Modelos de perfil de utilizador no Azure Gestão de API
O Azure Gestão de API permite-lhe personalizar o conteúdo das páginas do portal do programador através de um conjunto de modelos que configuram os respetivos conteúdos. Ao utilizar a sintaxe DotLiquid e o editor à sua escolha, como o DotLiquid para Designers, e um conjunto fornecido de recursos de Cadeia localizados, recursos de Glyph e controlos de Página, tem grande flexibilidade para configurar o conteúdo das páginas conforme entender através destes modelos.
Os modelos nesta secção permitem-lhe personalizar o conteúdo das páginas perfil de utilizador no portal do programador.
Nota
Os modelos predefinidos de exemplo estão incluídos na seguinte documentação, mas estão sujeitos a alterações devido a melhorias contínuas. Pode ver os modelos predefinidos em direto no portal do programador ao navegar para os modelos individuais pretendidos. Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).
Nota
O seguinte conteúdo da documentação é sobre o portal de programador preterido. Pode continuar a utilizá-lo, como habitualmente, até à descontinuação em outubro de 2023, altura em que será removido de todos os serviços de Gestão de API. O portal preterido só receberá atualizações de segurança críticas. Veja mais detalhes nos artigos seguintes:
Disponibilidade
Importante
Esta funcionalidade está disponível nos escalões Premium, Standard, Básico e Programador da Gestão de API.
Para obter a disponibilidade de funcionalidades nas camadas v2 (pré-visualização), veja a descrição geral das camadas v2.
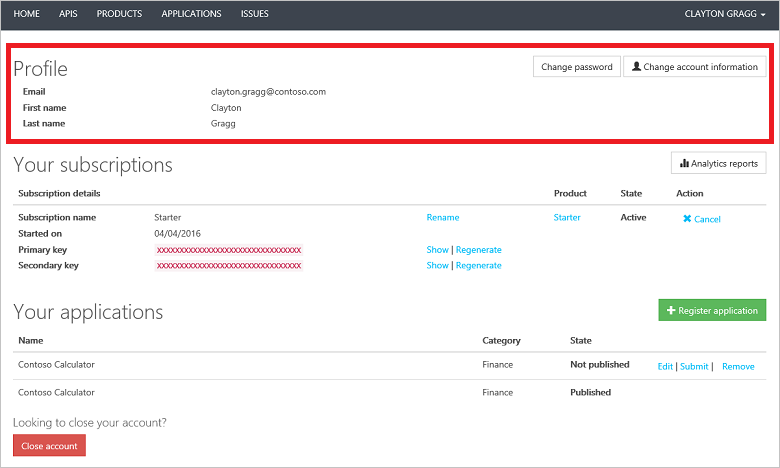
Perfil
O modelo de perfil permite-lhe personalizar a secção de perfil de utilizador da página de perfil de utilizador no portal do programador.

Modelo predefinido
<div class="pull-right">
{% if canChangePassword == true %}
<a class="btn btn-default" id="ChangePassword" role="button" href="{{changePasswordUrl}}">{% localized "UserProfile|ButtonLabelChangePassword" %}</a>
{% endif %}
<a id="changeAccountInfo" href="{{changeNameOrEmailUrl}}" class="btn btn-default">
<span class="glyphicon glyphicon-user"></span>
<span>{% localized "UserProfile|ButtonLabelChangeAccountInfo" %}</span>
</a>
</div>
<h2>{% localized "SubscriptionStrings|PageTitleDeveloperProfile" %}</h2>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<label for="Email">{% localized "UserProfile|TextboxLabelEmail" %}</label>
</div>
<div class="col-sm-9" id="Email">{{email}}</div>
</div>
{% if isSystemUser != true %}
<div class="row">
<div class="col-sm-3">
<label for="FirstName">{% localized "UserProfile|TextboxLabelEmailFirstName" %}</label>
</div>
<div class="col-sm-9" id="FirstName">{{FirstName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="LastName">{% localized "UserProfile|TextboxLabelEmailLastName" %}</label>
</div>
<div class="col-sm-9" id="LastName">{{LastName}}</div>
</div>
{% else %}
<div class="row">
<div class="col-sm-3">
<label for="CompanyName">{% localized "UserProfile|TextboxLabelOrganizationName" %}</label>
</div>
<div class="col-sm-9" id="CompanyName">{{CompanyName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="AddresserEmail">{% localized "UserProfile|TextboxLabelNotificationsSenderEmail" %}</label>
</div>
<div class="col-sm-9" id="AddresserEmail">{{AddresserEmail}}</div>
</div>
{% endif %}
</div>
Controlos
Este modelo pode não utilizar nenhum controlo de página.
Modelo de dados
Nota
Os modelos Perfil, Aplicações e Subscrições partilham o mesmo modelo de dados e recebem os mesmos dados de modelo.
| Propriedade | Tipo | Description |
|---|---|---|
firstName |
cadeia (de carateres) | Nome próprio do utilizador atual. |
lastName |
string | Apelido do utilizador atual. |
companyName |
string | O nome da empresa do utilizador atual. |
addresserEmail |
string | Endereço de e-mail do utilizador atual. |
developersUsageStatisticsLink |
string | URL relativo para ver a análise do utilizador atual. |
subscriptions |
Coleção de entidades de Subscrição . | As subscrições do utilizador atual. |
applications |
Coleção de Entidades da aplicação . | As aplicações do utilizador atual. |
changePasswordUrl |
string | O URL relativo para alterar a palavra-passe do utilizador atual. |
changeNameOrEmailUrl |
string | O URL relativo para alterar o nome e o e-mail do utilizador atual. |
canChangePassword |
boolean | Se o utilizador atual pode alterar a palavra-passe. |
isSystemUser |
boolean | Se o utilizador atual é membro de um dos grupos incorporados. |
Dados de modelo de exemplo
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
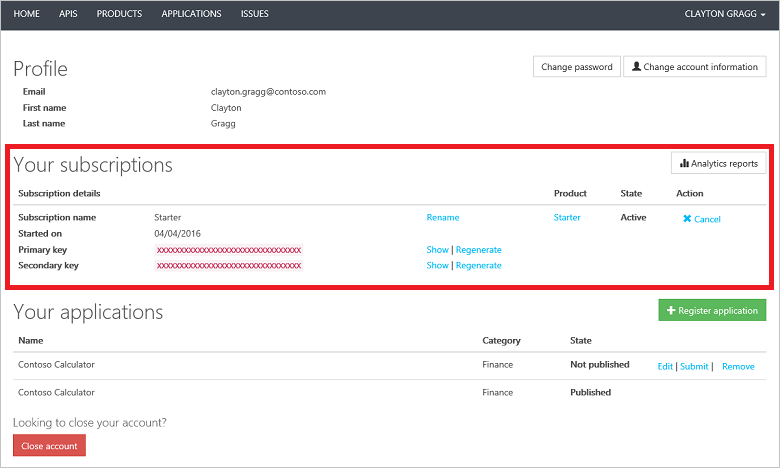
Subscrições
O modelo Subscrições permite-lhe personalizar a secção subscrições da página de perfil de utilizador no portal do programador.

Modelo predefinido
<div class="ap-account-subscriptions">
<a href="{{developersUsageStatisticsLink}}" id="UsageStatistics" class="btn btn-default pull-right">
<span class="glyphicon glyphicon-stats"></span>
<span>{% localized "SubscriptionListStrings|WebDevelopersUsageStatisticsLink" %}</span>
</a>
<h2>{% localized "SubscriptionListStrings|WebDevelopersYourSubscriptions" %}</h2>
<table class="table">
<thead>
<tr>
<th>Subscription details</th>
<th>Product</th>
<th>{% localized "SubscriptionListStrings|WebDevelopersSubscriptionTableStateHeader" %}</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% if subscriptions.size == 0 %}
<tr>
<td class="text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for subscription in subscriptions %}
<tr id="{{subscription.id}}" {% if subscription.hasExpired %} class="expired" {% endif %}>
<td>
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelName" %}</label>
<div class="col-lg-6">
{{ subscription.displayName }}
</div>
<div class="col-lg-2">
<a class="btn-link" href="/Subscriptions/{{subscription.id}}/Rename">Rename</a>
</div>
<div class="clearfix"></div>
</div>
{% if subscription.isAwaitingApproval %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelRequestedDate" %}</label>
<div class="col-lg-6">
{{ subscription.createdDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% else %}
{% if subscription.isRejected == false %}
{% if subscription.startDate %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelStartedDate" %}</label>
<div class="col-lg-6">
{{ subscription.startDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% endif %}
<!-- ko with: Developers.Account.Root.account.key('{{subscription.primaryKey}}', '{{subscription.id}}', true) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersPrimaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="primary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<!-- ko if: !requestInProgress() -->
<div class="nowrap">
<a href="#" class="btn-link" id="togglePrimary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel"></a>
|
<a href="#" class="btn-link" id="regeneratePrimary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel"></a>
</div>
<!-- /ko -->
<!-- ko if: requestInProgress() -->
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span class="sr-only"></span>
</div>
</div>
<!-- /ko -->
</div>
<div class="clearfix"></div>
</div>
<!-- /ko -->
<!-- ko with: Developers.Account.Root.account.key('{{subscription.secondaryKey}}', '{{subscription.id}}', false) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersSecondaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="secondary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<div class="nowrap">
<a href="#" class="btn-link" id="toggleSecondary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel">{% localized "SubscriptionListStrings|ButtonLabelShowKey" %}</a>
|
<a href="#" class="btn-link" id="regenerateSecondary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel">{% localized "SubscriptionListStrings|WebDevelopersRegenerateLink" %}</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
<!-- /ko -->
{% endif %}
{% endif %}
</td>
<td>
<a href="{{subscription.productDetailsUrl}}">{{subscription.productTitle}}</a>
</td>
<td>
<strong>
{{subscription.state}}
</strong>
</td>
<td>
<div class="nowrap">
{% if subscription.canBeCancelled %}
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }"></subscription-cancel>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Controlos
Este modelo pode utilizar os seguintes controlos de página.
Modelo de dados
Nota
Os modelos Perfil, Aplicações e Subscrições partilham o mesmo modelo de dados e recebem os mesmos dados de modelo.
| Propriedade | Tipo | Description |
|---|---|---|
firstName |
cadeia (de carateres) | Nome próprio do utilizador atual. |
lastName |
string | Apelido do utilizador atual. |
companyName |
string | O nome da empresa do utilizador atual. |
addresserEmail |
string | Endereço de e-mail do utilizador atual. |
developersUsageStatisticsLink |
string | URL relativo para ver a análise do utilizador atual. |
subscriptions |
Coleção de entidades de Subscrição . | As subscrições do utilizador atual. |
applications |
Coleção de Entidades da aplicação . | As aplicações do utilizador atual. |
changePasswordUrl |
string | O URL relativo para alterar a palavra-passe do utilizador atual. |
changeNameOrEmailUrl |
string | O URL relativo para alterar o nome e o e-mail do utilizador atual. |
canChangePassword |
boolean | Se o utilizador atual pode alterar a palavra-passe. |
isSystemUser |
boolean | Se o utilizador atual é membro de um dos grupos incorporados. |
Dados de modelo de exemplo
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
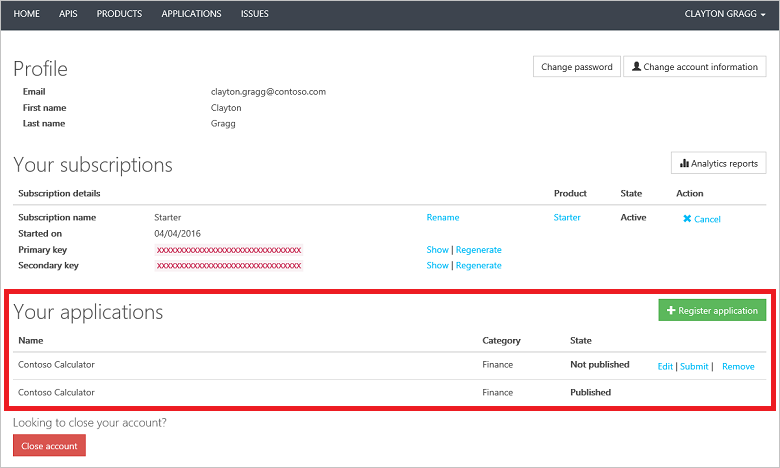
Aplicações
O modelo Aplicações permite-lhe personalizar a secção subscrições da página de perfil de utilizador no portal do programador.

Modelo predefinido
<div class="ap-account-applications">
<a id="RegisterApplication" href="/Developer/Applications/Register" class="btn btn-success pull-right">
<span class="glyphicon glyphicon-plus"></span>
<span>{% localized "ApplicationListStrings|WebDevelopersRegisterAppLink" %}</span>
</a>
<h2>{% localized "ApplicationListStrings|WebDevelopersYourApplicationsHeader" %}</h2>
<table class="table">
<thead>
<tr>
<th class="col-md-8">{% localized "ApplicationListStrings|WebDevelopersAppTableNameHeader" %}</th>
<th class="col-md-2">{% localized "ApplicationListStrings|WebDevelopersAppTableCategoryHeader" %}</th>
<th class="col-md-2" colspan="2">{% localized "ApplicationListStrings|WebDevelopersAppTableStateHeader" %}</th>
</tr>
</thead>
<tbody>
{% if applications.size == 0 %}
<tr>
<td class="col-md-12 text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for app in applications %}
<tr>
<td class="col-md-8">
{{app.title}}
</td>
<td class="col-md-2">
{{app.categoryName}}
</td>
<td class="col-md-2">
<strong>
{% case app.state %}
{% when ApplicationStateModel.Registered %}
{% localized "ApplicationListStrings|WebDevelopersAppNotSubmitted" %}
{% when ApplicationStateModel.Unpublished %}
{% localized "ApplicationListStrings|WebDevelopersAppNotPublished" %}
{% else %}
{{ app.state }}
{% endcase %}
</strong>
</td>
<td class="col-md-1">
<div class="nowrap">
{% if app.state != ApplicationStateModel.Submitted and app.state != ApplicationStateModel.Published %}
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Controlos
Este modelo pode utilizar os seguintes controlos de página.
Modelo de dados
Nota
Os modelos Perfil, Aplicações e Subscrições partilham o mesmo modelo de dados e recebem os mesmos dados de modelo.
| Propriedade | Tipo | Description |
|---|---|---|
firstName |
cadeia (de carateres) | Nome próprio do utilizador atual. |
lastName |
string | Apelido do utilizador atual. |
companyName |
string | O nome da empresa do utilizador atual. |
addresserEmail |
string | Endereço de e-mail do utilizador atual. |
developersUsageStatisticsLink |
string | URL relativo para ver a análise do utilizador atual. |
subscriptions |
Coleção de entidades de Subscrição . | As subscrições do utilizador atual. |
applications |
Coleção de Entidades da aplicação . | As aplicações do utilizador atual. |
changePasswordUrl |
string | O URL relativo para alterar a palavra-passe do utilizador atual. |
changeNameOrEmailUrl |
string | O URL relativo para alterar o nome e o e-mail do utilizador atual. |
canChangePassword |
boolean | Se o utilizador atual pode alterar a palavra-passe. |
isSystemUser |
boolean | Se o utilizador atual é membro de um dos grupos incorporados. |
Dados de modelo de exemplo
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
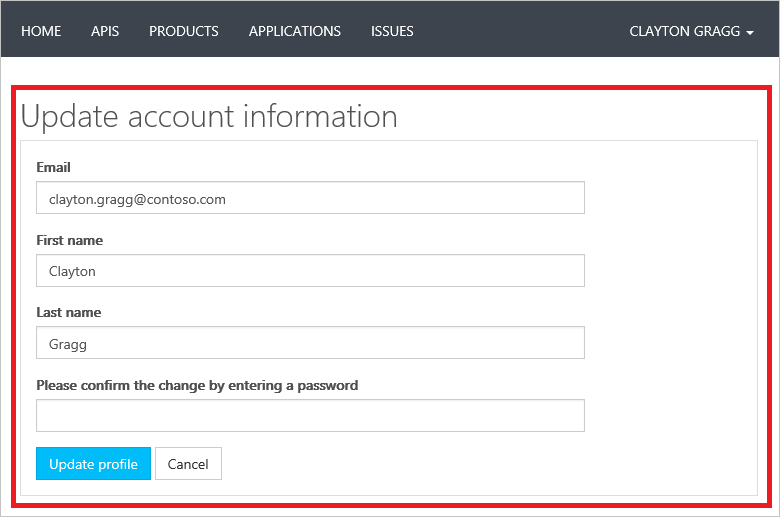
Atualizar informações da conta
O modelo Atualizar informações da conta permite-lhe personalizar a página Atualizar informações da conta no portal do programador.
 Modelos do
Modelos do
Modelo predefinido
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="form-group">
<label for="Email">{% localized "SigninResources|TextboxLabelEmail" %}</label>
<input autofocus="autofocus" class="form-control" id="Email" name="Email" type="text" value="{{email}}">
</div>
<div class="form-group">
<label for="FirstName">{% localized "SigninResources|TextboxLabelEmailFirstName" %}</label>
<input class="form-control" id="FirstName" name="FirstName" type="text" value="{{firstName}}">
</div>
<div class="form-group">
<label for="LastName">{% localized "SigninResources|TextboxLabelEmailLastName" %}</label>
<input class="form-control" id="LastName" name="LastName" type="text" value="{{lastName}}">
</div>
<div class="form-group">
<label for="Password">{% localized "SigninResources|WebAuthenticationSigninPasswordLabel" %}</label>
<input class="form-control" id="Password" name="Password" type="password">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" id="UpdateProfile">
{% localized "UpdateProfileStrings|ButtonLabelUpdateProfile" %}
</button>
<a class="btn btn-default" href="/developer" role="button">
{% localized "CommonStrings|ButtonLabelCancel" %}
</a>
Controlos
Este modelo pode não utilizar quaisquer controlos de página.
Modelo de dados
Entidade de informações da conta de utilizador .
Dados de modelo de exemplo
{
"FirstName": "Administrator",
"LastName": "",
"Email": "admin@live.com",
"Password": null,
"NameIdentifier": null,
"ProviderName": null,
"IsBasicAccount": false
}
Passos seguintes
Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).