Descrição geral dos termas
Nota
- A partir de outubro de 2022, os portais do Power Apps passam a chamar-se Power Pages.
- A partir de 26 de fevereiro de 2024, os portais do Power Apps Studio legados serão descontinuados. Utilize o estúdio de design do Power Pages para editar os seus sites. Mais informações: os portais do Power Apps Studio vão ser descontinuados
- Este tópico aplica-se às capacidades legadas. Para obter as informações mais recentes, vá para Documentação do Microsoft Power Pages.
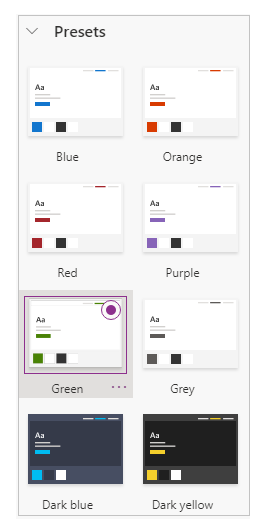
Nos portais do Power Apps, a funcionalidade Ativar tema básico está definida como Desativada. Quando ativa esta funcionalidade, pode utilizar temas predefinidos denominados Predefinições. Também pode criar cópias dos temas predefinidos para personalização adicional.
Neste artigo, irá percorrer a funcionalidade de temas básicos. Para personalização de temas avançados, consulte Editar CSS.
Ativar temas básicos para os portais existentes
Iniciar sessão no Power Apps.
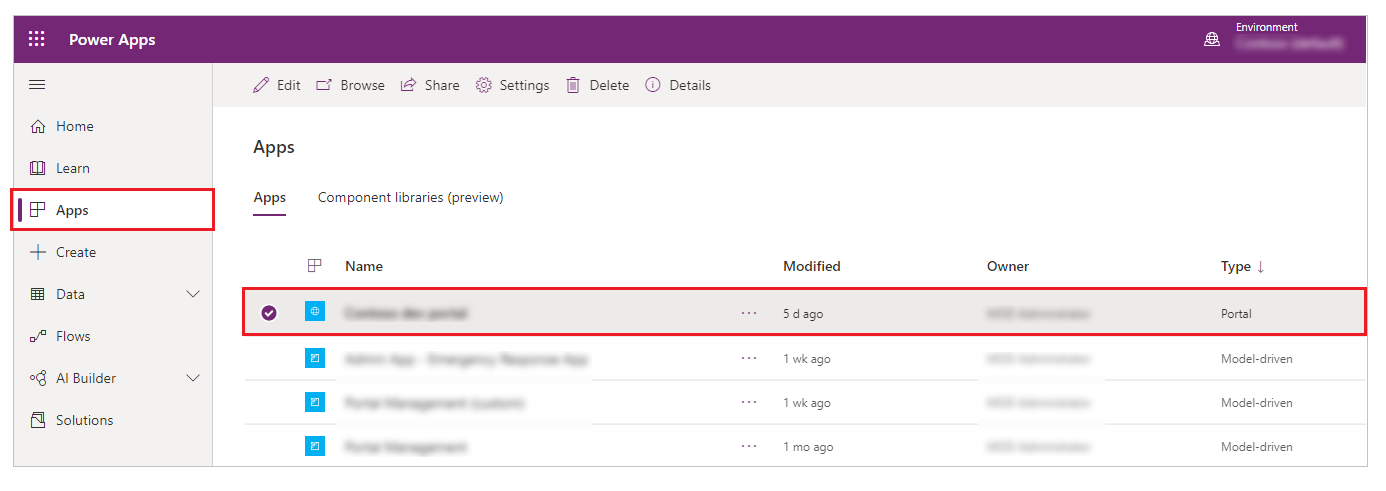
Selecione Aplicações a partir do painel de navegação esquerdo e, em seguida, selecione o portal.

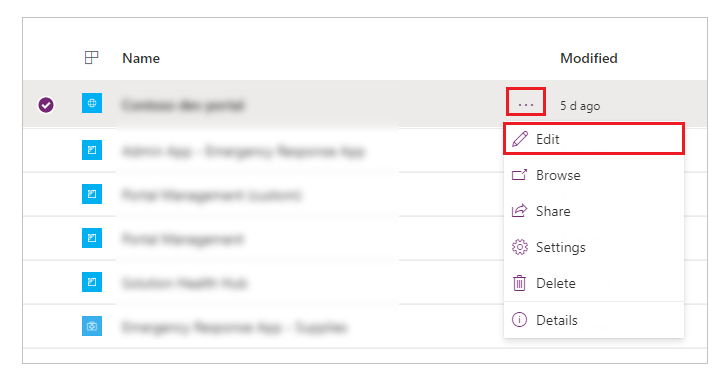
Selecione Mais Comandos (...) e, em seguida, selecione Editar.

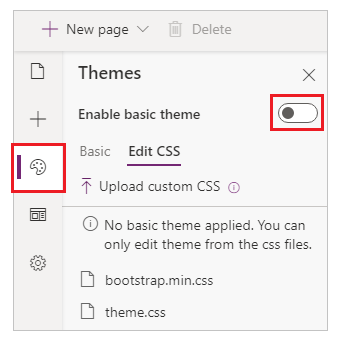
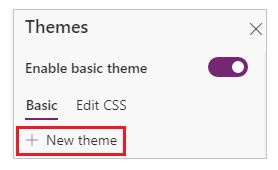
Selecione Temas no painel de navegação esquerdo e, em seguida, ative o botão Ativar tema básico.

Alterar tema para o seu portal
Pode definir qualquer tema existente no seu portal para um tema predefinido.
Iniciar sessão no Power Apps.
Selecione Aplicações a partir do painel de navegação esquerdo e, em seguida, selecione o portal.
Selecione Mais Comandos (...) e, em seguida, selecione Editar.
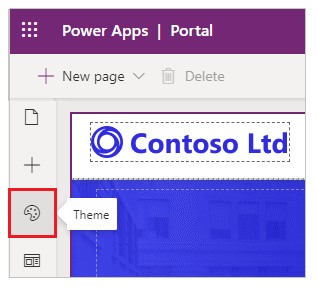
Selecione Tema no painel de componentes.

Selecione qualquer tema predefinido das predefinições disponíveis (no nosso exemplo, selecionamos Verde).

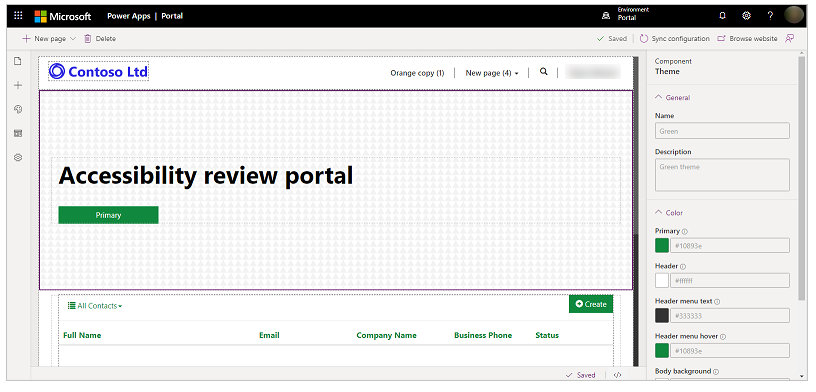
O tema selecionado é aplicado ao seu portal.

Nota
Depois de alterar o tema ou as propriedades do tema, como as cores dentro do Studio, selecione Navegar no site para ver as alterações noutro separador de browser. Se fizer várias alterações através deste método e mudar para diferentes páginas no browser, a cache obsoleta do browser pode fazer com que o seu browser mostre as alterações ao tema que não as mais recentes. Se isto acontecer, utilize Ctrl+F5 para recarregar a página.
Criar um novo tema
Iniciar sessão no Power Apps.
Selecione Aplicações a partir do painel de navegação esquerdo e, em seguida, selecione o portal.
Selecione Mais Comandos (...) e, em seguida, selecione Editar.
Selecione Tema no painel de componentes.
Selecione Novo Tema.

Editar detalhes do tema
Pode atualizar o nome do tema, a descrição, a cor e outras definições de tipografia no Power Apps Studio.
Iniciar sessão no Power Apps.
Selecione Aplicações a partir do painel de navegação esquerdo e, em seguida, selecione o portal.
Selecione Mais Comandos (...) e, em seguida, selecione Editar.
Selecione Tema no painel de componentes.
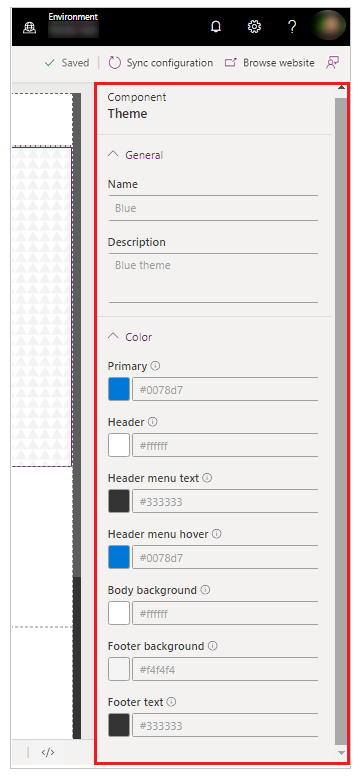
Selecione o tema que está aplicado atualmente ou selecione um novo tema nas predefinições. A seleção de um tema abre o painel de detalhes no lado direito da sua área de trabalho.

Edite detalhes do tema, como nome, descrição e cor, para diferentes áreas.
Opção de cor Área afectada Primário Cores do botão e da ligação. Cabeçalho Cor de fundo do cabeçalho. Texto do menu do cabeçalho Cor do texto do menu do cabeçalho. Pairar sobre menu de cabeçalho Cor de fundo dos itens de menu quando paira sobre os mesmos. Fundo do corpo Cor de fundo da secção do corpo. Fundo do rodapé Cor de fundo do rodapé. Texto do rodapé Cor do texto do rodapé. Guardar e publicar as alterações.
Copiar um tema predefinido
Iniciar sessão no Power Apps.
Selecione Aplicações a partir do painel de navegação esquerdo e, em seguida, selecione o portal.
Selecione Mais Comandos (...) e, em seguida, selecione Editar.
Selecione Tema no painel de componentes.
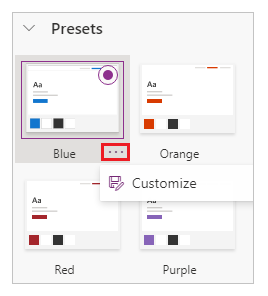
Selecione o tema a partir das predefinições que pretende copiar, selecione ... e, em seguida, selecione Personalizar.

Atualize os detalhes do tema conforme descrito na secção anterior e, em seguida, guarde o tema.
Variáveis Sass
Sass é uma linguagem de folha de estilos com uma sintaxe totalmente compatível com CSS. Quando ativa a funcionalidade tema básico, pode utilizar variáveis Sass em vez de valores para configurar cores de tema.
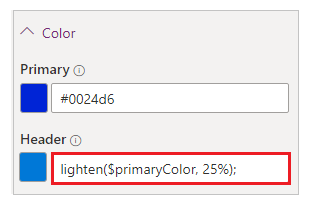
Por exemplo, se pretender que a cor do Cabeçalho seja 25% mais clara do que a cor Principal, pode utilizar o valor seguinte em vez de uma cor específica:
lighten($primaryColor, 25%);

Pode utilizar as seguintes variáveis Sass com temas básicos:
| Opção de cor | Nome da variável Sass |
|---|---|
| Primário | $primaryColor |
| Cabeçalho | $headerColor |
| Texto do menu do cabeçalho | $headerMenuTextColor |
| Pairar sobre menu de cabeçalho | $headerMenuHoverColor |
| Fundo do corpo | $bodyBackground |
| Fundo do rodapé | $footerColor |
| Texto do rodapé | $footerTextColor |
Ordem da variável Sass
As variáveis Sass funcionam da parte superior para a inferior. É possível definir a cor do Cabeçalho como lighten($primaryColor, 25%);. No entanto, não é possível definir a cor Principal como lighten($headerColor, 25%); porque Cabeçalho fica abaixo de Principal na lista de opções de cores.
Considerações sobre temas básicos
- Não pode ter dois temas com o mesmo nome de tema ou o mesmo nome de ficheiro de tema.
- Qualquer valor de cor que introduzir manualmente tem de ser uma cor válida.
- A alteração do CSS para temas predefinidos não é suportada.
- A taxa de contraste da cor de primeiro plano e de fundo do tema recomendada é 4,5:1, para acessibilidade.
Passos seguintes
Consulte também
Studio de portais do Power Apps
Criar e gerir páginas Web
Editor WYSIWYG
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).