Editar CSS para temas
Nota
- A partir de outubro de 2022, os portais do Power Apps passam a chamar-se Power Pages.
- A partir de 26 de fevereiro de 2024, os portais do Power Apps Studio legados serão descontinuados. Utilize o estúdio de design do Power Pages para editar os seus sites. Mais informações: os portais do Power Apps Studio vão ser descontinuados
- Este tópico aplica-se às capacidades legadas. Para obter as informações mais recentes, vá para Documentação do Microsoft Power Pages.
As folhas de estilos em cascata (CSS) permitem-lhe controlar a formatação do seu site. Por predefinição, ficheiros bootstrap.min.css e theme.css estão disponíveis. Pode editar os ficheiros CSS existentes e carregar novos ficheiros CSS. Quando carregar um novo ficheiro CSS, o mesmo estará disponível como ficheiro Web na aplicação Gestão de Portais.
Importante
Os portais do Power Apps baseiam-se no Bootstrap 3.3.x com exceção do Portal de eventos. Os programadores do portal não devem substituir o Bootstrap 3 por outras bibliotecas CSS, pois alguns dos cenários nos portais do Power Apps dependem do Bootstrap 3.3.x. Para obter mais informações, consulte as secções Compreender a arquitetura do Bootstrap e Personalizar o Bootstrap.
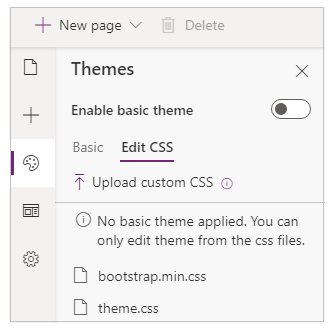
Abrir um CSS no editor de código
Para abrir um CSS no editor de código, edite o portal para o abrir no Studio de portais do Power Apps.
Selecione Tema
 no lado esquerdo do ecrã. São apresentados os temas disponíveis.
no lado esquerdo do ecrã. São apresentados os temas disponíveis.
Selecione o modelo CSS pretendido para abrir no editor de código.
Edite o código e guarde as alterações.
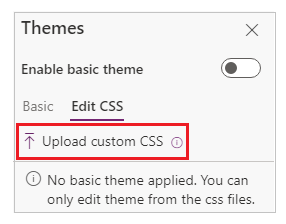
Carregar um novo ficheiro CSS
Para carregar um novo ficheiro CSS, edite o portal para o abrir no Studio de portais do Power Apps.
Selecione Tema
 no lado esquerdo do ecrã. São apresentados os temas disponíveis.
no lado esquerdo do ecrã. São apresentados os temas disponíveis.Selecione Carregar CSS personalizado.

Procure e selecione o ficheiro CSS para carregar.
Eliminar um ficheiro CSS personalizado
Os ficheiros CSS são armazenados como ficheiros Web.
Para remover o ficheiro CSS, aceda à aplicação Gestão de Portais e selecione Ficheiros Web.
Localize o registo do ficheiro CSS. Poderá ser necessário filtrar os valores de Nome e Site para localizar o registo correto.
Depois de selecionado o registo do ficheiro Web, selecione Eliminar.
No portal do Estúdio, selecione Sincronizar configuração para limpar as alterações de estilo do CSS personalizado.
Compreender a arquitetura do Bootstrap
O Bootstrap é uma arquitetura front-end que inclui o CSS e os componentes de JavaScript para os elementos da interface da aplicação Web comuns. Inclui estilos para os elementos de navegação, formulários, botões e um sistema de esquema de grelha de capacidade de resposta, que permite ajustar dinamicamente os esquemas de sites aos dispositivos com diferentes tamanhos de ecrã, tais como telemóveis e tablets. Ao utilizar o sistema de esquema do Bootstrap, poderá desenvolver um site individual que apresente uma interface adequada a todos os dispositivos que os seus clientes utilizam.
Os modelos incluídos nos portais são implementados utilizando os componentes do Bootstrap padrão, com estilos personalizados adicionais mínimos. Desta forma, ao implementar os modelos, poderá tirar partido das opções de personalização do Bootstrap. Pode personalizar rapidamente o tema (tipos de letra, cores e assim sucessivamente) e de uma maneira que é aplicada de forma consistente entre o portal.
Personalizar o Bootstrap
O Bootstrap suporta a personalização através de um conjunto de variáveis. Poderá definir qualquer ou todas estas variáveis para valores personalizados e, em seguida, transferir uma versão personalizada do Bootstrap que seja compilada com base nestes valores.
As variáveis do Bootstrap não se limitam a ditar o estilo de um elemento individual. Todos os estilos na arquitetura baseiam-se e são obtidos a partir destes valores. Por exemplo, considere a variável @font-size-base. Especifica o tamanho que o Bootstrap atribui ao texto normal do corpo. Contudo, o Bootstrap também utiliza estas variável para indicar o tamanho de tipo de letra dos títulos e de outros elementos. O tamanho de um elemento H1 pode ser definido como 300 por cento do tamanho de @font-size-base. Ao definir esta variável individual, controla o intervalo tipográfico completo do seu portal de forma consistente. Do mesmo modo, a variável @link-color controla a cor das hiperligações. Para a cor que atribuir a este valor, o Bootstrap definirá a cor sensível à passagem do rato das hiperligações como 15 por cento mais escura do que o valor personalizado.
A forma padrão de criar uma versão personalizada do Bootstrap é através do site oficial do Bootstrap. No entanto, devido à popularidade do Bootstrap, foram criados vários sites de terceiros para esta finalidade. Estes sites podem fornecer uma interface mais fácil de utilizar para personalizar o Bootstrap ou versões pré-concebidas do Bootstrap que poderá transferir. O site do personalizador oficial do Bootstrap tem mais informações sobre a personalização do Bootstrap.
Quando transfere uma versão personalizada do Bootstrap, esta contém a seguinte estrutura de diretórios.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Ou, consoante a aplicação personalizadora utilizada, poderá conter apenas o bootstrap.min.css.. Não obstante, bootstrap.min.css. é o ficheiro que contém as personalizações. Os outros ficheiros são iguais em todas as versões personalizadas do Bootstrap e já estão incluídos no seu portal.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).