Modelos de página no Azure Gestão de API
O Azure Gestão de API permite-lhe personalizar o conteúdo das páginas do portal do programador através de um conjunto de modelos que configuram os respetivos conteúdos. Ao utilizar a sintaxe DotLiquid e o editor à sua escolha, como o DotLiquid para Designers, e um conjunto fornecido de recursos de Cadeia localizados, recursos do Glyph e controlos de Página, tem uma grande flexibilidade para configurar o conteúdo das páginas conforme entender com estes modelos.
Os modelos nesta secção permitem-lhe personalizar o conteúdo das páginas de início de sessão, inscrição e página não encontradas no portal do programador.
Nota
Os modelos predefinidos de exemplo estão incluídos na seguinte documentação, mas estão sujeitos a alterações devido a melhorias contínuas. Pode ver os modelos predefinidos dinâmicos no portal do programador ao navegar para os modelos individuais pretendidos. Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).
Nota
O seguinte conteúdo da documentação é sobre o portal do programador preterido. Pode continuar a utilizá-lo, como habitualmente, até à descontinuação em outubro de 2023, altura em que será removido de todos os serviços de Gestão de API. O portal preterido só receberá atualizações de segurança críticas. Veja mais detalhes nos artigos seguintes:
Disponibilidade
Importante
Esta funcionalidade está disponível nos escalões Premium, Standard, Básico e Programador da Gestão de API.
Para obter a disponibilidade de funcionalidades nos escalões v2 (pré-visualização), veja a descrição geral das camadas v2.
Iniciar sessão
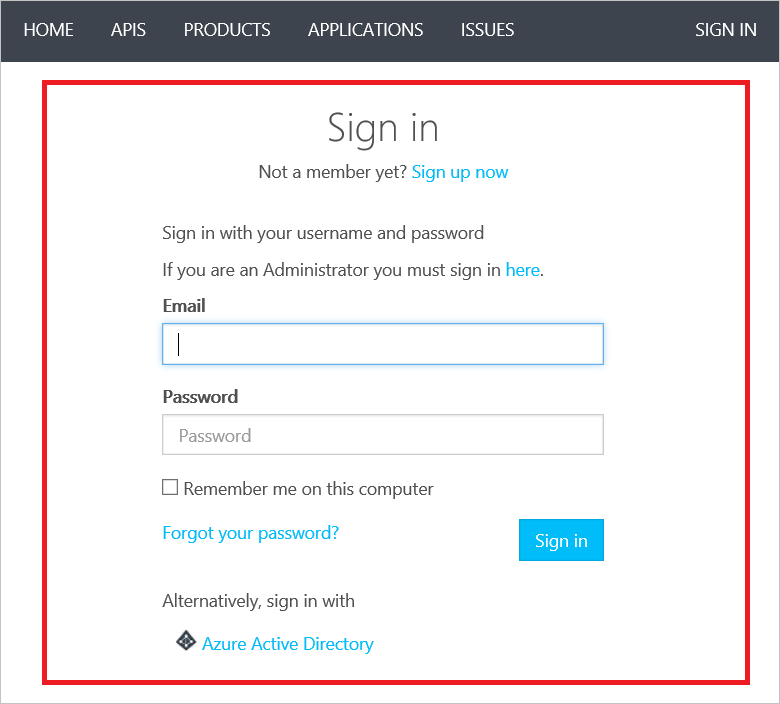
O modelo de início de sessão permite-lhe personalizar a página de início de sessão no portal do programador.
 de Início de Sessão da APIM de Página de
de Início de Sessão da APIM de Página de
Modelo predefinido
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
Controlos
Este modelo pode utilizar os seguintes controlos de página.
Modelo de dados
Entidade de início de sessão do utilizador .
Dados de modelo de exemplo
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
Inscrever-se
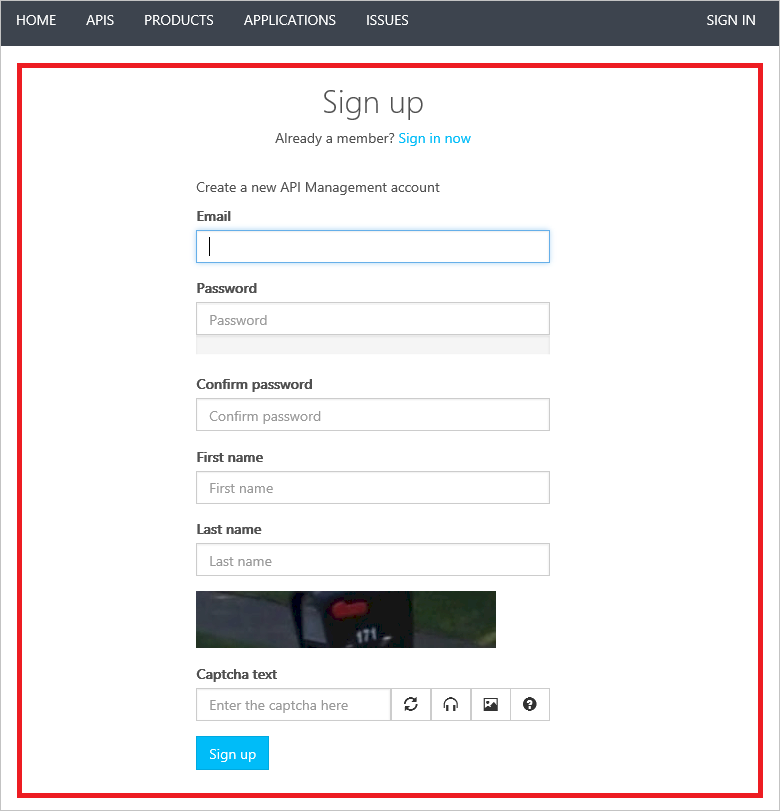
O modelo de inscrição permite-lhe personalizar a página de inscrição no portal do programador.
 de de Inscrição
de de Inscrição
Modelo predefinido
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
Controlos
Este modelo pode utilizar os seguintes controlos de página.
Modelo de dados
Entidade de inscrição do utilizador .
Dados de modelo de exemplo
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
Página não encontrada
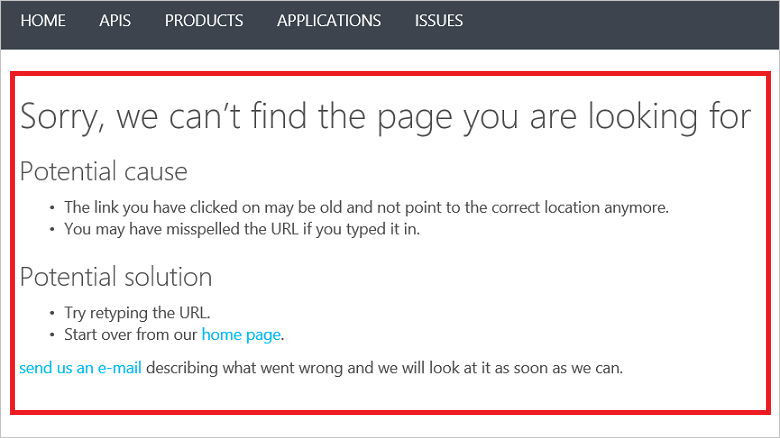
O modelo página não encontrada permite-lhe personalizar a página não encontrada no portal do programador.
 ApIM de
ApIM de
Modelo predefinido
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
Controlos
Este modelo pode não utilizar quaisquer controlos de página.
Modelo de dados
| Propriedade | Tipo | Description |
|---|---|---|
| referenceCode | string | Código gerado se esta página tiver sido apresentada como resultado de um erro interno. |
| errorCode | string | Código gerado se esta página tiver sido apresentada como resultado de um erro interno. |
| emailBody | string | Email corpo gerado se esta página tiver sido apresentada como resultado de um erro interno. |
| requestedUrl | string | O URL pedido quando a página não foi encontrada. |
| referrerUrl | string | O URL do referenciador para o URL pedido. |
Dados de modelo de exemplo
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
Passos seguintes
Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).