Modelos de problemas no Azure Gestão de API
O Azure Gestão de API permite-lhe personalizar o conteúdo das páginas do portal do programador através de um conjunto de modelos que configuram os respetivos conteúdos. Ao utilizar a sintaxe DotLiquid e o editor à sua escolha, como o DotLiquid para Designers, e um conjunto fornecido de recursos de Cadeia localizados, recursos do Glyph e controlos de Página, tem uma grande flexibilidade para configurar o conteúdo das páginas conforme entender com estes modelos.
Os modelos nesta secção permitem-lhe personalizar o conteúdo das páginas Problema no portal do programador.
Nota
Os modelos predefinidos de exemplo estão incluídos na seguinte documentação, mas estão sujeitos a alterações devido a melhorias contínuas. Pode ver os modelos predefinidos dinâmicos no portal do programador ao navegar para os modelos individuais pretendidos. Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).
Nota
O seguinte conteúdo da documentação é sobre o portal do programador preterido. Pode continuar a utilizá-lo, como habitualmente, até à descontinuação em outubro de 2023, altura em que será removido de todos os serviços de Gestão de API. O portal preterido só receberá atualizações de segurança críticas. Veja mais detalhes nos artigos seguintes:
Disponibilidade
Importante
Esta funcionalidade está disponível nos escalões Premium, Standard, Básico e Programador da Gestão de API.
Para obter a disponibilidade de funcionalidades nos escalões v2 (pré-visualização), veja a descrição geral das camadas v2.
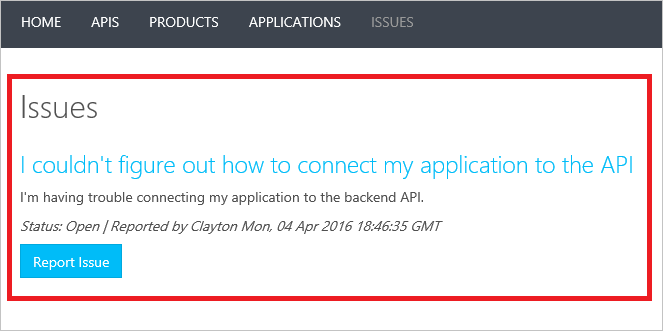
Lista de problemas
O modelo Lista de problemas permite-lhe personalizar o corpo da página da lista de problemas no portal do programador.
 Lista
Lista
Modelo predefinido
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
Controlos
O Issue list modelo pode utilizar os seguintes controlos de página.
Modelo de dados
| Propriedade | Tipo | Description |
|---|---|---|
Issues |
Coleção de Entidades de problema . | Os problemas visíveis para o utilizador atual. |
Paging |
Entidade de paginação . | As informações de paginação da coleção de aplicações. |
IsAuthenticated |
boolean | Se o utilizador atual tem sessão iniciada no portal do programador. |
CanReportIssues |
boolean | Se o utilizador atual tem permissões para registar um problema. |
Search |
string | Esta propriedade foi preterida e não deve ser utilizada. |
Dados de modelo de exemplo
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
Passos seguintes
Para obter mais informações sobre como trabalhar com modelos, veja How to customize the Gestão de API developer portal using templates (Como personalizar o portal do programador Gestão de API com modelos).