preenchido, é sua responsabilidade limpar os arquivos usando RemoveCachedImage métodos ou RemoveAllCachedImages no WKInterfaceDevice.CurrentDevice objeto.