CommandBar controlo (pré-visualização)
Um controlo utilizado para comandos de entrada.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Description
CommandBar é uma superfície que abriga comandos que operam no conteúdo da janela, painel ou elemento principal região em que reside acima.
Este componente de código fornece um wrapper em torno do controlo CommandBar da Fluent UI para utilização em aplicações de tela e páginas personalizadas.
_Propriedades
Propriedades chave
| Property | Description |
|---|---|
Items |
Os itens de ação a compor |
Estrutura de itens
Cada item utiliza o esquema que se segue para visualizar dados no componente.
| Name | Description |
|---|---|
ItemDisplayName |
O Nome a Apresentar do item da barra de comandos. |
ItemKey |
A chave a utilizar para indicar o item que está selecionado e quando adicionar subitens. As chaves têm de ser exclusivas. |
ItemEnabled |
Defina como false se a opção estiver desativada. |
ItemVisible |
Defina como false se a opção não estiver visível. |
ItemChecked |
Defina como true se a opção estiver selecionada (por exemplo, botões divididos numa barra de comando). |
ItemSplit |
Defina como true se a opção puder ser clicada e utilizada como uma menu de lista de opções pendente. |
ItemIconName |
O ícone da Fluent UI a utilizar (consulte Ícones da Fluent UI) |
ItemIconColor |
A cor na qual compor o ícone (por exemplo, nomeado, RGB ou valor hexadecimal). |
ItemIconOnly |
Não mostre a etiqueta de texto – apenas o ícone. |
ItemOverflow |
Definido como true para o comportamento de capacidade excedida |
ItemOverflow |
Compor a opção nos itens de capacidade excedida. |
ItemFarItem |
Compor a opção no grupo de itens distante de uma barra de comandos. |
ItemHeader |
Compor o item como um cabeçalho da secção. Se existirem itens que tenham o respetivo ItemParentKey definido para a chave deste item, estes serão adicionados como itens agrupados semanticamente nesta secção. |
ItemTopDivider |
Compor um separador no topo da secção. |
ItemDivider |
Compor o item como separador de secção – ou se o item for um cabeçalho (ItemHeader = true), então controla se deve compor um separador na parte inferior da secção. |
ItemParentKey |
Compor a opção como item subordinado de outra opção. |
Nota
ItemIconColorsubstituirá o valor Tema do componente e ignorará outras cores de estado (por exemplo, desativado).ItemHeadereItemDividerdeve ser definido como verdadeiro para render como um divisor. Se definido como false, espera outros valores e serão compostos em branco.
Exemplo
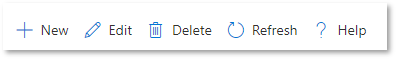
Fórmula do Power Fx de exemplo para o Items básico:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Propriedades de estilo
| Property | Description |
|---|---|
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
Propriedades do evento
| Property | Description |
|---|---|
InputEvent |
Um evento a enviar ao controlo. Por exemplo, SetFocus. |
Comportamento
Suporta SetFocus como um InputEvent.
Configurar o comportamento "Ao Selecionar"
Utilize a fórmula Switch() na propriedade OnSelect do componente para configurar ações específicas para cada item, referindo-se ao ItemKey do controlo selecionado como o valor de comutador.
Substitua os valores false por expressões apropriadas na linguagem do Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Definir o foco no controlo
Quando é apresentado um novo diálogo e o foco predefinido deverá estar no controlo, será necessário um foco de conjunto explícito.
Para fazer chamadas para o evento de entrada, pode definir uma variável de contexto que está dependente da propriedade Input Event para uma cadeia que começa por SetFocus e seguida por um elemento aleatório, para assegurar que a aplicação a deteta como uma alteração.
Fórmula do Power Fx de exemplo:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
A variável de contexto ctxResizableTextareaEvent ficaria então dependente da propriedade Input Event.
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.
Consulte mais notas de limitação nos desafios de design de componentes.