Como personalizar o portal do programador do Azure Gestão de API com modelos
Existem três formas fundamentais de personalizar o portal do programador na Gestão de API do Azure:
- Editar o conteúdo de páginas estáticas e elementos de esquema da página
- Atualizar os estilos utilizados para elementos de página em todo o portal do programador
- Modificar os modelos utilizados para páginas geradas pelo portal (explicado neste guia)
Os modelos são utilizados para personalizar o conteúdo das páginas do portal do programador geradas pelo sistema (por exemplo, documentos de API, produtos, autenticação de utilizador, etc.). Ao utilizar a sintaxe DotLiquid e um conjunto fornecido de recursos de cadeia localizados, ícones e controlos de página, tem uma grande flexibilidade para configurar o conteúdo das páginas conforme entender.
Nota
O seguinte conteúdo da documentação é sobre o portal do programador preterido. Pode continuar a utilizá-lo, como habitualmente, até à descontinuação em outubro de 2023, altura em que será removido de todos os serviços de Gestão de API. O portal preterido só receberá atualizações de segurança críticas. Veja mais detalhes nos artigos seguintes:
Disponibilidade
Importante
Esta funcionalidade está disponível nos escalões Premium, Standard, Básico e Programador da Gestão de API.
Para obter a disponibilidade de funcionalidades nos escalões v2 (pré-visualização), veja a descrição geral das camadas v2.
Descrição geral dos modelos do portal do programador
A edição de modelos é feita a partir do Portal do programador enquanto tem sessão iniciada como administrador. Para chegar lá, abra primeiro o portal do Azure e clique em Portal do programador na barra de ferramentas do serviço da sua instância de Gestão de API.
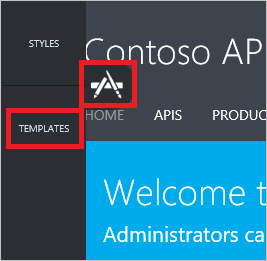
Para aceder aos modelos do portal do programador, clique no ícone personalizar à esquerda para apresentar o menu de personalização e clique em Modelos.

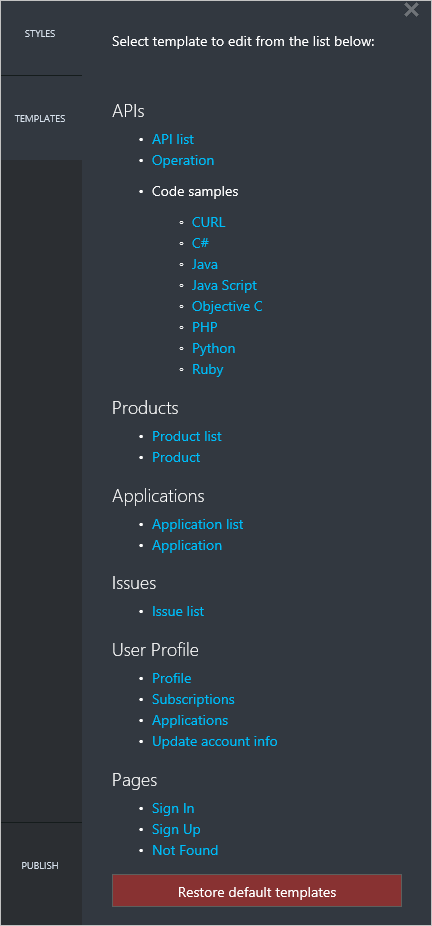
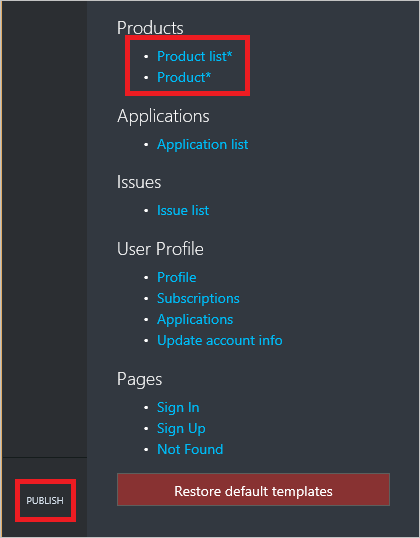
A lista de modelos apresenta várias categorias de modelos que abrangem as diferentes páginas no portal do programador. Cada modelo é diferente, mas os passos para editá-los e publicar as alterações são os mesmos. Para editar um modelo, clique no nome do modelo.

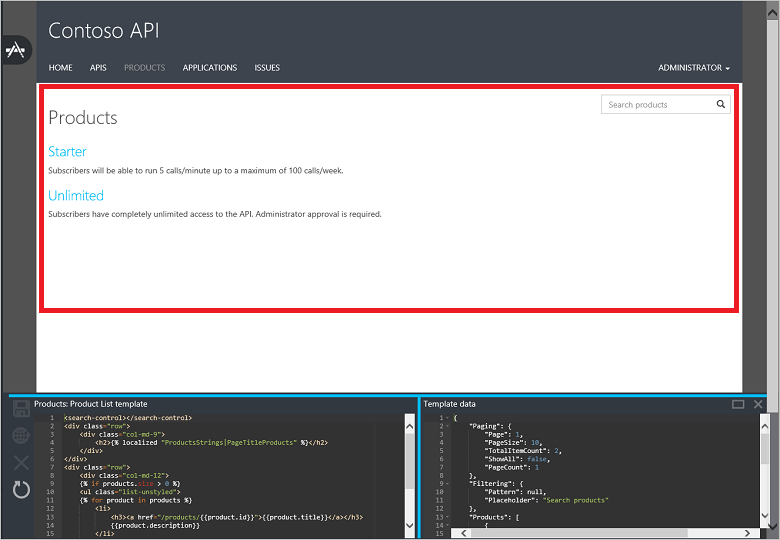
Clicar num modelo leva-o para a página do portal do programador que é personalizável por esse modelo. Neste exemplo, é apresentado o modelo Lista de produtos . O modelo Lista de produtos controla a área do ecrã indicada pelo retângulo vermelho.

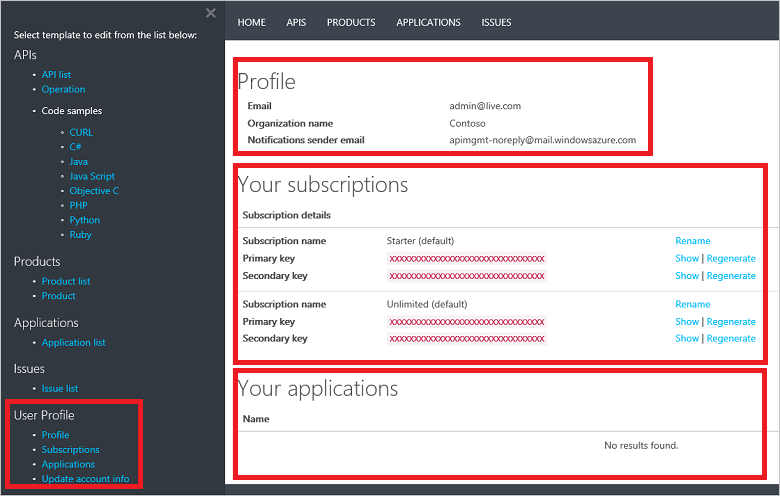
Alguns modelos, como os modelos de Perfil de Utilizador , personalizam diferentes partes da mesma página.

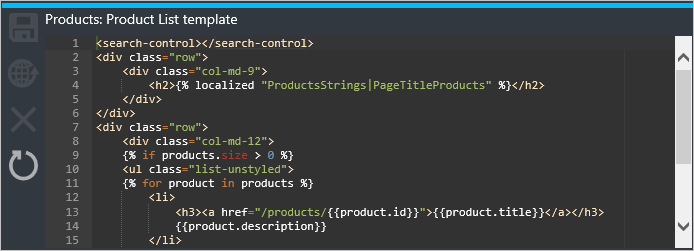
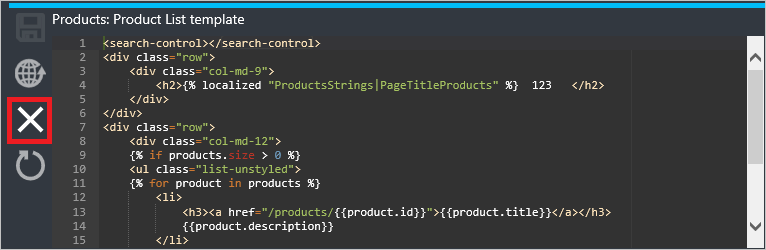
O editor para cada modelo do portal do programador tem duas secções apresentadas na parte inferior da página. O lado esquerdo apresenta o painel de edição do modelo e o lado direito apresenta o modelo de dados do modelo.
O painel de edição do modelo contém a marcação que controla o aspeto e o comportamento da página correspondente no portal do programador. A marcação no modelo utiliza a sintaxe DotLiquid . Um editor popular do DotLiquid é o DotLiquid para Designers. Todas as alterações efetuadas ao modelo durante a edição são apresentadas em tempo real no browser, mas não são visíveis para os seus clientes até guardar e publicar o modelo.

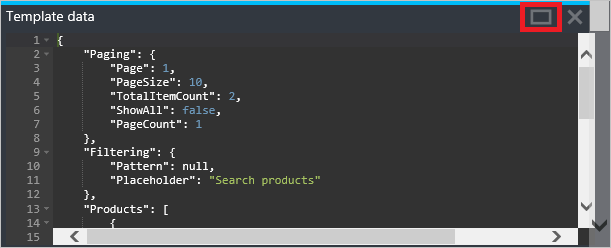
O painel Dados do modelo fornece um guia para o modelo de dados para as entidades que estão disponíveis para utilização num modelo específico. Fornece este guia ao apresentar os dados dinâmicos que são atualmente apresentados no portal do programador. Pode expandir os painéis de modelo ao clicar no retângulo no canto superior direito do painel Dados do modelo.

No exemplo anterior, existem dois produtos apresentados no portal do programador que foram obtidos a partir dos dados apresentados no painel dados do Modelo , conforme mostrado no exemplo seguinte:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
A marcação no modelo de lista Produto processa os dados para fornecer a saída pretendida ao iterar através da coleção de produtos para apresentar informações e uma ligação para cada produto individual. Repare nos <search-control> elementos e <page-control> na marcação. Estes controlam a apresentação dos controlos de pesquisa e paginação na página.
ProductsStrings|PageTitleProducts é uma referência de cadeia localizada que contém o texto do h2 cabeçalho da página. Para obter uma lista de recursos de cadeia, controlos de página e ícones disponíveis para utilização em modelos do portal do programador, veja Gestão de API referência de modelos do portal do programador.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
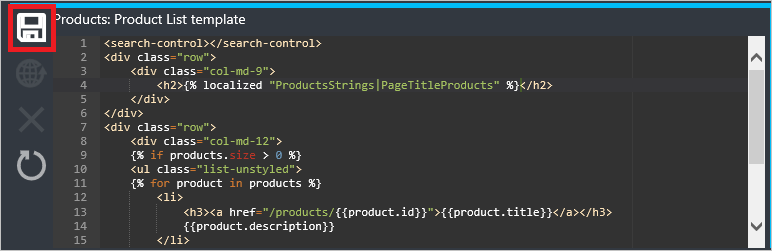
Para guardar um modelo
Para guardar um modelo, clique em guardar no editor de modelos.

As alterações guardadas não estão ativas no portal do programador até serem publicadas.
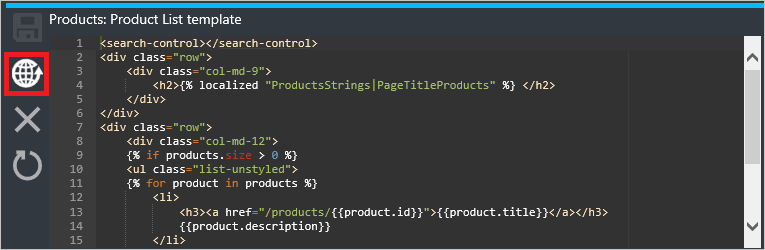
Para publicar um modelo
Os modelos guardados podem ser publicados individualmente ou todos em conjunto. Para publicar um modelo individual, clique em publicar no editor de modelos.

Clique em Sim para confirmar e tornar o modelo ativo no portal do programador.

Para publicar todas as versões de modelo não publicadas atualmente, clique em Publicar na lista de modelos. Os modelos não publicados são designados por um asterisco que segue o nome do modelo. Neste exemplo, a Lista de produtos e modelos de Produto estão a ser publicados.

Clique em Publicar personalizações para confirmar.

Os modelos recentemente publicados entrarão em vigor imediatamente no portal do programador.
Para reverter um modelo para a versão anterior
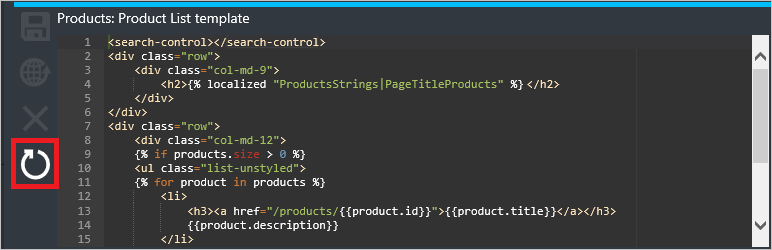
Para reverter um modelo para a versão publicada anterior, clique em reverter no editor de modelos.

Clique em Sim para confirmar.

A versão publicada anteriormente de um modelo encontra-se ativa no portal do programador assim que a operação de reversão estiver concluída.
Para restaurar um modelo para a versão predefinida
Restaurar modelos para a versão predefinida é um processo de dois passos. Primeiro, os modelos têm de ser restaurados e, em seguida, as versões restauradas têm de ser publicadas.
Para restaurar um único modelo para a versão predefinida, clique em restaurar no editor de modelos.

Clique em Sim para confirmar.

Para restaurar todos os modelos para as respetivas versões predefinidas, clique em Restaurar modelos predefinidos na lista de modelos.

Os modelos restaurados têm de ser publicados individualmente ou todos de uma só vez ao seguir os passos em Para publicar um modelo.
Passos seguintes
Para obter informações de referência para modelos do portal do programador, recursos de cadeia, ícones e controlos de página, veja referência de modelos do portal do programador Gestão de API.