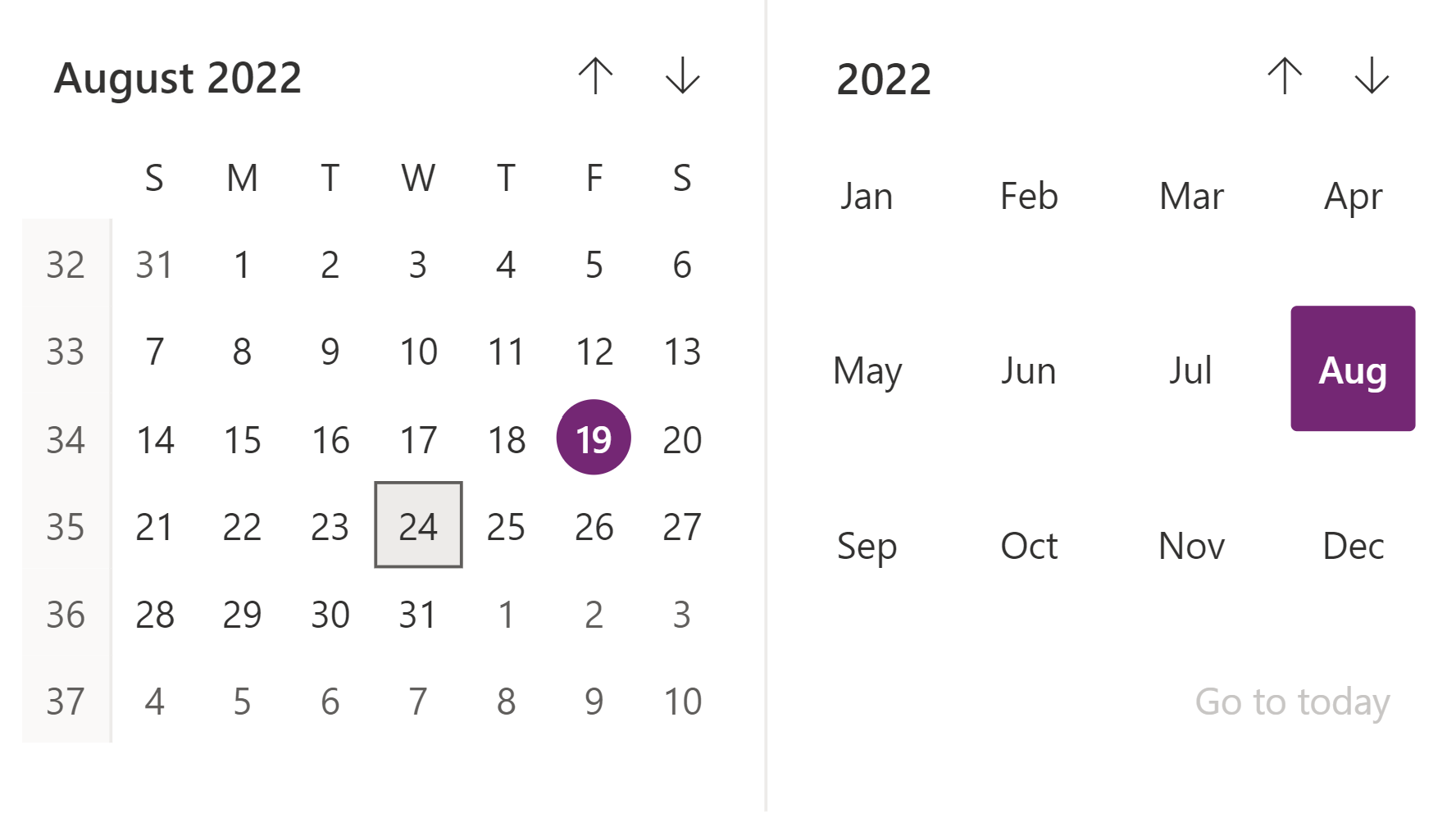
Calendar Controlo
Um controlo utilizado para valores de data de entrada.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Description
Este componente de código fornece um wrapper em torno do controlo Fluent UI Calendar associado a um botão para utilização em telas e páginas personalizadas.
_Propriedades
Propriedades chave
| Property | Description |
|---|---|
SelectedDateValue |
O valor de data a ser pré-selecionado ou Selecionado depois do evento On change. Por exemplo: Data de Hoje: Today(), Data baseada no idioma: DateValue("24/7/2022",Language()), idioma regional específico: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Se a opção "Ir para Hoje" está visível |
MonthPickerVisible |
Se o seletor de meses está visível |
DayPickerVisible |
Se o seletor de dias está visível |
HighlightSelectedMonth |
Se o mês selecionado é realçado no calendário |
HighlightCurrentMonth |
Se o mês atual é realçado no calendário |
ShowWeekNumbers |
Se os números das semanas estão visíveis |
ShowSixWeeksByDefault |
Se a sexta semana está visível por predefinição. |
MinDate |
Se especificado um valor de data, não será permitida a navegação para além dessa data. Para o formato correto, consulte o exemplo fornecido para Data Selecionada. |
MaxDate |
Se especificado um valor de data, não será permitida a navegação para além dessa data. Para o formato correto, consulte o exemplo fornecido para Data Selecionada. |
FirstDayOfWeek |
Selecione o dia a ser apresentado como o primeiro dia da semana no calendário. |
Propriedades de Estilo
| Property | Description |
|---|---|
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
BackgroundColor |
Cor de fundo para o componente. por exemplo, branco ou #ffffff |
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
Propriedades do Evento
| Property | Description |
|---|---|
InputEvent |
Um evento a enviar ao controlo. Por exemplo, SetFocus. Ver abaixo. |
Comportamento
Suporta SetFocus como um InputEvent.
Utilizar o OnChange
Quando uma data é selecionada, o valor pode ser obtido pela propriedade de saída selectedDate. Abaixo, encontra um conjunto de código de amostra que pode ser adicionado à propriedade "OnChange", dependendo da forma como as saídas têm de ser visualizadas.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Definir o Foco no controlo
Quando é apresentado um novo diálogo e o foco predefinido deverá estar no controlo, será necessário um foco de conjunto explícito.
Para fazer chamadas para o evento de entrada, pode definir uma variável de contexto que está dependente da propriedade Input Event para uma cadeia que começa por SetFocus e seguida por um elemento aleatório, para assegurar que a aplicação a deteta como uma alteração.
Fórmula do Power Fx de exemplo:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
A variável de contexto ctxResizableTextareaEvent ficaria então dependente da propriedade InputEvent.
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.