Material Theme
Material Theme é um estilo de interface do usuário que determina a aparência de visualizações e atividades começando com o Android 5.0 (Lollipop). Material Theme é construído no Android 5.0, por isso é usado pela interface do usuário do sistema, bem como por aplicativos. Material Theme não é um "tema" no sentido de uma opção de aparência em todo o sistema que um usuário pode escolher dinamicamente em um menu de configurações. Em vez disso, o Tema Material pode ser pensado como um conjunto de estilos básicos internos relacionados que você pode usar para personalizar a aparência do seu aplicativo.
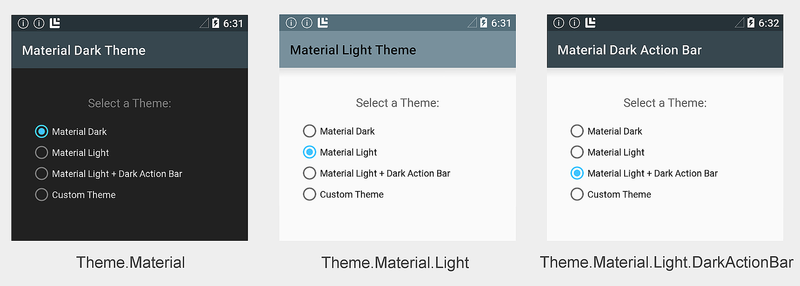
O Android fornece três sabores de Tema de Material:
Theme.Material– Versão Dark do Material Theme; este é o sabor padrão no Android 5.0.Theme.Material.Light– Versão light do Material Theme.Theme.Material.Light.DarkActionBar– Versão clara do Material Theme, mas com uma barra de ação escura.
Exemplos desses sabores de Tema de Material são exibidos aqui:
Você pode derivar do Material Theme para criar seu próprio tema, substituindo alguns ou todos os atributos de cor. Por exemplo, você pode criar um tema derivado do Theme.Material.Light, mas substitui a cor da barra de aplicativos para corresponder à cor da sua marca. Você também pode estilizar modos de exibição individuais; por exemplo, você pode criar um estilo para CardView que tenha cantos mais arredondados e use uma cor de plano de fundo mais escura.
Você pode usar um único tema para um aplicativo inteiro ou pode usar temas diferentes para diferentes telas (atividades) em um aplicativo. Nas capturas de tela acima, por exemplo, um único aplicativo usa um tema diferente para cada atividade para demonstrar os esquemas de cores internos. Os botões de opção alternam o aplicativo para diferentes atividades e, como resultado, exibem temas diferentes.
Como o Tema Material é suportado apenas no Android 5.0 e posterior, você não pode usá-lo (ou um tema personalizado derivado do Tema Material) para criar o tema do seu aplicativo para execução em versões anteriores do Android. No entanto, você pode configurar seu aplicativo para usar o Material Theme em dispositivos Android 5.0 e voltar graciosamente para um tema anterior quando ele for executado em versões mais antigas do Android (consulte a seção Compatibilidade deste artigo para obter detalhes).
Requisitos
O seguinte é necessário para usar os novos recursos do Android 5.0 Material Theme em aplicativos baseados no Xamarin:
Xamarin.Android – Xamarin.Android 4.20 ou posterior deve ser instalado e configurado com o Visual Studio ou Visual Studio para Mac.
Android SDK – Android 5.0 (API 21) ou posterior deve ser instalado através do Android SDK Manager.
Java JDK 1.8 – JDK 1.7 pode ser usado se você estiver visando especificamente o nível de API 23 e anterior. O JDK 1.8 está disponível na Oracle.
Para saber como configurar um projeto de aplicativo Android 5.0, consulte Configurando um projeto Android 5.0.
Usando os temas internos
A maneira mais fácil de usar o Material Theme é configurar seu aplicativo para usar um tema interno sem personalização. Se você não quiser configurar explicitamente um tema, seu aplicativo terá como padrão ( Theme.Material o tema escuro). Se seu aplicativo tiver apenas uma atividade, você poderá configurar um tema no nível de atividade. Se seu aplicativo tiver várias atividades, você poderá configurar um tema no nível do aplicativo para que ele use o mesmo tema em todas as atividades ou atribuir temas diferentes a atividades diferentes. As seções a seguir explicam como configurar temas no nível do aplicativo e no nível da atividade.
Criando temas para um aplicativo
Para configurar um aplicativo inteiro para usar um tipo de Tema de Material, defina o android:theme atributo do nó do aplicativo em AndroidManifest.xml como um dos seguintes:
@android:style/Theme.Material– Tema sombrio.@android:style/Theme.Material.Light– Tema leve.@android:style/Theme.Material.Light.DarkActionBar– Tema claro com barra de ação escura.
O exemplo a seguir configura o aplicativo MyApp para usar o tema light:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Como alternativa, você pode definir o atributo do aplicativo Theme em AssemblyInfo.cs (ou Properties.cs). Por exemplo:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Quando o tema do aplicativo estiver definido como @android:style/Theme.Material.Light, todas as atividades em MyApp serão exibidas usando Theme.Material.Lighto .
Tematizando uma atividade
Para criar o tema de uma atividade, adicione uma Theme configuração ao atributo acima da [Activity] declaração de atividade e atribua Theme ao sabor Tema Material que deseja usar. O exemplo a seguir apresenta uma atividade com Theme.Material.Light:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Outras atividades neste aplicativo usarão o esquema de cores escuras padrão Theme.Material (ou, se configurado, a configuração do tema do aplicativo).
Usando temas personalizados
Você pode aprimorar sua marca criando um tema personalizado que estilize seu aplicativo com as cores da marca. Para criar um tema personalizado, defina um novo estilo que derive de um sabor interno de Tema de Material, substituindo os atributos de cor que você deseja alterar. Por exemplo, você pode definir um tema personalizado que deriva e altera a cor do plano de fundo da Theme.Material.Light.DarkActionBar tela para bege em vez de branco.
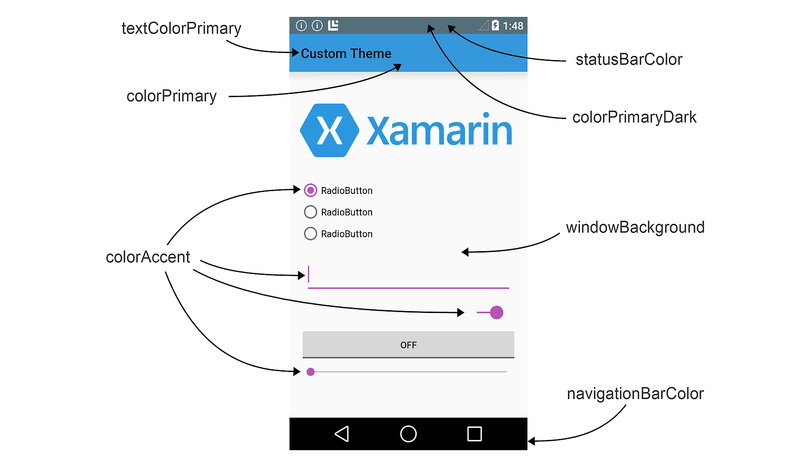
Material Theme expõe os seguintes atributos de layout para personalização:
colorPrimary– A cor da barra de aplicativos.colorPrimaryDark– A cor da barra de status e barras de aplicativos contextuais; esta é normalmente uma versão escura docolorPrimary.colorAccent– A cor dos controles da interface do usuário, como caixas de seleção, botões de opção e caixas de texto de edição.windowBackground– A cor do fundo da tela.textColorPrimary– A cor do texto da interface do usuário na barra de aplicativos.statusBarColor– A cor da barra de status.navigationBarColor– A cor da barra de navegação.
Essas áreas de tela são rotuladas no diagrama a seguir:
Por padrão, statusBarColor é definido como o valor de colorPrimaryDark. Você pode definir statusBarColor como uma cor sólida ou pode configurá-la para @android:color/transparent tornar a barra de status transparente. A barra de navegação também pode ser tornada transparente definindo navigationBarColor como @android:color/transparent.
Criando um tema de aplicativo personalizado
Você pode criar um tema de aplicativo personalizado criando e modificando arquivos na pasta Recursos do seu projeto de aplicativo. Para estilizar seu aplicativo com um tema personalizado, use as seguintes etapas:
- Crie um arquivo colors.xml em Recursos/valores — use esse arquivo para definir as cores do tema personalizado. Por exemplo, você pode colar o seguinte código no colors.xml para ajudá-lo a começar:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Modifique este arquivo de exemplo para definir os nomes e códigos de cores para recursos de cores que você usará em seu tema personalizado.
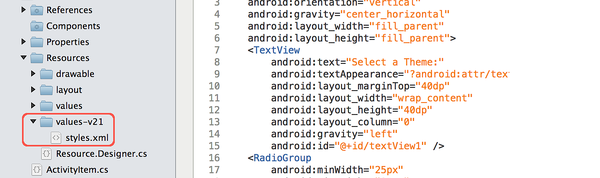
Crie uma pasta Resources/values-v21 . Nesta pasta, crie um arquivo styles.xml:
Observe que Resources/values-v21 é específico para o Android 5.0 – versões mais antigas do Android não lerão arquivos nesta pasta.
Adicione um
resourcesnó ao styles.xml e defina umstylenó com o nome do seu tema personalizado. Por exemplo, aqui está um arquivo de styles.xml que define MyCustomTheme (derivado do estilo deTheme.Material.Lighttema interno):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
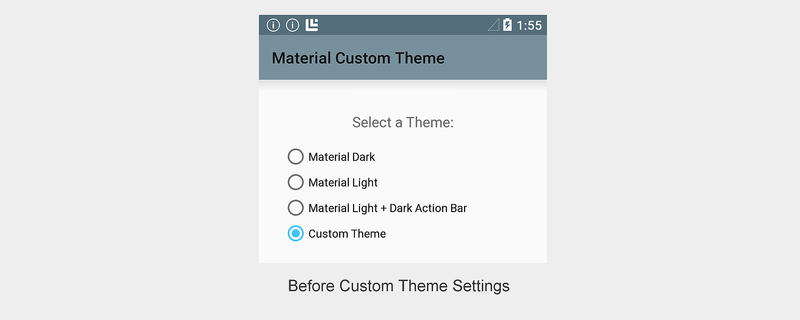
Neste ponto, um aplicativo que usa MyCustomTheme exibirá o tema de estoque
Theme.Material.Lightsem personalizações:Adicione personalizações de cores a styles.xml definindo as cores dos atributos de layout que você deseja alterar. Por exemplo, para alterar a cor da barra de aplicativos para
my_bluee alterar a cor dos controles da interface do usuário paramy_purple, adicione substituições de cor a styles.xml que se referem a recursos de cores configurados em colors.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
Com essas alterações em vigor, um aplicativo que usa MyCustomTheme exibirá uma cor my_blue da barra de aplicativos e controles de interface do usuário no , mas usará o Theme.Material.Light esquema de cores em my_purpletodos os outros lugares:
Neste exemplo, MyCustomTheme empresta cores de para a cor de plano de fundo, barra de status e cores de Theme.Material.Light texto, mas altera a cor da barra de aplicativos para my_blue e define a cor do botão de opção como my_purple.
Criando um estilo de exibição personalizado
O Android 5.0 também possibilita que você estilize uma visualização individual. Depois de criar colors.xml e styles.xml (conforme descrito na seção anterior), você pode adicionar um estilo de exibição ao styles.xml. Para estilizar um modo de exibição individual, use as seguintes etapas:
- Edite Resources/values-v21/styles.xml e adicione um
stylenó com o nome do seu estilo de exibição personalizado. Defina os atributos de cor personalizados para sua exibição dentro dessestylenó. Por exemplo, para criar um estilo CardView personalizado que tenha cantos mais arredondados e usemy_bluecomo a cor de plano de fundo do cartão, adicione umstylenó ao styles.xml (dentro doresourcesnó) e configure a cor do plano de fundo e o raio do canto:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- No layout, defina o
styleatributo desse modo de exibição para corresponder ao nome do estilo personalizado que você escolheu na etapa anterior. Por exemplo:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
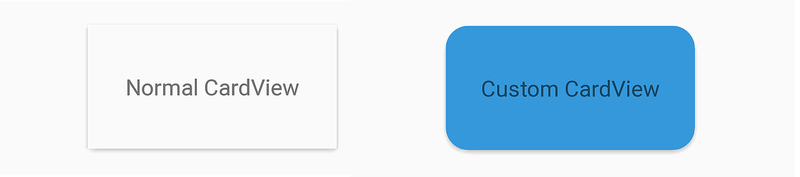
A captura de tela a seguir fornece um exemplo do padrão CardView (mostrado à esquerda) em comparação com um CardView que foi estilizado com o tema personalizado CardView.MyBlue (mostrado à direita):
Neste exemplo, o personalizado CardView é exibido com a cor my_blue do plano de fundo e um raio de canto de 18dp.
Compatibilidade
Para estilizar seu aplicativo para que ele use o Material Theme no Android 5.0, mas reverta automaticamente para um estilo compatível com versões anteriores do Android, use as seguintes etapas:
- Defina um tema personalizado em Resources/values-v21/styles.xml que derive de um estilo Material Theme. Por exemplo:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Defina um tema personalizado em Recursos/valores/styles.xml que derive de um tema mais antigo, mas use o mesmo nome de tema acima. Por exemplo:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Em AndroidManifest.xml, configure seu aplicativo com o nome do tema personalizado. Por exemplo:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Como alternativa, você pode estilizar uma atividade específica usando seu tema personalizado:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Se o tema usar cores definidas em um arquivo colors.xml , coloque esse arquivo em Recursos/valores (em vez de Recursos/valores-v21) para que ambas as versões do tema personalizado possam acessar suas definições de cores.
Quando seu aplicativo é executado em um dispositivo Android 5.0, ele usará a definição de tema especificada em Resources/values-v21/styles.xml. Quando este aplicativo é executado em dispositivos Android mais antigos, ele retornará automaticamente para a definição de tema especificada em Recursos/valores/styles.xml.
Para obter mais informações sobre compatibilidade de temas com versões mais antigas do Android, consulte Recursos alternativos.
Resumo
Este artigo apresentou o novo estilo de interface do usuário Material Theme incluído no Android 5.0 (Lollipop). Ele descreveu os três sabores internos do Tema de Material que você pode usar para estilizar seu aplicativo, explicou como criar um tema personalizado para a identidade visual do aplicativo e forneceu um exemplo de como criar um tema para um modo de exibição individual. Finalmente, este artigo explicou como usar o Material Theme em seu aplicativo, mantendo a compatibilidade descendente com versões mais antigas do Android.