Tutorial: Utilizar componentes de código nos portais
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste tutorial, irá criar um componente de exemplo utilizando o Power Apps component framework. Irá embalar este componente para um ambiente do Dataverse e adicionar o componente a uma aplicação condicionada por modelo. Em seguida, configure os portais do Power Apps para adicionar o componente a um formulário básico e adicione o formulário básico a uma página Web. Finalmente, irá visitar a página Web dos portais e interagir com o componente.
Pré-requisitos
- A versão do seu portal tem de ser 9.3.3.x ou posterior.
- O seu pacote de introdução a portais tem de ser 9.2.2103.x ou posterior.
Nota
Este tutorial baseia-se no tutorial de Power Apps component framework existente que o acompanha através da criação da tabela TSLinearInputComponent para a tabela Oportunidade no formulário Principal. Também pode utilizar qualquer componente existente ou novo, e qualquer outra tabela a este tutorial. Neste caso, certifique-se de que utiliza o seu componente e formulário ao seguir os passos deste tutorial.
Passo 1. Criar o seu primeiro componente
Para criar um componente de exemplo, siga os passos no tutorial Criar o seu primeiro componente. No final deste tutorial, terá o componente chamado TSLinearInputComponent empacotado e carregado para o seu ambiente Dataverse.
Passo 2. Adicione o componente de código a um campo numa aplicação condicionada por modelos
Agora que tem o TSLinearInputComponent carregado no seu ambiente do Dataverse, siga os passos no tutorial Adicionar um componente de código a um campo em aplicações condicionadas por modelo para adicionar o componente à tabela Oportunidade no formulário Principal.
Passo 3. Verifique a aplicação condicionada por modelo com o novo componente
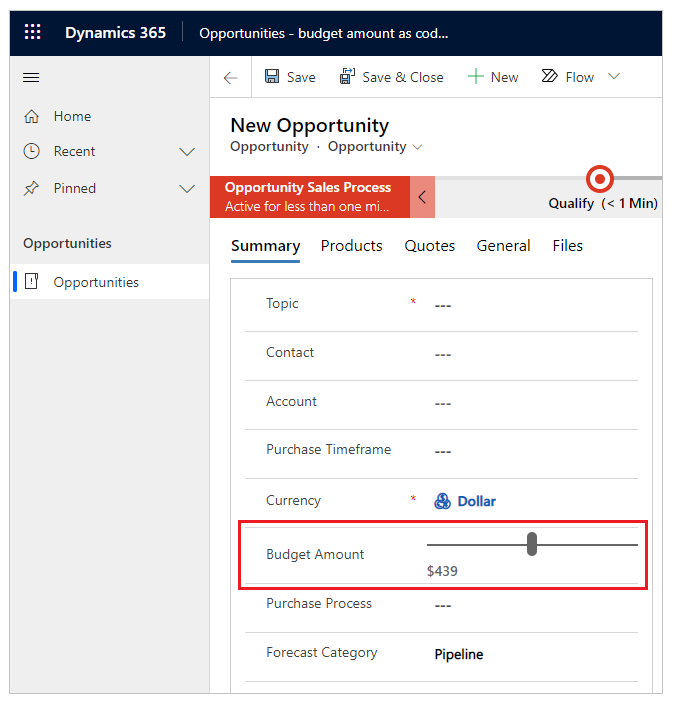
Pode atualizar uma aplicação condicionada por modelos existente ou criar uma nova aplicação com o formulário ao qual adicionou o componente. Por exemplo, a imagem a seguir mostra como a tabela Oportunidade no formulário Principal se parece ao utilizar o componente de código neste tutorial.

Passo 4. Adicionar componente de código a um formulário básico em portais
Neste passo, irá criar uma nova forma básica em portais e, em seguida, adicionar o componente à forma básica criada. Em vez disso, também pode utilizar um formulário básico existente.
Passo 4.1. Criar um novo formulário básico
Abra a aplicação Gestão do Portal.
No painel esquerdo, em Conteúdo, selecione Formulários Básicos.
Selecione Novo.
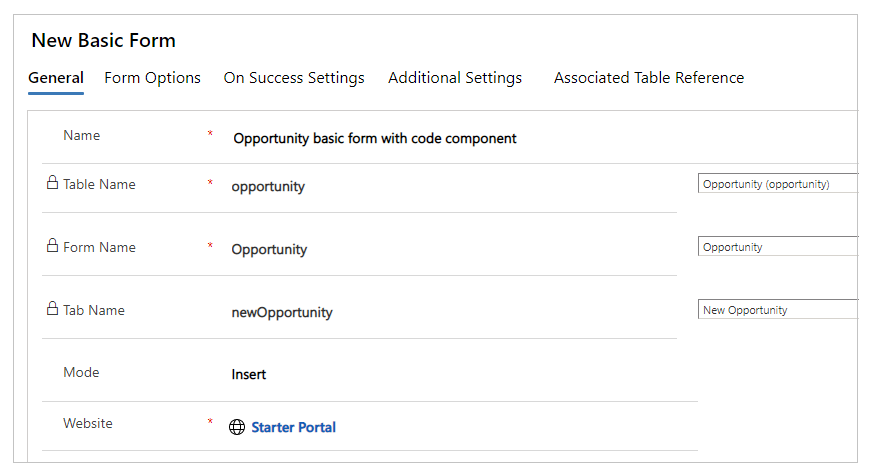
Introduza o Nome. Por exemplo, Formulário básico Oportunidades com componente de código.
Selecione Nome Básico como Oportunidade.
Para Nome do Formulário, selecione o formulário de aplicação condicionada por modelo que adicionou o componente de código anteriormente neste tutorial.
Selecione o Nome do Separador.
Selecione o Site do seu portal.

Selecione Guardar e Fechar.
Passo 4.2. Adicionar componente de código ao formulário básico
Abra a aplicação Gestão do Portal.
No painel esquerdo, em Conteúdo, selecione Formulários Básicos.
Selecione a forma básica que criou no passo anterior.
Selecione Relacionados.
Selecione Metadados de Formulário Básico.
Selecione Novos Metadados de Formulário Básico.
Selecione o Tipo como Atributo.
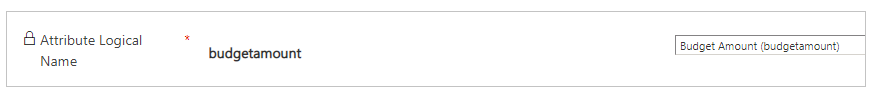
Selecione Nome Lógico do Atributo como Montante do Orçamento (budgetamount).

Introduza Etiqueta. Por exemplo, Montante do Orçamento.
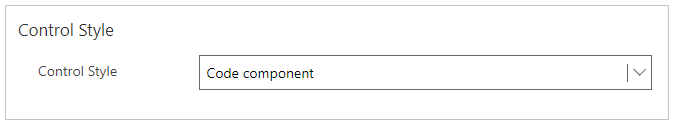
Para Estilo de Controlo, selecione Componente de código.

Selecione Guardar e Fechar.
Passo 5. Criar uma página web em portais com a forma básica
Abra o seu portal em Studio de portais do Power Apps.
No canto superior esquerdo, selecione Nova página.
Selecione Em branco.
No painel de propriedades do lado direito, atualize o nome da página Web. Por exemplo, Oportunidades.
Atualizar URL parcial. Por exemplo, oportunidades.
Expandir Permissões.
Desativar Página disponível para todos.
Selecione as funções web que devem ser autorizadas a aceder a esta página.
Dentro do editor de páginas, abaixo da secção Cabeçalho, selecione a secção Coluna.
No painel esquerdo selecione Componentes.
Em Componentes do portal, selecione Formulário.
No painel de propriedade do lado direito, selecione Utilizar existente.
Sob Nome, selecione o formulário básico que criou anteriormente neste tutorial.
Dica
Se não vir o formulário disponível, experimente Configuração de Sincronização para sincronizar as alterações a partir do Dataverse.
No canto superior direito, selecione Procurar site.
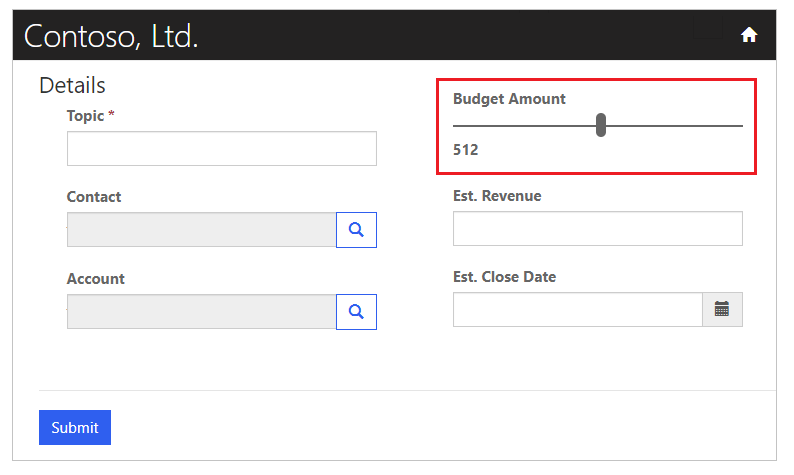
A página web irá agora mostrar o formulário básico para a tabela Oportunidades com o componente de código como o slider, semelhante ao que parece usar a aplicação condicionada por modelo para o mesmo formulário.

Passos seguintes
Descrição geral: Utilizar componentes de código nos portais
Consulte também
Descrição geral do Power Apps component framework
Criar o seu primeiro componente
Adicionar componentes de código a um campo ou a uma tabela em aplicações condicionadas por modelo
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).