Novidades no DevTools (Microsoft Edge 85)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipa de DevTools do Microsoft Edge
Funcionalidades de depuração da grelha CSS
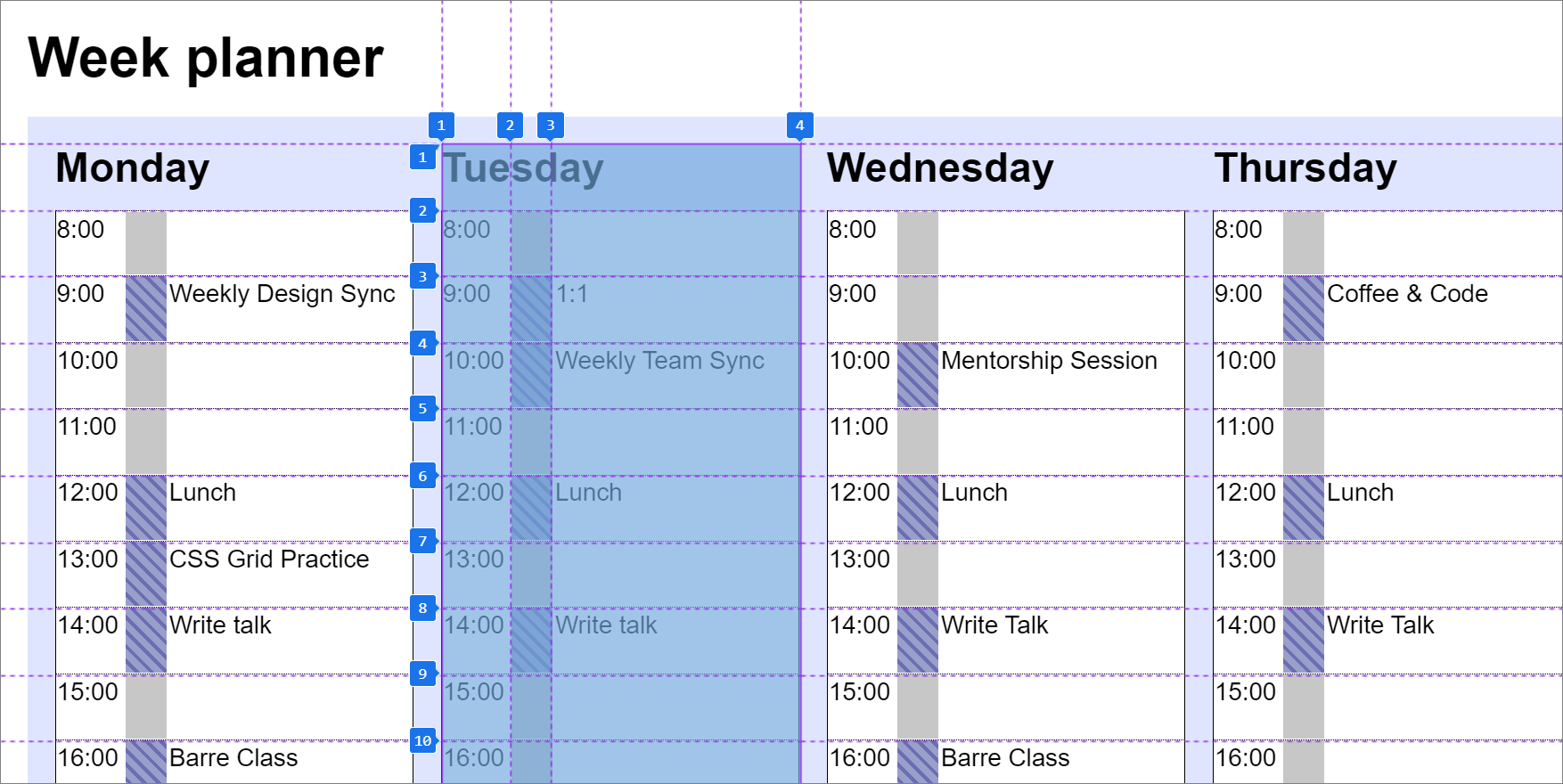
A equipa de DevTools do Microsoft Edge está a colaborar com a equipa do Chrome DevTools e Chromium comunidade para adicionar novas funcionalidades de depuração de grelha CSS às DevTools. Agora, pode apresentar números de linhas de grelha, intervalos de grelha e linhas de grelha expandidas como uma sobreposição na página. Além disso, estarão disponíveis mais melhorias nas ferramentas de grelha em breve.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Para experimentar uma experimentação com um exemplo, veja Exemplo do Planeador de Grelha do CSS.
Chromium problema #1047356
Veja também:
Editar e Reproduzir pedidos com a Consola de Rede
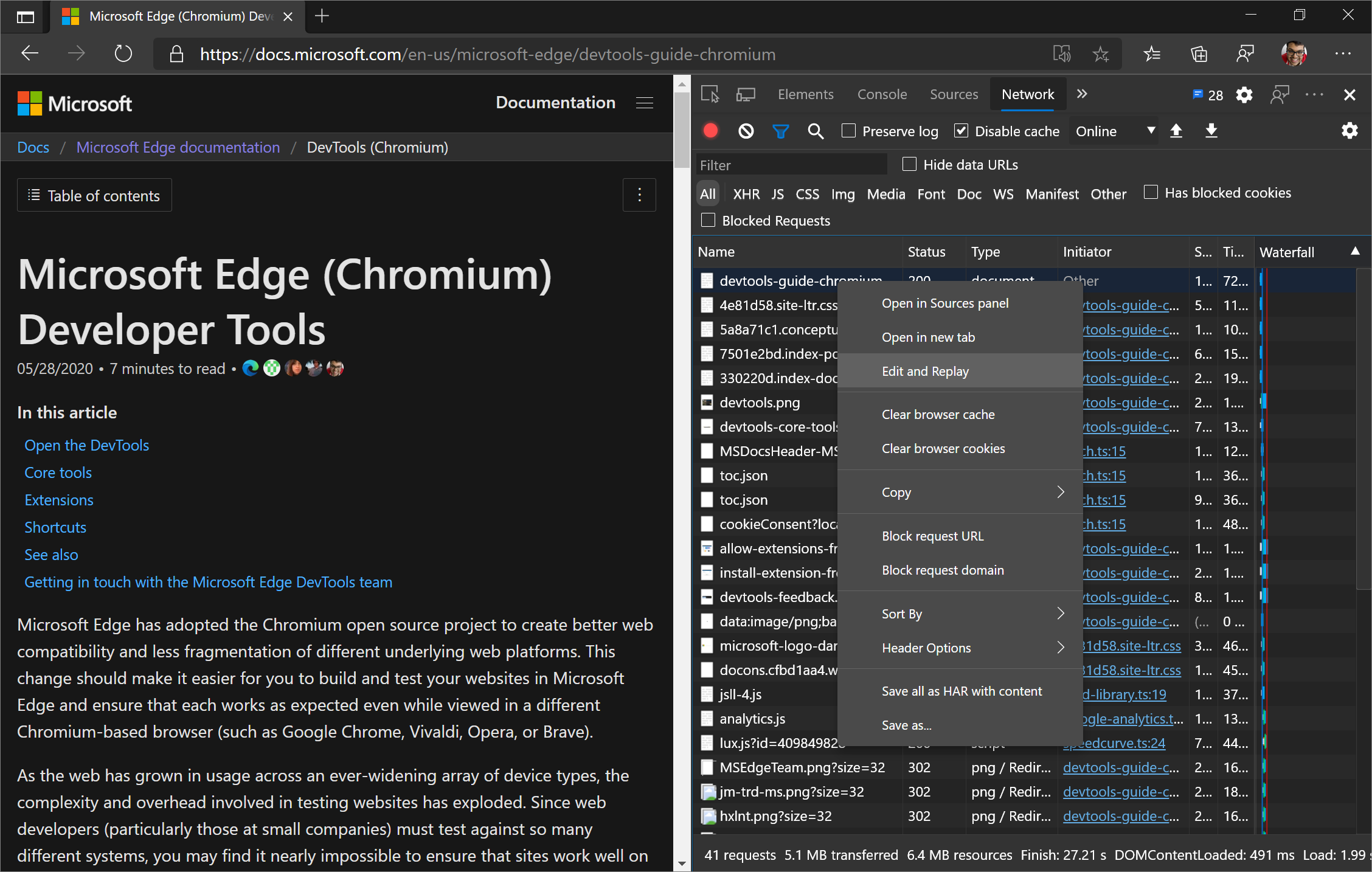
Agora, pode utilizar Editar e Reproduzir em pedidos no Registo de Rede com a Consola de Rede. Abra o Registo de Rede, clique com o botão direito do rato e, em seguida, selecione Editar e Reproduzir:

A nova ferramenta consola de rede é aberta no painel Vista Rápida na parte inferior de DevTools e preenche automaticamente com informações sobre o pedido HTTP. Para apresentar a resposta devolvida pelo servidor, edite o pedido (se necessário) e, em seguida, selecione Enviar.
Também pode utilizar a Consola de Rede para criar e enviar pedidos HTTP diretamente a partir das DevTools.

Sugestão: para apresentar a Consola de Rede no painel main (superior) em vez de no painel Vista Rápida, consulte Mover ferramentas entre painéis, abaixo.
Atualização: esta funcionalidade foi lançada e já não é experimental.
Chromium problema #1093687
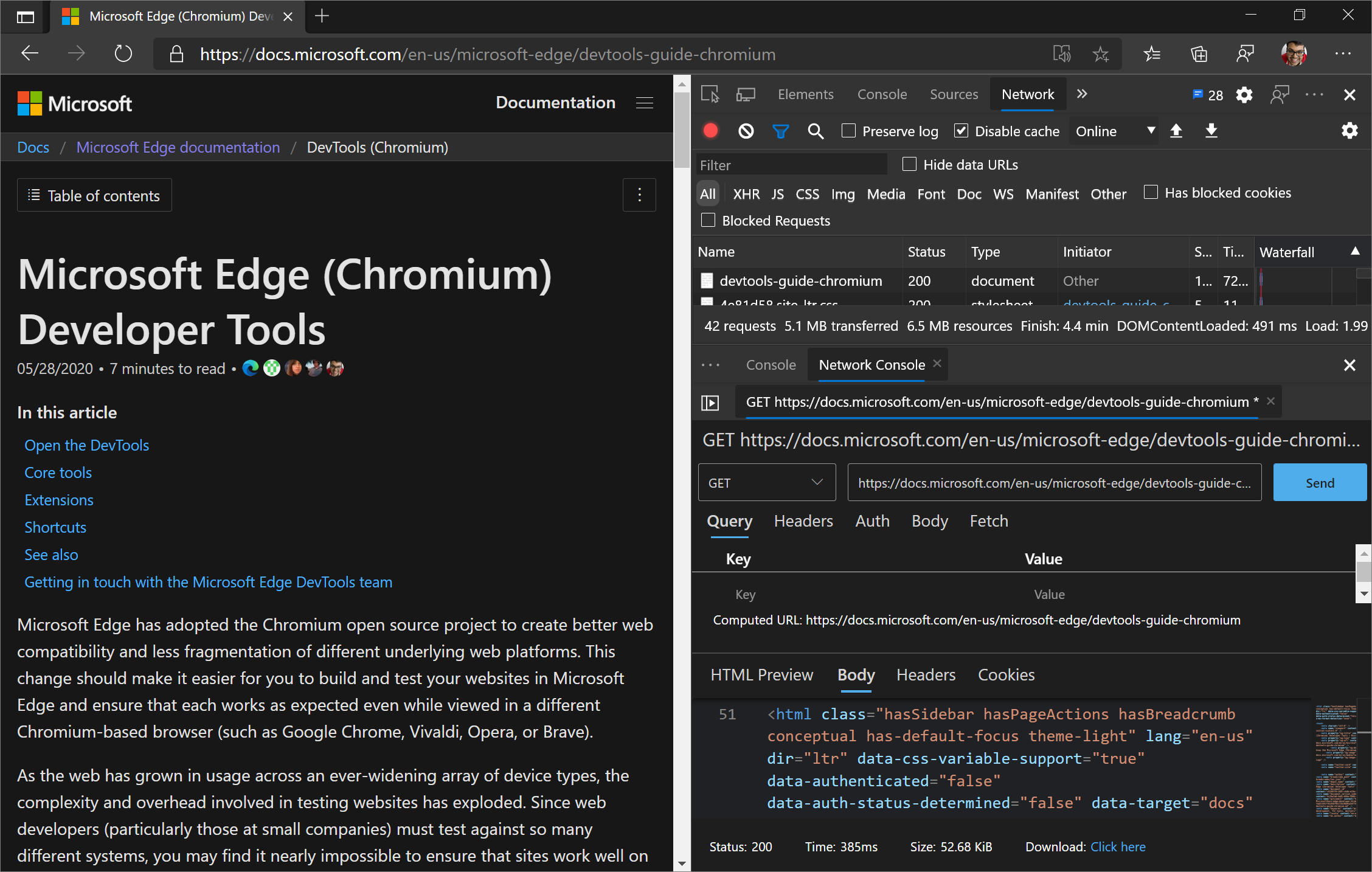
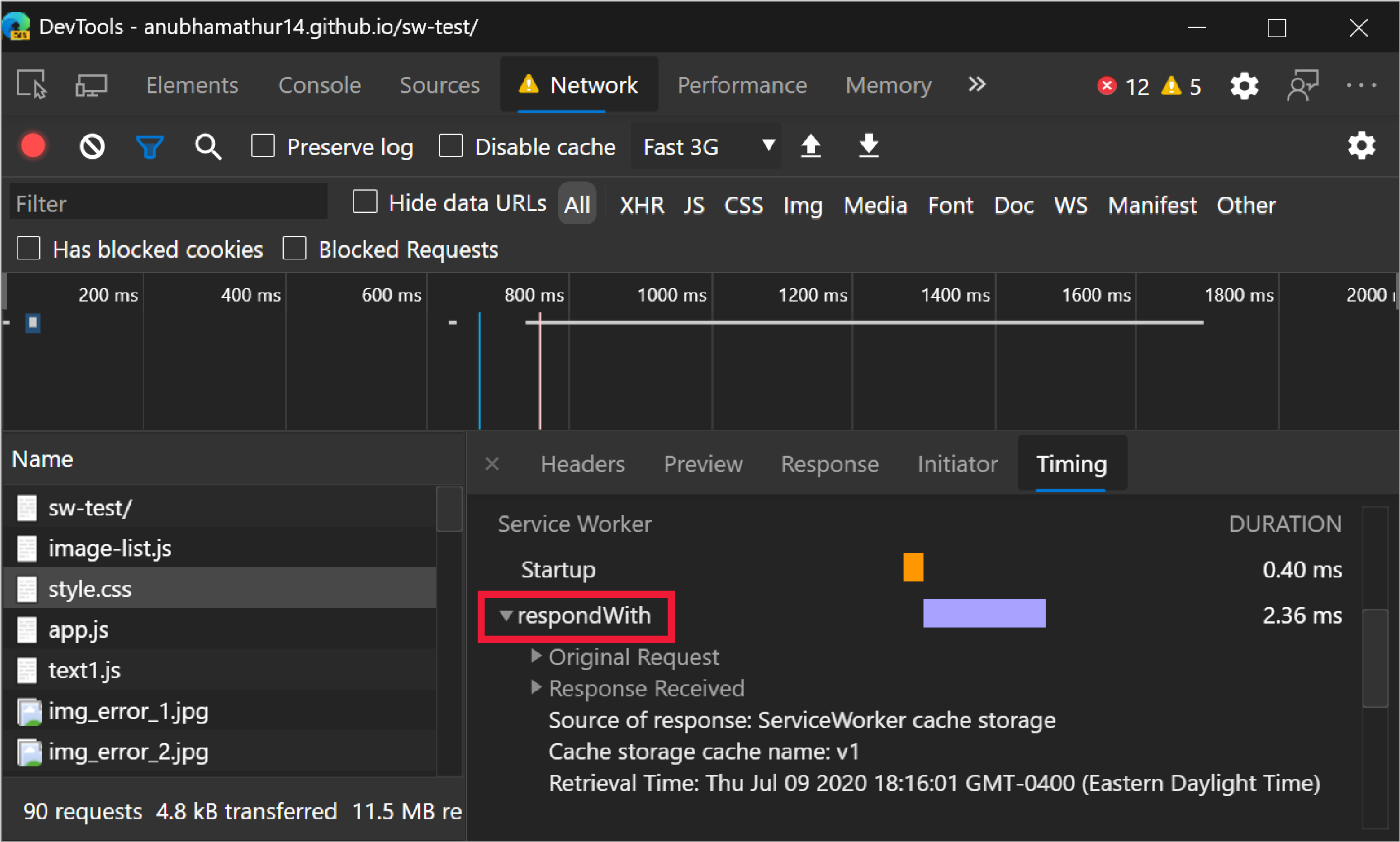
A função de trabalho de serviço respondeCom eventos no separador Temporização
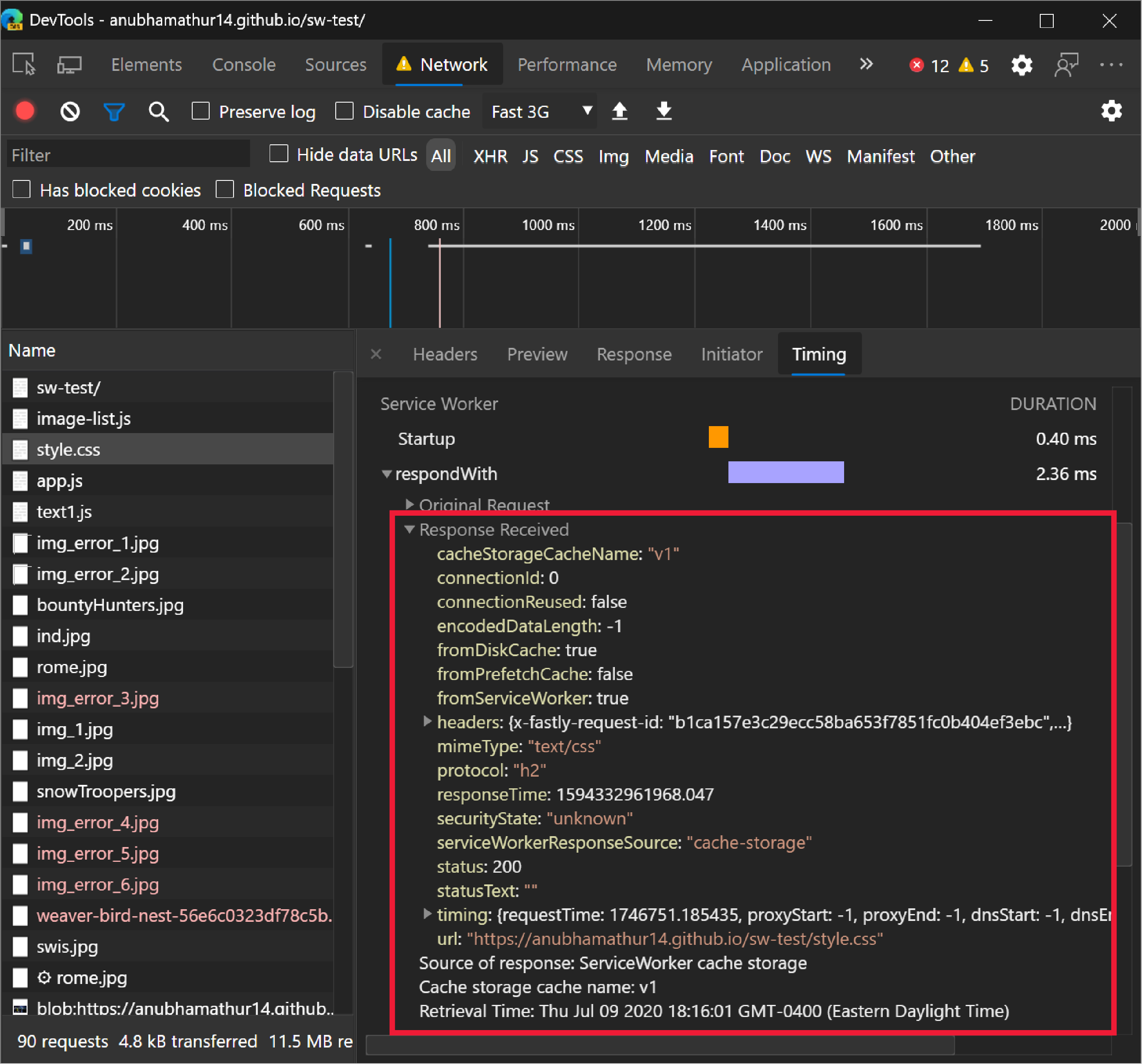
O separador Temporização da ferramenta Rede inclui respondWith agora eventos de trabalho de serviço. O respondWith evento de trabalho de serviço mostra a duração do tempo imediatamente antes de o processador de eventos da função de trabalho de serviço fetch começar a ser executado até ao momento em que a respondWith promessa do fetch processador é resolvida.

Expanda Resposta recebida para apresentar informações adicionais da fetch resposta, como CacheStorageCacheName, serviceWorkerResponseSourcee ResponseTime.

Chromium problema #1066579
Veja também:
- Apresentar a relação de temporização dos pedidos na Referência de funcionalidades de rede.
- Apresentar a discriminação de temporização de um pedido na referência de Funcionalidades de rede.
webhint feedback no painel Problemas

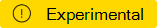
O webhint é uma ferramenta open source que fornece feedback em tempo real sobre a acessibilidade, compatibilidade entre browsers, segurança, desempenho, PWAs e outros problemas comuns de desenvolvimento Web de sites. Pode ver o feedback webhint no painel Problemas .

Para ativar a experimentação, consulte Ativar ou desativar uma experimentação e selecione a caixa de verificação junto a Ativar webhint. Abra o painel Problemas para apresentar feedback do webhint.
Chromium problema #1070378
Veja também:
- extensão webhint para Visual Studio Code
- Ativar o webhint em funcionalidades experimentais no Microsoft Edge DevTools
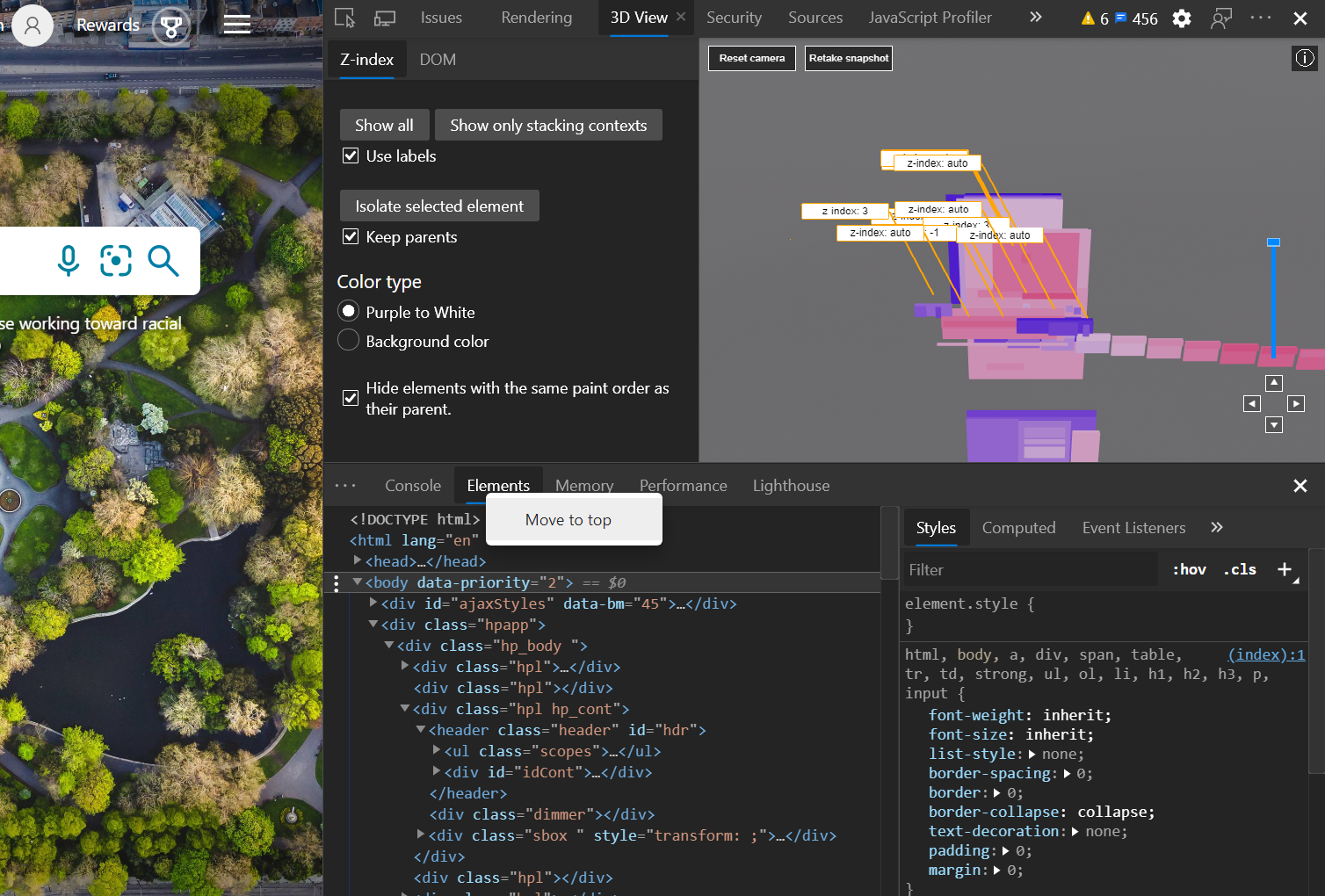
Mover ferramentas entre painéis
Anteriormente, ferramentas como Elementos e Rede só podiam ser abertas no painel main (superior) de DevTools. Da mesma forma, ferramentas como a Vista 3D e Problemas só podiam ser abertas na Gaveta (agora painel Vista Rápida ) na parte inferior das DevTools. Agora, pode personalizar o esquema DevTools ao mover as ferramentas entre os painéis superior e inferior.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Chromium problema #897944
Veja também:
- Acerca das ferramentas Barra de Atividade e Vista Rápida em Descrição Geral das DevTools.
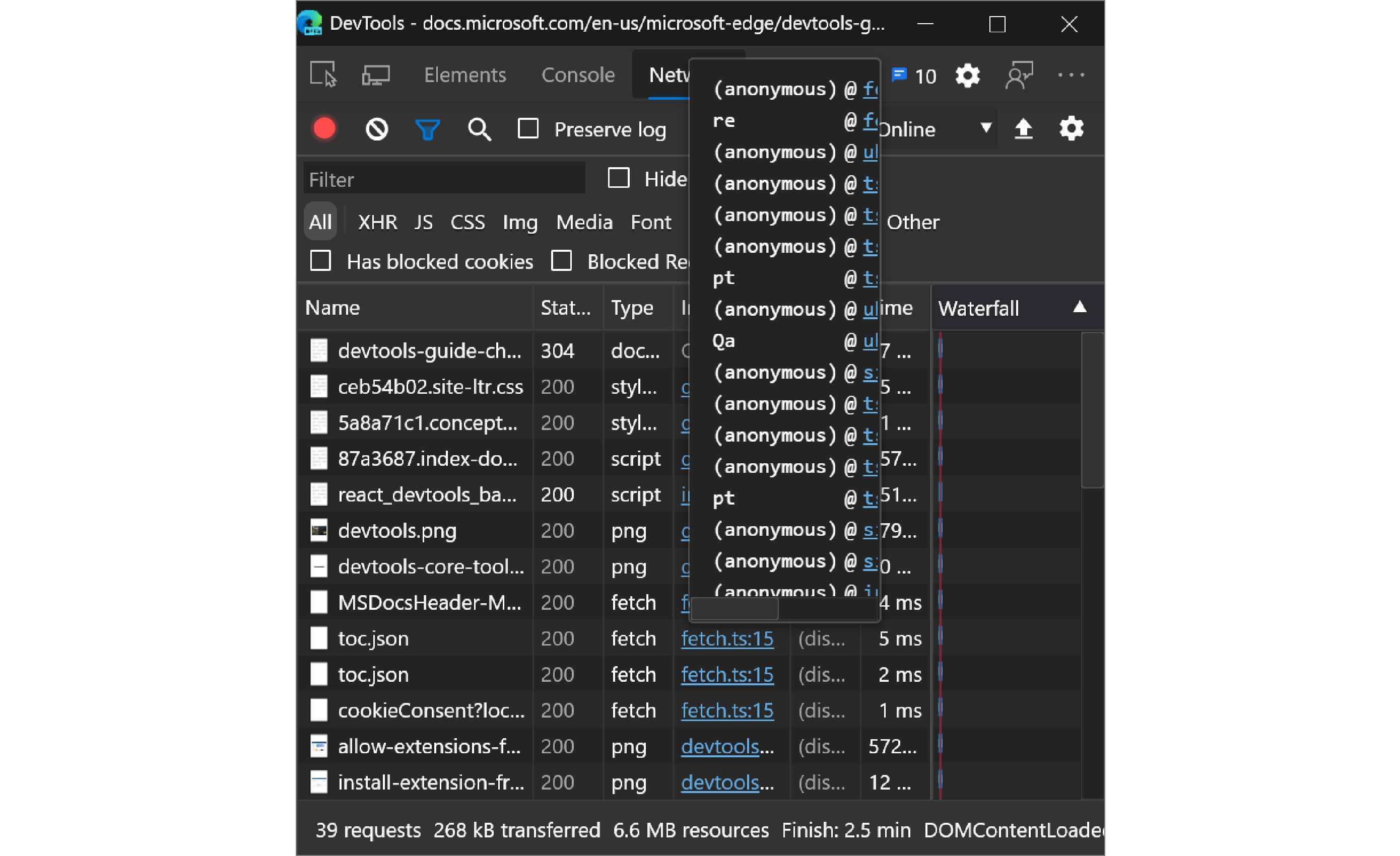
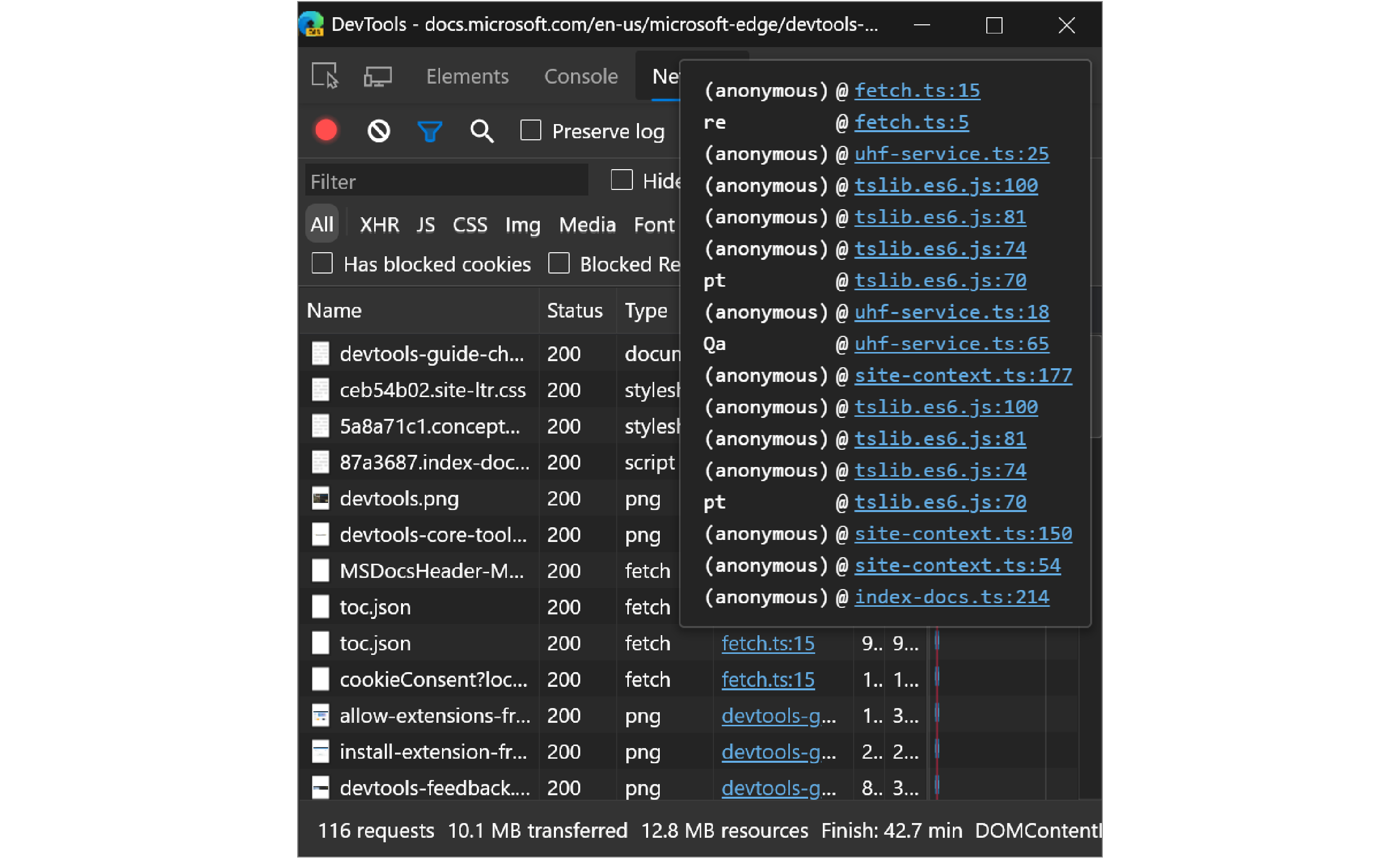
Descrição do Iniciador melhorada no painel Rede
No Microsoft Edge 83 e 84, descrições para a coluna Iniciador, que mostra a causa do pedido de recurso, no Registo de Rede apresentado com uma barra de deslocamento horizontal. Só conseguiu apresentar a pilha de chamadas que iniciou o pedido ao deslocar-se horizontalmente na descrição.

A partir do Microsoft Edge 85, pode agora apresentar a pilha de chamadas do Iniciador na descrição sem deslocar horizontalmente.

Chromium problema #1069404
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge 85 que contribuíram para o projeto código aberto Chromium.
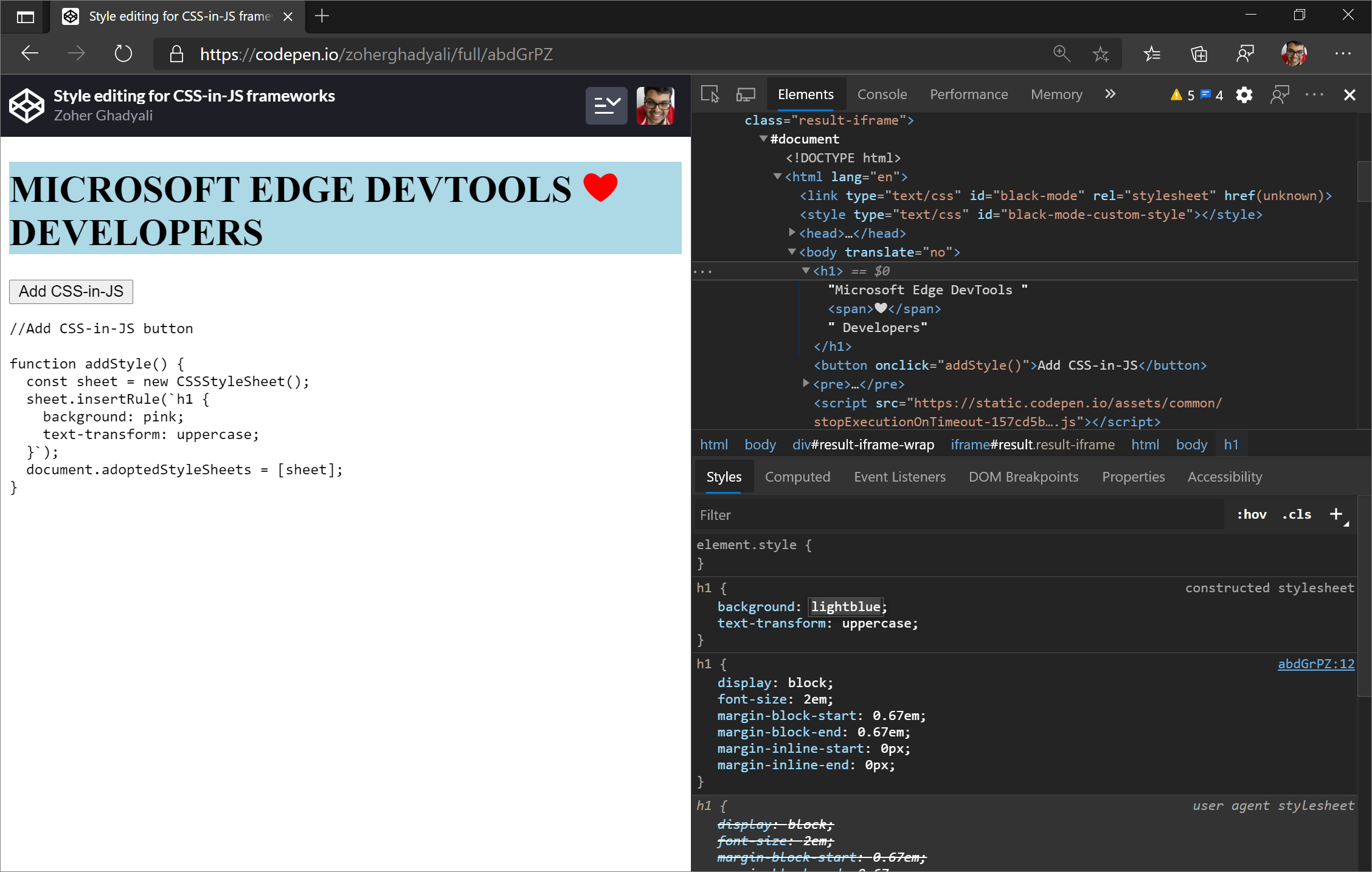
Edição de estilos para estruturas CSS-in-JS
O painel Estilos tem agora um melhor suporte para editar estilos que foram criados com as APIs CSS Object Model (CSSOM ). Muitas arquiteturas e bibliotecas CSS-in-JS utilizam as APIs CSSOM nos bastidores para construir estilos.
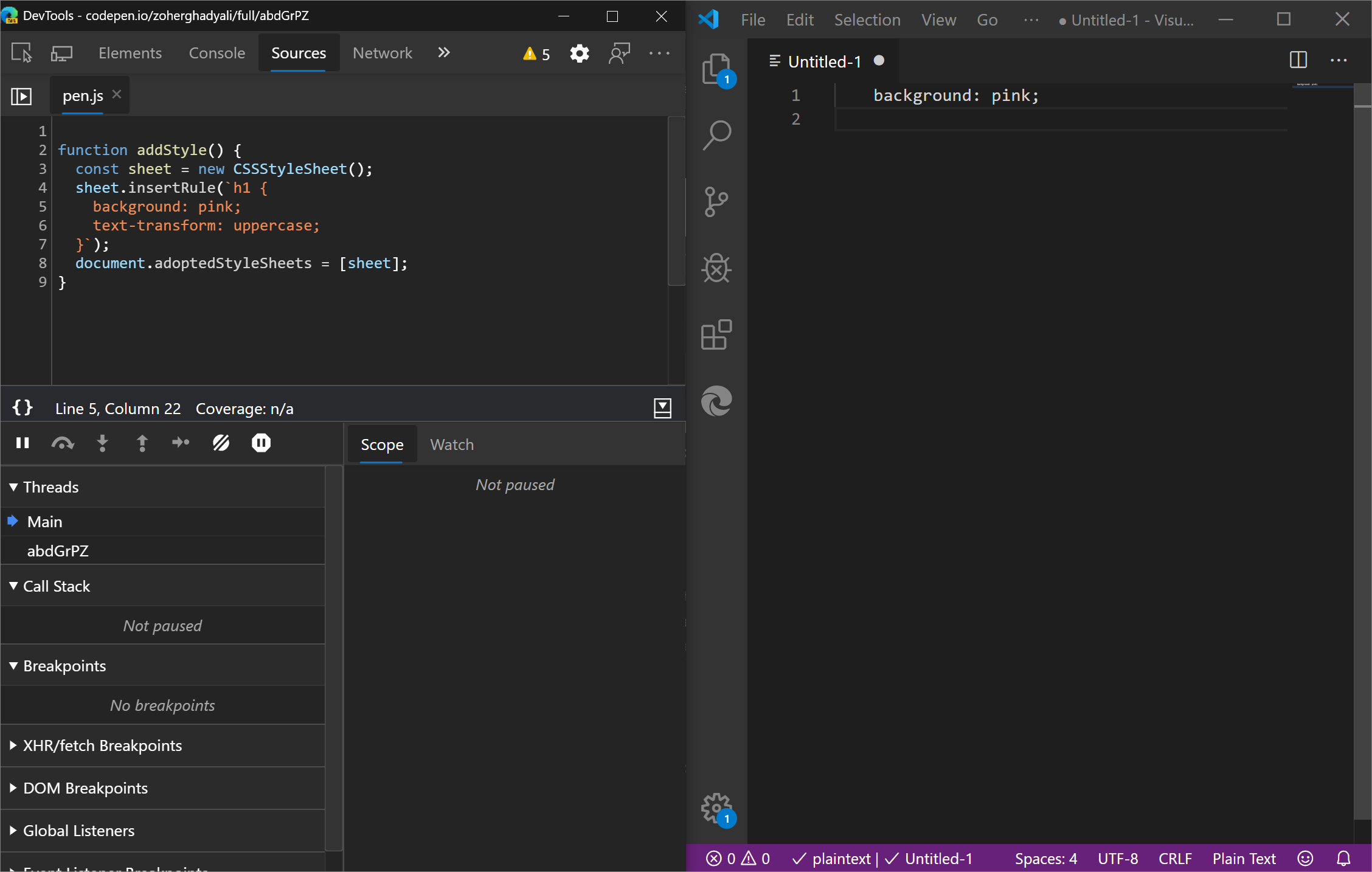
Agora pode editar estilos que foram adicionados em JavaScript através da CSSStyleSheet interface, que é uma nova forma de criar e distribuir estilos reutilizáveis ao utilizar o DOM sombra. Veja A CSSStyleSheet Interface no Modelo de Objeto CSS (CSSOM).
Por exemplo, os h1 estilos adicionados com CSSStyleSheet (APIs CSSOM) não eram editáveis anteriormente. Os estilos são editáveis agora no painel Estilos .

Experimente esta funcionalidade com um exemplo que utilize CSS-in-JS. Veja Edição de estilos para arquiteturas CSS-in-JS.
Chromium problema #946975
Lighthouse 6 no painel do Lighthouse
O painel do Lighthouse está agora a executar o Lighthouse 6. Para obter uma lista completa de todas as alterações, consulte notas de versão v6.0.0.
O Lighthouse 6.0 apresenta três novas métricas ao relatório: Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Total Blocking Time (TBT).
A fórmula de classificação de desempenho também foi repetivo peso para refletir melhor a experiência de carregamento do utilizador.
Chromium problema #772558
Veja também:
Primeira depreciação significativa do Paint
O Primeiro Paint Significativo (FMP) foi preterido no Lighthouse 6.0. O FMP também foi removido do painel Desempenho . O Contentful Paint maior é a substituição recomendada para FMP.
Chromium problema #1096008
Veja também:
Suporte para novas funcionalidades de JavaScript
O DevTools tem agora um melhor suporte para algumas das funcionalidades de linguagem JavaScript mais recentes:
Preenchimento automático de sintaxe de encadeamento opcional. A conclusão automática de propriedades na Consola suporta agora sintaxe de encadeamento opcional, por exemplo,
name?.agora funciona paraname.além de ename[.Realce da sintaxe para campos privados. Os campos de classe privada estão agora corretamente realçados por sintaxe e são bastante impressos no painel Origens .
Realce da sintaxe para o operador de agrupamento Nullish. DevTools agora imprime corretamente o operador nullish coalescing no painel Origens .
Chromium problemas #1073903, #1083214, #1083797
Veja também:
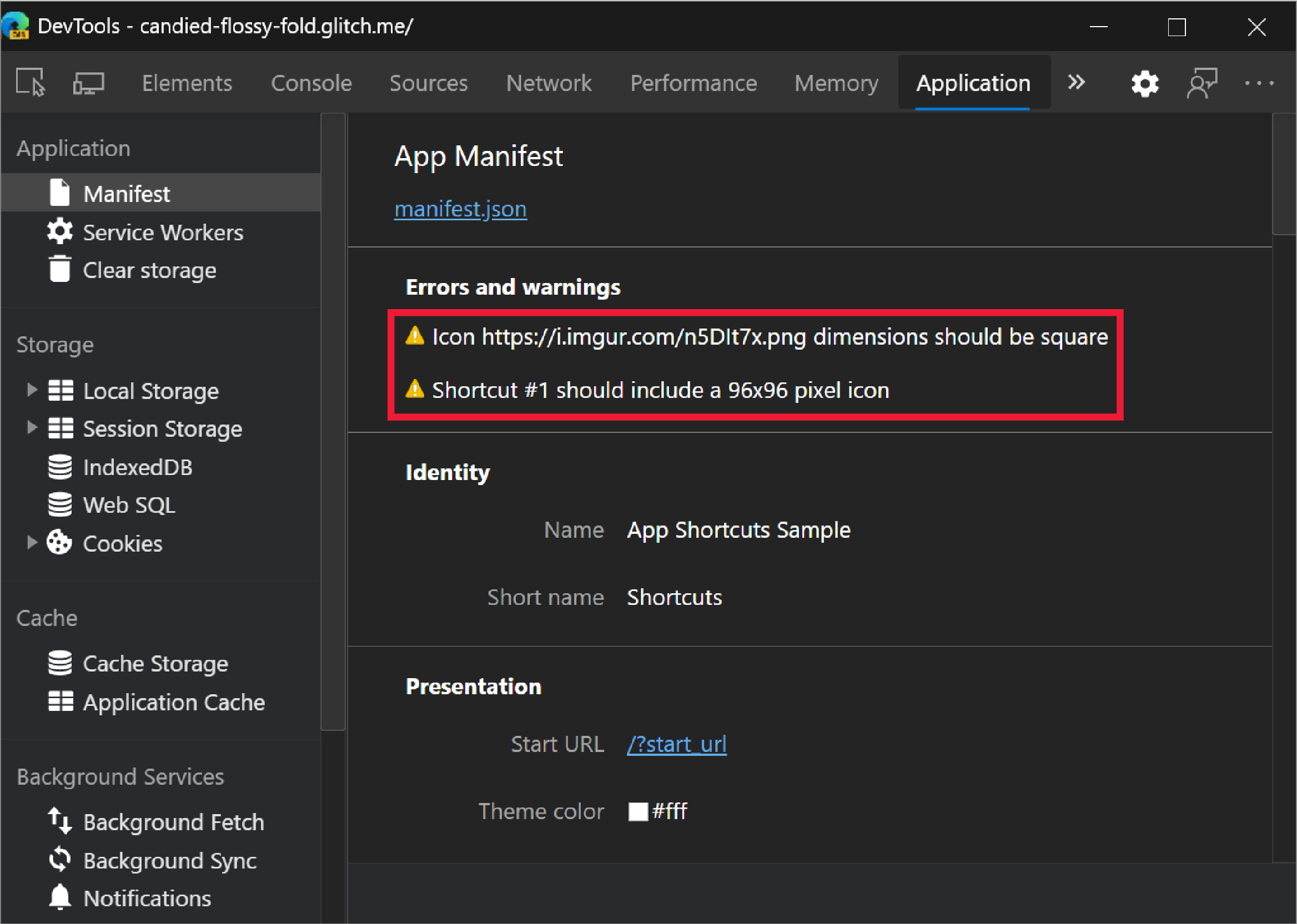
Novos avisos de atalho de aplicação no painel Manifesto
Na ferramenta Aplicação , os atalhos de aplicação ajudam os utilizadores a iniciar rapidamente tarefas comuns ou recomendadas numa aplicação Web.
Na ferramenta Aplicação , o painel Manifesto mostra agora avisos para as seguintes condições:
- Quando os ícones de atalho da aplicação são inferiores a 96x96 píxeis.
- Quando os ícones de atalho da aplicação e os ícones de manifesto não são quadrados (uma vez que os ícones são ignorados).

Chromium problema #955497
Veja também:
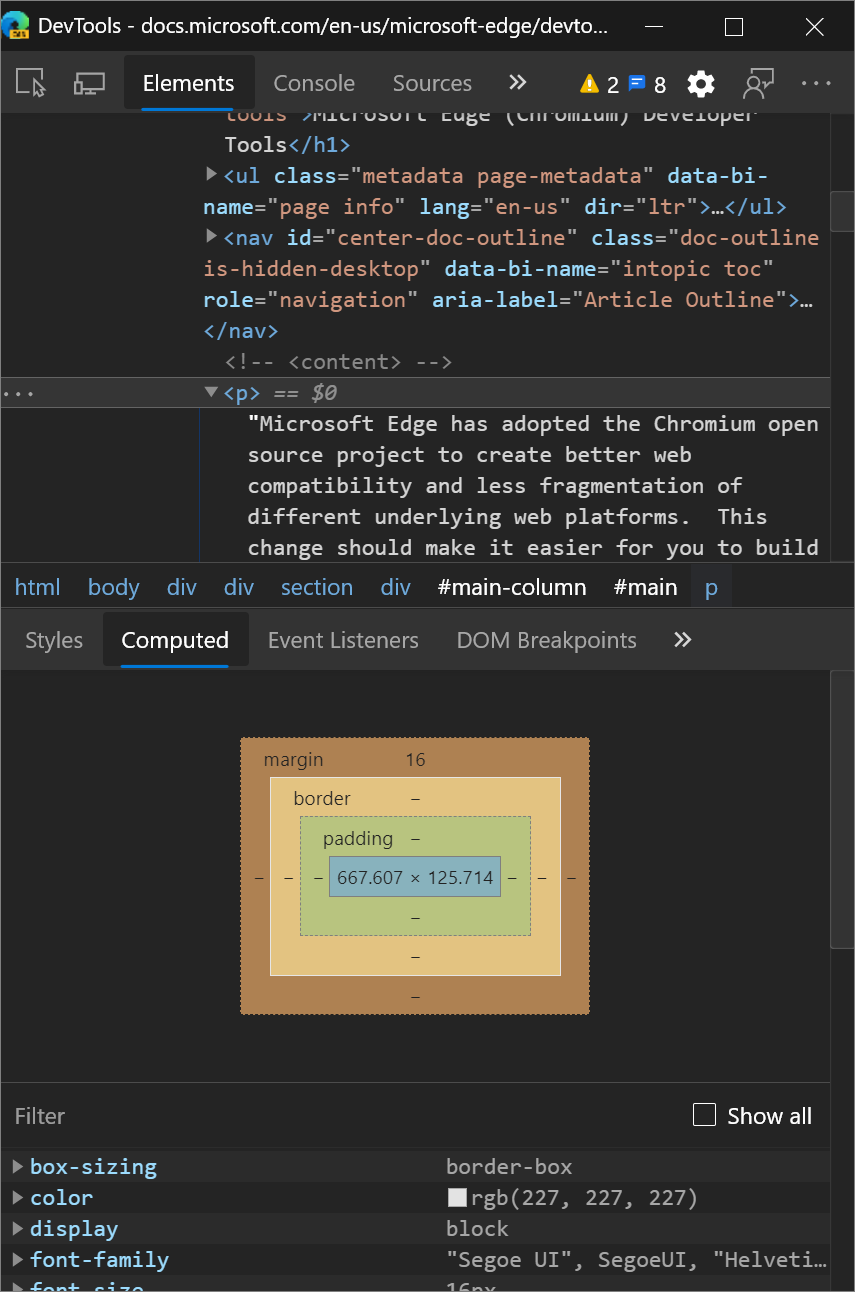
Apresentação consistente do painel Calculado
O painel Calculado na ferramenta Elementos é agora apresentado de forma consistente como um painel em todos os tamanhos de viewport. Anteriormente, o painel Calculado intercalava dentro do painel Estilos quando o DevTools era estreito.

Chromium problema #1073899
Veja também:
- Ver apenas o CSS que é efetivamente aplicado a um elemento na referência de funcionalidades do CSS
Desvios de bytecode para ficheiros WebAssembly
Agora, o DevTools utiliza desvios de bytecode para apresentar números de linha de Wasm desassembladamente. Os números de linha tornam mais claro que está a analisar os dados binários e é mais consistente com a forma como o runtime wasm referencia as localizações.Chromium problema #1071432
Veja também:
Copiar e cortar ao nível da linha no Painel de Origens
Ao efetuar a cópia ou cortar sem seleção no editor do painel Origens, o DevTools copia ou corta a linha de conteúdo atual.

Chromium problema #800028
Atualizações das Definições da Consola
Desagrupar as mesmas mensagens da consola
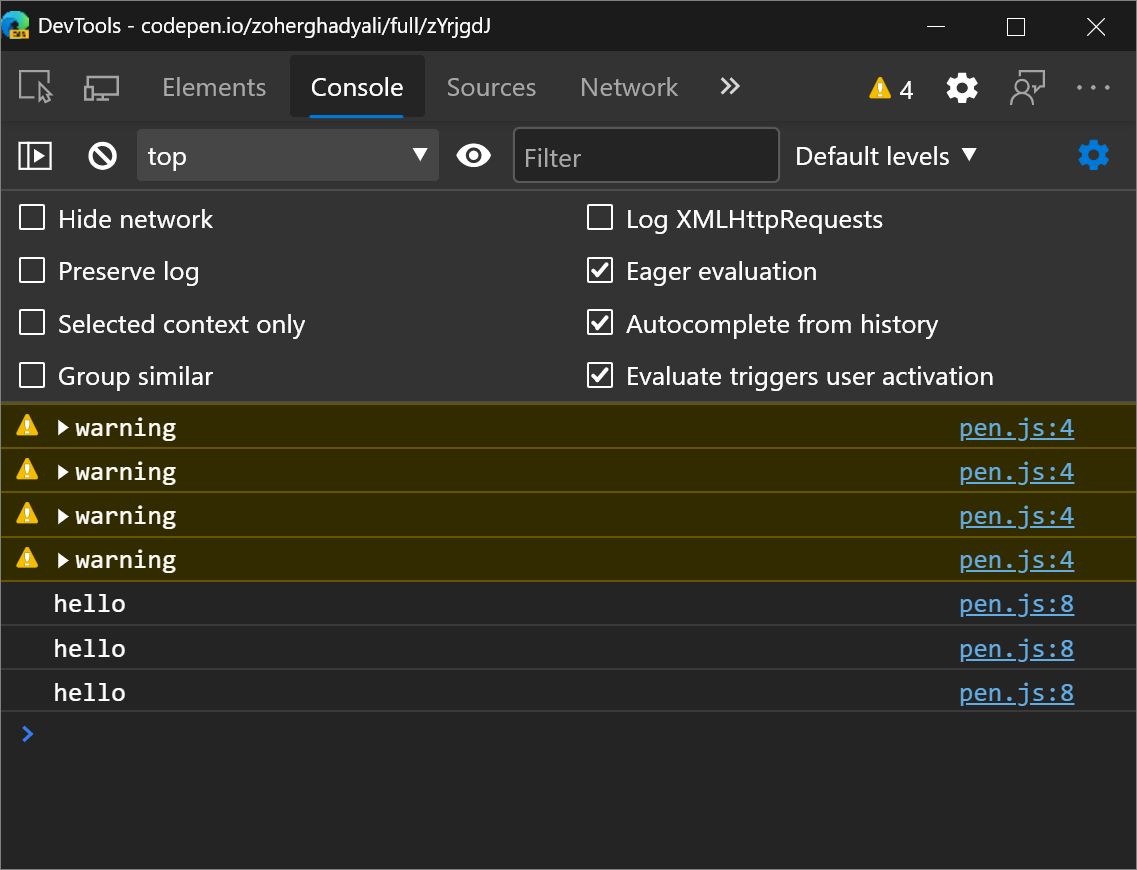
O botão de alternar Agrupar semelhante nas Definições da Consola aplica-se agora às mensagens duplicadas. Anteriormente, aplicava-se apenas a mensagens semelhantes.
Por exemplo, anteriormente, as DevTools não desagruparam as hello mensagens, apesar de Grupo semelhante estar desmarcado. Agora, as hello mensagens estão desagrupar.

Experimente esta funcionalidade com um exemplo que envia mensagens duplicadas para a Consola.
Chromium problema #1082963
Veja também:
- Desativar o agrupamento de mensagens na referência de funcionalidades da Consola
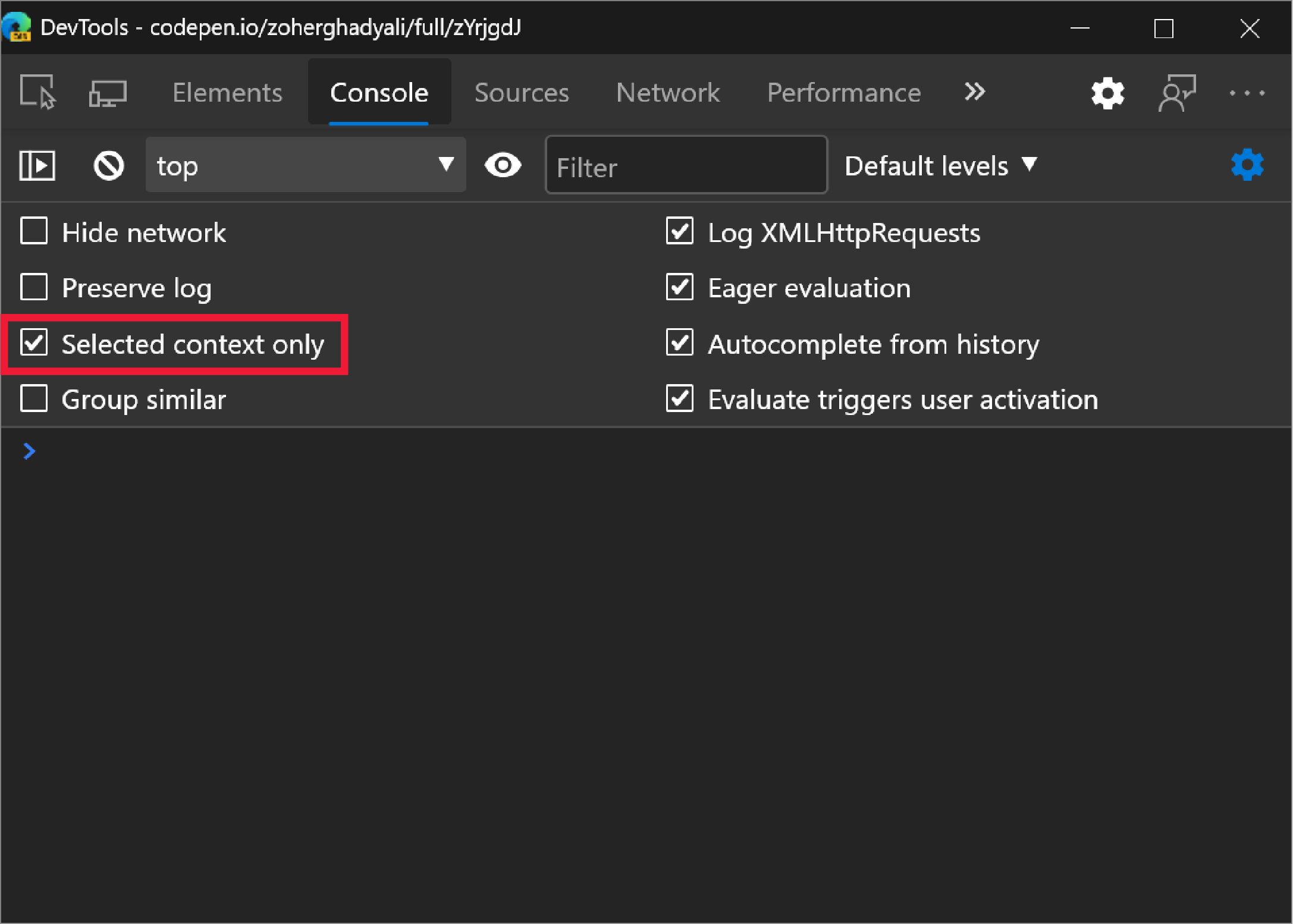
Persisting Selected context only settings (Manter as definições apenas de contexto selecionado)
As definições Apenas o contexto selecionado nas Definições da Consola são agora mantidas. Anteriormente, as definições eram repostas sempre que fechava e reaberta as DevTools. A alteração torna o comportamento da definição consistente com outras opções de Definições da Consola.

Chromium problema #1055875
Veja também:
- Filtrar mensagens de diferentes contextos JavaScript – na referência de funcionalidades da Consola
Atualizações do painel de desempenho
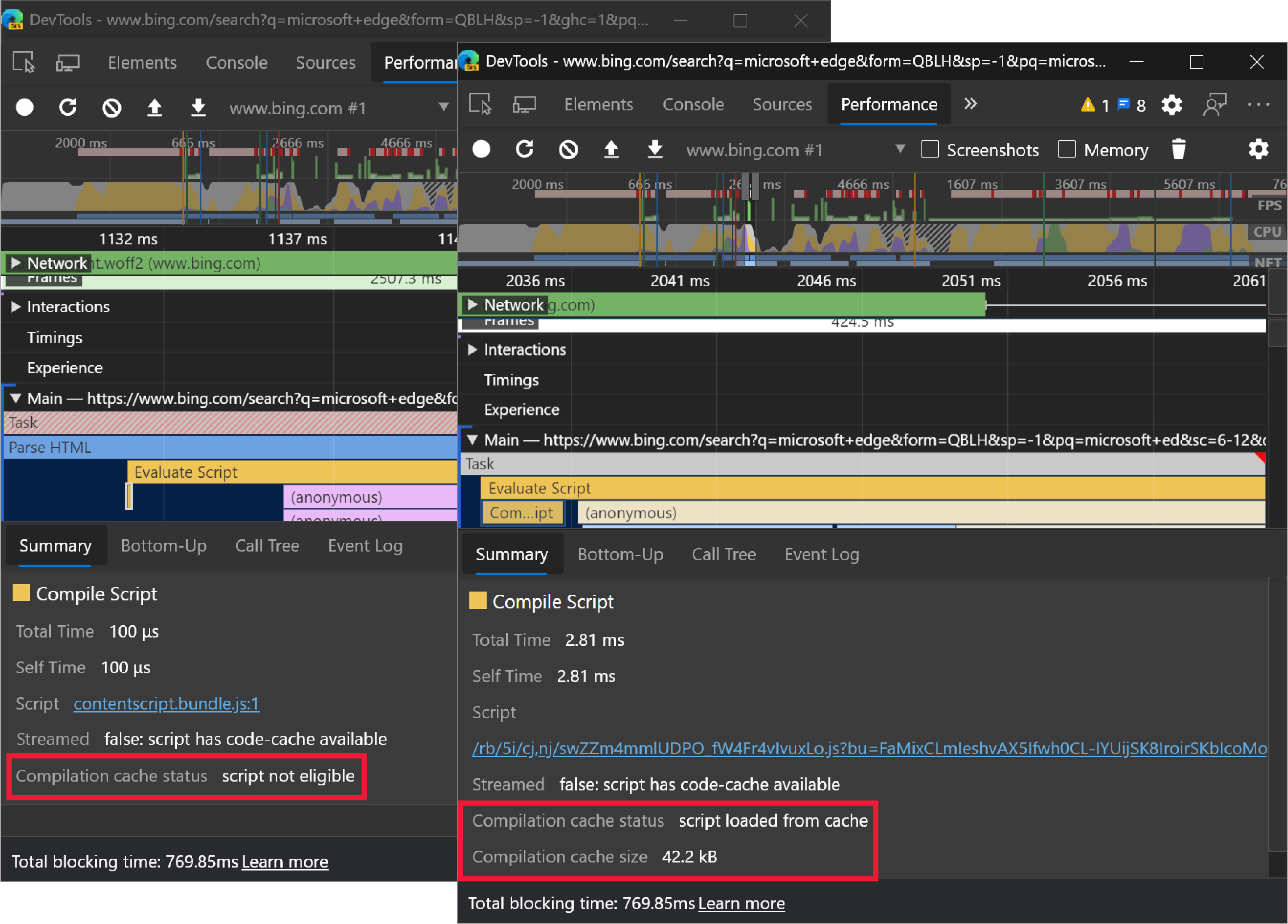
Informações da cache de compilação javaScript na Ferramenta de desempenho
As informações da cache de compilação de JavaScript são agora sempre apresentadas no painel Resumo da ferramenta Desempenho. Anteriormente, as DevTools não mostravam nada relacionado com a colocação em cache de código se a colocação em cache de código não acontecesse.

Chromium problema #912581
Veja também:
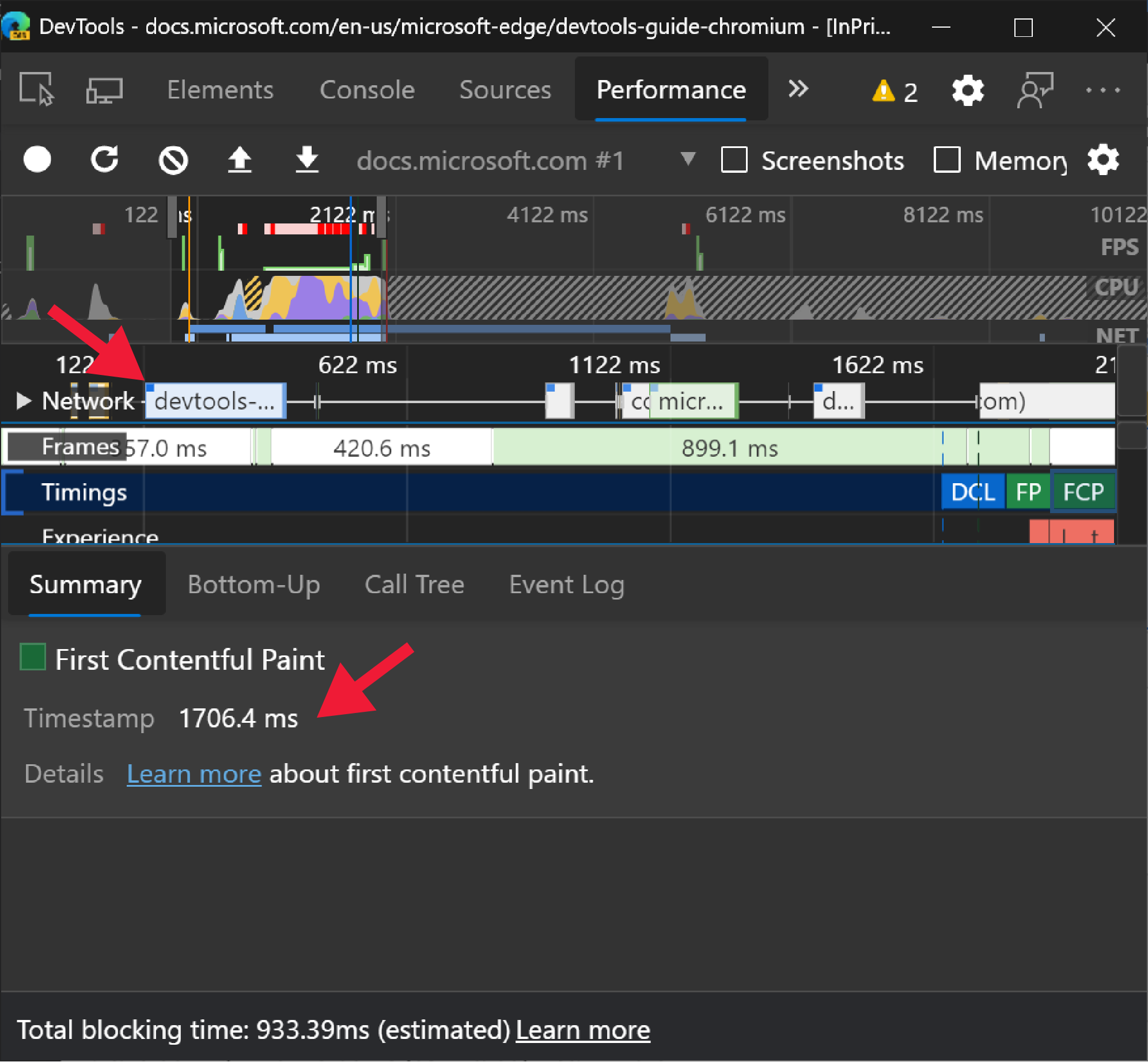
Alinhamento da temporização de navegação no painel Desempenho
Anteriormente, o painel Desempenho mostrava horas nas réguas com base no início da gravação. A temporização foi agora alterada para as gravações nas quais o utilizador navega. As DevTools mostram agora as horas da régua relativamente à navegação, em vez de quando a gravação foi iniciada.

As horas para DOMContentLoadedos eventos , First Paint, First Contentful Paint e Contentful Paint são atualizadas para serem relativas ao início da navegação, o que significa que a temporização corresponde às temporizações comunicadas por PerformanceObserver.
Chromium problema n.º 974550
Veja também:
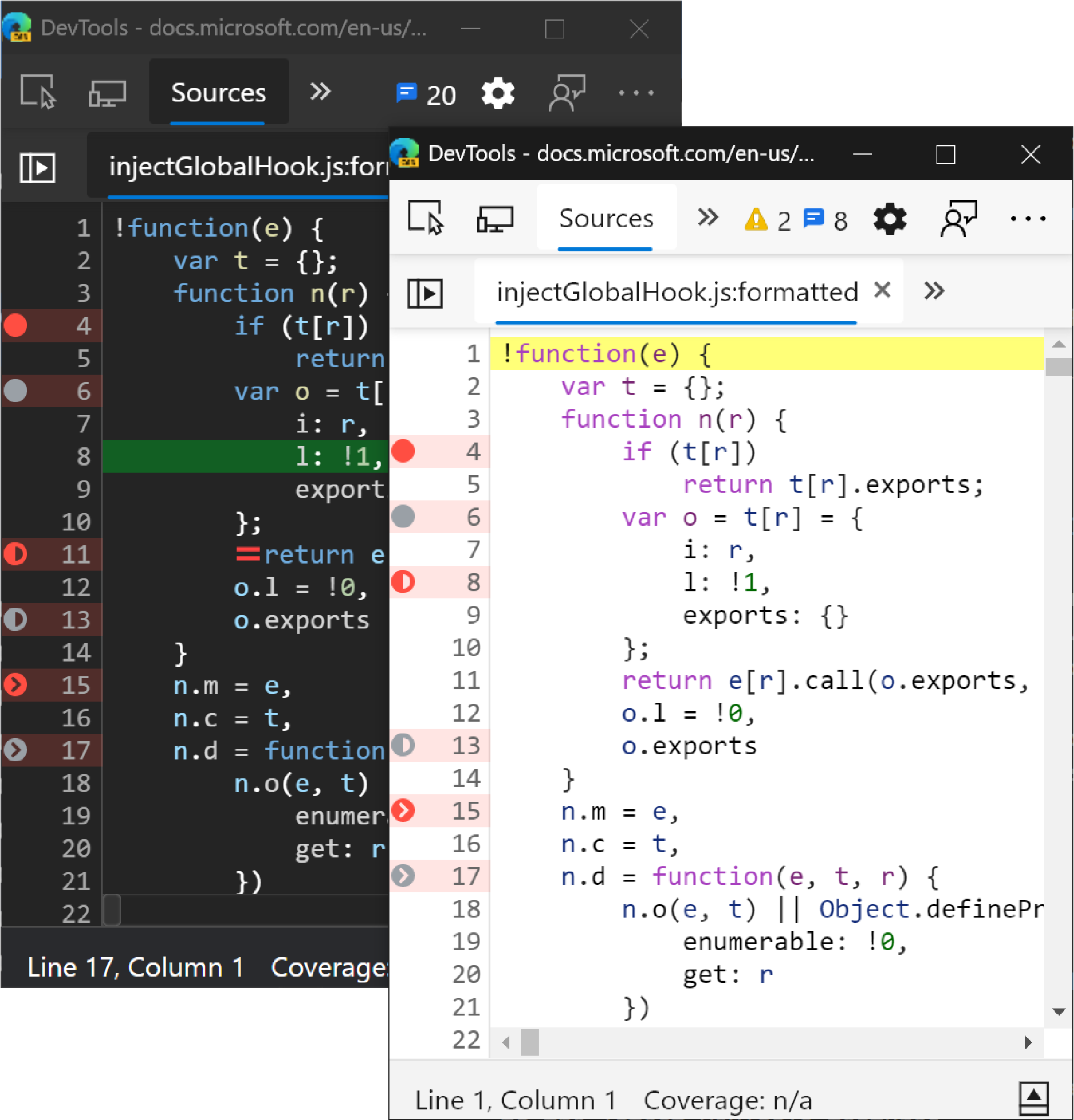
Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registo
Atualização: a partir de 2022, os pontos de interrupção são agora indicados por um retângulo azul, em vez de um círculo vermelho.
O painel Origens tem novos designs para pontos de interrupção, pontos de interrupção condicionais e pontos de registo. Os pontos de interrupção são representados por um círculo vermelho, tal como Visual Studio Code e o Visual Studio. Os ícones são adicionados para diferenciar pontos de interrupção condicionais e pontos de registo.

Chromium problema #1041830
Veja também:
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.