Utilizar editor de código
Nota
- A partir de outubro de 2022, os portais do Power Apps passam a chamar-se Power Pages.
- A partir de 26 de fevereiro de 2024, os portais do Power Apps Studio legados serão descontinuados. Utilize o estúdio de design do Power Pages para editar os seus sites. Mais informações: os portais do Power Apps Studio vão ser descontinuados
- Este tópico aplica-se às capacidades legadas. Para obter as informações mais recentes, vá para Documentação do Microsoft Power Pages.
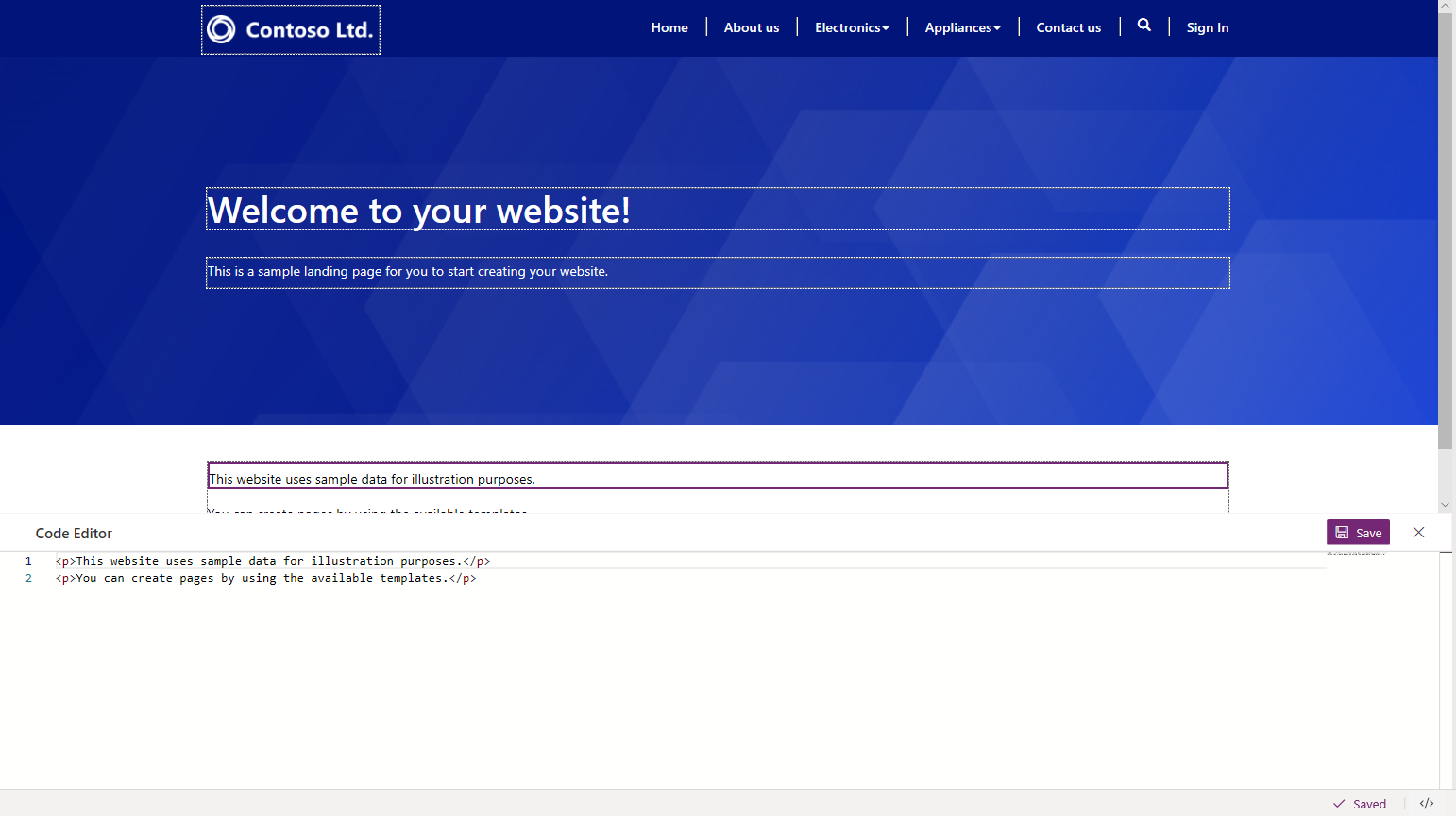
Para ver a origem de um componente na tela, selecione o componente e, em seguida, selecione o ícone do editor de código de origem </> no rodapé.
![]()
O código de origem é apresentado no painel Editor de Código na parte inferior do ecrã. As alterações efetuadas anteriormente são atualizadas no código de origem. Para efetuar alterações, atualize o código de origem e selecione Guardar. As alterações são refletidas na tela.

Nota
Também pode adicionar etiquetas Liquid no editor de código de origem para configuração avançada. Mais informações: Trabalhar com modelos Liquid
Importante
A utilização de etiquetas <script></script> no editor de código de origem pode levar a resultados inesperados. Recomenda-se adicionar código personalizado à secção JavaScript Personalizado no separador Avançado no registo da página Web utilizando a aplicação Gestão do Portal ou editando o ficheiro JavaScript personalizado da página Web utilizando o Visual Studio Code.
Consultar também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).