Utilizar a extensão do Visual Studio Code
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Descrição geral
O Visual Studio Code (VS Code) é um editor de código de fonte leve, mas poderoso, que funciona no seu ambiente de trabalho e está disponível para Windows, macOS e Linux. É fornecido com suporte incorporado para JavaScript, TypeScript e Node.js e tem um ecossistema de extensões avançado para outras linguagens (tais como C++, C#, Java, Python, PHP e Go) e runtime (como .NET e Unity). Para obter mais informações, veja Introdução ao VS Code.
O VS Code permite-lhe alargar a sua capacidade através de extensões. As extensões do VS Code podem adicionar mais funcionalidades à experiência global. Com o lançamento desta caraterística, pode agora utilizar a extensão do VS Code para trabalhar com portais do Power Apps.
Extensão do VS Code para portais
O Power Platform Tools acrescenta a capacidade de configurar portais usando o VS Code e utilizar a linguagem Liquid incorporada IntelliSense permitindo ajudar na conclusão, assistência e sugestão de código ao personalizar a interface de portais usando o VS Code. Utilizando a extensão do VS Code, também pode configurar portais através do suporte de portais para a CLI do Microsoft Power Platform.

Pré-requisitos
Antes de utilizar a extensão do VS Code para os portais do Power Apps, tem de:
Transferir, instalar e configurar o Visual Studio Code. Mais informações: Transferir o Visual Studio Code
Configurar o seu ambiente e sistema para suporte de CI/CD de postais do Power Apps utilizando a CLI. Mais informações: Suporte de portais para a CLI do Microsoft Power Platform (pré-visualização)
Instalar a extensão do VS Code
Depois de instalar o Visual Studio Code, tem de instalar a extensão para o plug-in dos portais do Power Apps para o VS Code.
Para instalar a extensão do VS Code:
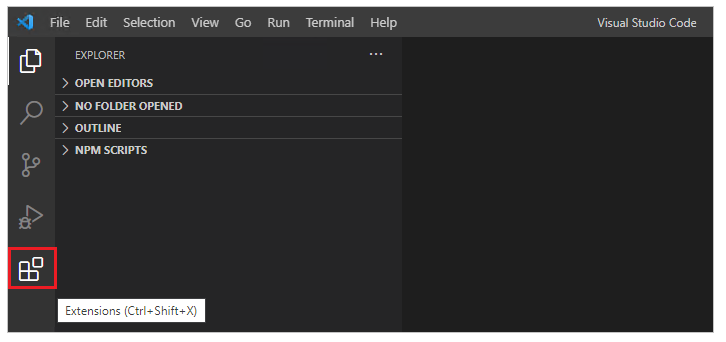
Abra o Visual Studio Code.
Selecione o
 (Extensões) no painel esquerdo.
(Extensões) no painel esquerdo.
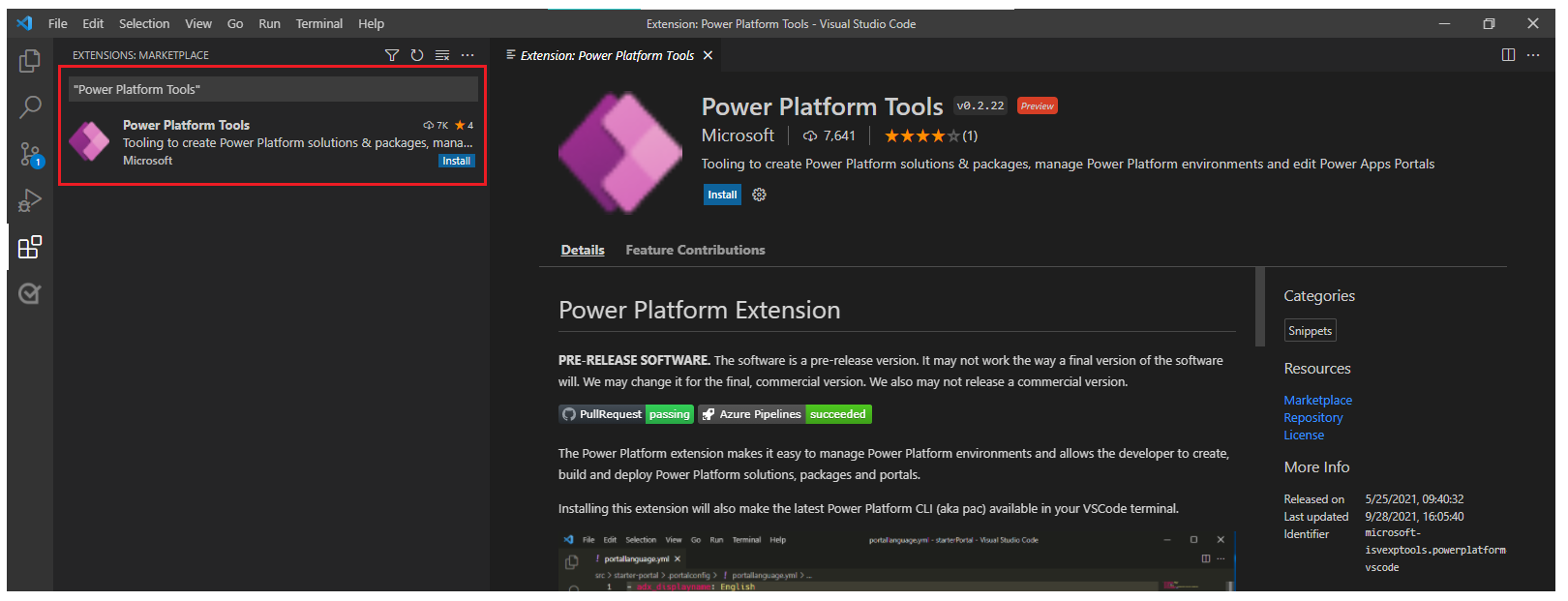
Selecionar Ícone
 a partir do painel superior direito no painel extensões.
a partir do painel superior direito no painel extensões.Procure e selecione Power Platform Tools.

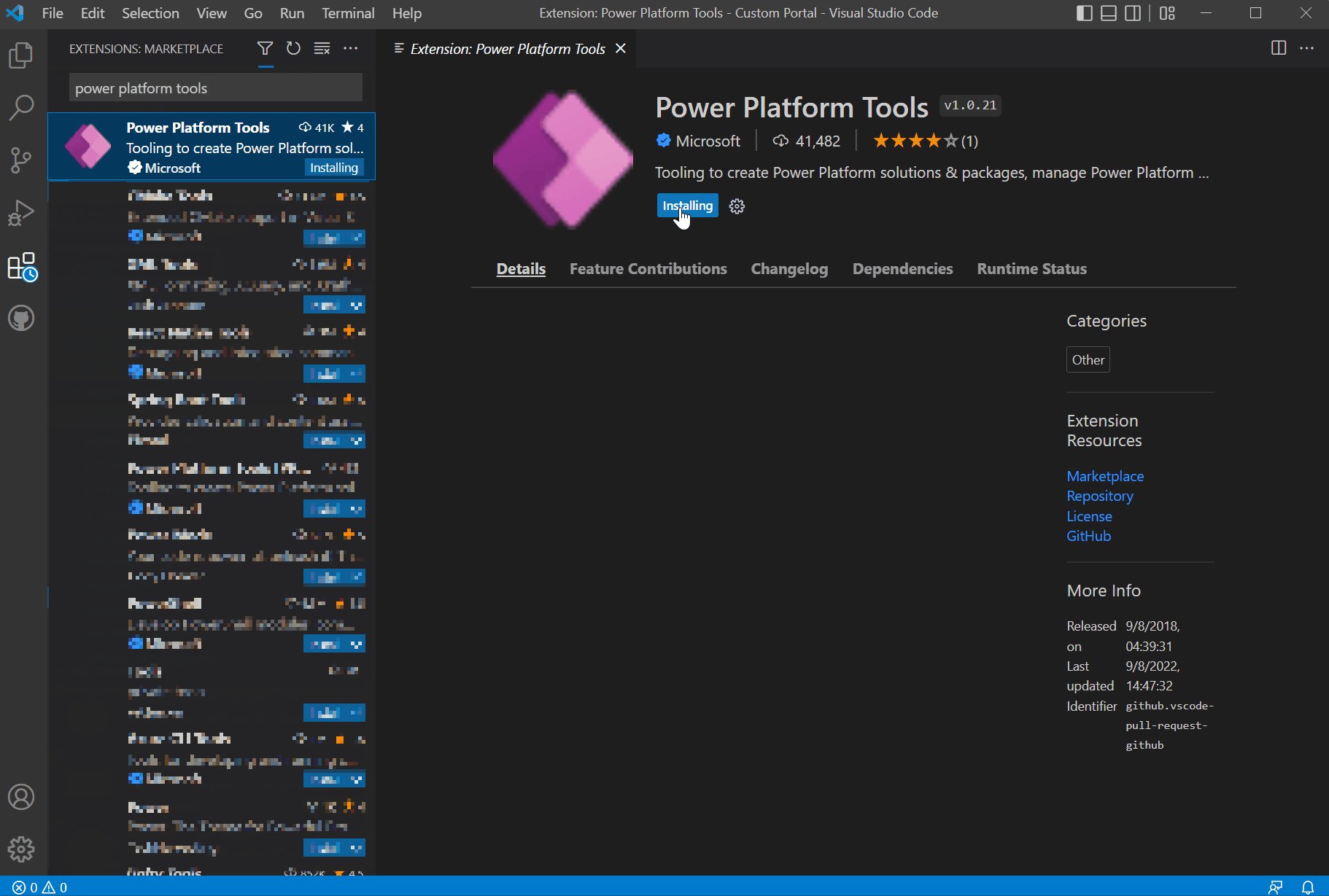
Selecione Instalar.
Verifique se a extensão é instalada com êxito a partir das mensagens de estado.
Transferir conteúdo de portais
Para se autenticar num ambiente do Microsoft Dataverse e transferir conteúdos de portais, consulte o tutorial Utilizar a CLI do Microsoft Power Platform com portais – transferir conteúdo de portais.
Dica
A Extensão do Power Platform Tools permite automaticamente a utilização de comandos CLI do Microsoft Power Platform a partir do VS Code através do Terminal Integrado do Visual Studio.
Fragmento de suporte
Ao personalizar conteúdo transferido utilizando o VS Code, pode agora utilizar as etiquetas Liquid do IntelliSense para portais do Power Apps.

Ícones de ficheiro
A extensão do VS Code para portais identifica e mostra automaticamente ícones para ficheiros e pastas dentro do conteúdo dos portais transferidos.
![]()
O VS Code utiliza o tema de ícone de ficheiro predefinido que não mostra ícones específicos de portais. Para ver ícones de ficheiro específicos dos seus portais, terá de atualizar a instância do VS Code para utilizar o tema de ícone de ficheiro específico de portais.
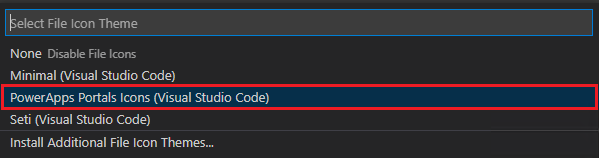
Para ativar um tema de ícone de ficheiro específico de portais:
Abra o Visual Studio Code.
Aceda a Ficheiro > Preferência > Tema do Ícone de Ficheiro
Selecione o tema para Ícones de portais do Power Apps.

Pré-visualização em direto
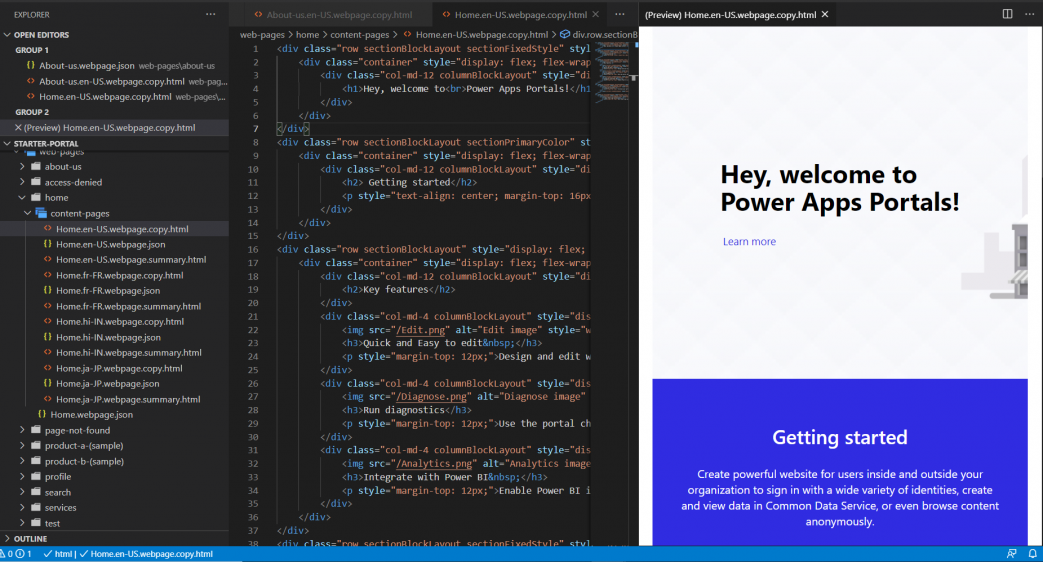
A extensão do Visual Studio Code permite uma opção de pré-visualização em direto para ver a página de conteúdo de portais dentro do Visual Studio Code durante a experiência de desenvolvimento.
Para pré-visualizar, selecione  da parte superior direita quando tem um ficheiro HTML aberto em modo de edição.
da parte superior direita quando tem um ficheiro HTML aberto em modo de edição.

O painel de pré-visualização abre no lado direito da página que está a ser editada.

A funcionalidade de pré-visualização requer que os outros ficheiros também estejam abertos na mesma sessão do VS Code que constitui a marcação HTML para a pré-visualização a mostrar. Por exemplo, se apenas o ficheiro HTML for aberto sem a estrutura da pasta aberta utilizando o VS Code, verá a seguinte mensagem:

Quando este problema ocorrer, abra a pasta utilizando Ficheiro > Abrir a pasta e selecione a pasta de conteúdo do portal transferido a abrir antes de tentar pré-visualizar de novo.
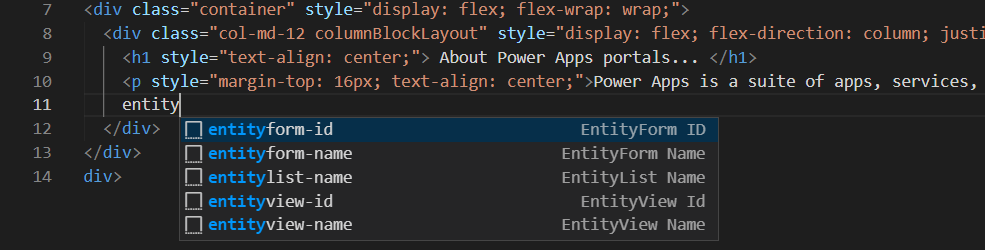
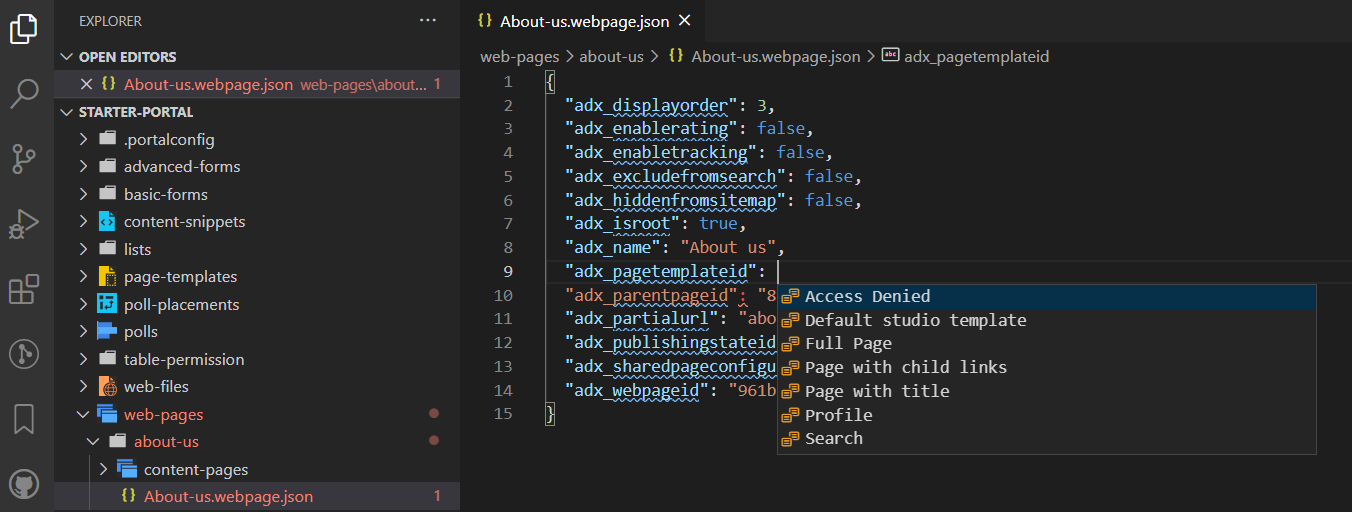
Preenchimento Automático
A capacidade de preenchimento automático na extensão do VS Code mostra o contexto atual a ser editado e os elementos de preenchimento automático relevantes através do IntelliSense.

Limitações
As seguintes limitações aplicam-se atualmente ao Power Platform Tools para portais:
- As funcionalidades de fragmento de suporte e preenchimento automático apenas suportam funcionalidade limitada.
- A pré-visualização em direto não suporta temas personalizados ou objetos Liquid.
Consulte também
Suporte de portais para a CLI do Microsoft Power Platform (pré-visualização)