Tirar e carregar fotografias de realidade mista
Neste artigo, iremos criar uma aplicação que pode tirar fotografias de uma sessão de realidade mista e enviá-las para uma pasta no OneDrive. Utilizaremos o controlo Ver no MR neste exemplo, mas os controlos Ver a forma no MR e Câmara de medição também funcionaria.
Iremos cobrir as seguintes tarefas:
- Adicionar um controlo Objeto 3D para ver e manipular um objeto 3D de amostra
- Ligar um controlo Objeto 3D a um controlo Ver no MR para ver o objeto 3D no mundo real
- Adicionar um controlo Galeria para ver fotografias tiradas com o controlo Ver no MR
- Carregar as fotografias para o OneDrive com um fluxo do Microsoft Power Automate
- Carregar fotografias capturadas em realidade mista para o Dataverse
Pré-requisitos
- Criar uma aplicação de tela em branco.
- Crie uma pasta chamada MRPhotos no OneDrive. Irá utilizar esta pasta para armazenar as suas fotografias carregadas.
Dica
Os controlos mixed-reality (MR) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O monitorização é melhor em dispositivos compatíveis com LIDAR.
Adicionar um botão para tirar uma fotografia de um objeto 3D em realidade mista
Este exemplo tem três partes. Primeiro, adicionaremos um botão que permite aos utilizadores tirar uma foto de um objeto 3D numa experiência de realidade mista.
Inserir um controlo Objeto 3D
Com a sua aplicação aberta para edição no Power Apps Studio:
Abra o separador Inserir e expanda Suporte de dados.
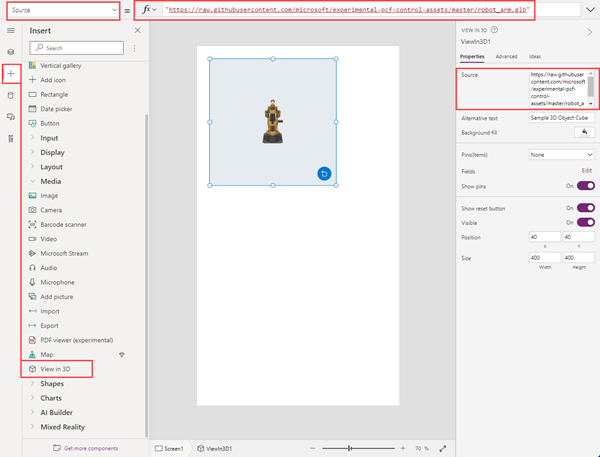
Selecione Objeto 3D para colocar um objeto 3D no ecrã da aplicação. Arraste o controlo para o ecrã para posicioná-lo com mais precisão.
O controlo vem com uma forma de cubo transparente. Se quiser, altere a propriedade Source do controlo para carregar um modelo 3D diferente. Neste exemplo, usaremos o URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Inserir e ligar um controlo Ver no MR
Abra o separador Inserir e expanda Realidade Mista.
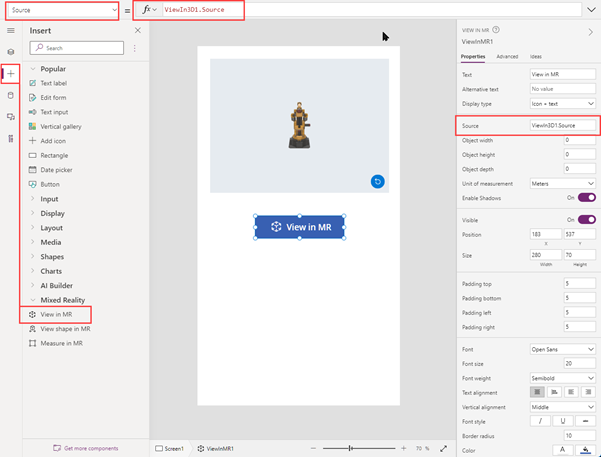
Selecione o controlo Ver no MR para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
Altere a propriedade Source do controlo para 3DObject1.Source. (3DObject1 é o nome do controlo Objeto 3D que adicionámos anteriormente.) Esta expressão direciona o controlo Ver no MR para sobrepor o modelo 3D no feed da câmara do dispositivo.

Guarde e publique a aplicação e execute-a no seu dispositivo móvel.
Selecione Ver no MR para ver o objeto 3D em realidade mista. Selecione o ícone de câmara para tirar uma foto da vista MR.
Inserir um controlo Galeria para ver fotos tiradas na aplicação
Em seguida, iremos adicionar uma galeria para que os utilizadores possam ver as fotos que tiraram.
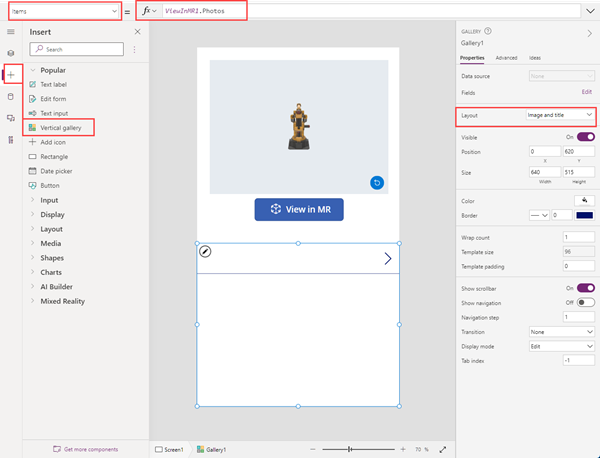
Edite novamente a sua aplicação. Abra o separador Inserir e coloque um controlo Galeria vertical no ecrã.
Altere a propriedade Items do controlo para ViewInMR1.Photos. (ViewInMR1 é o nome do controlo Ver no MR que adicionámos anteriormente.)
Opcionalmente, altere a propriedade Layout da galeria para Imagem e título.

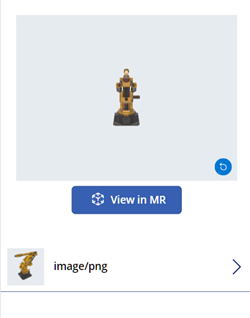
Pré-visualize a aplicação e selecione Ver no MR para gerar uma foto de amostra. A galeria é povoada com uma imagem de amostra.

Nota
Se os utilizadores saírem da vista MR para ver a galeria, entre novamente na vista MR e tire mais fotos, as novas fotos irão substituir as que foram tiradas anteriormente.
Adicionar uma sobreposição maior às imagens de miniatura na galeria
Para tornar as fotos na galeria mais fáceis de ver, pode adicionar uma sobreposição em tamanho completo que aparece quando o utilizador seleciona uma imagem de miniatura.
Edite novamente a sua aplicação. Abra o separador Inserir e expanda Suporte de dados.
Selecione Imagem para colocar um controlo Imagem no ecrã. Mova-o e dimensione-o de acordo com a forma como pretende que a foto maior apareça quando uma imagem da miniatura for selecionada.

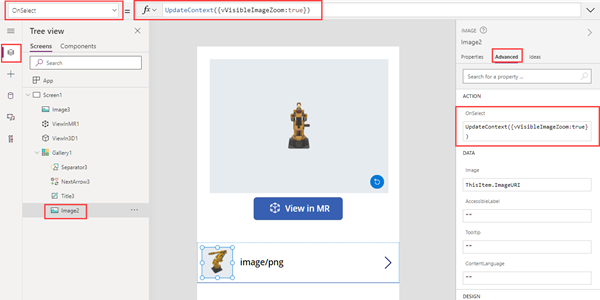
Altere as propriedades do controlo Imagem: | Propriedade | Valor | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (assumindo que o controlo Galeria é Gallery1 e a primeira imagem de miniatura é Image2) | Visível | vVisibleImageZoom
Selecione a primeira imagem de miniatura no controlo Galeria. Altere a respetiva propriedade OnSelect para UpdateContext({vVisibleImageZoom:true}).

Guarde e publique a aplicação e execute-a no seu dispositivo móvel.
Selecione Ver no MR e, em seguida, selecione o ícone de câmara para tirar uma foto. Selecione a seta Anterior na parte superior do ecrã para sair da vista MR.
Selecione a miniatura na galeria para mostrar uma versão maior da foto. Selecione a imagem para ocultá-la.
Carregar fotografias para OneDrive com um fluxo Power Automate
Por último, criaremos um fluxo de trabalho utilizando o painel do Power Automate. O fluxo de trabalho carrega fotografias da aplicação para uma pasta chamada MRPhotos no OneDrive.
Criar um fluxo no Power Automate
Edite a sua aplicação. No menu de criação de aplicações, selecione Power Automate > Criar novo fluxo.
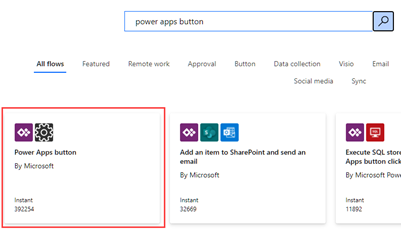
Procure e selecione o modelo de botões do Power Apps.

Na janela Criar o seu fluxo, selecione Editar em modo avançado.
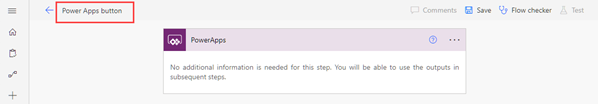
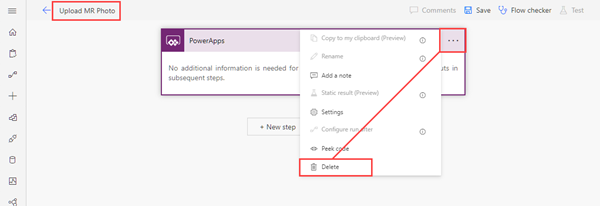
Selecione Botão do Power Apps na parte superior da janela e introduza um novo nome para o seu fluxo. Neste exemplo, iremos nomear o fluxo Carregar Foto MR.

Selecione o botão Power Apps na parte superior da janela e introduza um novo nome para o seu fluxo. Neste exemplo, iremos nomear o fluxo Carregar Foto MR.

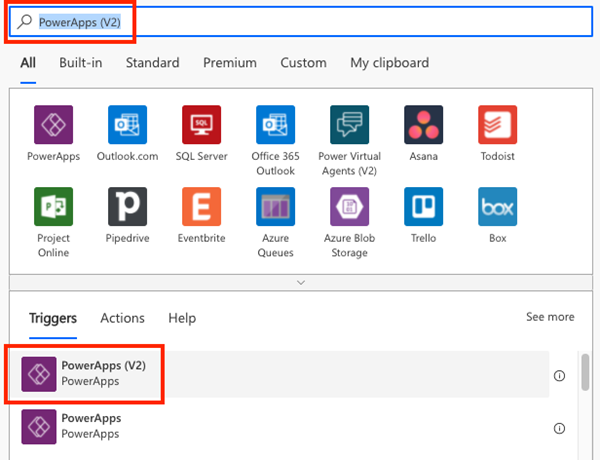
Pesquise por PowerApps (V2) e selecione o acionador PowerApps (V2).

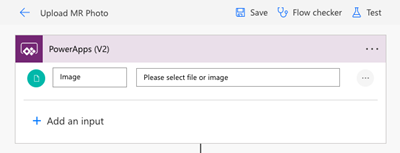
Selecione Adicionar uma entrada e, em seguida, selecione Ficheiro.
Altere a etiqueta Conteúdo do ficheiro para Imagem.

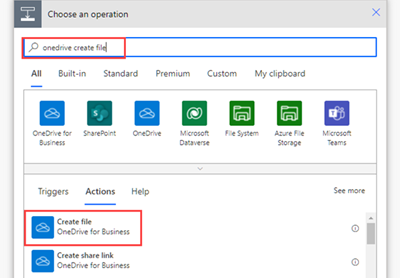
Selecione Novo passo. Pesquise por Criar ficheiro do OneDrive e selecione a ação Criar ficheiro.

Em Caminho da Pasta, selecione o ícone de pasta e navegue para a pasta MRPhotos que criou anteriormente.
Em Nome do Ficheiro, introduza @{triggerBody()?['file']?['name']} (O seu texto muda para "file.name.")
Em Conteúdo do Ficheiro, introduza @{triggerBody()['file']['contentBytes']} (O seu texto muda para "Image.")
Selecione Guardar para guardar o seu fluxo.
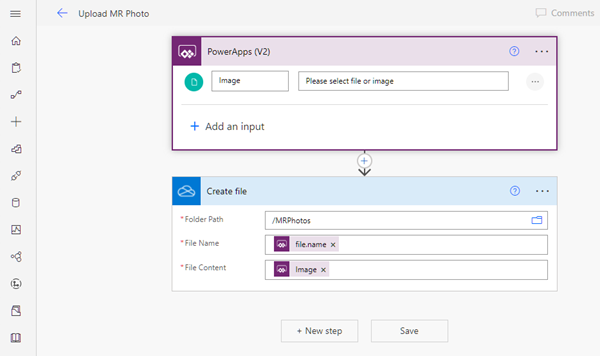
O fluxo completo deve ter o seguinte aspeto:

Ligar o fluxo de trabalho a um botão na sua aplicação
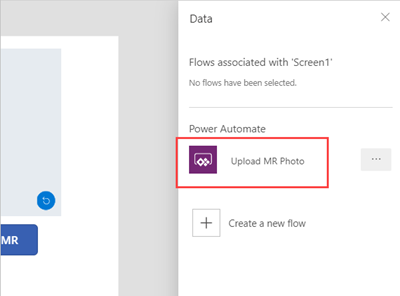
Regresse à sua aplicação no Power Apps Studio. O seu fluxo está agora listado sob Fluxos disponíveis.

Abra o separador Inserir e selecione Botão. Coloque o controlo Botão no ecrã e redimensione-o conforme necessário.
Altere a propriedade Text do botão para Carregar fotos.
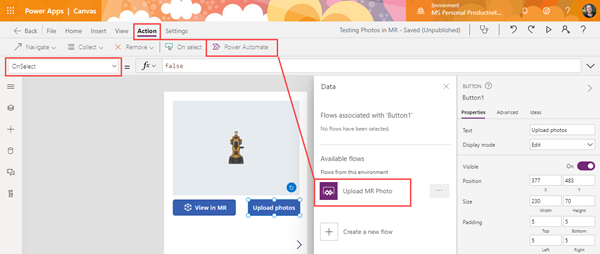
Na barra de fórmulas na parte superior da janela do Power Apps, selecione a propriedade OnSelect. Selecione Ação > Power Automate > Carregar Foto MR.

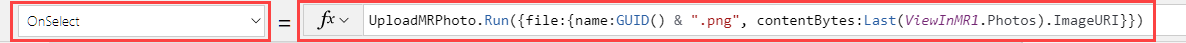
A propriedade OnSelect do controlo Botão é alterada para UploadMRPhoto.Run(.
Para carregar a última fotografia tirada, cole o seguinte código depois do parêntesis esquerdo: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

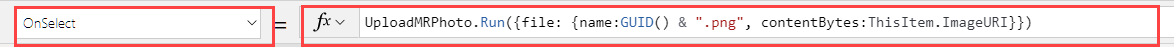
Se colocar o controlo Botão dentro da galeria, cole, em vez disso, o seguinte código: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

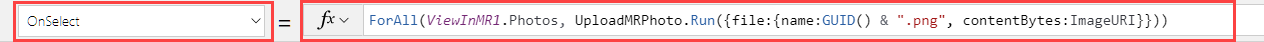
Para fazer com que o botão carregue todas as fotografias tiradas, elimine UploadMRPhoto.Run( e cole o seguinte código: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Pré-visualize a aplicação e selecione Ver no MR e, em seguida, selecione Carregar fotos. Verifique a pasta MRPhotos no OneDrive e confirme se a foto de amostra foi carregada.
Adicionar capacidade offline à sua aplicação
Pode utilizar a sua aplicação mesmo quando tiver uma conectividade de rede limitada ou se estiver sem conectividade utilizando as funções SaveData e LoadData.
Carregar fotografias capturadas em realidade mista para o Dataverse
Pode adicionar fotografias a tabelas do Dataverse através de uma coluna do tipo de dados Imagem. As colunas de imagem no Dataverse têm dois campos obrigatórios – Completo e Valor – que podem ser definidos para a saída ImageURI dos controlos de MR.
Por exemplo, se quiser carregar a primeira foto capturada pelo controlo Markup no MR para uma coluna do Dataverse denominada Imagem:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).