Criar a sua primeira aplicação com o SPFx
A Estrutura do SharePoint (SPFx) é um modelo de desenvolvimento para criar soluções do lado do cliente para o Microsoft Teams e o SharePoint. A sua aplicação SPFx Teams está alojada no Microsoft 365. Fornece suporte total para desenvolver e alojar a sua solução SPFx do lado do cliente. Pode integrar a sua solução de Estrutura do SharePoint com:
- Dados do SharePoint e expandir o Microsoft Teams.
- As suas APIs empresariais estão protegidas com Microsoft Entra ID.
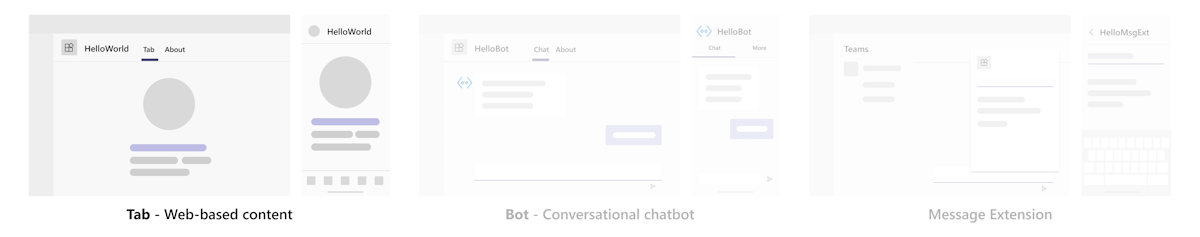
Para este tutorial, inicie o desenvolvimento de aplicações do Microsoft Teams com SPFx ao criar a sua primeira aplicação com uma capacidade de separador.

Observação
O Teams Toolkit oferece apenas a capacidade de separador numa aplicação do Teams criada com Estrutura do SharePoint. As capacidades do bot e da extensão de mensagens não estão disponíveis.
Pré-requisitos
Eis uma lista das ferramentas de que precisa para criar e implementar as suas aplicações.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript ou TypeScript, crie ambientes. Utilize a versão mais recente. | |
| Kit de ferramentas do Teams | Uma extensão do Microsoft Visual Studio Code que cria um projeto estruturado para a sua aplicação. Utilize o Teams Toolkit v5. | |
| Node.js | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. | |
| Opcional | ||
| Microsoft Graph Explorer | O Microsoft Graph Explorer, uma ferramenta baseada no browser que lhe permite executar uma consulta a partir de dados do Microsoft Graph. | |
| Portal do Desenvolvedor do Teams | Portal baseado na Web para configurar, gerir e publicar a sua aplicação Teams, incluindo na sua organização ou na Microsoft Teams Store. |
Dica
Se trabalhar com dados do Microsoft Graph, deve saber mais e marcar o Explorer do Microsoft Graph. Esta ferramenta baseada no browser permite-lhe consultar o Microsoft Graph fora de uma aplicação.
Preparar o ambiente de desenvolvimento
Depois de instalar as ferramentas necessárias, configure o ambiente de desenvolvimento.
Instalar o Teams Toolkit
O Microsoft Teams Toolkit ajuda a simplificar o processo de desenvolvimento com ferramentas para aprovisionar e implementar recursos na cloud para a sua aplicação e publicar na Loja Teams.
Pode utilizar o Teams Toolkit com Visual Studio Code ou uma interface de linha de comandos denominada CLI do TeamsFx.
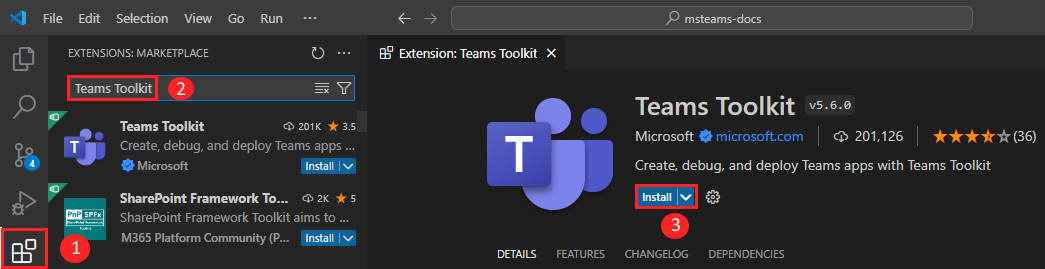
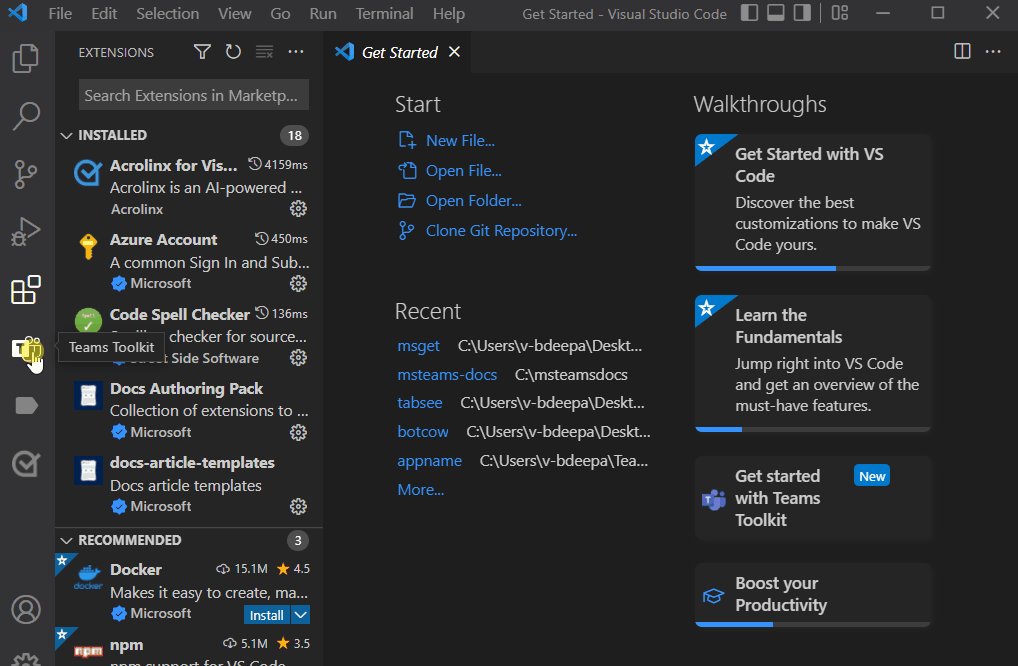
Abra Visual Studio Code e selecione Extensões (Ctrl+Shift+X ou Ver>Extensões).
Na caixa de pesquisa, introduza Teams Toolkit.
Selecione Instalar.

O ícone do Toolkit
 do Teams é apresentado na Barra de Atividade do Visual Studio Code.
do Teams é apresentado na Barra de Atividade do Visual Studio Code.
Também pode instalar o Teams Toolkit a partir do Visual Studio Code Marketplace.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é um espaço ou contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação. Vamos verificar se está pronto para programar com o inquilino.
Verificar a opção carregar uma aplicação
Depois de criar a sua aplicação personalizada, tem de carregar a sua aplicação para o Teams com a opção Carregar uma aplicação personalizada . Inicie sessão na sua conta do Microsoft 365 para marcar se esta opção estiver ativada.
Os passos seguintes ajudam-no a verificar se pode carregar aplicações no Teams:
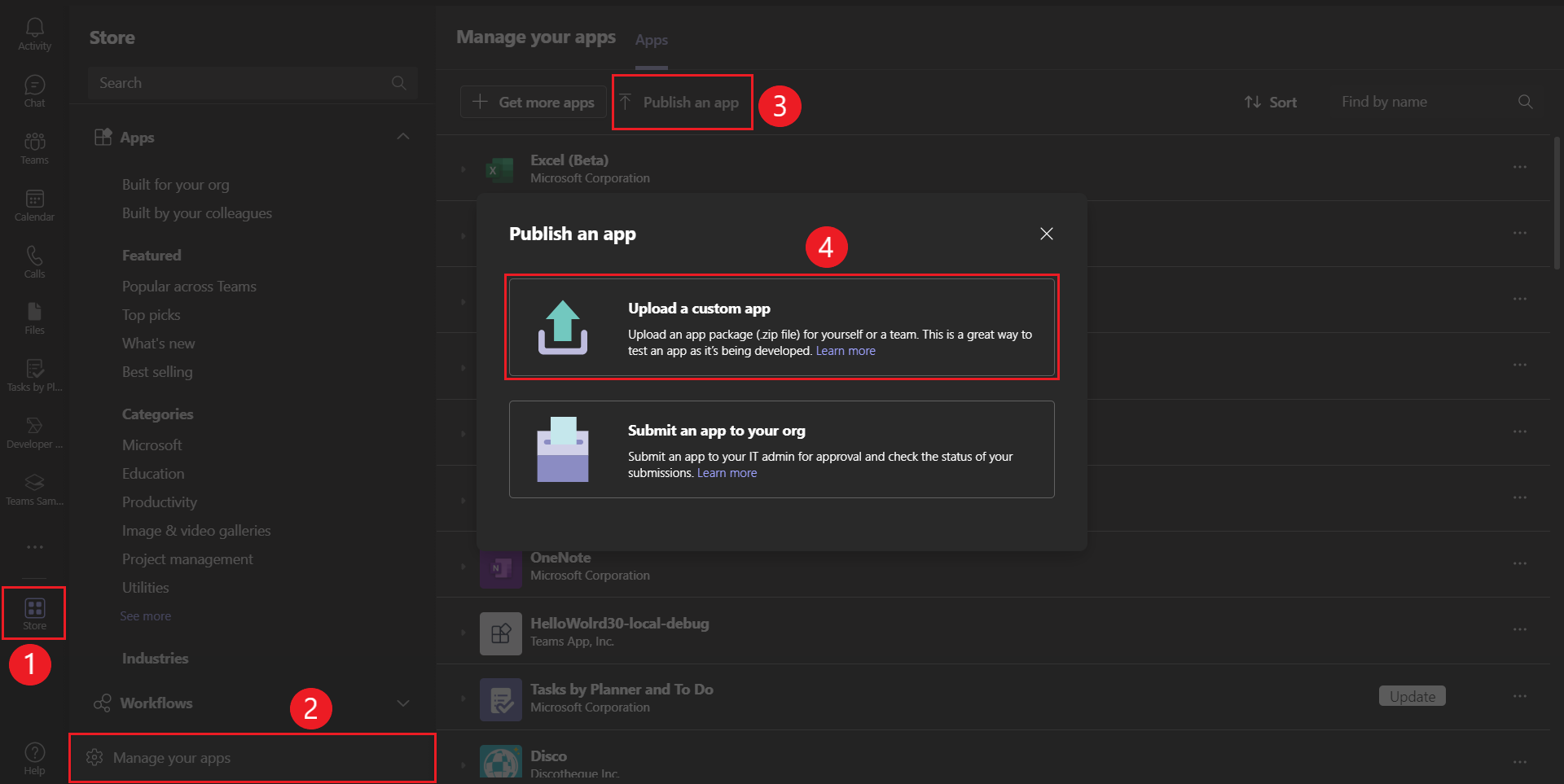
No cliente do Teams, selecione o ícone Aplicações .
Selecione Gerenciar seus aplicativos.
Selecione Carregar uma aplicação.
Procure a opção Carregar uma aplicação personalizada. Se a opção estiver visível, pode carregar aplicações personalizadas.

Observação
Se não encontrar a opção para carregar uma aplicação personalizada, contacte o administrador do Teams.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, adira ao programa de programador do Microsoft 365.
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
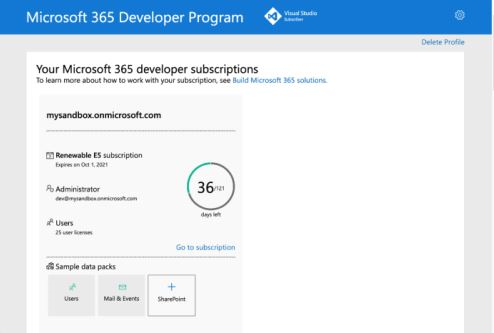
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte:

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Conta de Administrador de Sites da Coleção do SharePoint
Certifique-se de que tem uma conta de Administrador para uma Coleção de Sites do SharePoint. Precisa desta conta na implementação para alojamento. Se estiver a utilizar um inquilino de programador do Microsoft 365, pode utilizar a conta de administrador que criou na altura.
Agora tem todas as ferramentas e configurou a sua conta. Em seguida, vamos configurar o seu ambiente de desenvolvimento e começar a criar!
Criar uma área de trabalho de projeto para a sua aplicação de separador
Este tutorial explica-lhe os passos para criar, criar e implementar uma aplicação do Teams com Estrutura do SharePoint SPFx. Esta aplicação terá uma capacidade de separador.
Neste tutorial, irá aprender:
- Como configurar um novo projeto com o Teams Toolkit
- Acerca da estrutura de diretórios da sua aplicação
Importante
Antes de começar a criar a área de trabalho do projeto, certifique-se de que não tem sessão iniciada em nenhuma conta do Microsoft 365 ou do Azure.
Criar seu projeto
Se os pré-requisitos estiverem implementados, vamos começar!
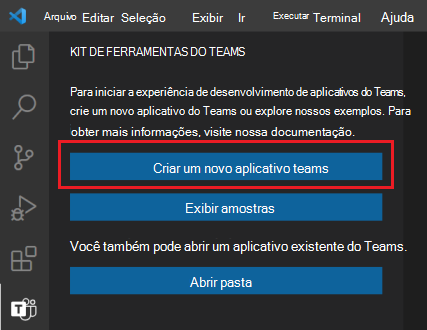
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na Barra de Atividade do Visual Studio Code.
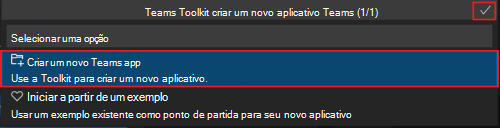
na Barra de Atividade do Visual Studio Code.Selecione Criar uma nova aplicação.

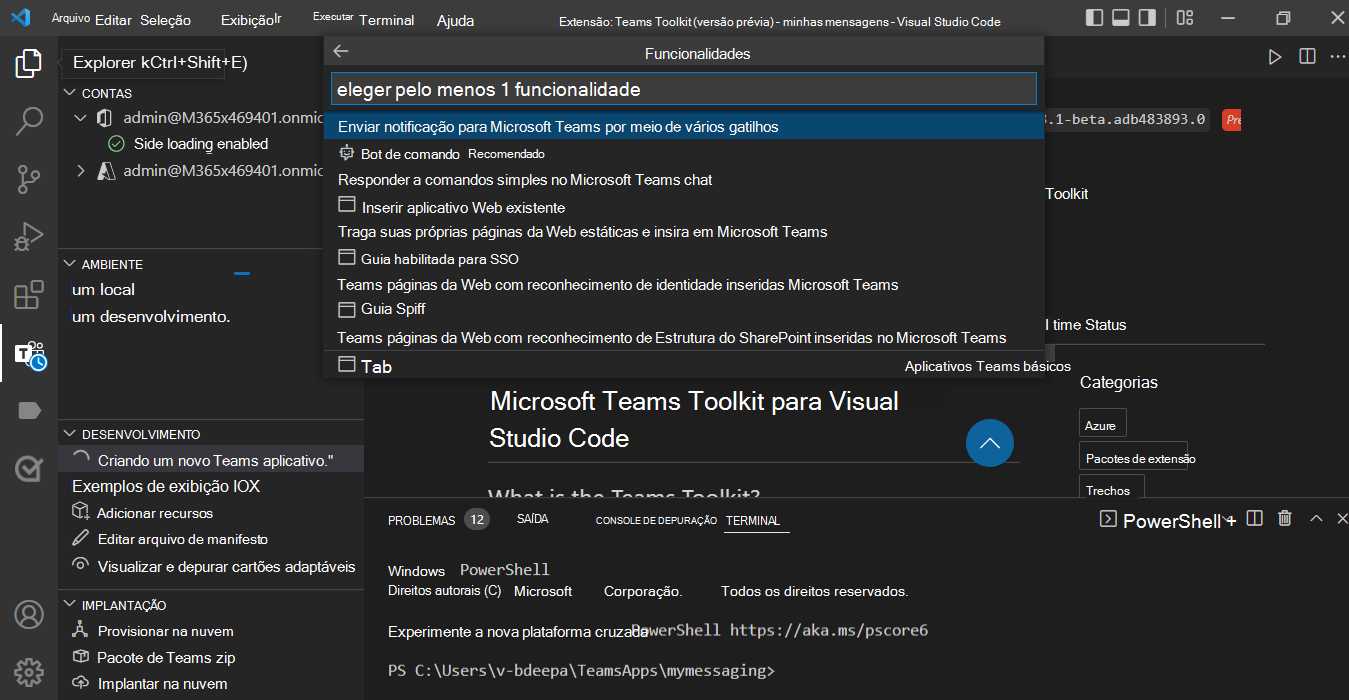
Selecione Tabulação.

Selecione SPFx.

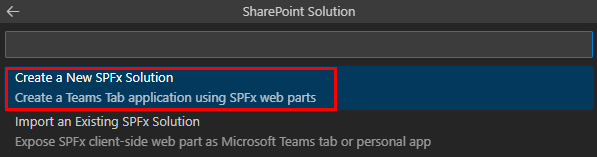
Selecione Criar uma Nova Solução SPFx.

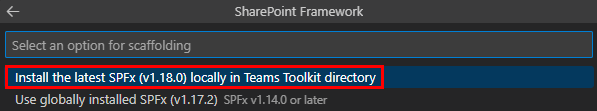
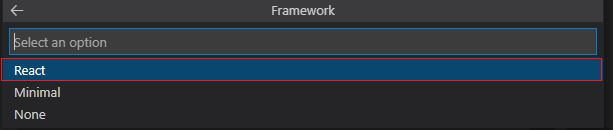
Selecione uma opção para estruturar.

Selecione React na secção Framework.

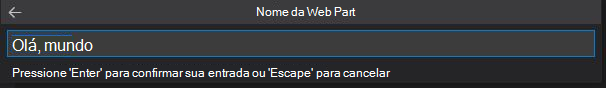
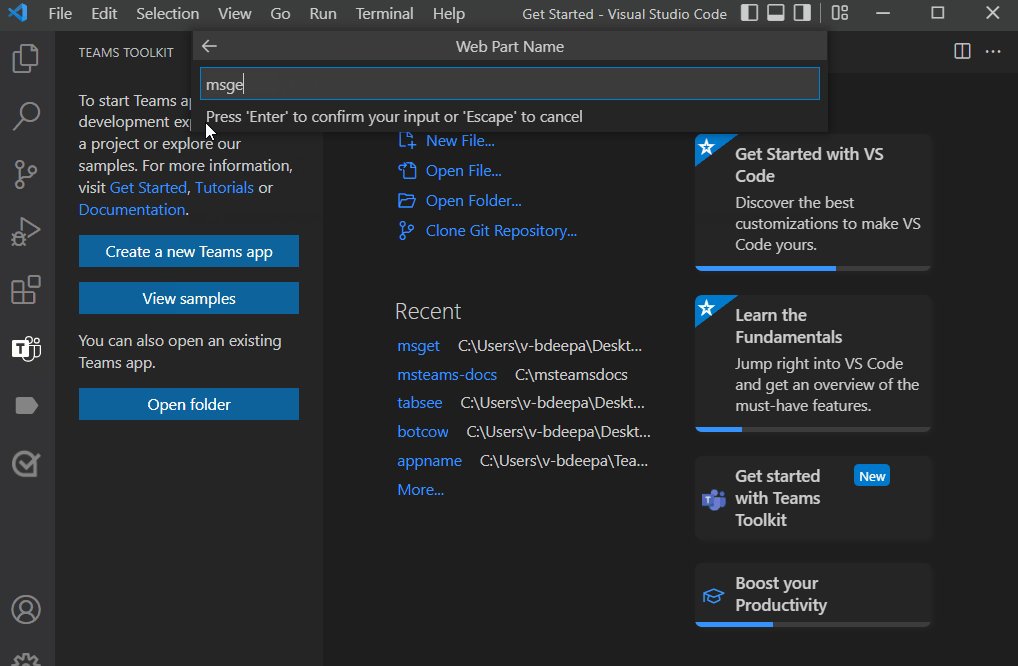
Selecione Enter para aceitar o Nome da Peça Web predefinido.

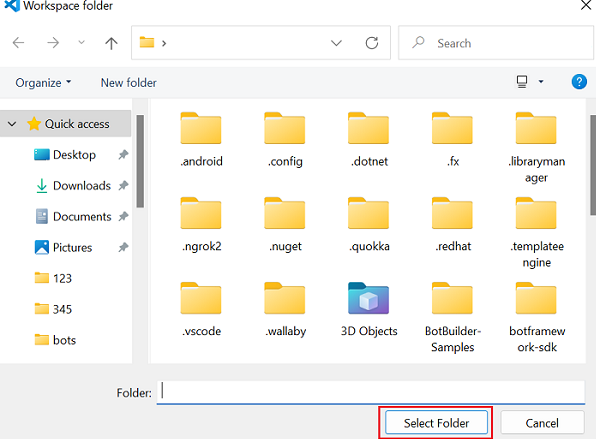
Selecione a pasta Área de Trabalho ao selecionar a pasta necessária.

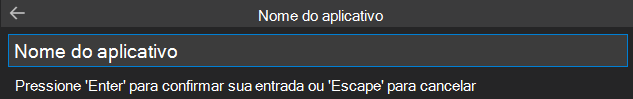
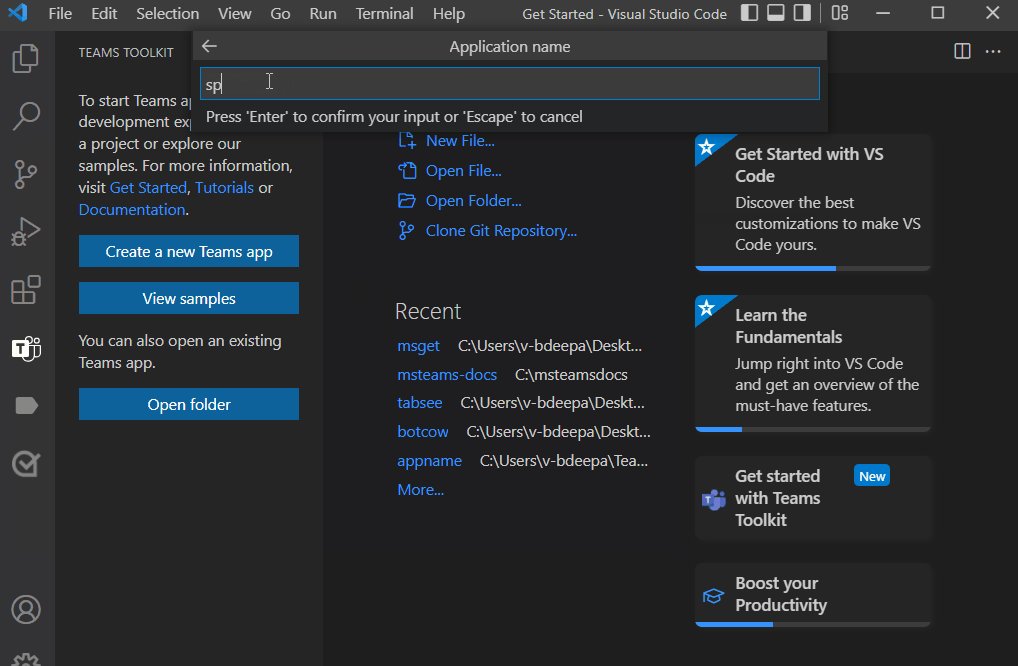
Introduza um Nome da aplicação adequado para a sua aplicação. Pressione Enter.

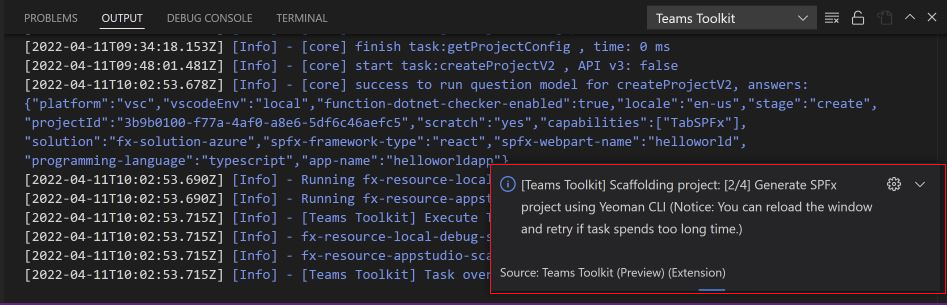
Após a criação da sua aplicação, o Toolkit do Teams apresenta a seguinte mensagem:

Selecione Depuração local para pré-visualizar o projeto.
O Teams Toolkit invoca a CLI yeoman para estruturar a sua aplicação Teams e instalar as dependências necessárias no processo.
O andaime demora alguns minutos.
Uma recapitulação rápida da criação de uma aplicação do Teams.

Faça um tour pelo código-fonte
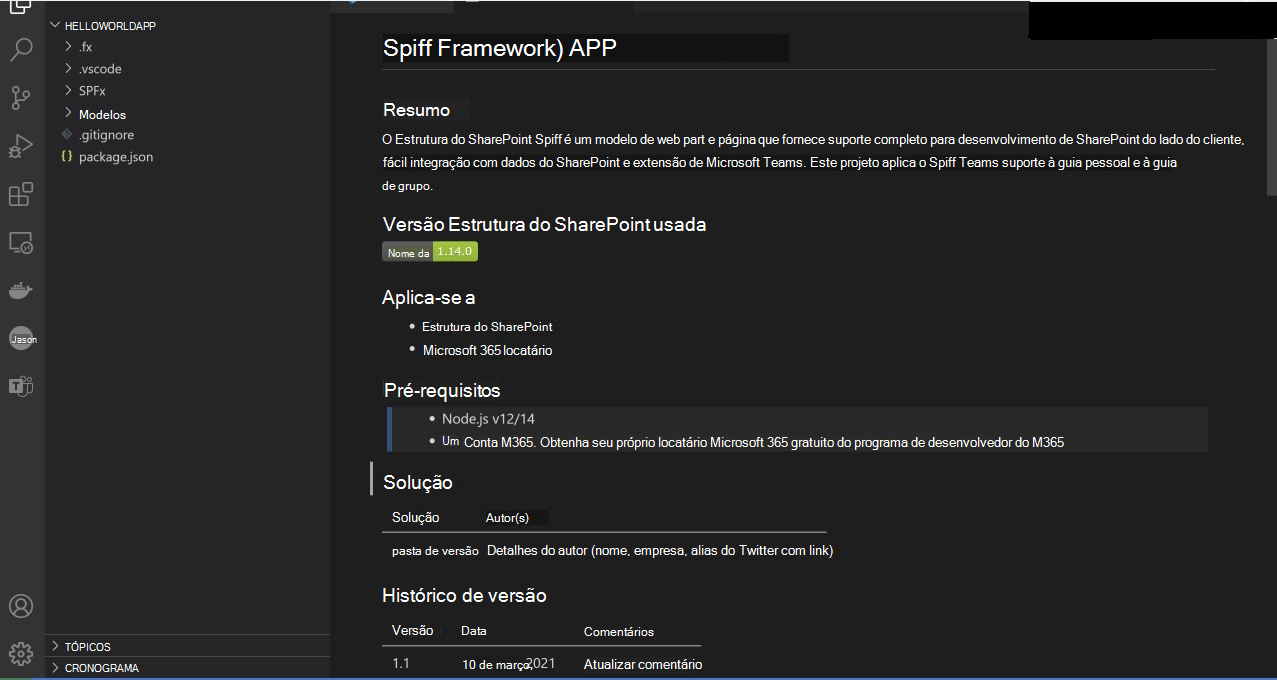
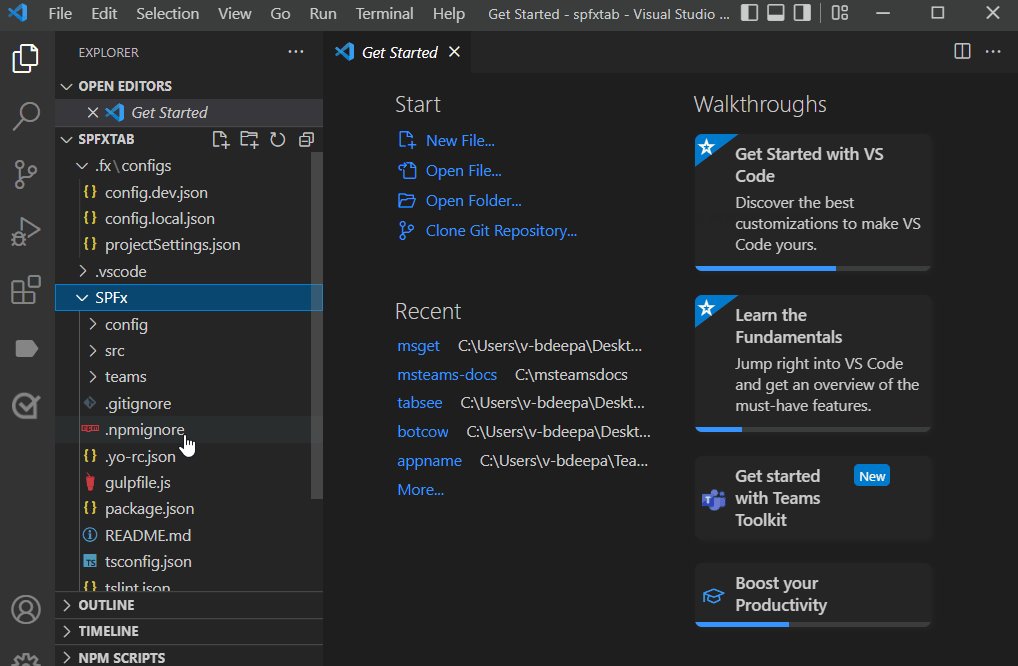
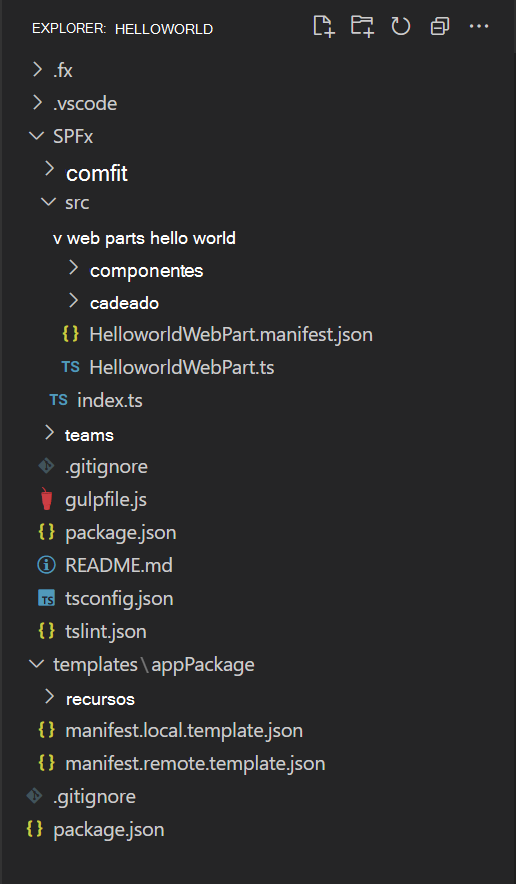
Após a criação do projeto, tem os componentes para criar uma aplicação pessoal básica. Pode ver os diretórios e ficheiros do projeto na área Explorer de Visual Studio Code.

O Toolkit cria uma estrutura para si no diretório do projeto para a capacidade de separador.
Entre outros itens neste diretório, o Toolkit do Teams contém:
- appPackage: contém os ícones
color.pngda aplicação eoutline.png. -
manifest.local.json: contém o manifesto da aplicação para depuração local. -
manifest.json: contém o manifesto da aplicação para publicação no Portal do Programador do Teams. -
.vscode/Settings.json: as definições que escolheu ao criar o projeto.
À medida que selecionou um projeto de peça Web SPFx, os seguintes ficheiros são relevantes para a IU:
-
SPFx/src/webparts/{webpart}: contém a peça Web SPFx. -
.vscode/launch.json: descreve as configurações de depuração disponíveis na paleta de depuração.
Criar a sua aplicação de separador
Depois de configurar a área de trabalho do projeto com o Teams Toolkit, crie o seu projeto de separador. Tem de iniciar sessão na sua conta do Microsoft 365.
Nesta página, vai aprender a criar e executar a sua primeira aplicação.
Iniciar sessão na sua conta do Microsoft 365
Utilize a sua conta do Microsoft 365 para iniciar sessão no Teams. Se estiver a utilizar um inquilino do programa de programador do Microsoft 365, a conta de administrador que configurou durante o registo é a sua conta do Microsoft 365.
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na barra lateral.
na barra lateral.Selecione Iniciar sessão no M365.

O browser predefinido é aberto para lhe permitir iniciar sessão na conta.
Inicie sessão na sua conta do Microsoft 365 com as suas credenciais.
Feche o browser quando lhe for pedido e volte a Visual Studio Code.
Regresse ao Teams Toolkit no Visual Studio Code.
A secção CONTAS da barra lateral mostra o nome da sua conta do Microsoft 365.
Agora, está pronto para criar a aplicação e executá-la localmente!
Compilar e executar seu aplicativo localmente em Visual Studio Code
Para compilar e executar seu aplicativo localmente:
Selecione o ícone Executar e Depurar
 na barra lateral Visual Studio Code.
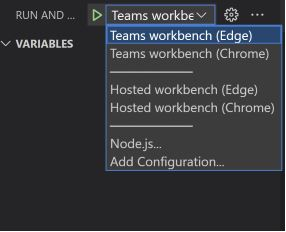
na barra lateral Visual Studio Code.Selecione uma das seguintes opções para executar e depurar a aplicação.
Workbench do Teams (Edge)
Workbench do Teams (Chrome)

Selecione o botão reproduzir ou selecione a tecla F5 para iniciar a depuração.
Observação
Quando executa a aplicação pela primeira vez, todas as dependências são transferidas e a aplicação é criada. Uma janela do browser é aberta automaticamente e carrega o SharePoint Workbench quando a compilação estiver concluída. Este processo pode demorar alguns minutos a ser concluído.
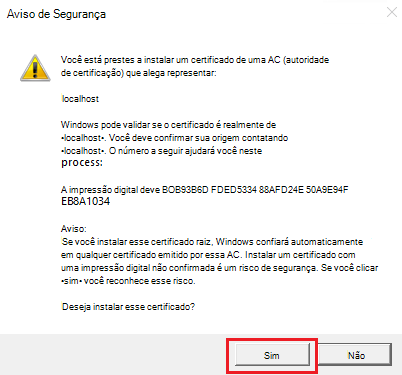
O Toolkit pode pedir-lhe para instalar um certificado local, se necessário. Esse certificado permite que o Teams carregue seu aplicativo a partir de
https://localhost.Selecione Sim quando for apresentada a seguinte caixa de diálogo:

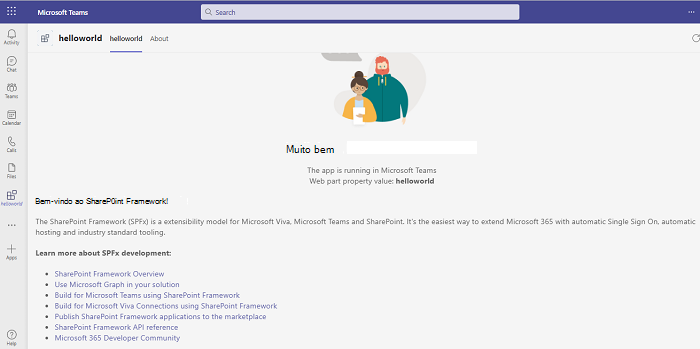
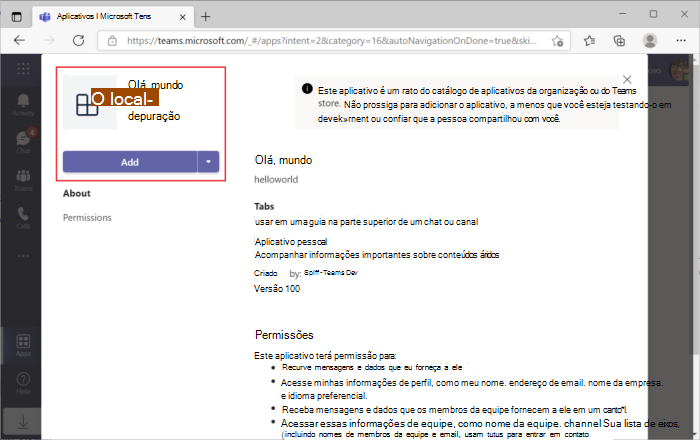
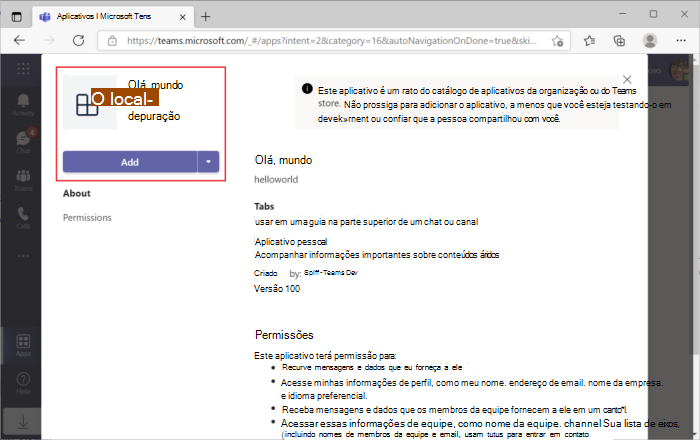
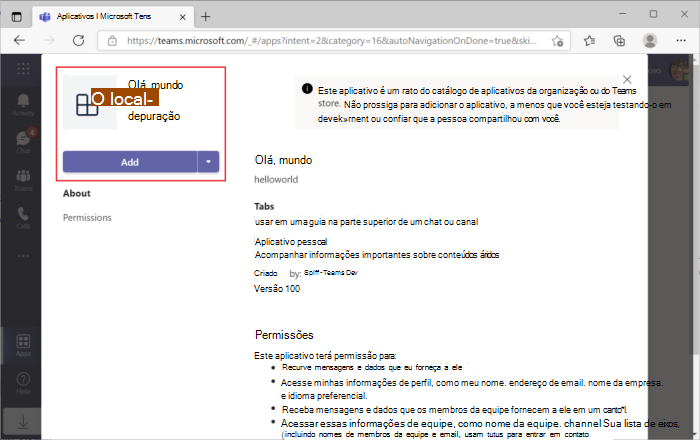
O cliente Web do Teams é aberto numa janela do browser.
Selecione Adicionar.

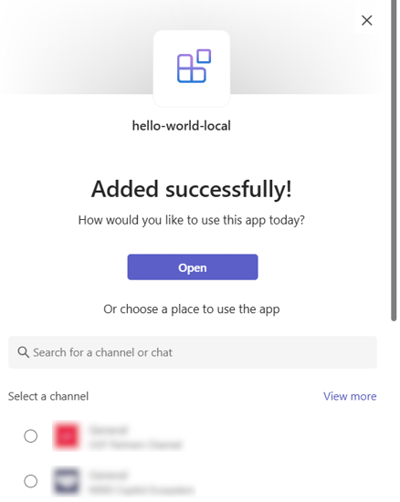
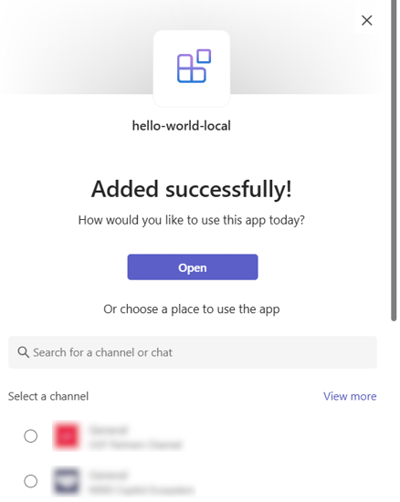
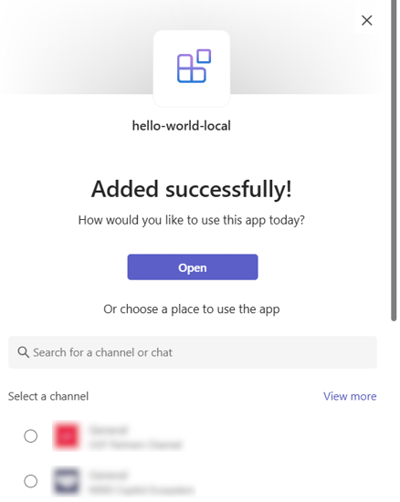
Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar um canal ou chat a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

Selecione a versão da aplicação Web, se lhe for pedido para mudar para o ambiente de trabalho do Teams. Pode ver o código HTML, CSS e JavaScript num ambiente de desenvolvimento Web padrão.
Selecione Carregar scripts de depuração, se lhe for pedido para carregar scripts de depuração antes de a aplicação personalizada ser carregada no Teams.
Parabéns, a sua primeira aplicação está a ser executada no Teams!
A sua aplicação deverá estar agora em execução. Pode depurar a aplicação como qualquer outra peça Web SPFx (como definir pontos de interrupção).
Dica
Experimente colocar pontos de interrupção no método de composição de SPFx/src/webparts/{webpart}/{webpart}.ts e recarregar a janela do browser. Visual Studio Code parará nos pontos de interrupção no seu código.
Saiba o que acontece quando utiliza o Local Workbench para depurar a sua aplicação.
O workbench local é a opção predefinida para executar e depurar uma aplicação no Visual Studio Code. Para este tutorial, recomenda-se que opte por depurar a sua aplicação com o teams workbench. No entanto, pode escolher o Workbench Local para explorar esquemas de peças Web.
Observação
Esta interface destina-se apenas a explorar a forma como uma peça Web pode aparecer num telemóvel ou tablet. Teria de escrever o código para os incluir na sua aplicação e, em seguida, implementá-lo para os ver.
Para explorar esquemas de peças Web com o workbench local:
Selecione Local workbench e, em seguida, selecione F5 para executar e depurar a aplicação.
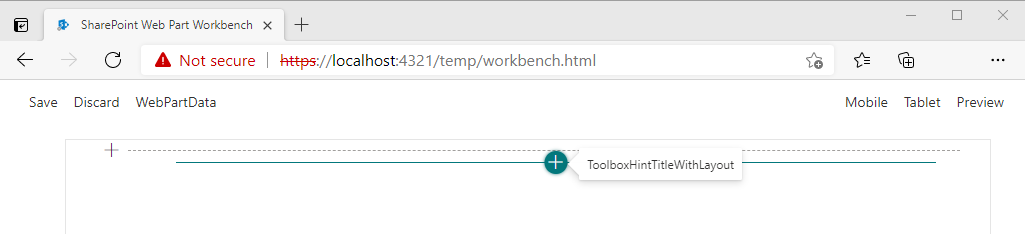
O SharePoint Web Part Workbench é aberto no browser para lhe permitir adicionar, editar e remover peças Web.

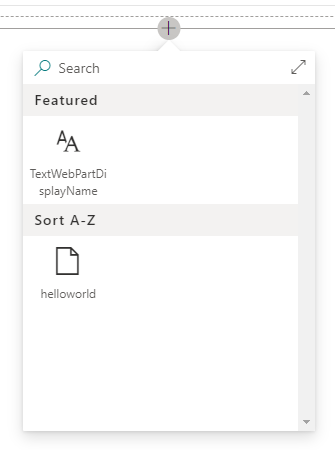
Selecione Adicionar Peça Web na coluna um + ícone para adicionar a peça Web.
Selecione a peça Web no menu.

Selecione Adicionar uma nova secção + ícone para escolher o esquema de coluna para as suas peças Web.
Utilize esta interface para experimentar esquemas diferentes para peças Web:
- Ver Dados de Peças Web para o seu esquema.
- Experimente alterar entre diferentes esquemas, texto, cor e muito mais.
- Utilize o botão Pré-visualizar para ver as peças Web.
- Ver o esquema da peça Web em diferentes dispositivos Móveis ou Tablets .
- Guarde ou elimine quaisquer alterações no esquema para continuar a tentar esquemas possíveis.
Feche a janela do browser para parar a depuração do workbench local quando estiver pronto.
Implementar a sua primeira aplicação teams
Aprendeu a criar, criar e executar a aplicação Teams com capacidade de Tabulação. O passo final é implementar a sua aplicação.
Vamos implementar a primeira aplicação com a capacidade de Tabulação no SharePoint com o Teams Toolkit.
Nesta página, irá aprender a:
Implantar sua extensão no SharePoint
Certifique-se de que existe um Catálogo de Aplicações do SharePoint na sua implementação. Se não existir, crie uma. A criação do catálogo de aplicações pode demorar até 15 minutos.
Abra o Visual Studio Code.
Selecione o Toolkit do Teams na barra lateral ao selecionar o ícone do Teams.
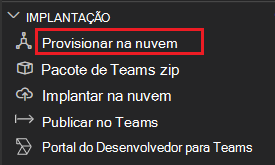
Selecione Aprovisionar em CICLO DE VIDA.

O Toolkit atualiza o progresso no canto inferior direito. Após alguns segundos, pode ver o seguinte aviso:

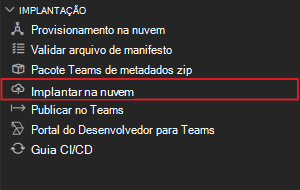
Após a conclusão do aprovisionamento, selecione Implementar em CICLO DE VIDA.

O pacote de aplicação é criado e carregado para o site do SharePoint. O Toolkit do Teams apresenta uma mensagem com o caminho local onde o pacote de aplicações é guardado.

Após a criação do pacote, o Toolkit do Teams apresenta uma mensagem com o URL do site do SharePoint onde o pacote de aplicações foi carregado.

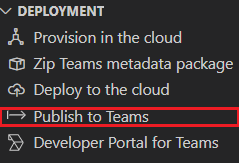
Pode publicar no Teams ou selecionar o site do SharePoint.
- Publicar no Teams (#publish para equipas)
- Selecione a ligação do site sharePoint (#select-the-link-of-the-sharepoint-site)
Publicar no Teams
Selecione Publicar no Teams.

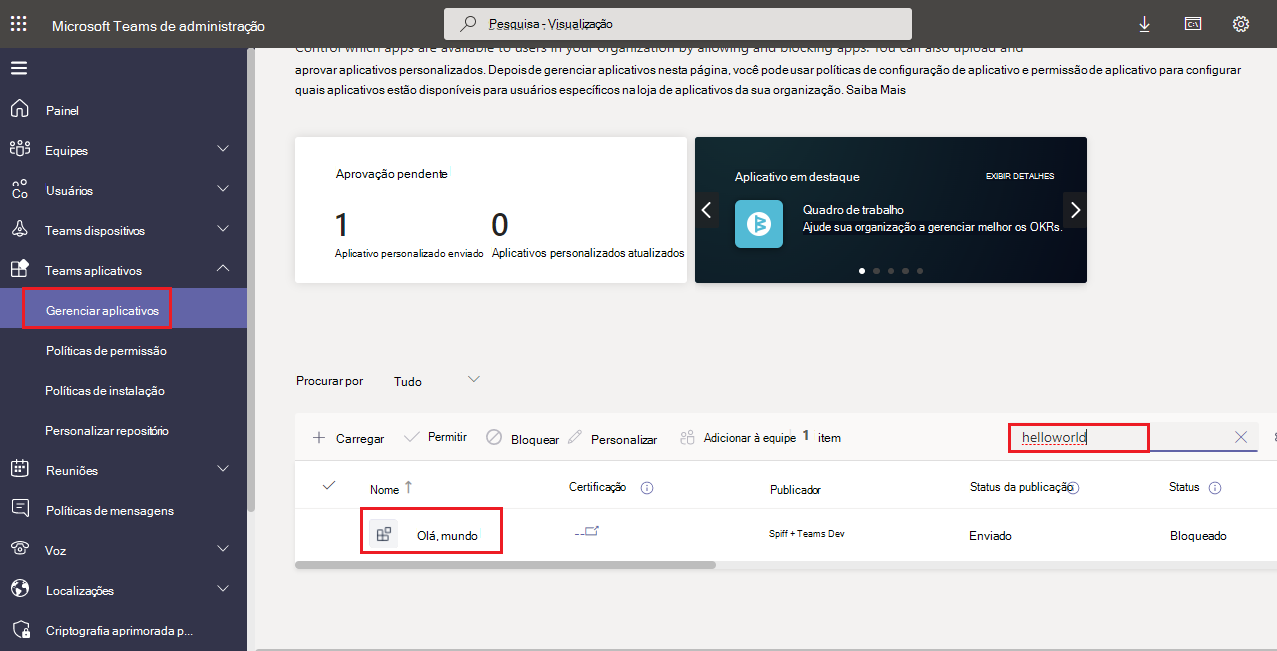
Selecione Administração portal.

Selecione Gerir Aplicações e pesquise a sua aplicação na secção de pesquisa para selecionar a sua aplicação.
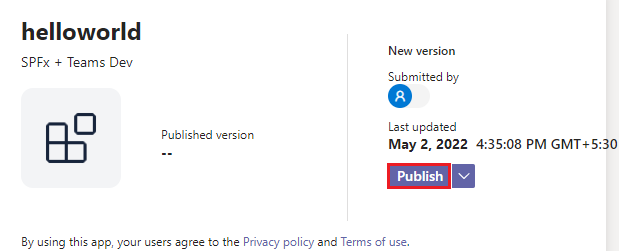
Selecione Publicar para publicar a sua aplicação no Teams.

Abra a aplicação Teams (ou inicie sessão em
https://teams.microsoft.com).Selecione o ponto triplo na barra lateral e, em seguida, selecione Todas as aplicações.
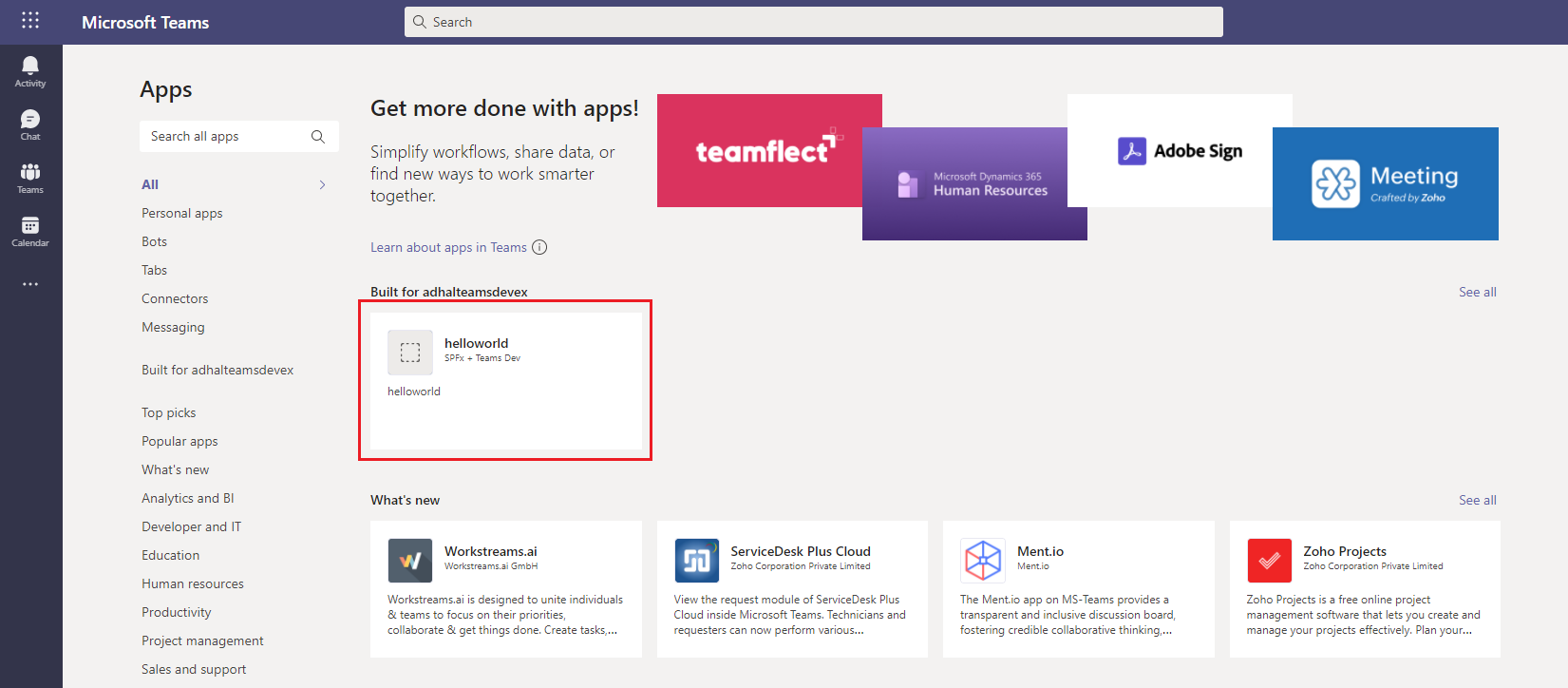
A aplicação é apresentada na categoria Aplicações criadas para a sua organização . Pode adicionar a aplicação a partir daí.
Selecione a sua aplicação e, em seguida, selecione Adicionar.

Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar um canal ou chat a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

Parabéns! A sua aplicação foi adicionada ao Teams.
Selecionar a ligação do site do SharePoint
Selecione a ligação do site do SharePoint.
O site do SharePoint é aberto na home page aplicações. Siga o procedimento para distribuir a aplicação no SharePoint.
Distribuir o pacote de aplicações no SharePoint
Pode encontrar o pacote de aplicação carregado no site do SharePoint. Para distribuir a aplicação e sincronizá-la com o Teams:
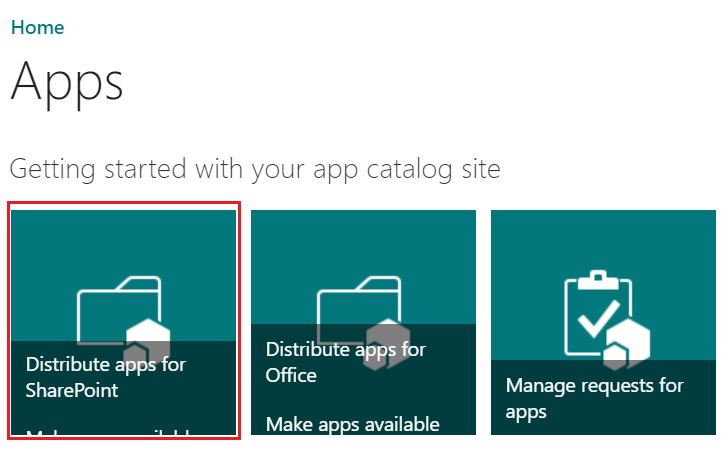
Selecione Distribuir aplicações para o SharePoint.

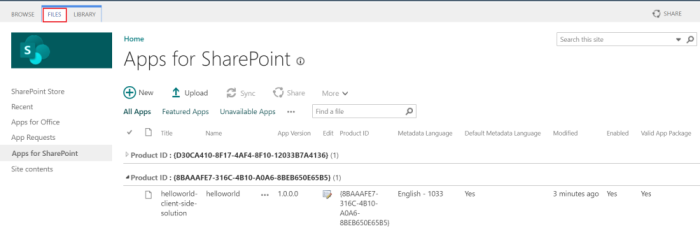
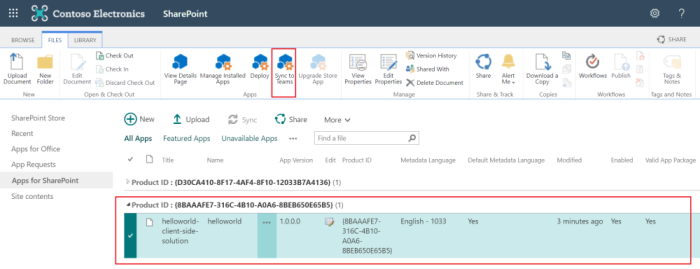
A home page das Aplicações para SharePoint é aberta. A sua aplicação está listada nesta página.
Selecione o separador FICHEIROS .
Selecione o pacote que implementou e, em seguida, selecione Sincronizar com o Teams.
Observação
O processo Sincronizar com o Teams pode demorar alguns minutos. Verá uma mensagem no browser a indicar que a aplicação foi sincronizada com êxito com o Teams.
Abra a aplicação Teams (ou inicie sessão em
https://teams.microsoft.com).Selecione o ponto triplo na barra lateral e, em seguida, selecione Todas as aplicações.
A aplicação será colocada na categoria Aplicações criadas para a sua organização . Pode adicionar a aplicação a partir daí.
Selecione a sua aplicação e, em seguida, selecione Adicionar.

Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar um canal ou chat a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

Parabéns! A sua aplicação foi adicionada ao Teams.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.