Recursos de Design de Material Designer do Xamarin.Android
Este tópico descreve Designer recursos que facilitam a criação de layouts em conformidade com o Design de Material para desenvolvedores. Esta seção apresenta e explica como usar a Grade de Material, a Paleta de Cores do Material, a Escala Tipográfica e o Editor de Temas.
Evolve 2016: Todos podem criar aplicativos bonitos com design de material
Visão geral
O Designer Xamarin.Android inclui recursos que facilitam a criação de layouts compatíveis com o Design de Material. Se você não estiver familiarizado com o Design de Material, confira a Introdução ao Design de Material.
Neste guia, veremos os seguintes recursos de Designer:
Grade de Material – uma sobreposição na Superfície de Design que mostra uma grade, espaçamento e linhas-chave para ajudá-lo a colocar widgets de layout de acordo com as diretrizes de Design de Material.
Editor de Temas – um pequeno editor de recursos de cores que permite definir informações de cor para um subconjunto de um tema. Por exemplo, você pode visualizar e modificar cores de material, como
colorPrimary,colorPrimaryDarkecolorAccent.
Examinaremos cada um desses recursos e forneceremos exemplos de como usá-los.
Grade de Design de Material
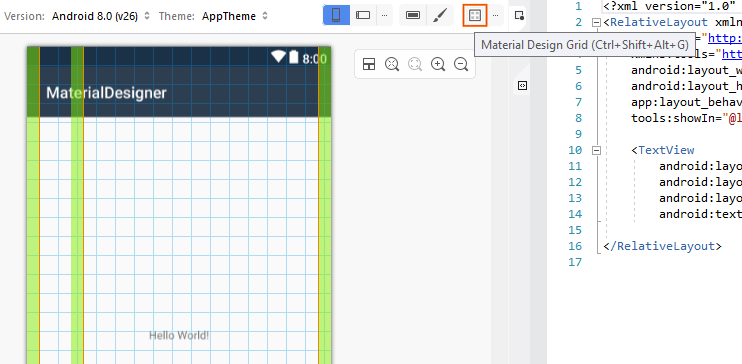
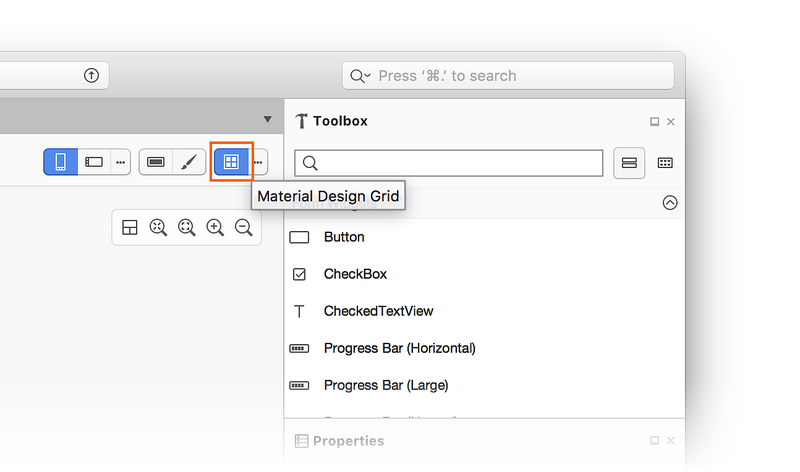
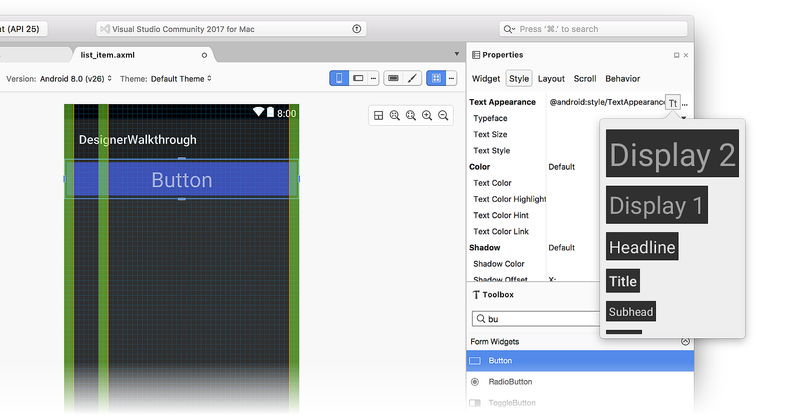
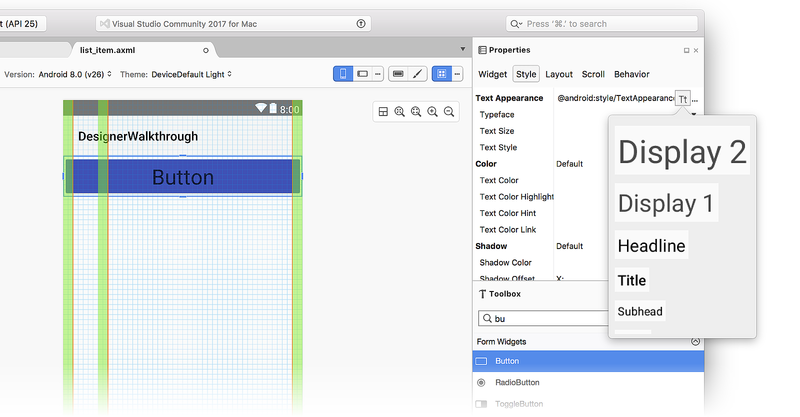
O menu Grade de Design de Material está disponível na barra de ferramentas na parte superior da Designer:
Quando você clica no ícone grade de design de material, o Designer exibe uma sobreposição na Superfície de Design que inclui os seguintes elementos:
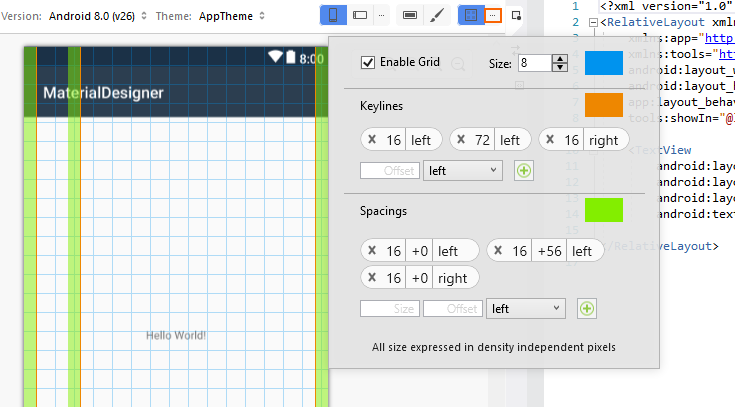
Linhas-chave (linhas laranjas)
Espaçamento (áreas verdes)
Uma grade (linhas azuis)
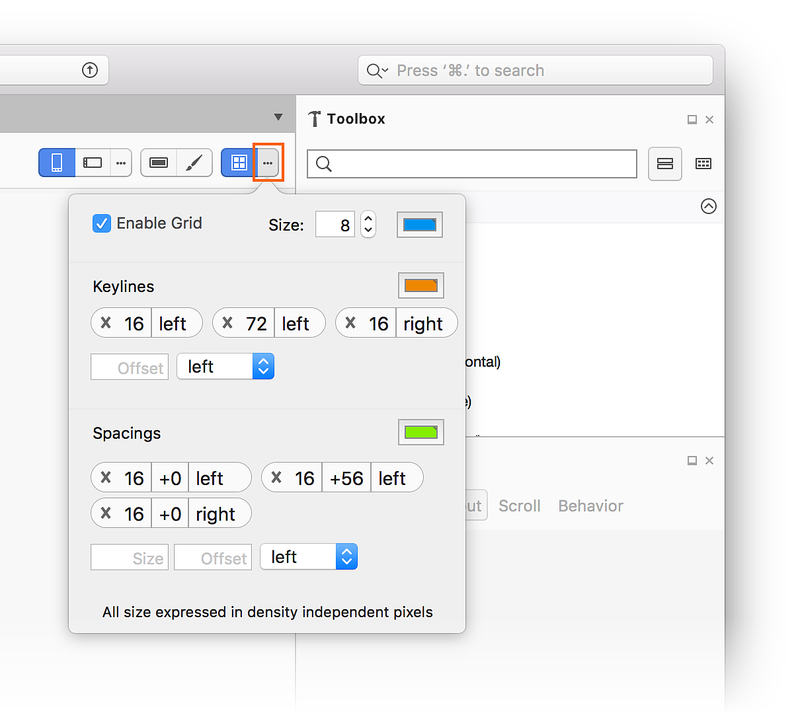
Esses elementos podem ser vistos na captura de tela anterior. Cada um desses itens de sobreposição é configurável. Quando você clica nas reticências ao lado do menu Grade de Design de Material, um popover de caixa de diálogo é aberto que permite desabilitar/habilitar a grade, configurar o posicionamento de linhas-chave e definir espaçamentos. Observe que todos os valores são expressos em dp (pixels independentes de densidade):
Para adicionar uma nova linha de chave, insira um novo valor de deslocamento na caixa Deslocamento , selecione um local (esquerda, superior, direita ou inferior) e clique no ícone + para adicionar a nova linha de chave. Da mesma forma, para adicionar um novo espaçamento, insira o tamanho e o deslocamento (em dp) nas caixas Tamanho e Deslocamento , respectivamente. Selecione um local (esquerda, superior, direita ou inferior) e clique no ícone + para adicionar o novo espaçamento.
Quando você altera esses valores de configuração, eles são salvos no arquivo XML de layout e reutilizados quando você abre o layout novamente.
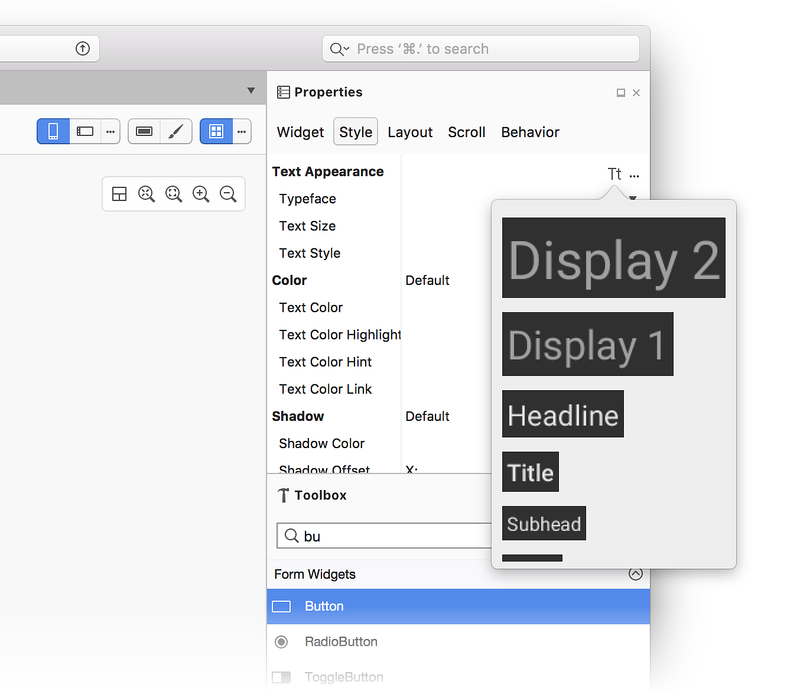
Editor de Temas
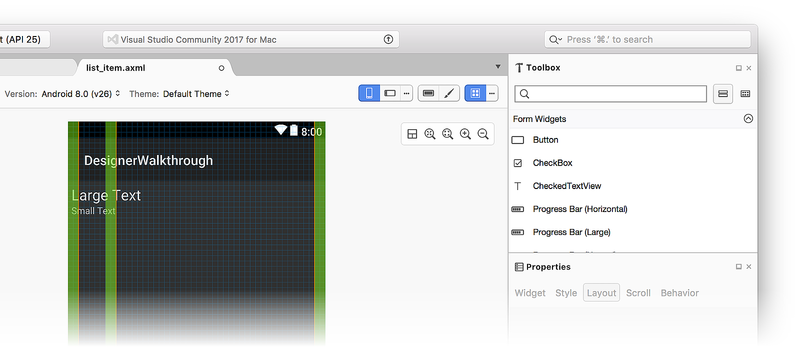
O Editor de Temas permite personalizar informações de cor para um subconjunto de atributos de tema. Para abrir o Editor de Temas, clique no ícone de pincel na barra de ferramentas:
Embora o Editor de Temas esteja acessível na barra de ferramentas para todas as versões e níveis de API de destino do Android, apenas um subconjunto dos recursos descritos abaixo estará disponível se o nível de API de destino for anterior à API 21 (Android 5.0 Lollipop).
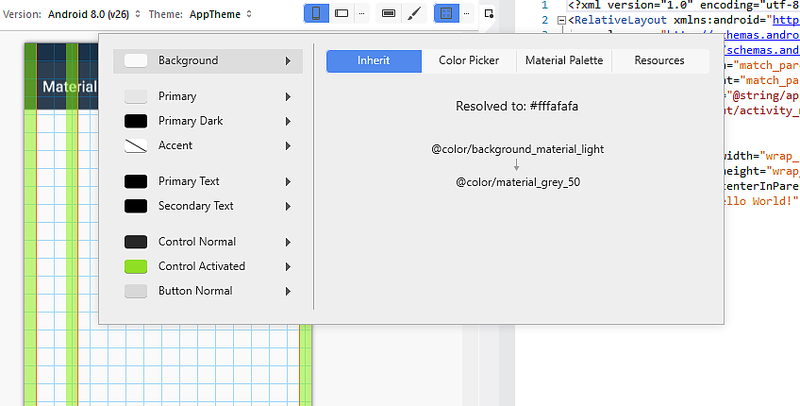
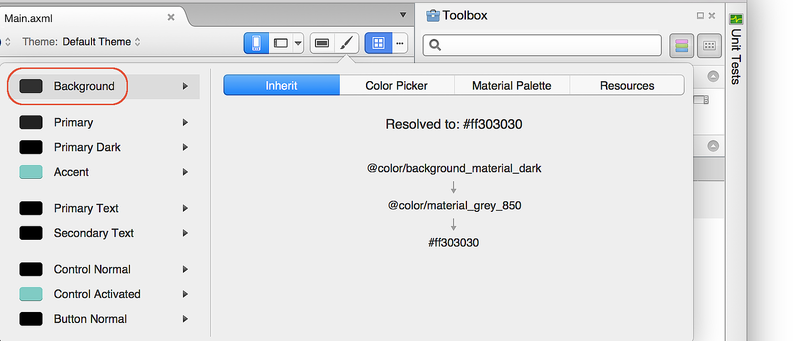
O painel esquerdo do Editor de Temas exibe a lista de cores que compõem o tema selecionado no momento (neste exemplo, estamos usando o Default Theme):
Quando você seleciona uma cor à esquerda, o painel direito fornece as seguintes guias para ajudá-lo a editar essa cor:
Herdar – exibe um diagrama de herança de estilo para a cor selecionada e lista a cor e o código de cor resolvidos atribuídos a essa cor do tema.
Seletor de Cores – permite alterar a cor selecionada para qualquer valor arbitrário.
Paleta de Materiais – permite alterar a cor selecionada para um valor que esteja em conformidade com o Design de Material.
Recursos – permite alterar a cor selecionada para um dos outros recursos de cores existentes no tema.
Vamos examinar cada uma dessas guias em detalhes.
Guia Herdar
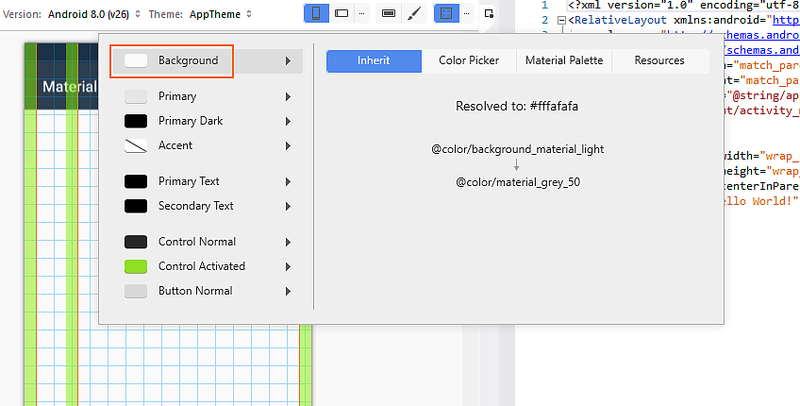
Como visto no exemplo a seguir, a guia Herdar lista a herança de estilo para a cor da tela de fundo do tema padrão:
Neste exemplo, o Tema Padrão herda de um estilo que usa @color/background_material_light , mas o substitui por color/material_grey_50, que tem um valor de código de cor de #fffafafa.
Para obter mais informações sobre herança de estilo, consulte Estilos e temas.
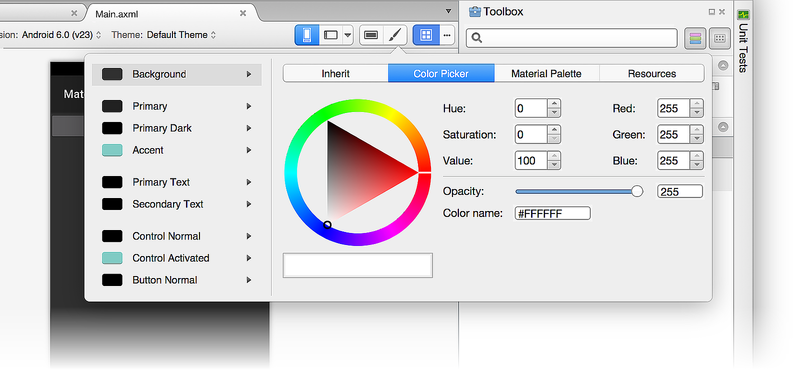
Seletor de Cor
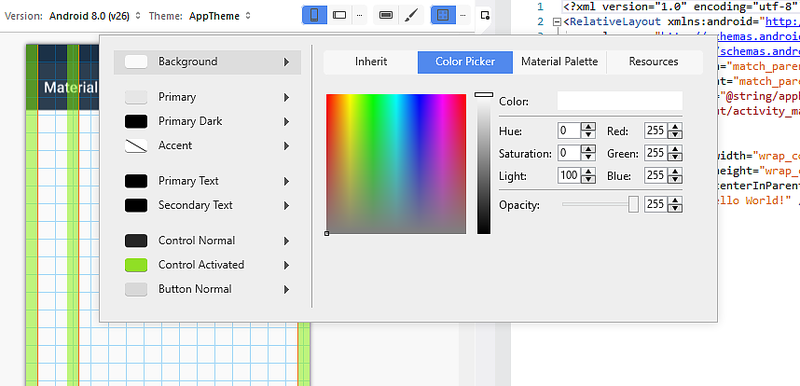
A captura de tela a seguir ilustra o Seletor de Cores:
Neste exemplo, a cor da tela de fundo pode ser alterada para qualquer valor por meio de vários meios:
- Clicando diretamente em uma cor.
- Inserindo valores de matiz, saturação e brilho.
- Inserindo valores RGB (vermelho, verde, azul) em decimal.
- Definindo o alfa (opacidade) para a cor selecionada.
- Inserindo o código de cor hexadecimal diretamente.
A cor escolhida no Seletor de Cores não está restrita às diretrizes de Design de Material nem ao conjunto de recursos de cores disponíveis.
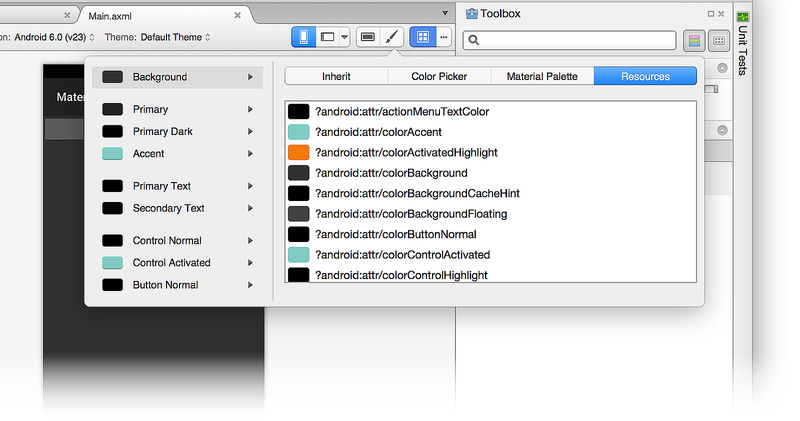
Recursos
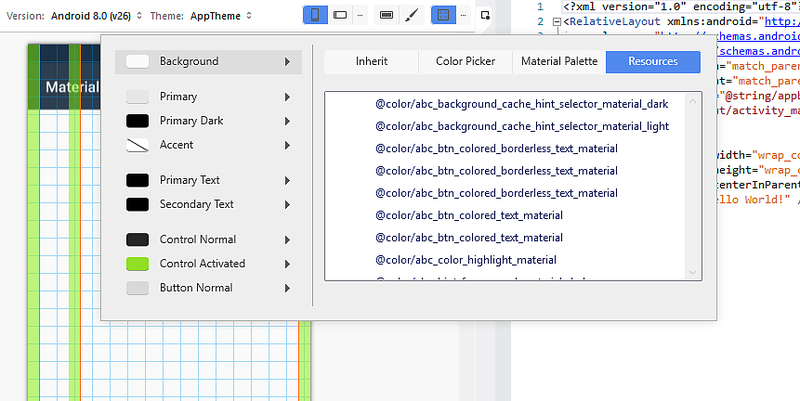
A guia Recursos oferece uma lista de recursos de cores que já estão presentes no tema:
O uso da guia Recursos restringe suas opções a essa lista de cores. Tenha em mente que, se você escolher um recurso de cor que já esteja atribuído a outra parte do tema, dois elementos adjacentes da interface do usuário poderão "ser executados juntos" (porque eles têm a mesma cor) e se tornar difícil para o usuário distinguir.
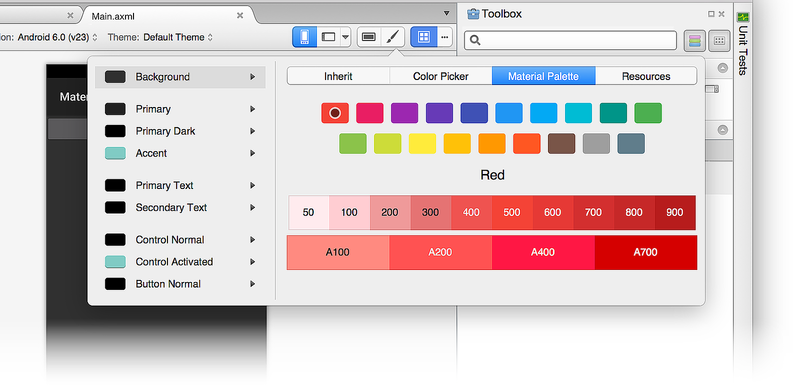
Paleta de materiais
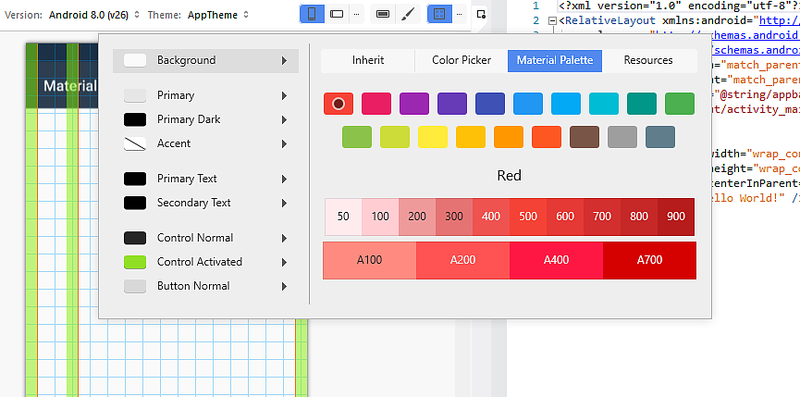
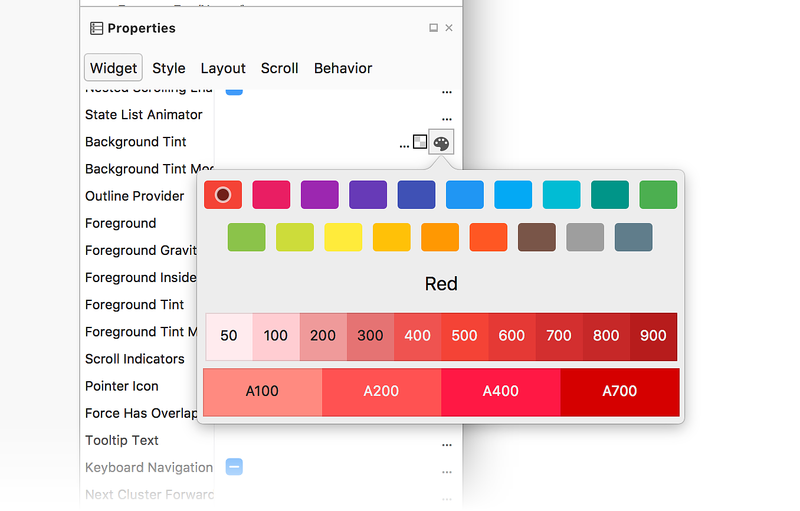
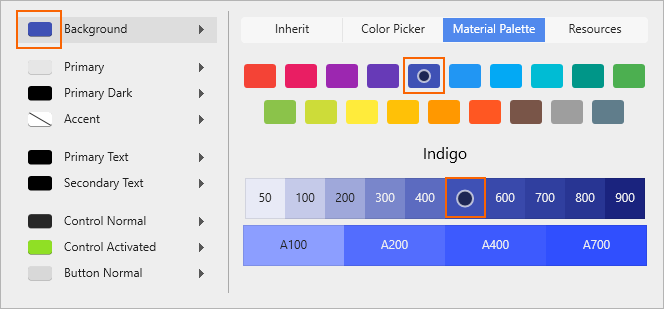
A guia Paleta de Materiais abre a Paleta de Cores de Design de Material. Escolher um valor de cor nessa paleta restringe sua escolha de cor para que ele seja consistente com as diretrizes de Design de Material:
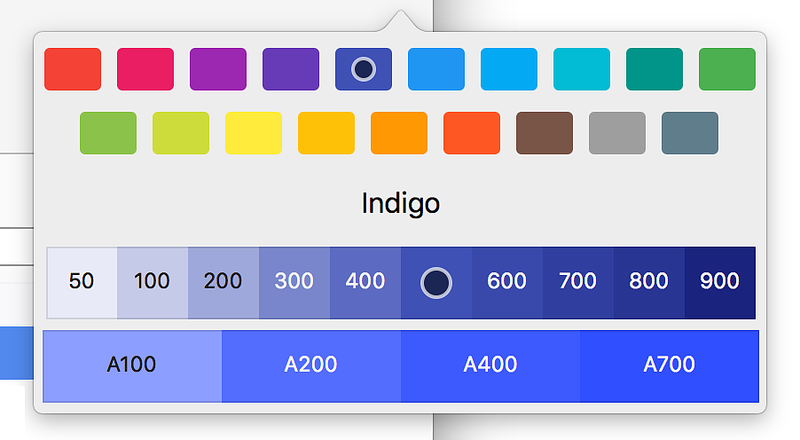
A parte superior da paleta de cores exibe as cores principais do Design de Material, enquanto a parte inferior da paleta exibe um intervalo de matizes para a cor primária selecionada. Por exemplo, quando você seleciona Indigo, uma coleção de matizes Indigo é exibida na parte inferior da caixa de diálogo.
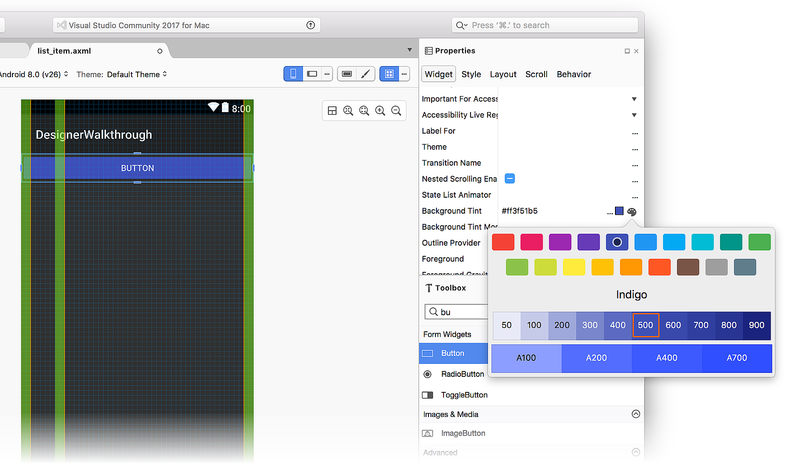
Quando você seleciona um matiz, a cor da propriedade é alterada para a matiz selecionada. No exemplo a seguir, o Background Tint do botão é alterado para Indigo 500:

Background Tinté definido como o código de cor do Indigo 500 (#ff3f51b5) e o Designer atualiza a cor da tela de fundo para refletir essa alteração:
Para obter mais informações sobre a paleta de cores de Design de Material, consulte o Guia de Paleta de Cores de Design de Material.
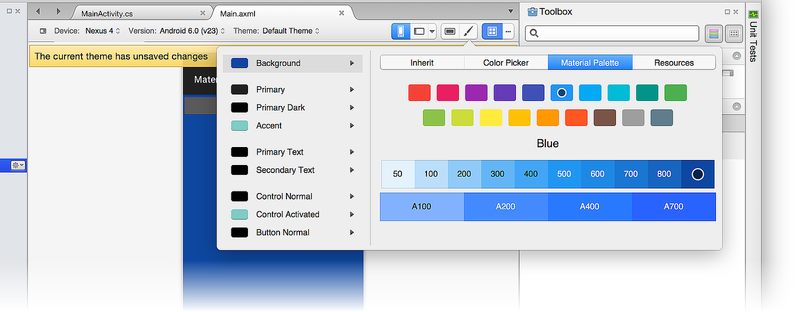
Criando um novo tema
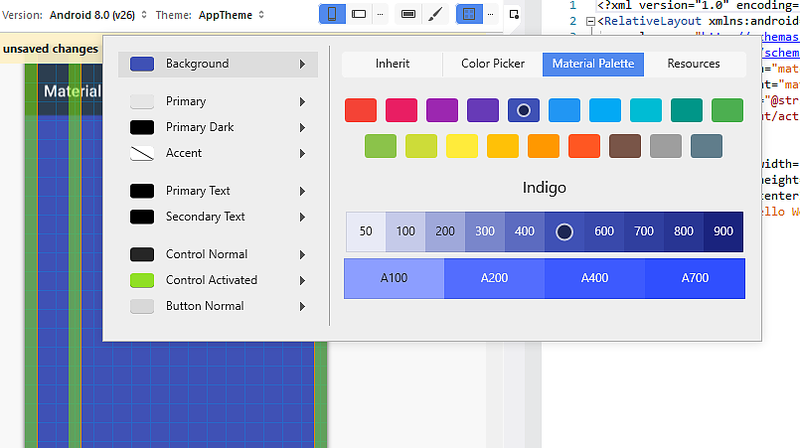
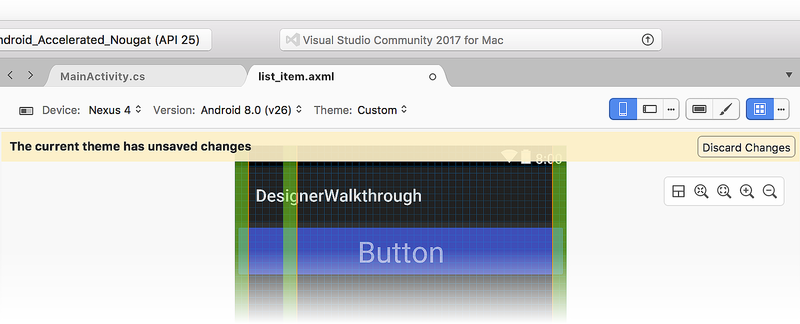
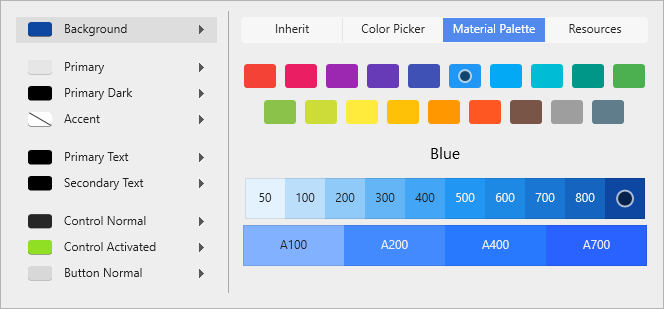
No exemplo a seguir, usaremos a Paleta de Materiais para criar um novo tema personalizado. Primeiro, alteraremos a cor da tela de fundo para Azul 900:

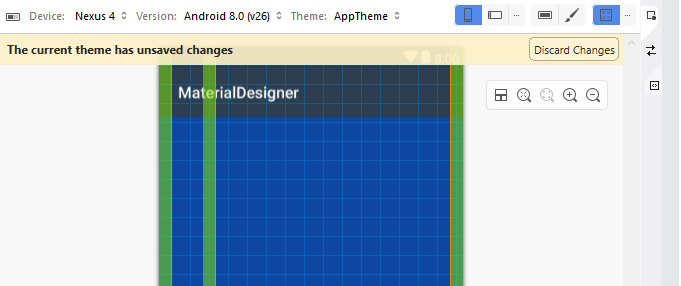
Quando um recurso de cor é alterado, uma mensagem aparece com a mensagem . O tema atual tem alterações não salvas:
A cor da tela de fundo no Designer foi alterada para a nova seleção de cores, mas essa alteração ainda não foi salva. Neste ponto, você pode fazer um dos seguintes procedimentos:
Clique em Descartar Alterações para descartar a nova opção de cor (ou opções) e reverter o tema para seu estado original.
Pressione CTRL+S para salvar suas alterações no tema atualmente.
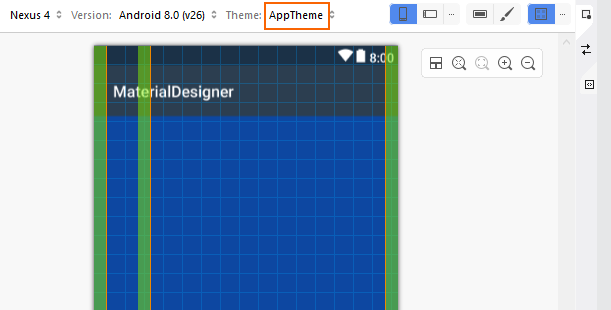
No exemplo a seguir, CTRL+S foi pressionado para que as alterações fossem salvas em AppTheme:
Resumo
Este tópico descreveu os recursos de Design de Material disponíveis no Designer Xamarin.Android. Ele explicou como habilitar e configurar a Grade de Design de Material e explicou como usar o Editor de Temas para criar novos temas personalizados que estejam em conformidade com as diretrizes de Design de Material. Para obter mais informações sobre o suporte do Xamarin.Android para Design de Material, consulte Tema material.