Utilizar o controlo Markup no MR no Power Apps (pré-visualização)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Importante
Esta é uma funcionalidade de pré-visualização.
As funcionalidades de pré-visualização não se destinam à produção e poderão ter funcionalidades restritas. Estas funcionalidades estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Adicione o controlo Markup no MR na aplicação para permitir que os utilizadores adicionem marcações para especificar visualmente uma área ou um determinado recurso no respetivo ambiente. Os utilizadores podem colocar marcações de realidade mista, como setas, adicionar desenhos e, em seguida, tirar fotografias do objeto marcado.
O controlo Markup no MR cria um botão de Marcação em MR na sua aplicação de realidade mista. Quando um utilizador seleciona o botão Marcação em MR, mostra um feed da câmara em direto do dispositivo. Um utilizador pode identificar pontos de interesse para iniciar o desenho ou a adição de setas diretamente no objeto.
A tinta e as setas serão dimensionadas apropriadamente, dependendo da distância dos objetos. Quando sai de Marcação em MR, as capturas de ecrã são capturadas na propriedade de saída Photos do controlo.
Dica
Os controlos mixed-reality (MR) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O monitorização é melhor em dispositivos compatíveis com LIDAR.
Dica
Os controlos de MR no Power Apps usam o Babylon e o Babylon React Native. Os conteúdos de realidade mista que funcionam noBabylon sandbox devem funcionar no Power Apps através desta plataforma MR partilhada. Se o seu conteúdo funcionar em Babylon mas não em Power Apps, faça uma pergunta no Fórum comunitário Power Apps. (Marque-o com "Realidade mista.")
Utilizar Marcação em MR
Quando um utilizador seleciona o botão Marcação em MR, ser-lhe-á pedido que mova o telefone lado a lado para uma melhor deteção de objetos ou áreas. Depois de um objeto ou área ser detetado, o utilizador pode começar a utilizar a barra de ferramentas de marcação.
Adicionar uma seta
Para posicionar uma seta:
Certifique-se de que a seta está selecionada na barra de ferramentas de marcação.
Mova o dispositivo para posicionar o ponto no objeto ou área que pretende. para realçar
Selecione para colocar a seta fantasma no ecrã do dispositivo.
Para rodar a seta, selecione e arraste a seta num movimento circular (360 graus).
Tinta
Para determinar por onde começar a desenhar:
Certifique-se de que a caneta de tinta está selecionada na barra de ferramentas de marcação.
Selecione e arraste no ecrã para começar a desenhar.
Adicionar o controlo Markup no MR
Insira o controlo na sua aplicação como normalmente faria para qualquer outro controlo Botão.
Com uma aplicação aberta para edição no Power Apps Studio:
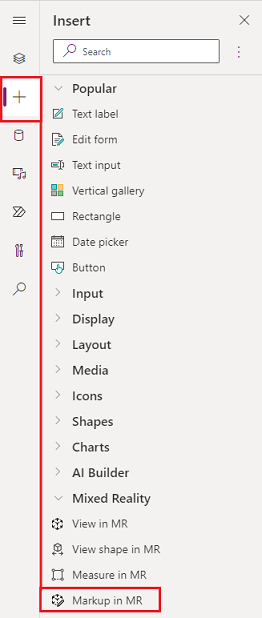
Abra o separador Inserir .
Expanda Realidade mista.
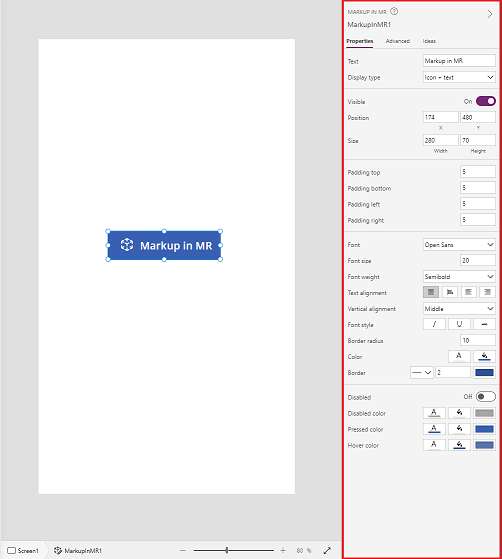
Selecione o controlo Markup no MR para o colocar no centro do ecrã da aplicação ou arraste e largue-o para o posicionar em qualquer local do ecrã.

Pode modificar o controlo com várias propriedades.
Dica
Algumas propriedades só estão disponíveis sob Mais opções no separador Avançado no painel Marcação em MR.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Fotos | As fotos capturadas durante a sessão da realidade mista. Nota: Pode carregar as fotografias de realidade mista para o OneDrive e mostrá-las numa galeria. |
Não Aplicável | Não Aplicável (Apenas propriedade de saída) |
| OnMixedRealitySelect | Comportamento que é acionado ao sair da experiência de MR com novos resultados. | Ação Definida | Avançado |
| OnChange | Comportamento que é acionado quando qualquer propriedade no botão é alterada. | Ação Definida | Avançado |
Propriedades adicionais
| Propriedade | Descrição |
|---|---|
| BorderColor | A cor do limite de um controlo. |
| BorderStyle | Indica se o limite de um controlo é Sólido, Tracejado, Pontilhado ou Nenhum. |
| BorderThickness | A espessura do limite de um controlo. |
| Color | A cor de texto num controlo. |
| DisplayMode | Se o controlo permite a intervenção do utilizador (Editar), apenas apresenta os dados (Ver) ou se está desativado (Desativado). |
| DisabledBorderColor | A cor do limite de um controlo se a propriedade DisplayMode do controlo estiver definida como Desativada. |
| DisabledColor | A cor do texto num controlo se a propriedade DisplayMode estiver definida como Desativada. |
| DisabledFill | A cor de fundo num controlo se a propriedade DisplayMode estiver definida como Desativada. |
| FillColor | A cor de fundo de um controlo. |
| Font | O nome da família dos tipos de letra que aparecem no texto. |
| FontStyle | O estilo do texto no controlo: Nenhum, Rasurar, Sublinhar ou Itálico. |
| FontSize | O tamanho do tipo de letra do texto que é apresentado num controlo. |
| FontWeight | A espessura do texto num controlo: Negrito, Seminegrito, Normal ou Mais Claro |
| Height | A distância entre as margens superiores e inferiores de um controlo. |
| HoverBorderColor | A cor do limite de um controlo quando o utilizador mantém o ponteiro do rato nesse controlo. |
| HoverColor | A cor do texto num controlo quando o utilizador mantém o ponteiro do rato no mesmo. |
| HoverFill | A cor de fundo de um controlo quando o utilizador mantém o ponteiro do rato no mesmo. |
| PaddingBottom | A distância entre o texto num controlo e o limite inferior desse controlo. |
| PaddingLeft | A distância entre o texto num controlo e o limite esquerdo desse controlo. |
| PaddingRight | A distância entre o texto num controlo e o limite direito desse controlo. |
| PaddingTop | A distância entre o texto num controlo e o limite superior desse controlo. |
| PressedBorderColor | A cor do limite de um controlo quando o utilizador toca ou clica nesse controlo. |
| PressedColor | A cor do texto num controlo quando o utilizador toca ou clica nesse controlo. |
| PressedFill | A cor de fundo de um controlo quando o utilizador toca ou clica nesse controlo. |
| TabIndex | Ordem da navegação com teclado. |
| TextAlignment | O alinhamento do texto: Centrar, Esquerda, Direita ou Justificar |
| Tooltip | O texto explicativo que aparece quando o rato paira sobre um controlo. |
| VerticalAlign | A localização do texto num controlo em relação ao centro vertical desse controlo: Centro, Topo ou Fundo |
| Visible | Se um controlo é apresentado ou está oculto. |
| Width | A distância entre as margens esquerda e direita de um controlo. |
| X | A distância entre o limite esquerdo de um controlo e o limite esquerdo do respetivo contentor principal (ou o ecrã, se não existir um contentor principal). |
| Y | A distância entre o limite superior de um controlo e o limite superior do contentor principal (ou o ecrã, se não existir um contentor principal). |
Propriedades de saída
| Propriedade | Descrição | Tipo |
|---|---|---|
| Photos | Recolhe as fotografias capturadas durante a sessão de realidade mista. Pode carregar as fotos de realidade mista para o OneDrive e mostrá-las numa galeria. | Não aplicável |
Outros controlos Realidade mista
Veja conteúdo 3D com o controlo Ver em 3D.
Veja imagens e conteúdo 3D no mundo real com o controlo Ver em realidade mista .
Criar e ver formas 3D predefinidas com o controlo Ver forma em realidade mista .
Medir distância, área e volume com o controlo Medir em realidade mista .