Criar formulários personalizados
Nota
A ação Apresentar formulário personalizado baseia-se na tecnologia Cartões Adaptáveis. Consulte esta página para encontrar mais informações sobre Cartões Adaptáveis.
As caixas de mensagens permitem-lhe solicitar aos utilizadores que façam várias introduções, tais como texto, datas e ficheiros, ou que apresentem informações e resultados no ecrã.
Embora a maioria das ações deste grupo possa lidar com cenários onde uma única entrada é necessária, algumas automatizações podem exigir uma combinação de entradas ou/e saídas. A melhor abordagem para estes cenários é a ação Apresentar formulário personalizado.
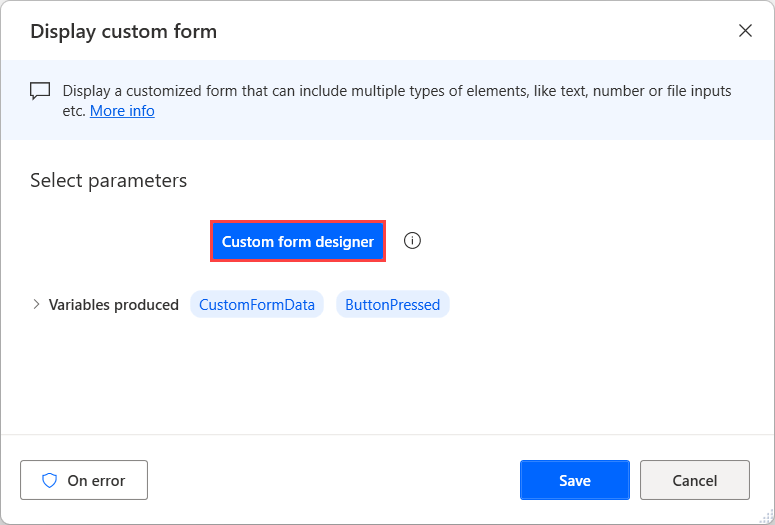
Para criar um formulário personalizado, implemente a ação Apresentar formulário personalizado e selecione o botão Estruturador de formulários personalizados para abrir o estruturador de formulários.

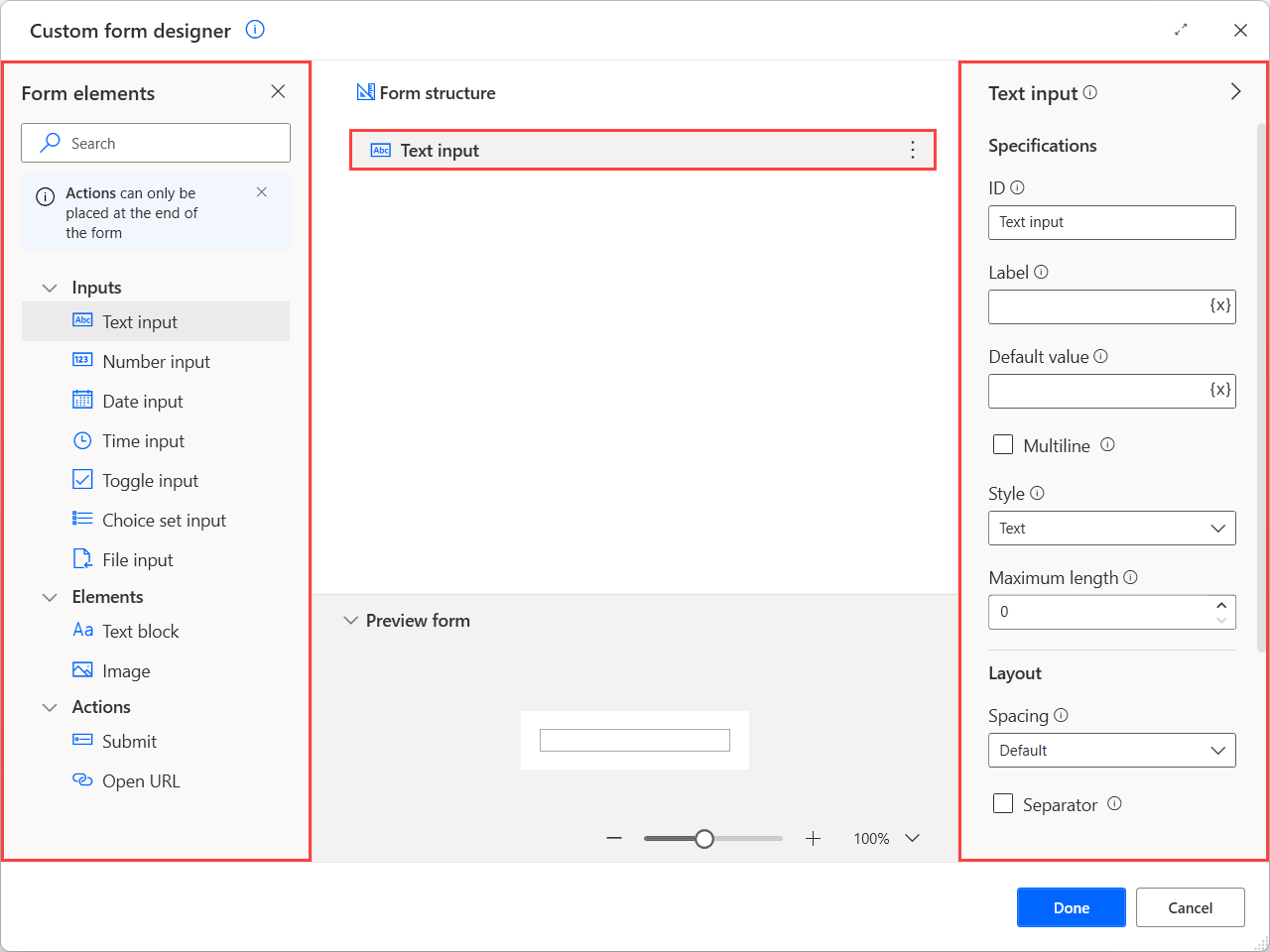
No lado esquerdo do estruturador, há uma lista com todos os elementos de entrada disponíveis que pode adicionar ao formulário, tais como entradas de texto, data e ficheiros, e alguns elementos não interativos, como textos e imagens.
Para adicionar um elemento ao formulário personalizado, clique duas vezes nele ou arraste-o e largue-o na área de trabalho do estruturador. Utilize o painel de pré-visualização na parte inferior do estruturador de formulários para ver como o formulário configurado ficará em runtime.
Depois de adicionar um elemento, poderá processar todas as propriedades disponíveis no lado direito do estruturador de formulários. As propriedades disponíveis podem diferir consoante a natureza do elemento selecionado.
Nota
Além dos elementos do formulário, o estruturador de formulários fornece algumas propriedades para configurar a aparência da caixa de diálogo principal do formulário personalizado. Para os configurar, selecione um espaço vazio na área de trabalho e veja as propriedades disponíveis no respetivo painel.

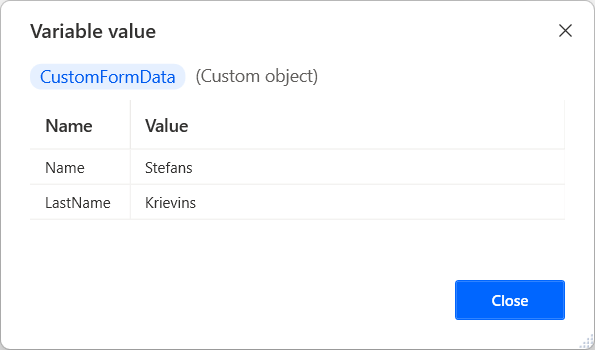
Quando um utilizador preenche um formulário personalizado, os dados fornecidos são armazenados na variável de objeto personalizado CustomFormData. Para aceder ao valor de um elemento de entrada específico armazenado no objeto personalizado, utilize a seguinte notação: %CustomFormData['ElementID']%.
Importante
O ID de cada elemento tem de ser exclusivo e não pode estar vazio. Além disso, tem de começar com uma letra e pode conter letras latinas, números e espaços. Não pode utilizar variáveis nos campos do ID. Se for fornecido um ID inválido, o último ID válido utilizado será restaurado automaticamente depois de fechar e guardar o estruturador de formulários.
Nota
Pode encontrar mais informações sobre objetos personalizados e como lidar com eles em Tipos de dados avançados.

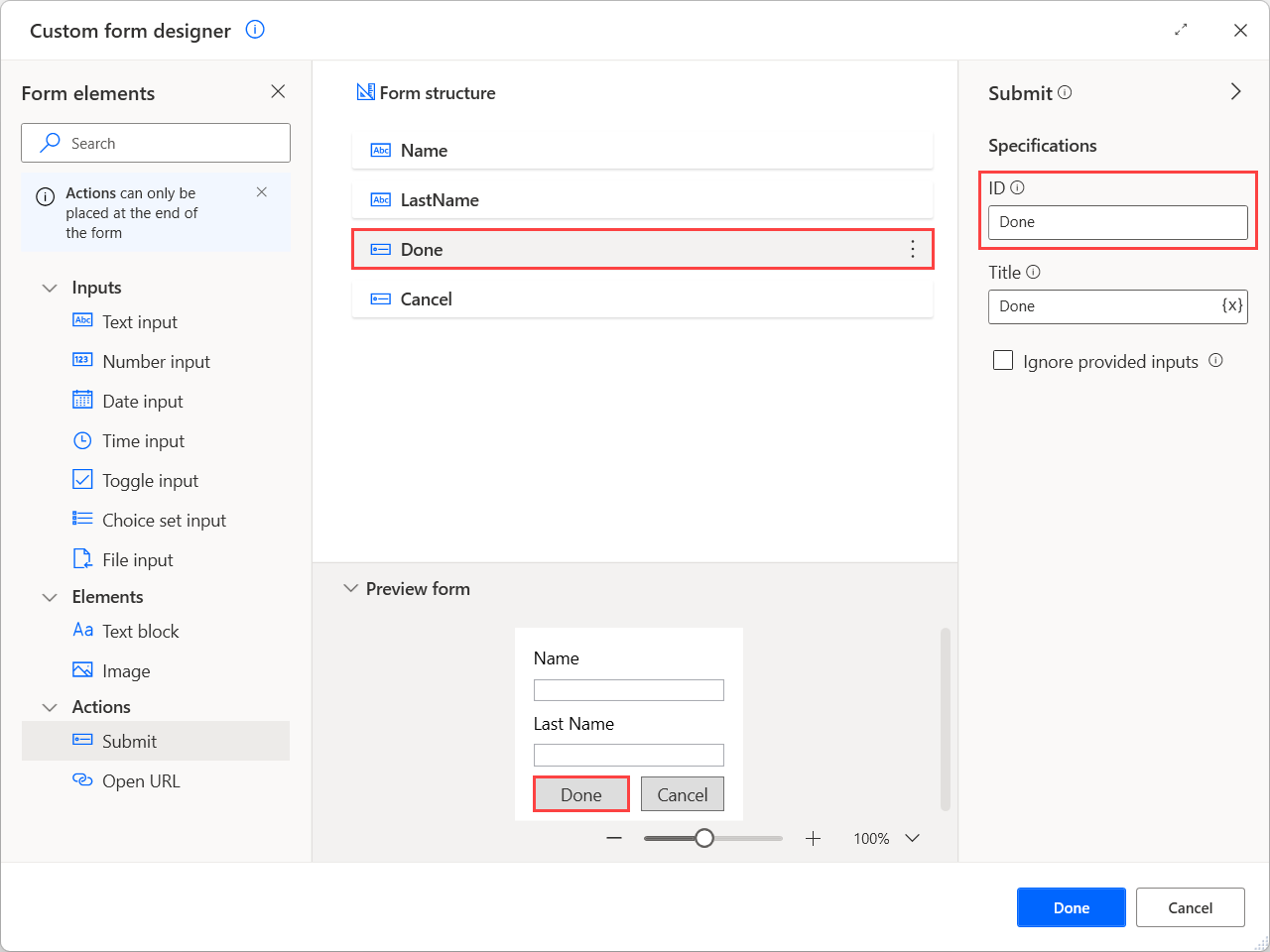
Além dos elementos de entrada e não interativos, o estruturador de formulários fornece algumas ações para implementar funcionalidades adicionais nos seus formulários.
Considere as ações como botões que permitem executar diferentes funções com base no botão que foi premido. Por exemplo, utilize uma ação Submeter como um botão para guardar para recolher e armazenar os dados de utilizador fornecidos para utilização posterior no seu fluxo.
Nota
As ações só podem ser adicionadas no final do estruturador de formulários, após qualquer outro tipo de elemento de formulário.
Como os outros elementos, cada ação tem um ID que o descreve de forma exclusiva. Quando é selecionada uma ação, o respetivo ID é armazenado na variável ButtonPressed.

Quando um formulário contém múltiplas ações, utilize esta variável e condicionais para verificar qual é premido e implementar diferentes funcionalidades para cada cenário. Para obter mais informações sobre a implementação deste comportamento, consulte Processar formulários personalizados.
A captura de ecrã seguinte mostra como o formulário personalizado configurado anteriormente fica quando o fluxo é executado.

Elementos de formulário personalizado
| Nome do elemento | Tipo | Especificações | Propriedades do esquema | Propriedades de validação | Propriedades de estilo | Imagem de fundo |
|---|---|---|---|---|---|---|
| Formulário personalizado | Caixa de diálogo principal | Título | Altura mínima em pixéis, Alinhamento vertical do conteúdo | URL, Modo de preenchimento, Alinhamento horizontal, Alinhamento vertical | ||
| Entrada de texto | Entrada | ID, Etiqueta, Valor predefinido, Multilinha, Estilo, Comprimento máximo | Espaçamento, Separador, Altura | Validação obrigatória, Mensagem de erro, Padrão | ||
| Introdução de números | Entrada | ID, Etiqueta, Valor predefinido, Valor mínimo, Valor máximo | Espaçamento, Separador, Altura | Validação obrigatória, Mensagem de erro | ||
| Entrada de data | Entrada | ID, Etiqueta, Valor predefinido, Valor mínimo, Valor máximo | Espaçamento, Separador, Altura | Validação obrigatória, Mensagem de erro | ||
| Entrada de hora | Entrada | ID, Etiqueta, Valor predefinido, Valor mínimo, Valor máximo | Espaçamento, Separador, Altura | Validação obrigatória, Mensagem de erro | ||
| Entrada alternada | Entrada | ID, Etiqueta, Título, Valor predefinido, Valor quando ativado, Valor quando desativado | Espaçamento, Separador, Moldar, Altura | Validação obrigatória, Mensagem de erro | ||
| Entrada de conjunto de opções | Entrada | ID, Etiqueta, Etiqueta, Permitir seleção múltipla, Estilo, Escolhas | Espaçamento, Separador, Altura, Moldar | Validação obrigatória, Mensagem de erro | ||
| Entrada de ficheiro | Entrada | ID, Etiqueta, Valor predefinido | Espaçamento, Separador, Altura | Validação obrigatória, Mensagem de erro | ||
| Bloco de texto | Elemento | ID, Texto | Espaçamento, Separador, Alinhamento horizontal, Altura, Moldar, Máximo de linhas, Largura máxima | Tipo de letra, Tamanho, Espessura, Cor, Subtil, Itálico, Rasurado | ||
| Imagem | Elemento | ID, URL, Texto alternativo | Espaçamento, Separador, Alinhamento Horizontal, Altura, Altura em pixéis, Largura em pixéis, Tamanho | Estilo, Cor de fundo | ||
| Submeter | Ação | ID, Título, Ignorar entradas fornecidas | ||||
| Abrir URL | Ação | ID, Título, URL |
Propriedades do elemento de formulário personalizado
| Nome da propriedade | Opcional | Aceita | Predefinição | Descrição |
|---|---|---|---|---|
| Permitir seleção múltipla | N/A | Valor booleano | Falso | Permite selecionar várias opções |
| Texto alternativo | Sim | Valor de texto | Texto alternativo que descreve a imagem | |
| Cor de fundo | Sim | Valor de texto | Aplica um fundo a uma imagem transparente. Esta propriedade respeitará o estilo da imagem. Só são aceitáveis valores hexadecimais nesta propriedade | |
| Escolhas | Sim | Título e Valor | Descreve as escolhas para utilização no conjunto de opções. É composto por um título (texto a apresentar) e nu valor (valor não processado para a opção) | |
| Cor | N/A | Predefinição, Escuro, Claro, Destaque, Bom, Aviso, Atenção | Predefinição | Controla a cor do texto |
| Valor predefinido | Sim | Valor de texto, Valor numérico | O valor predefinido do elemento de entrada | |
| Mensagem de erro | Sim | Valor de texto | Mensagem de erro a apresentar quando a entrada inserida é inválida | |
| Modo de preenchimento | N/A | Cobrir, Repetir horizontalmente, Repetir verticalmente, Repetir | Descreve como a imagem deve preencher a área | |
| Tipo de letra | N/A | Predefinição, Largura fixa | Predefinição | Tipo de letra a utilizar para composição |
| Altura | N/A | Automático, Esticar, Pixéis | Automático | Especifica a altura do elemento. A opção "Pixéis" está disponível apenas para elementos de imagem |
| Altura em pixéis | Não | Valor numérico | 0 | Especifica a altura pretendida da imagem. A imagem será distorcida para se ajustar a esta altura exata. Substitui a propriedade "Tamanho". O valor predefinido de 0 determina que não é especificada qualquer altura |
| Alinhamento horizontal | N/D | Esquerda, Centro, Direita | Bloco de texto: Esquerda Imagem: Esquerda |
Controla como este elemento é posicionado horizontalmente. Para os formulários personalizados, descreve como a imagem de fundo deve ser alinhada se tiver de ser recortada ou se utilizar o modo de preenchimento repetido |
| ID | Não | Valor de texto | Depende do elemento | Identificador exclusivo do valor. Utilizado para identificar a entrada recolhida quando a ação Submeter é efetuada. Se um ID inválido for temporariamente utilizado e o estruturador de formulários estiver fechado, será aplicado o último ID válido utilizado |
| Ignorar entradas fornecidas | N/A | Valor booleano | Falso | Se ativada, esta ação fecha o formulário sem armazenar as entradas selecionadas, funcionando como um botão Cancelar |
| Itálico | N/A | Valor booleano | Falso | Se ativado, apresenta o texto a itálico |
| Etiqueta | Sim | Valor de texto | Etiqueta desta entrada | |
| Comprimento máximo | Não | Valor numérico | 0 | Especifica o número máximo de carateres a recolher. O valor predefinido de 0 determina que não é especificado qualquer comprimento máximo |
| Máximo de linhas | Não | Valor numérico | 0 | Especifica o número máximo de linhas a apresentar. O valor predefinido de 0 determina que não é especificado qualquer máximo de linhas |
| Valor máximo | Sim | Valor de texto | Sugestão do valor máximo. Para as entradas de data e hora, o valor tem de ser expresso no formato regional da sua máquina | |
| Largura máxima | Não | Valor numérico | 0 | Especifica a largura máxima do bloco de texto em pixéis. O valor predefinido de 0 determina que não é especificado qualquer largura máxima |
| Altura mínima em pixéis | Não | Valor numérico | 0 | Especifica a altura mínima do formulário. O valor predefinido de 0 determina que não é especificada qualquer altura mínima |
| Valor mínimo | Sim | Valor de texto | Sugestão do valor mínimo. Para as entradas de data e hora, o valor tem de ser expresso no formato regional da sua máquina | |
| Multilinha | N/A | Valor booleano | Falso | Se ativado, permite várias linhas de entrada |
| Padrão | Sim | Valor de texto | Expressão regular que indica o formato necessário desta entrada de texto | |
| Separador | N/D | Valor booleano | Falso | Quando ativado, desenha uma linha de separação na parte superior do elemento |
| Tamanho | N/A | Bloco de texto: Predefinição, Pequeno, Médio, Grande, Extra grande Imagem: Automático, Esticar, Pequeno, Médio, Grande |
Bloco de texto: Predefinição Imagem: Automático |
Controla o tamanho do texto ou da imagem |
| Espaçamento | N/A | Predefinição, Nenhum, Pequeno, Médio, Grande, Extra grande, Preenchimento | Predefinição | Controla a quantidade de espaçamento entre este elemento e o elemento anterior |
| Rasurado | N/A | Valor booleano | Falso | Se ativado, rasura o texto |
| Estilo | N/A | Entrada de texto: Texto, Tel, URL, E-mail Entrada de conjunto de opções: Compacto, Expandido Imagem: Predefinição, Pessoa |
Entrada de texto: Texto Entrada de conjunto de opções: Compacto Imagem: Predefinição |
O estilo da sugestão de texto, conjunto de opções ou imagem |
| Subtil | N/A | Valor booleano | Falso | Se ativado, apresenta o texto ligeiramente esbatido para parecer menos proeminente |
| Texto | Sim | Valor de texto | Novo bloco de texto | Texto a apresentar |
| Título | Sim | Valor de texto | Entrada alternada: Nova entrada alternada Submeter: OK |
Título para o formulário personalizado ou comutador ou etiqueta para o botão que representa esta ação |
| URL | Sim | Valor de texto | O URL da imagem (para o elemento de imagem e o formulário personalizado) ou o URL a abrir (para ação Abrir URL) | |
| Validação obrigatória | Sim | Valor booleano | Falso | Determina se esta entrada é necessária ou não |
| Valor quando desativado | Sim | Valor de texto | Falso | O valor quando o comutador está desativado |
| Valor quando ativado | Sim | Valor de texto | Verdadeiro | O valor quando o comutador está ativado |
| Alinhamento vertical | N/A | Superior, Centro, Inferior | Descreve como a imagem deve ser alinhada se tiver de ser recortada ou se utilizar o modo de preenchimento repetido | |
| Alinhamento vertical do conteúdo | N/A | Superior, Centro, Inferior | Parte Superior | Define como o conteúdo deve ser alinhado verticalmente dentro do contentor. Apenas relevante para os formulários de altura fixa ou formulários com uma altura mínima especificada |
| Espessura | N/A | Predefinição, Mais claro, Mais arrojado | Predefinição | Controla a espessura do texto |
| Largura em pixéis | Não | Valor numérico | 0 | A largura no ecrã pretendida da imagem. Substitui a propriedade "Tamanho". O valor predefinido de 0 determina que não é especificada qualquer largura |
| Moldar | N/D | Valor booleano | Falso | Se ativado, permite moldar o texto. Caso contrário, o texto é cortado |
Problemas e limitações conhecidos
Problema: o painel de pré-visualização parece funcionar como esperado quando a propriedade do URL contém carateres de percentagem, mas ocorre um erro de validação Valor inválido.
Solução: este problema acontece porque o Power Automate tenta resolver os carateres de percentagem como variáveis ou expressões. Para resolver este incidente, guarde o URL numa variável num ponto anterior no fluxo, coloque os carateres de percentagem entre carateres de escape e, depois, utilize essa variável na propriedade do URL. A pré-visualização não mostrará a imagem, mas será mostrada durante o runtime.