Nav Controlo
Um controlo utilizado para fornecer navegação.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Description
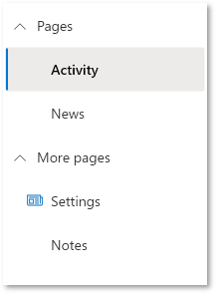
Um painel de navegação (Nav) fornece ligações para as áreas principais de uma aplicação ou site.
O componente de código Nav permite a utilização do componente de menu Nav da Fluent UI a partir de dentro de aplicações de tela e páginas personalizadas.
Nota
Código de origem de componentes e mais informações no repositório de componentes de código do GitHub.
_Propriedades
Propriedades chave
| Property | Description |
|---|---|
Selected key |
A chave a selecionar. Isto será atualizado através do evento OnChange quando o utilizador interagir com o controlo. |
Items |
Obrigatório. A tabela de itens de origem de dados a compor. |
Fields |
Obrigatório. Os campos incluídos do conjunto de dados. |
Items propriedades
Cada item utiliza o esquema que se segue para visualizar dados no componente.
| Name | Description |
|---|---|
ItemDisplayName |
O Nome a Apresentar do comando/separador/item de menu |
ItemKey |
A chave a utilizar para indicar o item que está selecionado e quando adicionar subitens. As chaves têm de ser exclusivas. |
ItemEnabled |
Defina como false se a opção estiver desativada |
ItemVisible |
Defina como false se a opção não estiver visível |
ItemIconName |
O ícone da Fluent UI a utilizar (consulte Ícones da Fluent UI) |
ItemIconColor |
A cor na qual compor o ícone (por exemplo, nomeado, RGB ou valor hexadecimal) |
ItemIconOnly |
Não mostre a etiqueta de texto – apenas o ícone |
ItemParentKey |
Compor a opção como item subordinado de outra opção |
ItemExpanded |
Defina como false ou true se o grupo deverá permanecer fechado ou expandido, respetivamente. |
Exemplo:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Propriedades de estilo
| Property | Description |
|---|---|
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
CollapseByDefault |
Defina como True ou False (Ativado ou Desativado) para todo o grupo de Nav deverá permanecer fechado ou expandido, respetivamente. A propriedade de expansão ao nível de item Individual é respeitada. |
Propriedades do evento
| Property | Description |
|---|---|
InputEvent |
Um evento a enviar ao controlo. Por exemplo, SetFocus. Ver abaixo. |
Comportamento
Suporta SetFocus como um InputEvent.
Configurar o comportamento "Ao Selecionar"
Utilize a fórmula Switch() na propriedade OnSelect do componente para configurar ações específicas para cada item, referindo-se ao ItemKey do controlo selecionado como o valor de comutador.
Substitua os valores false por expressões apropriadas na linguagem do Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Definir o Foco no controlo
Quando é apresentado um novo diálogo e o foco predefinido deverá estar no controlo, será necessário um foco de conjunto explícito.
Para fazer chamadas para o evento de entrada, pode definir uma variável de contexto que está dependente da propriedade Input Event para uma cadeia que começa por SetFocus e seguida por um elemento aleatório, para assegurar que a aplicação a deteta como uma alteração.
Por exemplo
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
A variável de contexto ctxResizableTextareaEvent ficaria então dependente da propriedade Input Event.
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.