Apresentar localizações como cartões
Este exemplo demonstra como utilizar o manifesto para expandir um modelo Web para apresentar localizações numa página Web num formato de cartão.

Como criar um componente de modelo Web para apresentar localizações
Passo 1: Preparação
- Criar uma tabela no seu ambiente com as colunas correspondentes (nome, endereço e ligação)
- Copie o nome lógico da tabela.
- Crie alguns registos de exemplo na nova tabela.
Passo 2: Configurar o modelo Web
Copie o código de origem para um novo modelo Web no seu ambiente. Consulte Como criar um componente de modelo Web para obter mais detalhes.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Substitua todas as instâncias de cr50f pelo nome de esquema da nova tabela. Isto deverá encarregar-se das propriedades fetchXML, bem como de todo o HTML e
{% manifest %}.
Passo 3: Utilizar o modelo Web
- Adicione o novo modelo Web à cópia de página de uma página, por exemplo, adicione
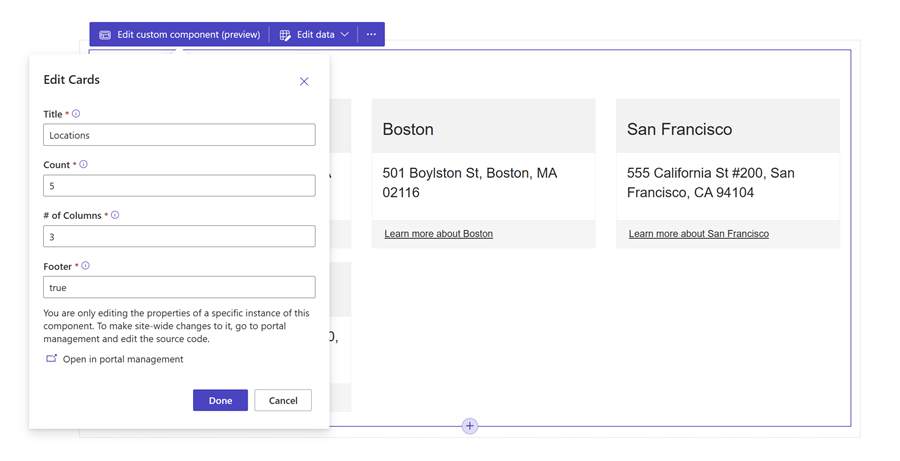
{% include 'Cards' %}utilizando o Visual Studio Code para a Web. - Edite e configure as propriedades do modelo Web no estúdio de design.
- Reutilize o componente em diferentes páginas Web conforme necessário e repita o passo anterior para configurar a apresentação com base nos seus requisitos.
- Selecione editar dados para atualizar os registos na tabela criada recentemente.