Criar um novo aplicativo de Teams
Nesta secção, pode aprender a criar um novo projeto do Microsoft Teams com o Microsoft Visual Studio Code.
Criar um novo projeto do Teams com o Visual Studio Code
Pode criar um novo projeto do Teams ao selecionar Criar uma Nova Aplicação no Microsoft Teams Toolkit. Pode começar a partir de modelos de aplicações do Teams incorporados ou começar a partir de exemplos de aplicações oficiais do Teams no Teams Toolkit. Além disso, o Teams Toolkit suporta começar com modelos de Suplementos do Outlook para criar os seus próprios Suplementos do Outlook.

Para começar com as capacidades do Teams, pode criar os seguintes tipos de aplicação teams:
| Tipos de Aplicações | Definição |
|---|---|
| Aplicações do Teams baseadas em cenários | Este grupo de modelos foi concebido para cenários empresariais abstratos específicos para os quais a sua aplicação de equipas pode servir. Por exemplo, bot de notificação, bot de comandos, separador com SSO ativado ou aplicação de separador Dashboard. |
| Aplicações Básicas do Teams | As aplicações básicas do Teams são apenas o separador, bot ou extensão de mensagens hello world teams que pode criar e personalizar com base nos seus requisitos. |
| Expandir a Aplicação Teams através do Microsoft 365 | Este grupo de aplicações do Teams pode ser instalado e executado no Outlook e Office.com. |
Criar um novo aplicativo de Teams
O processo de criação de uma nova aplicação do Teams é semelhante para todos os tipos de aplicações.
Para criar uma aplicação básica do Teams:
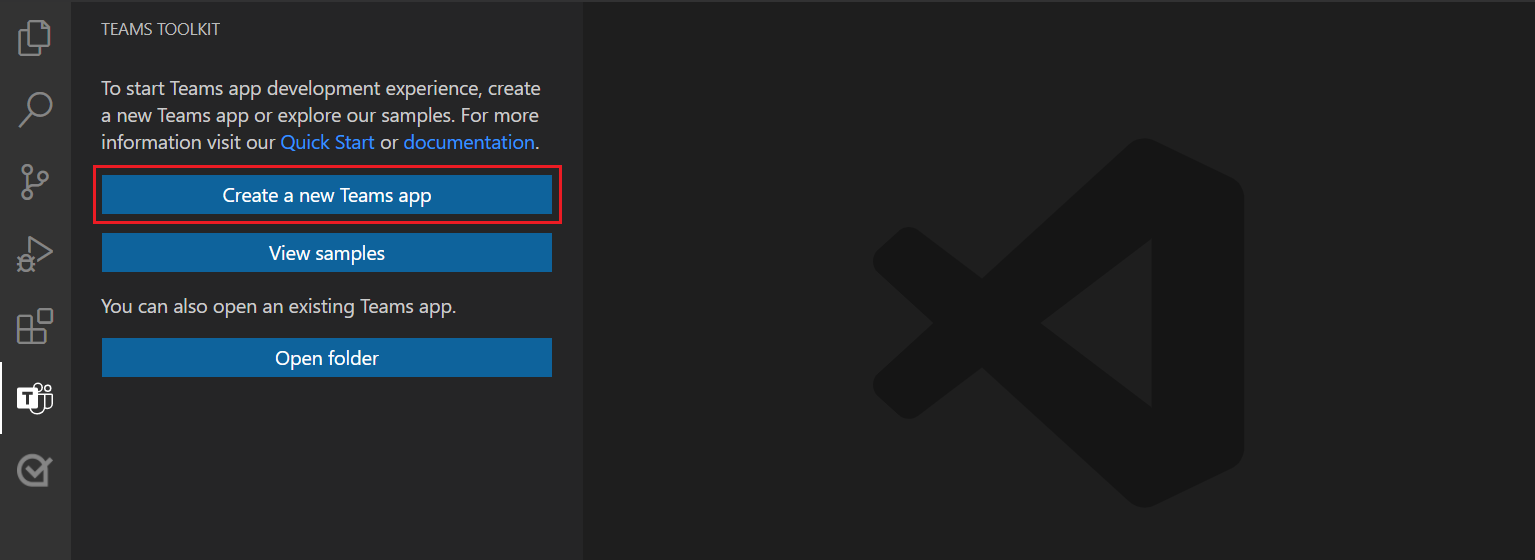
Abra o Visual Studio Code.
Selecione o Toolkit> do TeamsCriar uma Nova Aplicação.

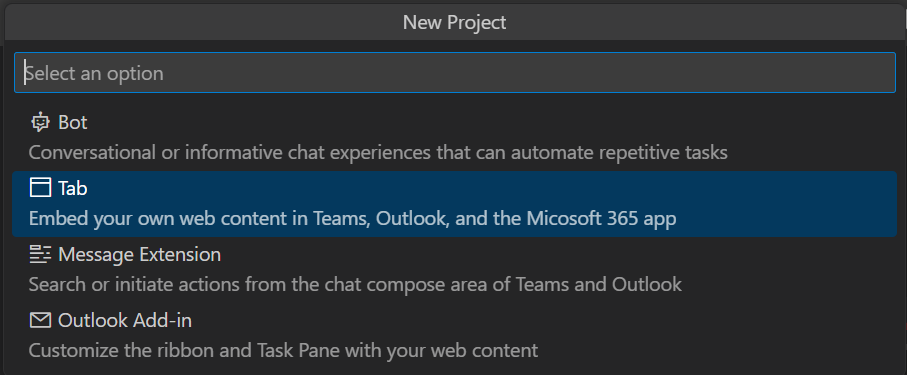
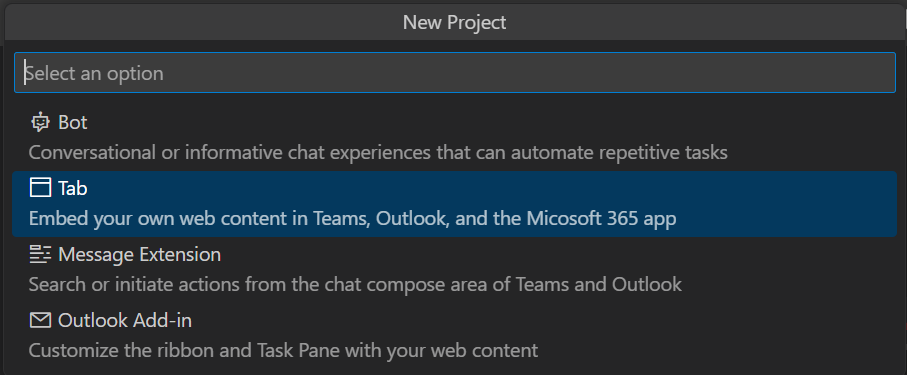
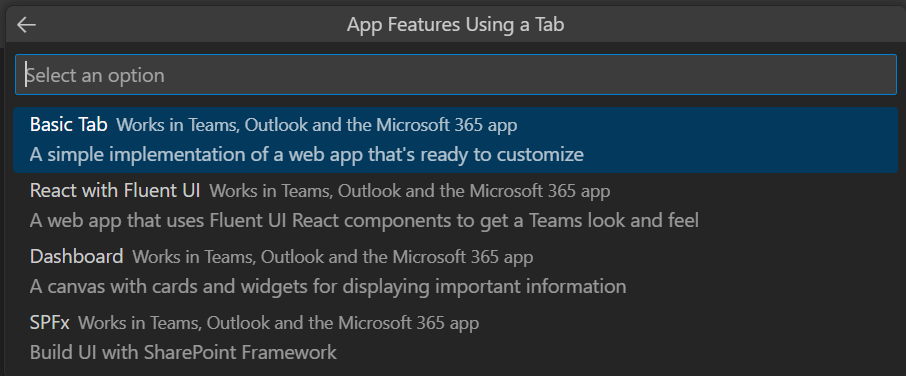
Neste exemplo, selecione Tabulação como capacidade de aplicação.

Selecione Separador Básico como capacidade de aplicação.

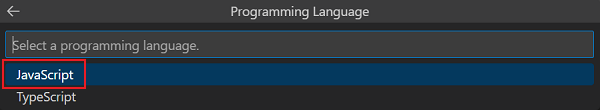
Selecione JavaScript como linguagem de programação.

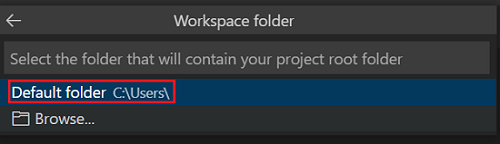
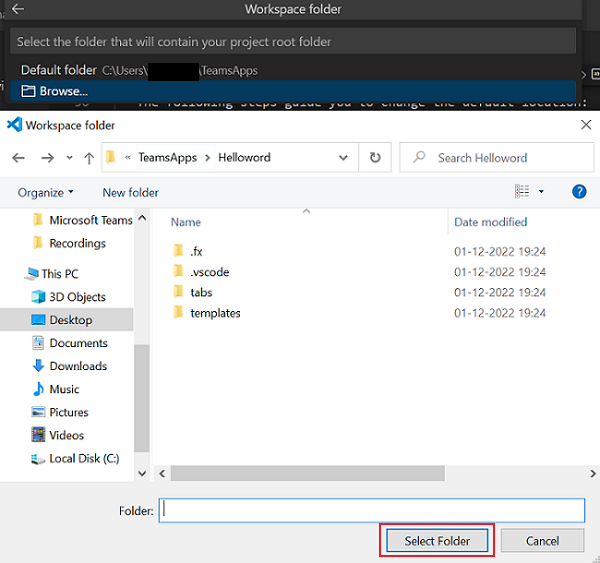
Selecione Pasta predefinida para armazenar a pasta raiz do projeto na localização predefinida.

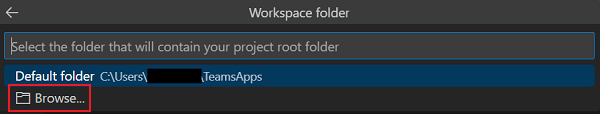
Saiba como alterar a pasta predefinida:
Selecione Procurar.

Selecione a localização da área de trabalho do projeto.

A pasta que selecionar é a localização da área de trabalho do projeto.
- Introduza um nome adequado para a sua aplicação, como helloworld, como o nome da aplicação. Certifique-se de que utiliza apenas carateres alfanuméricos. Pressione Enter.

A aplicação de separador Teams é criada dentro de alguns segundos.
Estrutura de diretórios para diferentes tipos de aplicações
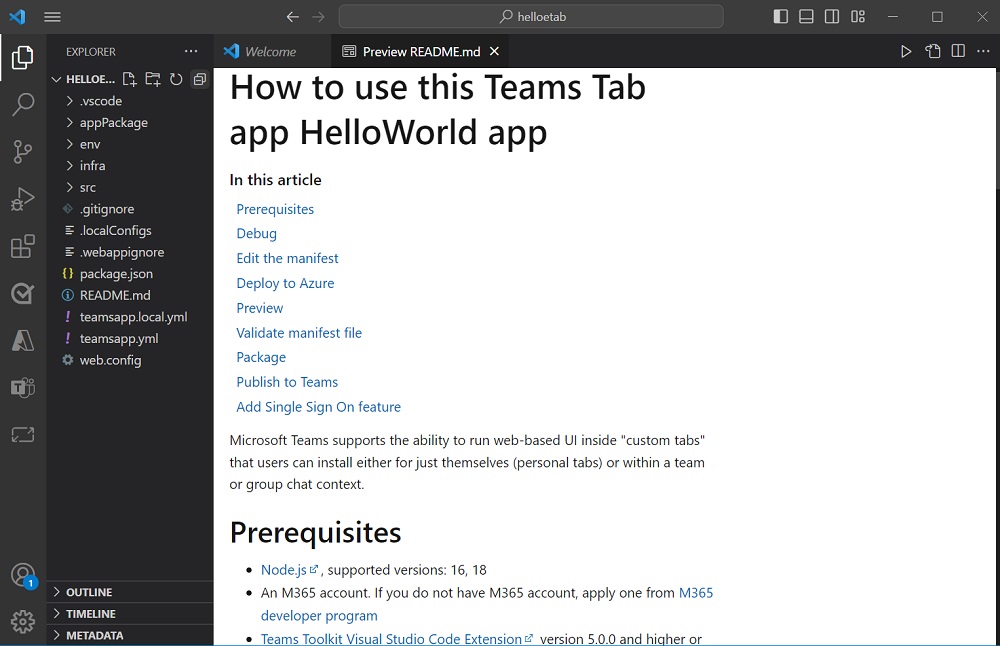
O Teams Toolkit fornece todos os componentes para criar uma aplicação. Depois de criar o projeto, pode ver as pastas e os ficheiros do projeto na secção EXPLORADOR .
Estrutura de diretórios para a aplicação básica do Teams
O exemplo seguinte mostra uma estrutura básica do diretório da aplicação de separador do Teams:
| Nome da pasta | Conteúdos |
|---|---|
.vscode |
Definições para o VS Code criar e depurar a sua aplicação Teams. |
appPackage |
Ficheiro de manifesto de aplicação (anteriormente denominado manifesto de aplicação do Teams) e ficheiros de ícone que o Teams utilizou para reconhecer a sua aplicação teams. |
env |
Armazena parâmetros de ambiente diferentes. |
infra |
Ficheiros de modelo do Azure bicep . Utilizado para implementar a sua aplicação Teams no Azure. |
src |
Código fonte para a capacidade de Tabulação, incluindo a sua aplicação de front-end, componentes da IU e o aviso de privacidade, termos de utilização, |
src/app.js |
Processadores e express pontos de entrada de aplicações para o site. |
src/views/hello.html |
Um modelo HTML que está vinculado ao ponto final do separador. |
src/static |
O servidor Web pode servir recursos estáticos, como ficheiros CSS e JavaScript. |
teamsapp.yml |
Este ficheiro de configuração define o comportamento do Teams Toolkit para aprovisionar, implementar e publicar ciclo de vida. Pode personalizar este ficheiro para alterar o comportamento do Teams Toolkit em cada ciclo de vida. |
teamsapp.local.yml |
Isto substitui teamsapp.yml com ações que permitem a execução local e a depuração. |
Observação
Se tiver uma aplicação de extensão de bot ou mensagem, as pastas relevantes são adicionadas à estrutura do diretório.
Para saber mais sobre a estrutura de diretórios de diferentes tipos de aplicações básicas do Teams, consulte a tabela seguinte:
| Tipo de Aplicação | Links |
|---|---|
| Para a aplicação de separador | Crie seu primeiro aplicativo de guia usando JavaScript |
| Para a aplicação bot | Crie seu primeiro aplicativo de bot usando JavaScript |
| Para a aplicação de extensão de mensagem | Criar seu primeiro aplicativo de extensão de mensagem usando JavaScript |
Estrutura de diretórios para a aplicação Teams baseada em cenários
O exemplo seguinte mostra uma estrutura de diretório de aplicações do Teams baseada em cenários:
A nova pasta do projeto contém o seguinte conteúdo:
| Nome da pasta | Conteúdos |
|---|---|
.vscode |
Definições para o VS Code criar e depurar a sua aplicação Teams. |
appPackage |
O ficheiro de manifesto da aplicação e os ficheiros de ícone que o Teams utilizou para reconhecer a sua aplicação Teams. |
env |
Armazena parâmetros de ambiente diferentes. |
infra |
Ficheiros de modelo do Azure bicep . Utilizado para implementar a sua aplicação Teams no Azure. |
teamsapp.yml |
Este ficheiro de configuração define o comportamento do Teams Toolkit para aprovisionar, implementar e publicar ciclo de vida. Pode personalizar este ficheiro para alterar o comportamento do Teams Toolkit em cada ciclo de vida. |
teamsapp.local.yml |
Isto substitui teamsapp.yml com ações que permitem a execução local e a depuração. |
A implementação da notificação principal é armazenada na pasta src e contém:
| Nome do arquivo | Conteúdos |
|---|---|
src\adaptiveCards\ |
Modelos para Cartão Ajustável. |
src\internal\ |
Gerado o código de inicialização para a funcionalidade de notificação. |
src\index.ts |
O ponto de entrada para processar mensagens de bot e enviar notificações. |
.gitignore |
Ficheiro para excluir ficheiros locais do projeto de bot. |
package.json |
O ficheiro de pacote npm para o projeto de bot. |
Observação
Se tiver um bot de comandos, um bot de fluxo de trabalho, um separador com SSO ativado ou uma aplicação de separador SPFx, as pastas relevantes são adicionadas à estrutura do diretório.
Para saber mais sobre a estrutura de diretórios de diferentes tipos de aplicações do Teams baseadas em cenários, consulte a tabela seguinte:
| Tipo de Aplicação | Links |
|---|---|
| Para a aplicação de bot de notificação | Enviar notificação para o Teams |
| Para a aplicação de bot de comandos | Criar bot de comando |
| Para a aplicação bot de fluxo de trabalho | Criar bot de fluxo de trabalho do Teams |
| Para a aplicação de separador SPFx | Criar um aplicativo Teams com SPFx |