Modelos Web como componentes
Os modelos web podem ser criados e utilizados como componentes em páginas web para permitir que os fabricantes utilizem estes componentes reutilizáveis e forneçamm parâmetros para cumprirem requisitos.
Enquanto programador, pode criar um modelo web para fornecer funcionalidades específicas que os fabricantes possam configurar ao estruturar páginas web.
Por exemplo, pode criar os seguintes componentes (e outros) como componentes do modelo web que podem ser configurados no estúdio do estruturador:
- Listagem de localizações com mapas
- Apresentação em carrossel
- Galeria de imagens ou vídeos
Para adicionar um componente a uma página web, pode editar a página utilizando o Visual Studio Code para a web e adicionando um objeto de inclusão Liquid à cópia da página:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Exemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Criar um componente de modelo web
Para criar um componente de modelo web para o qual pode permitir que um fabricante transmita parâmetros, precisa de adicionar uma etiqueta {% manifest %} ao modelo web. A secção manifesto descreve os parâmetros que pode configurar para transmitir e ser utilizado pelo código do modelo web.
O manifesto é um objecto JSON que define as propriedades do modelo web apresentado no estúdio do estruturador: tipo, nome a apresentar, descrição, tabelas e parâmetros. Estas propriedades de modelo web podem ser utilizadas para preencher a lacuna entre os programadores profissionais e a edição de low-code. Os parâmetros relacionam-se com variáveis que os programadores utilizam no código de origem, e os programadores low-code podem configurar os seus valores.
Propriedades suportadas do manifesto
| Propriedade do manifesto | Description |
|---|---|
| Type | Precisa ser definido como Funcional. Funcional: adicione o componente do modelo web através do processo Adicionar componente no estúdio de design. |
| displayName | Nome amigável para o componente do modelo web, a ser abordado no estúdio do estruturador. |
| description | Descrição do componente do modelo web. |
| tabelas | Uma matriz de tabelas do Dataverse que um fabricante pode utilizar para navegar diretamente para a Área de trabalho de dados para editar a configuração de tableas ou registos. As tabelas têm de ser listadas utilizando o seu nome lógico. |
| parâmetros | Parâmetros com propriedades definidas: id: corresponde à variável utilizada no código do modelo web e a etiqueta de inclusão Liquid. displayName: nome amigável no estúdio de design. description: texto curto abordado através de uma descrição para fornecer contexto aos fabricantes que utilizam o componente. |
Exemplo:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Escrever código de modelos web
Se pretende expandir um modelo web existente pronto a usar, recomendamos que crie uma cópia do modelo web e expanda a cópia para preservar o código de origem e prevenir a perda de dados.
Todos os parâmetros são transmitidos como cadeias. No código, é recomendado que converta os valores do parâmetro para os tipos pretendidos, conforme necessário. A conversão de parâmetros pode ser alcançada através da utilização de filtros Liquid.
Exemplos:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Configurar um componente de modelo web numa página web
Quando o componente de modelos web (com uma secção manifesto) é criado, pode adicionar uma referência Liquid correspondente à cópia de página web (utilizando o Visual Studio Code para a web, Visual Studio Code, aplicação de Gestão de Portais ou outros métodos) que transmita os vários parâmetros, conforme mostrado neste exemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
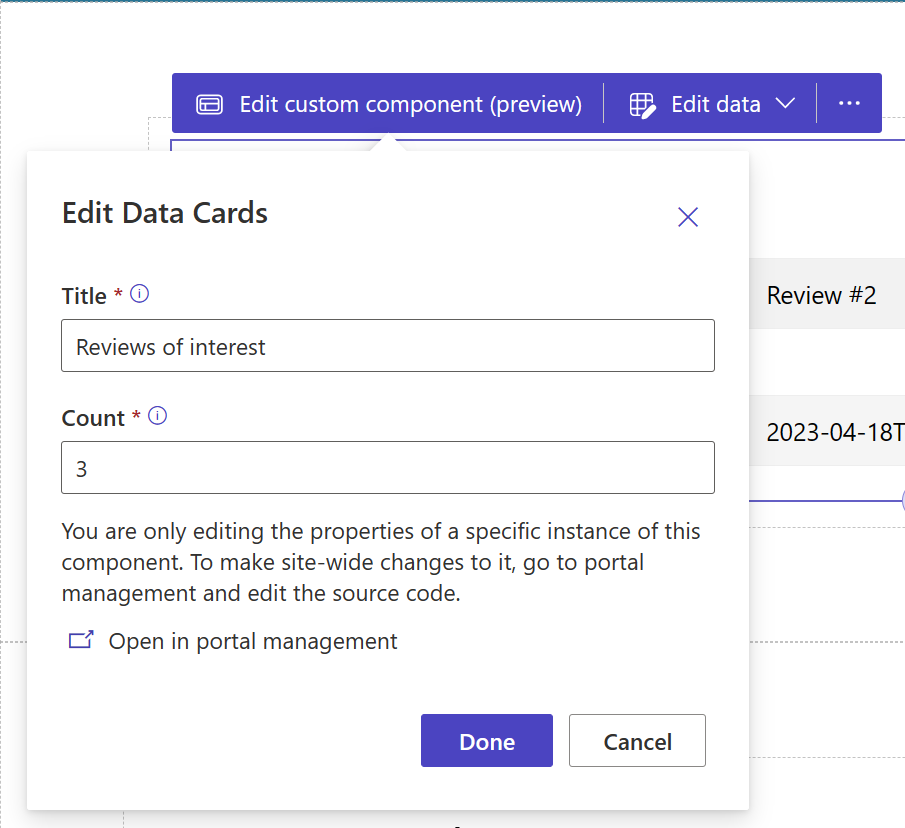
É possível configurar os parâmetros diretamente no estúdio do estruturador. Deste modo, um programador profissional pode criar componentes avançados utilizando modelos web que os fabricantes de low-code podem configurar utilizando o estúdio do estruturador.

Problemas conhecidos e de limitações
O aninhamento de componentes do modelo web noutros componentes do modelo web não é suportado.
Próximo passo
Como criar um componente de modelo web