Trabalhando com o layout do watchOS no Xamarin
Projetar layouts para os tamanhos de tela do Apple Watch apresenta desafios únicos.
Dicas de Design
O ponto chave é: tornar sua interface de usuário legível e utilizável em uma tela de relógio pequena, com um dedo grande. Não caia na armadilha de projetar para o iOS Simulator (que parece muito grande) e um ponteiro do mouse (que funciona com alvos de toque minúsculos)!
Use um fundo preto - cria a ilusão de uma tela maior com a moldura preta do relógio.
Não coloque o layout da tela - a moldura forma um preenchimento visual natural.
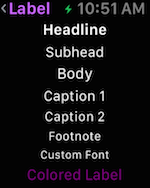
Foco na legibilidade. Use tamanhos de fonte e cores criteriosamente para garantir que o texto seja legível. Use os estilos de texto internos para obter suporte automático ao Tipo Dinâmico.

Concentre-se nos tamanhos de alvo de toque. Botões/linhas de tabela ajustáveis com rótulos de texto devem abranger toda a tela. A Apple diz que "nunca coloque mais de três itens lado a lado", e se você usar ícones e não rótulos de texto.
Use o controle para expor a funcionalidade usada com menos frequência para manter o
Menudesign do aplicativo claro e conciso.
Implementação
O Watch Kit inclui os seguintes controles para ajudá-lo a criar layouts atraentes de aplicativos de relógio:
Controlador de Interface
A WKInterfaceController é a classe base de todas as suas cenas.
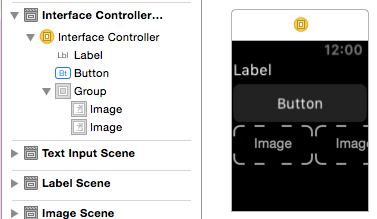
A superfície de design do controlador de interface se comporta como um grupo vertical: você pode arrastar outros controles para o controlador de interface e eles serão automaticamente colocados um acima do outro:

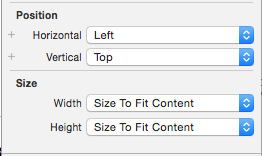
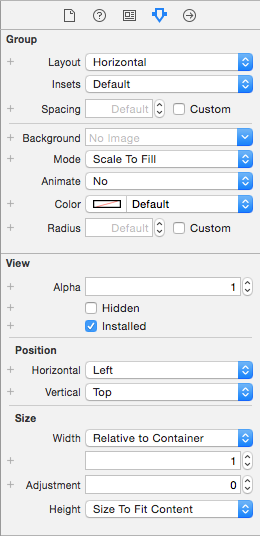
Você pode definir as propriedades Position e Size em cada controle para controlar sua aparência:

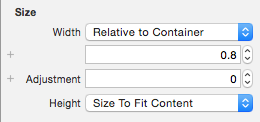
Quando o tamanho é definido como Relativo ao Contêiner , você pode fornecer um valor proporcional e um ajuste de deslocamento. Esta captura de tela mostra um botão que foi definido para usar 80% da largura da tela do relógio (0,8):

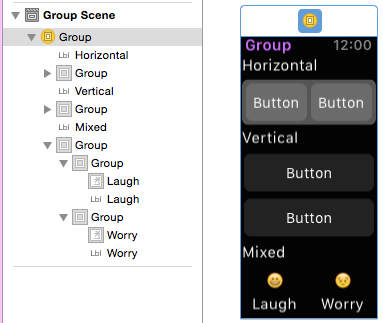
Grupo
WKInterfaceGroup é um contêiner de layout simples que pode ser configurado para empilhar controles vertical ou horizontalmente. Ele inclui espaçamento entre cada controle por padrão, mas você pode modificar o espaçamento (e inserções) no Inspetor de atributos .

Os próprios grupos podem ser dimensionados e posicionados em relação aos controles ao seu redor, e os grupos podem ser aninhados para criar layouts complexos.

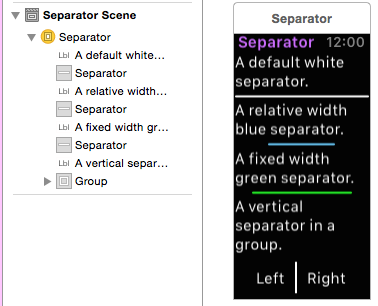
Separador
O controle separador destina-se a ajudar a fornecer orientação visual em seu layout. Use separadores (ou cores de plano de fundo ou imagens) para ajudar o usuário a entender qual conteúdo está relacionado na tela.

Observe que os separadores azul e verde que não usam a largura total da tela foram configurados com os tamanhos Fixo ou Relativo ao Contêiner.
Controles de conteúdo
Nenhum layout estaria completo sem os Labelcontroles , Image, Button, Switch, SliderMap, e outros.
Eles podem ser posicionados em seus layouts usando Grupos ou as configurações de posição e tamanho em cada controle.