Funcionalidades de depuração de JavaScript
Este artigo aborda como utilizar as funcionalidades de depurador nas DevTools do Microsoft Edge, incluindo como definir um ponto de interrupção de linha de código.
Veja também:
- Introdução à depuração de JavaScript – instruções do tutorial.
- Coloque o código em pausa com pontos de interrupção – definindo vários tipos de pontos de interrupção.
Ver e editar código JavaScript
Ao corrigir um erro, muitas vezes pretende experimentar algumas alterações ao código JavaScript. Não precisa de fazer as alterações num editor externo ou IDE, carregar novamente o ficheiro para o servidor e, em seguida, atualizar a página; Em vez disso, para testar as alterações, pode editar o código JavaScript diretamente em DevTools e ver o resultado imediatamente.
Para ver e editar um ficheiro JavaScript:
Abra a página Web que pretende depurar numa nova janela ou separador. Pode utilizar a página Introdução à Depuração de JavaScript .
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, selecione o separador Origens . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
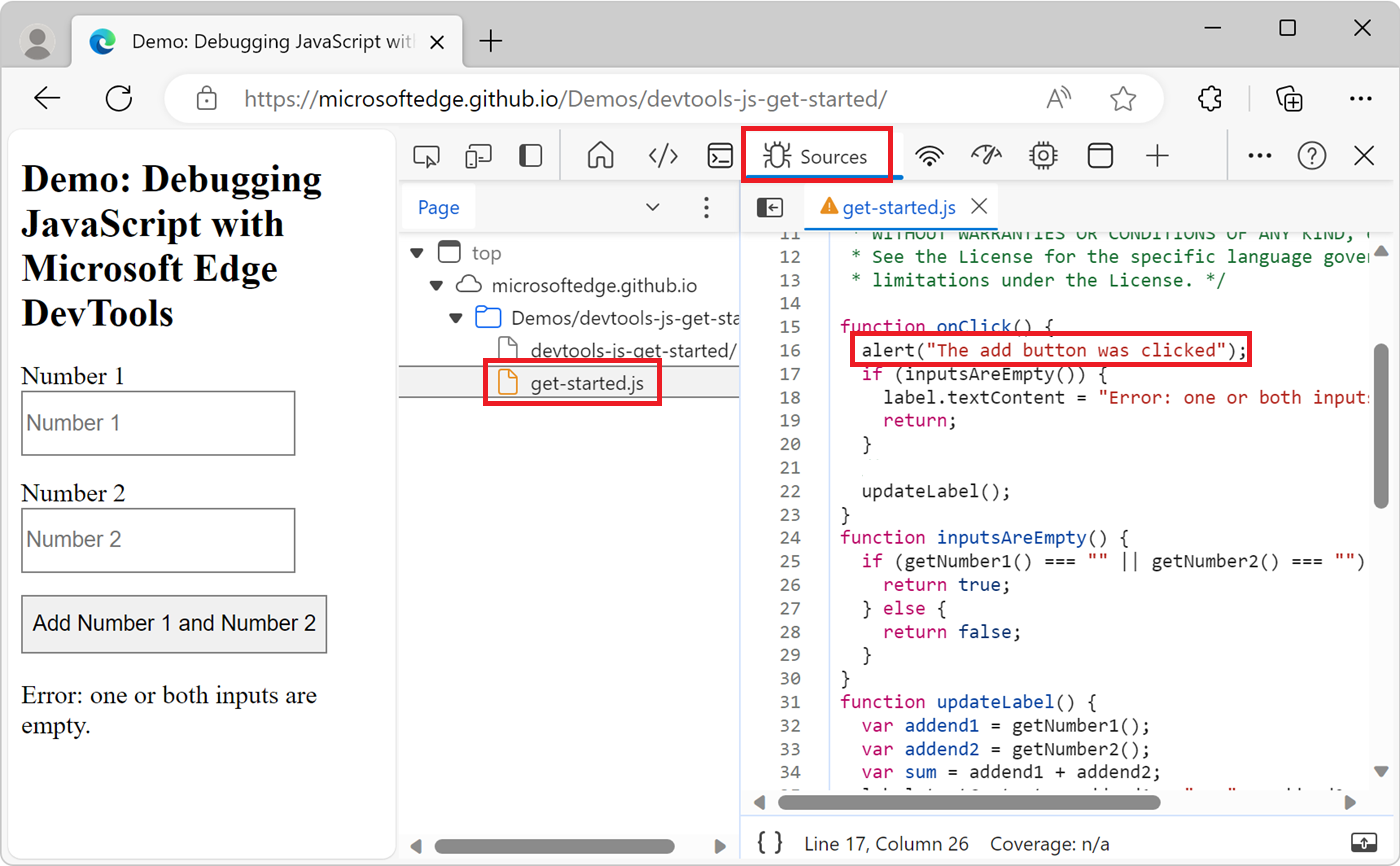
).No painel Navegador, selecione o ficheiro que pretende alterar para o abrir no painel Editor. Se estiver a utilizar a página de demonstração, selecione get-started.js.
No painel Editor, edite o ficheiro. Por exemplo, adicione
alert("The add button was clicked");aonClickfunção da página de demonstração.Prima Ctrl+S (Windows, Linux) ou Comando+S (macOS) para guardar. Em seguida, o DevTools carrega o ficheiro JavaScript para o motor JavaScript do Microsoft Edge e as alterações entram em vigor imediatamente.

Teste a alteração. Por exemplo, clique no botão Adicionar Número 1 e Número 2 na página de demonstração. O alerta é apresentado.
A alteração efetuada no DevTools é útil para testar rapidamente uma correção de erros, mas é temporária. Para tornar a alteração permanente, tem de efetuar a alteração no código fonte e, em seguida, voltar a carregar o ficheiro para o servidor.
Explicar o código fonte com Copilot no Edge
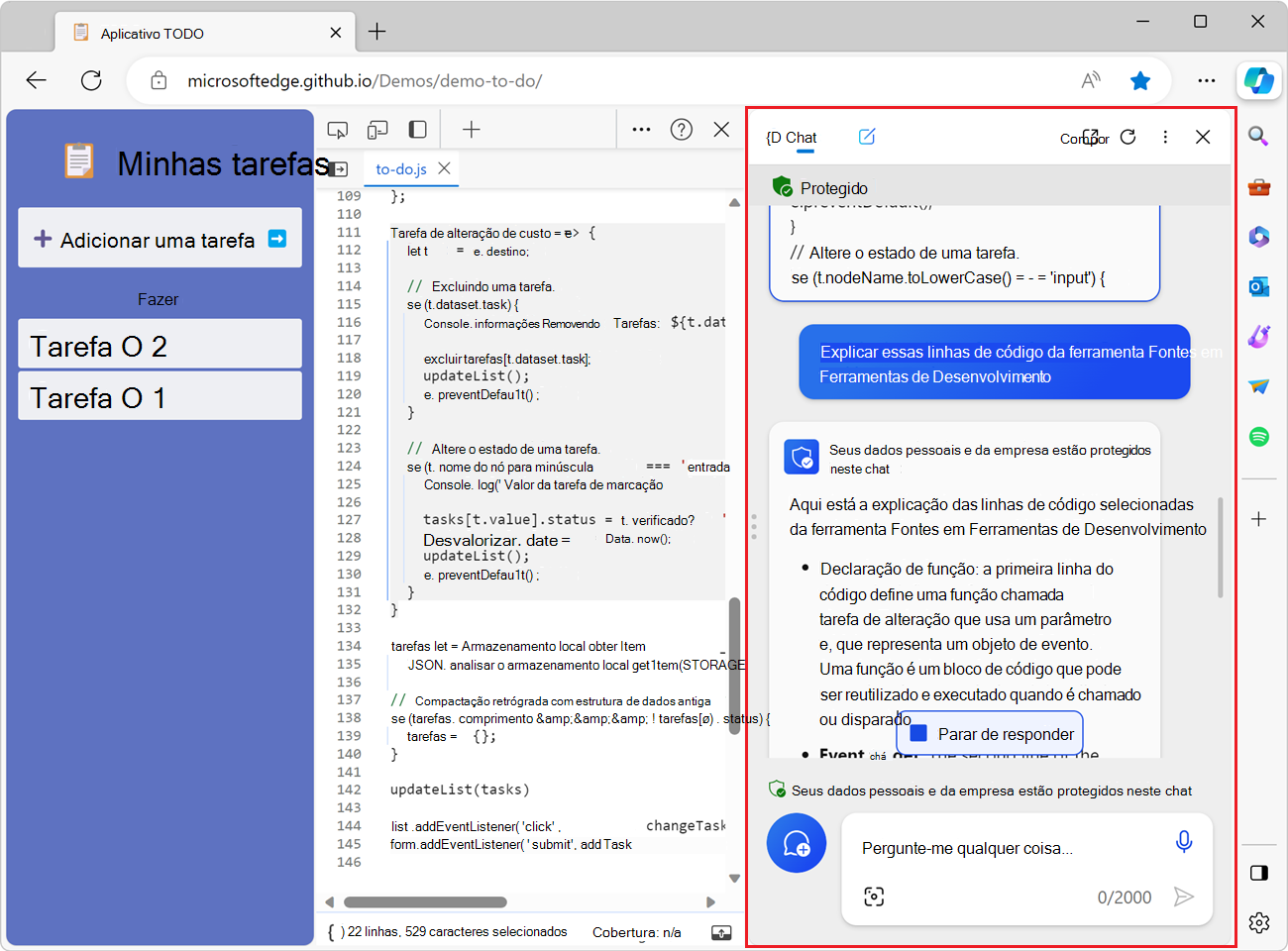
Ao inspecionar uma página Web, poderá querer obter mais informações sobre o código fonte que é apresentado na ferramenta Origens . Ao utilizar a funcionalidade Explicar estas linhas de código, obtém mais informações sobre o código fonte no Copilot no Edge:

Para saber mais sobre esta funcionalidade, veja Explicar o código fonte com Copilot no Edge.
Reformatar um ficheiro JavaScript minificado com bastante impressão
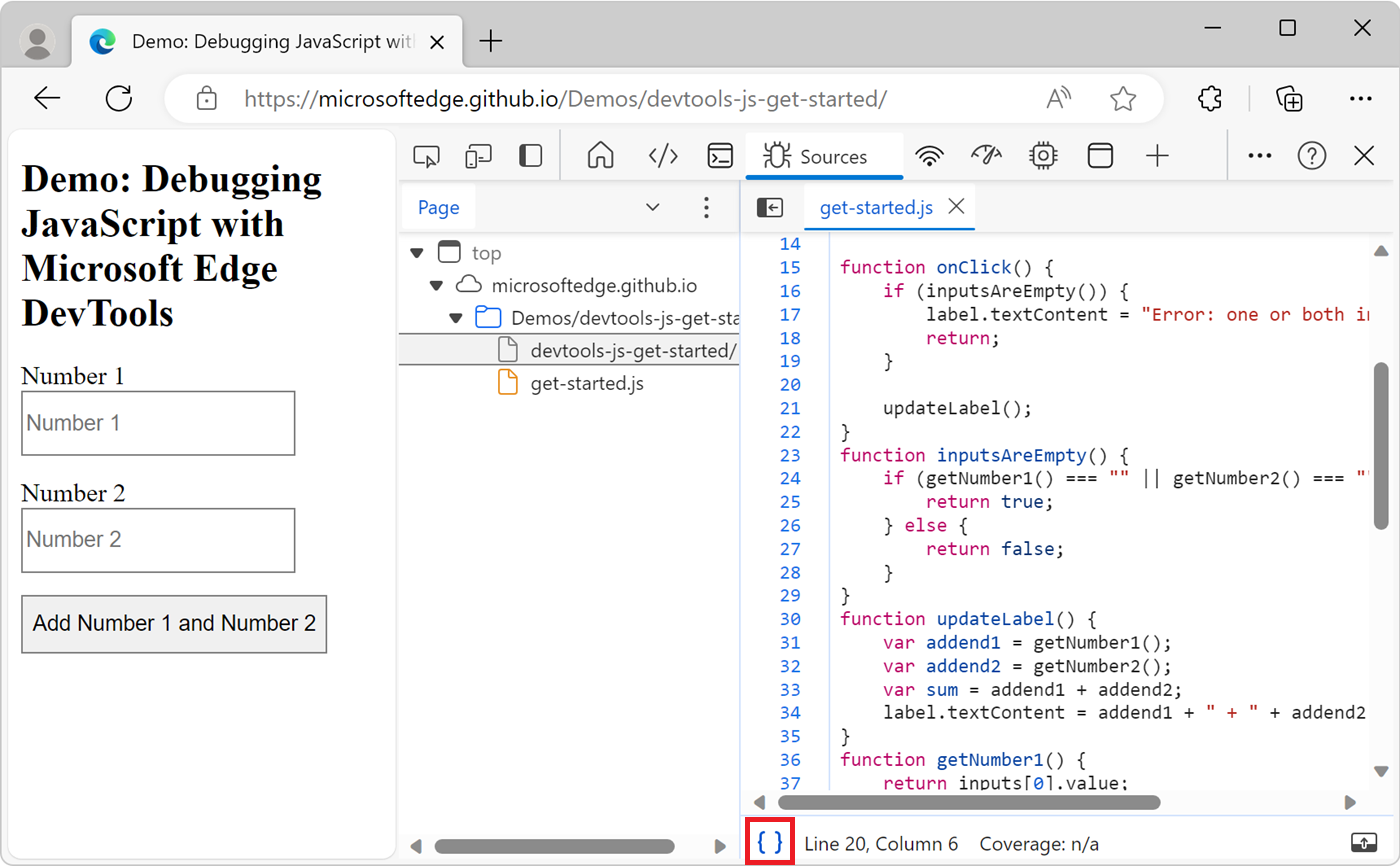
Para tornar um ficheiro minificado legível por humanos, clique no botão Formatar (![]() ) na parte inferior do painel Editor.
) na parte inferior do painel Editor.

Definir um ponto de interrupção para colocar o código em pausa
Para colocar o código em pausa a meio do runtime, defina um ponto de interrupção. O tipo de ponto de interrupção mais básico e conhecido é um ponto de interrupção de linha de código.
Utilize um ponto de interrupção de linha de código quando souber a região exata do código que precisa de investigar. O DevTools é sempre colocado em pausa na linha de código especificada antes de o executar.
Para definir um ponto de interrupção de linha de código:
Abra a página Web que pretende depurar numa nova janela ou separador. Pode utilizar a página Introdução à Depuração de JavaScript .
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, selecione o separador Origens . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
).No painel Navegador , selecione o ficheiro que contém a linha de código que pretende depurar. Se estiver a utilizar a página de demonstração, selecione get-started.js.
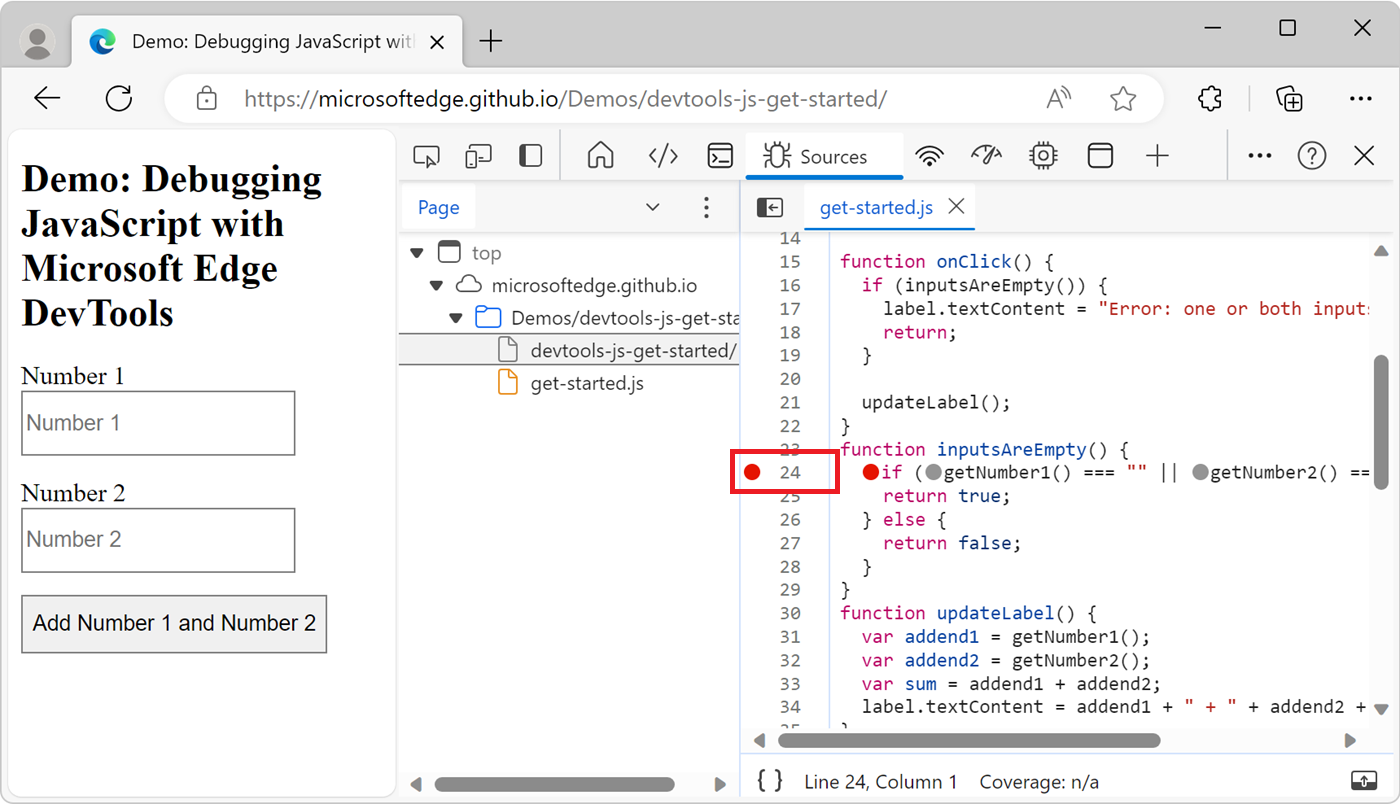
Clique na área à esquerda do número de linha da linha de código. Em alternativa, clique com o botão direito do rato no número da linha e, em seguida, selecione Adicionar ponto de interrupção.
Em seguida, é apresentado um círculo vermelho junto ao número da linha, que indica um ponto de interrupção:

Por vezes, os pontos de interrupção de linha de código podem ser ineficientes de definir, especialmente se não souber exatamente onde procurar ou se a base de código for grande. Para poupar tempo ao depurar, saiba como e quando utilizar os outros tipos de pontos de interrupção. Veja Colocar código em pausa com pontos de interrupção.
Percorrer o código
Depois de colocar o código em pausa num ponto de interrupção, percorra o código, uma linha de cada vez, investigando o fluxo de controlo e os valores das propriedades ao longo do caminho. Para saber como colocar em pausa num ponto de interrupção, consulte Definir um ponto de interrupção para colocar o código em pausa, acima.
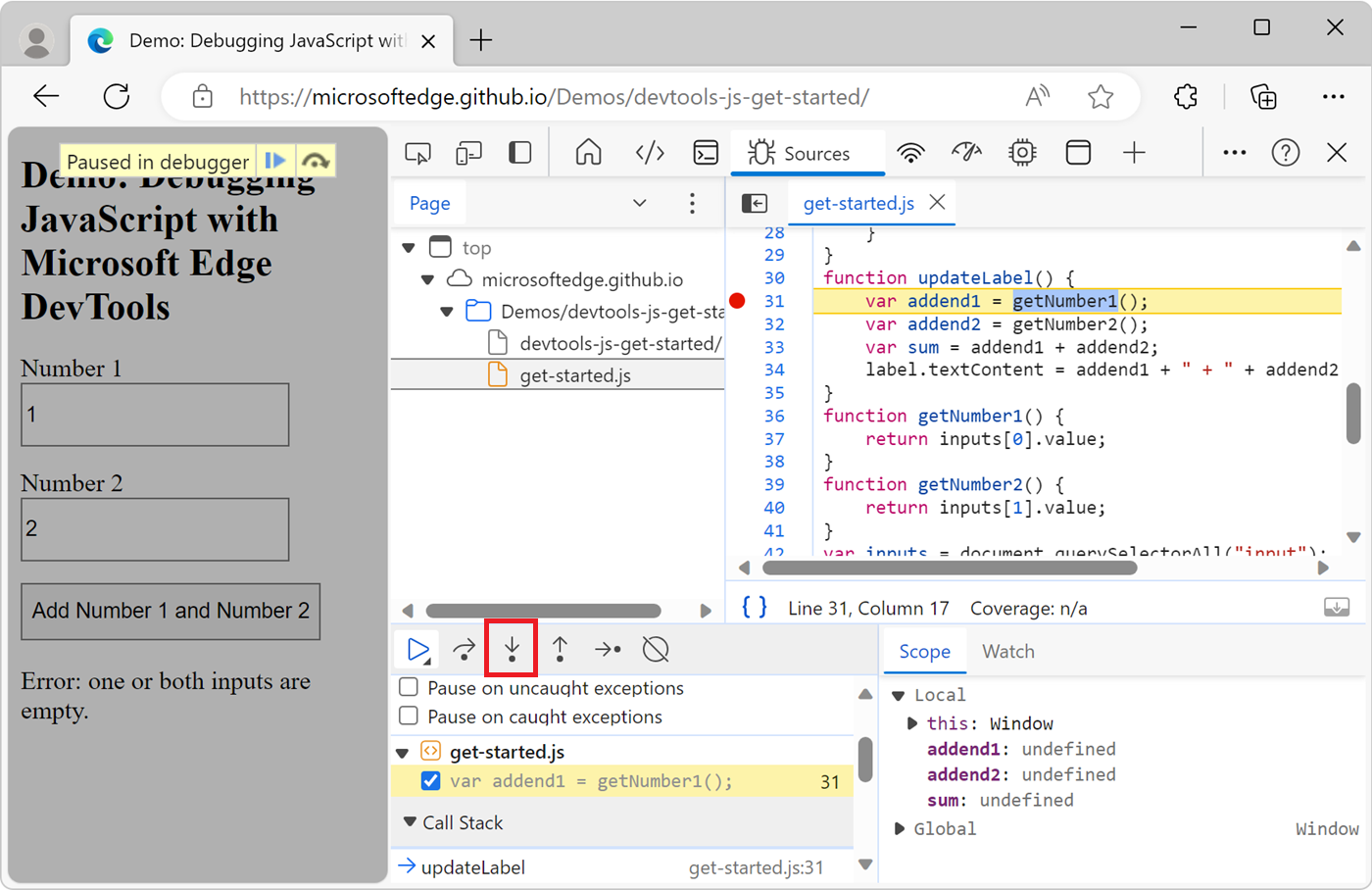
Passar por cima de uma linha de código
Quando colocado em pausa numa linha de código que contém uma função que não é relevante para o problema que está a depurar, clique no botão Passar por cima (![]() ) para executar a função sem pisar na mesma.
) para executar a função sem pisar na mesma.

Por exemplo, suponha que está a depurar o seguinte fragmento de código:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
Está em pausa em A. Depois de clicar em Ignorar, o DevTools executa todo o código na função e, em getNumber1() seguida, coloca em pausa em B. Se clicar em Passar novamente, as DevTools executam todo o código na função e, em getNumber2() seguida, colocarão em pausa em C.
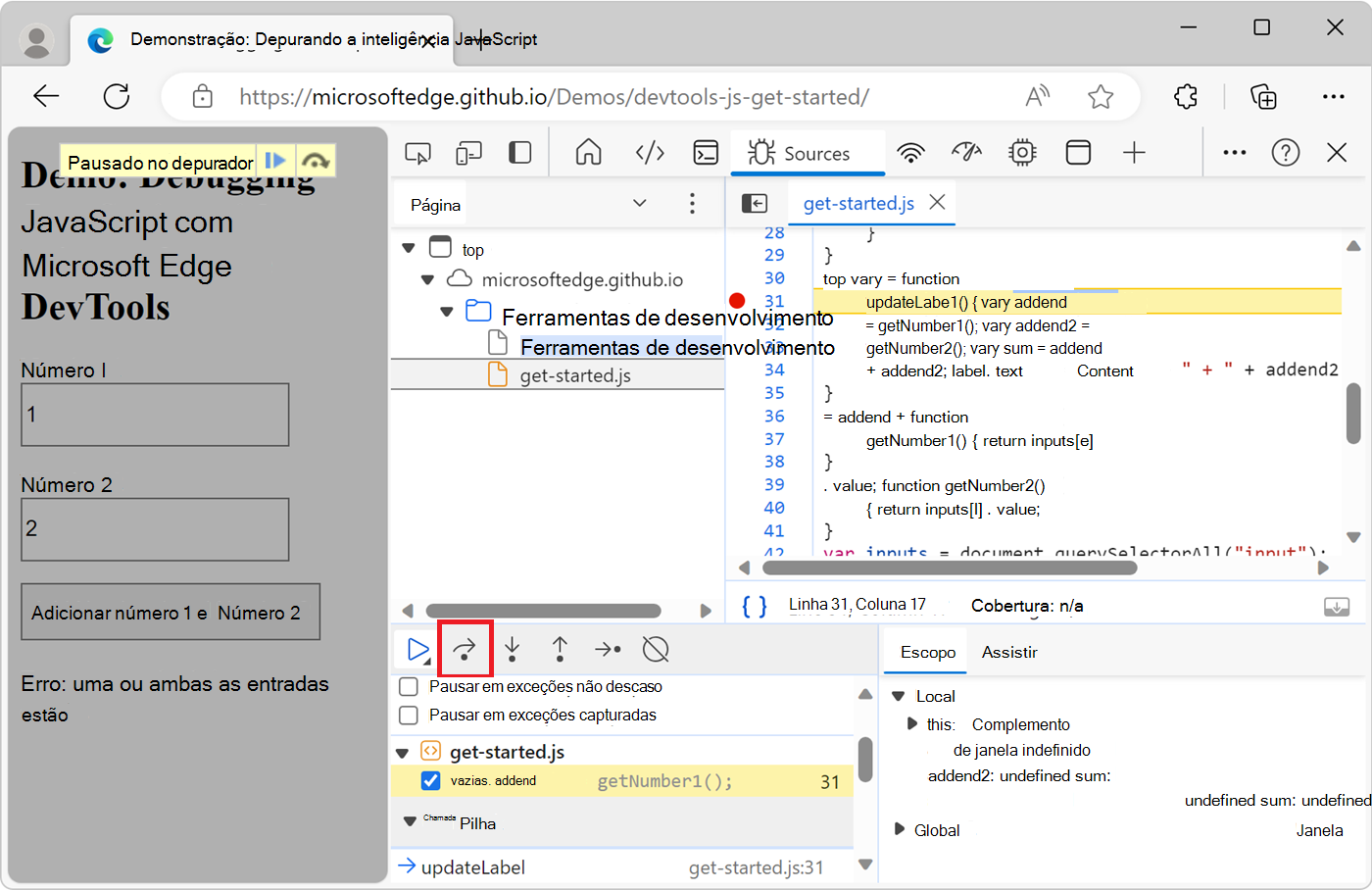
Avançar para uma linha de código
Quando colocado em pausa numa linha de código que contém uma chamada de função relacionada com o problema que está a depurar, clique no botão Avançar para (![]() ) para investigar mais aprofundadamente essa função:
) para investigar mais aprofundadamente essa função:

Por exemplo, suponha que está a depurar o seguinte código:
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
Está em pausa em A. Depois de clicar em Avançar, o DevTools executa esta linha de código e, em seguida, coloca em pausa em B.
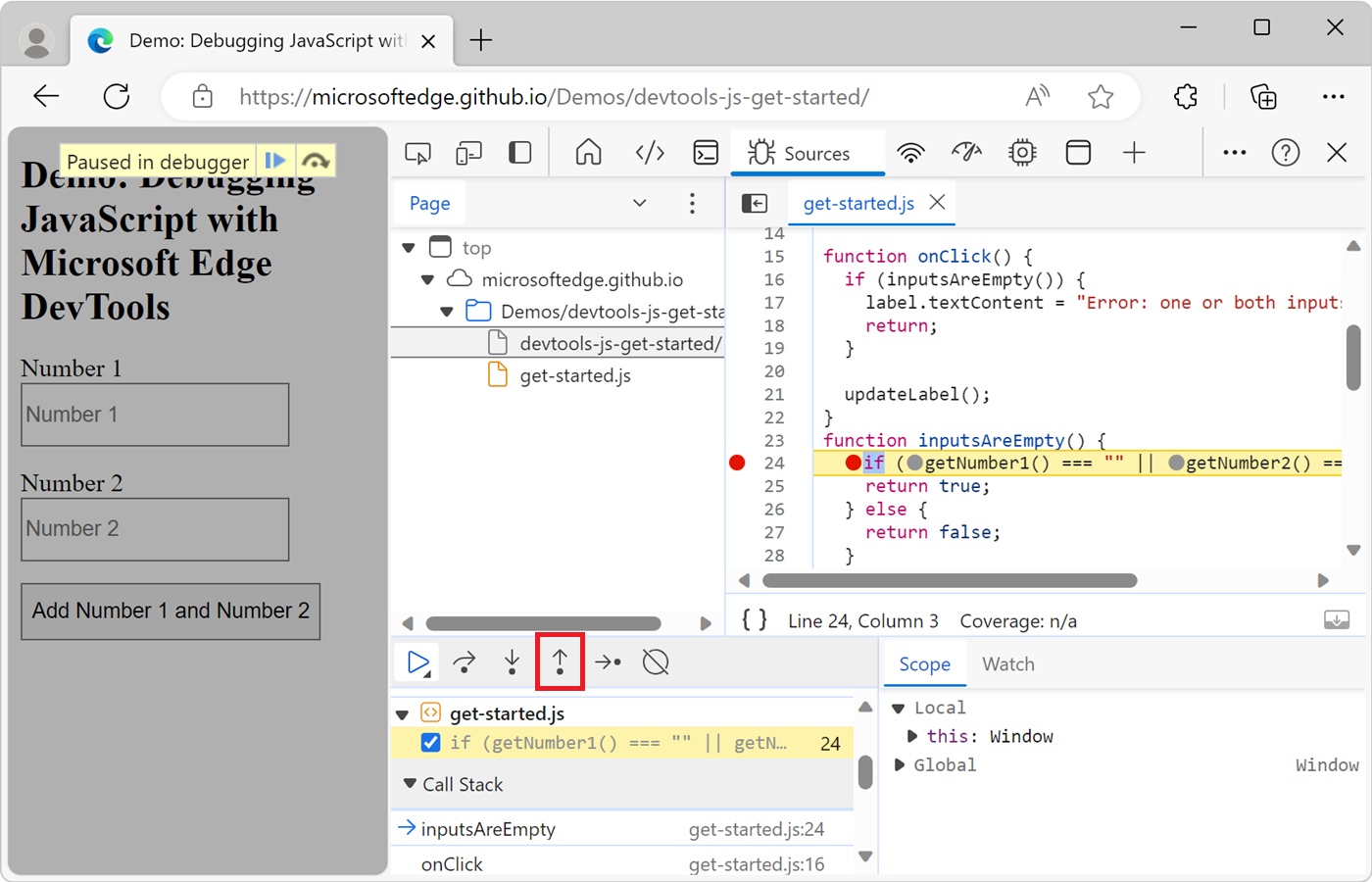
Sair de uma linha de código
Quando estiver em pausa dentro de uma função que não está relacionada com o problema que está a depurar, clique no botão Sair (![]() ) para executar o resto do código da função.
) para executar o resto do código da função.

Por exemplo, suponha que está a depurar o seguinte código:
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
Está em pausa em A. Depois de clicar em Sair, o DevTools executa o resto do código em e, em inputsAreEmpty()seguida, coloca em B pausa se inputsAreEmpty for devolvido trueou é colocado em pausa em C caso contrário.
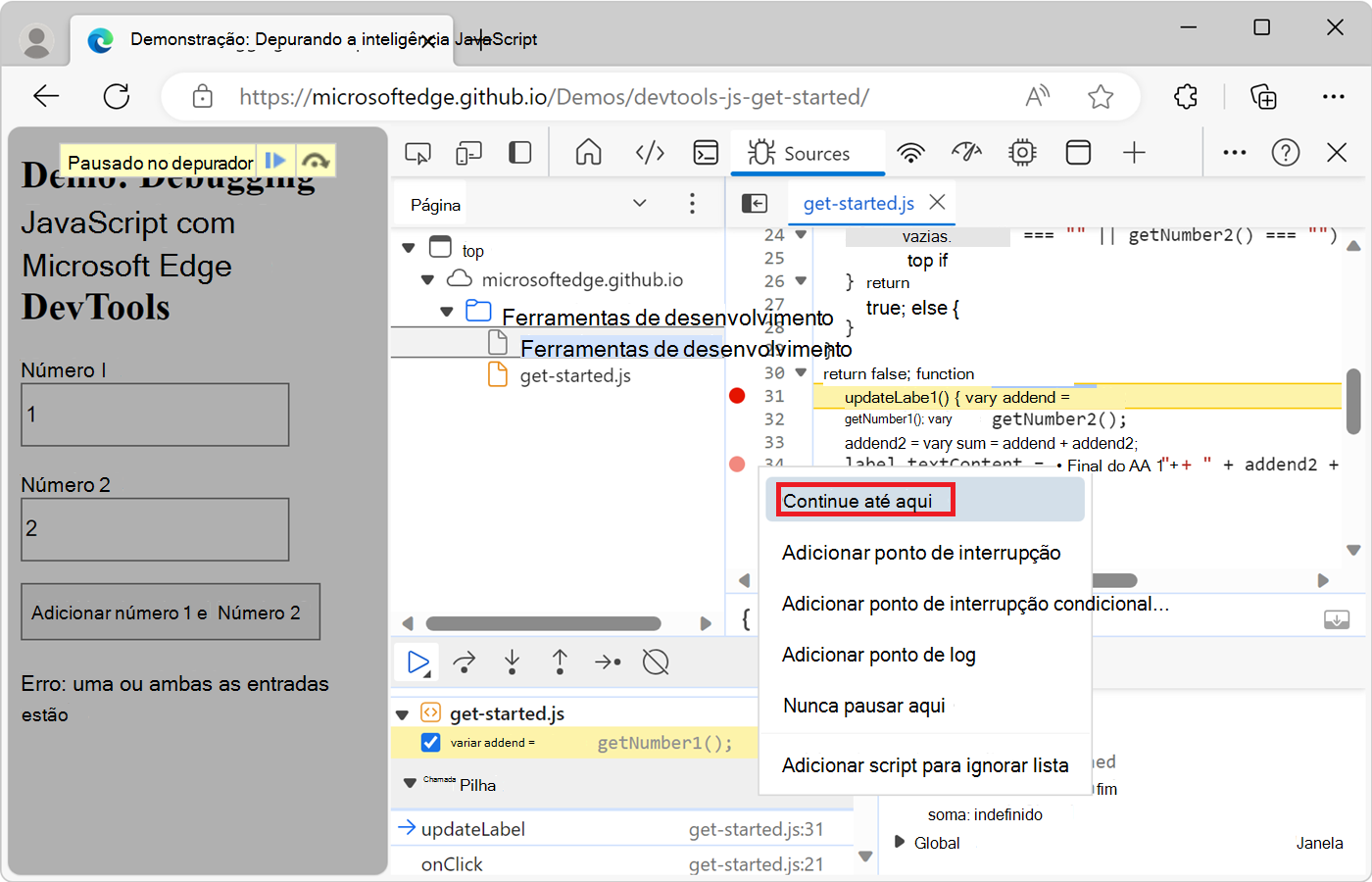
Executar todo o código até uma linha específica
Ao depurar uma função longa, pode haver muitos códigos que não estão relacionados com o problema que está a depurar.
Pode percorrer todas as linhas da função, uma a uma, clicando várias vezes no botão Passar por cima (
 a passo).
a passo).Ligeiramente melhor, pode definir um ponto de interrupção de linha de código na linha em que está interessado e, em seguida, clicar no botão Retomar execução do script (
 ).
).No entanto, existe uma forma mais rápida: clique com o botão direito do rato na linha de código e, em seguida, selecione Continuar para aqui:

O DevTools executa todo o código até esse ponto e, em seguida, coloca em pausa nessa linha.
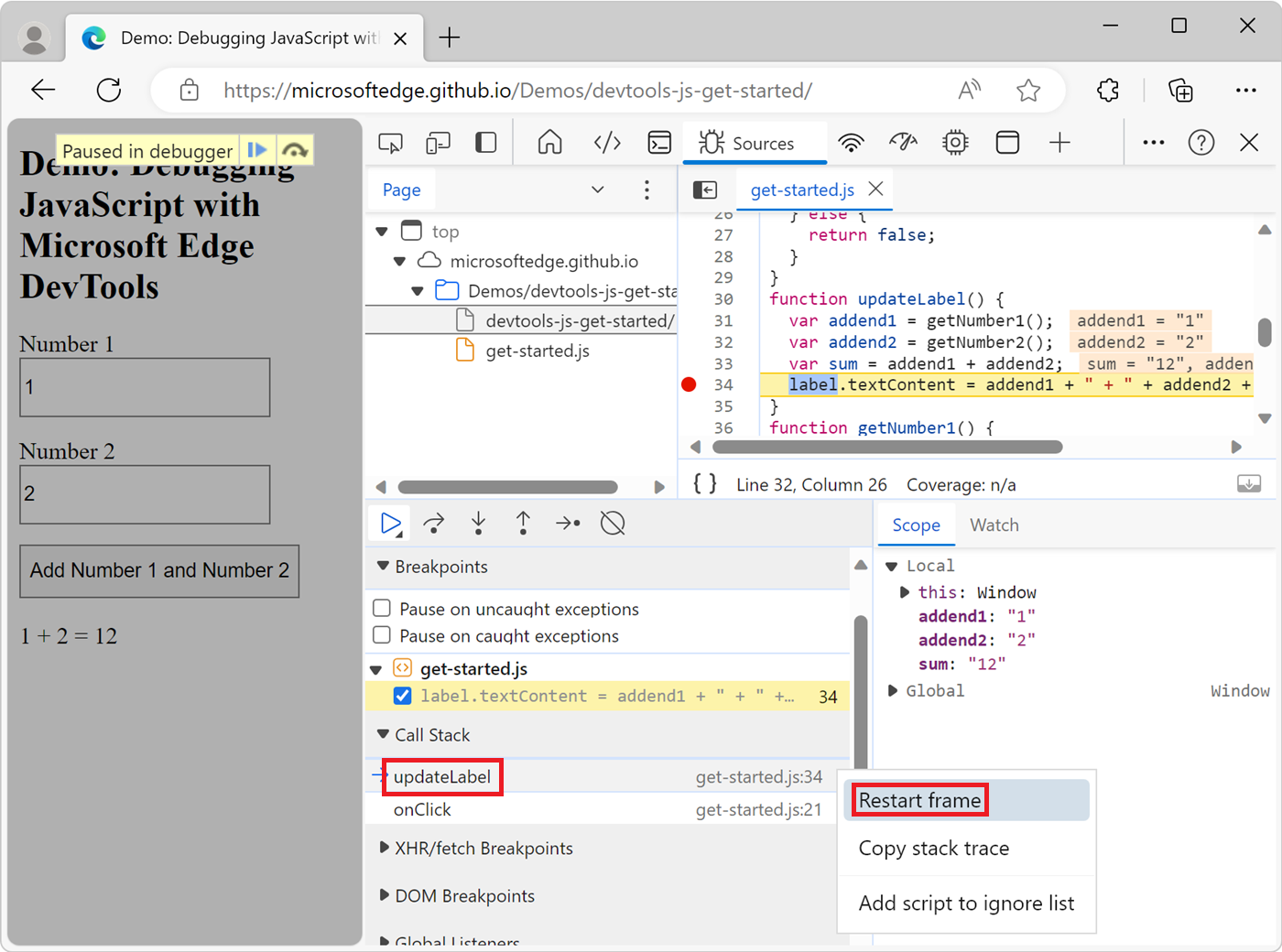
Reiniciar a função superior da pilha de chamadas
Para colocar em pausa na primeira linha da função superior na pilha de chamadas, enquanto está em pausa numa linha de código, clique com o botão direito do rato no painel Pilha de Chamadas e, em seguida, selecione Reiniciar frame. A função superior é a última função que foi executada.
O código seguinte é um exemplo que lhe permite percorrer:
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
Está em pausa em A. Depois de selecionar Reiniciar frame, será colocado em pausa em B, sem ter de definir um ponto de interrupção nessa linha e selecionar Retomar execução do script.

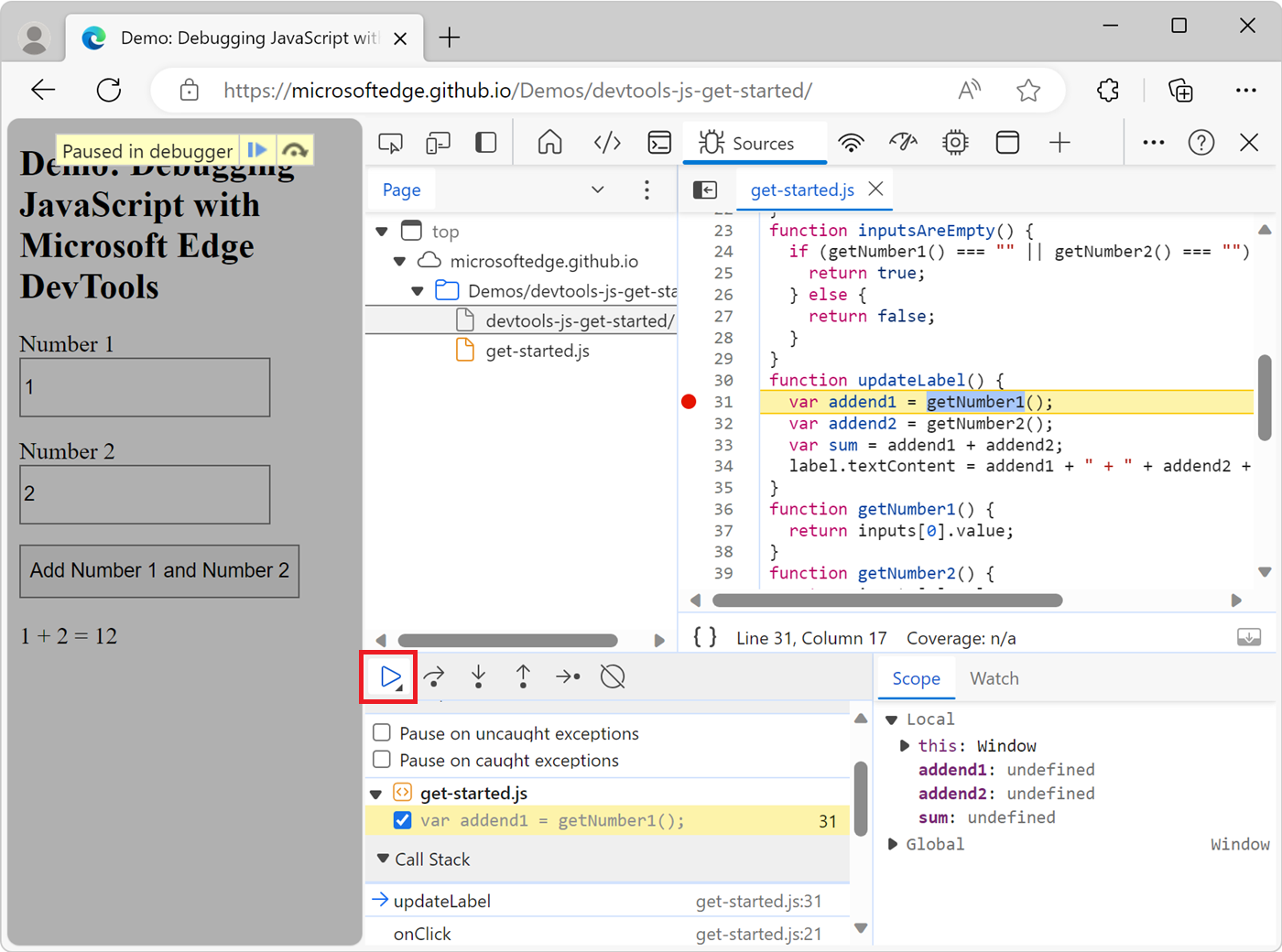
Retomar a execução do script
Para continuar o runtime após uma pausa do script, clique no botão Retomar execução do script (![]() ). O DevTools executa o script até ao ponto de interrupção seguinte, se existir.
). O DevTools executa o script até ao ponto de interrupção seguinte, se existir.

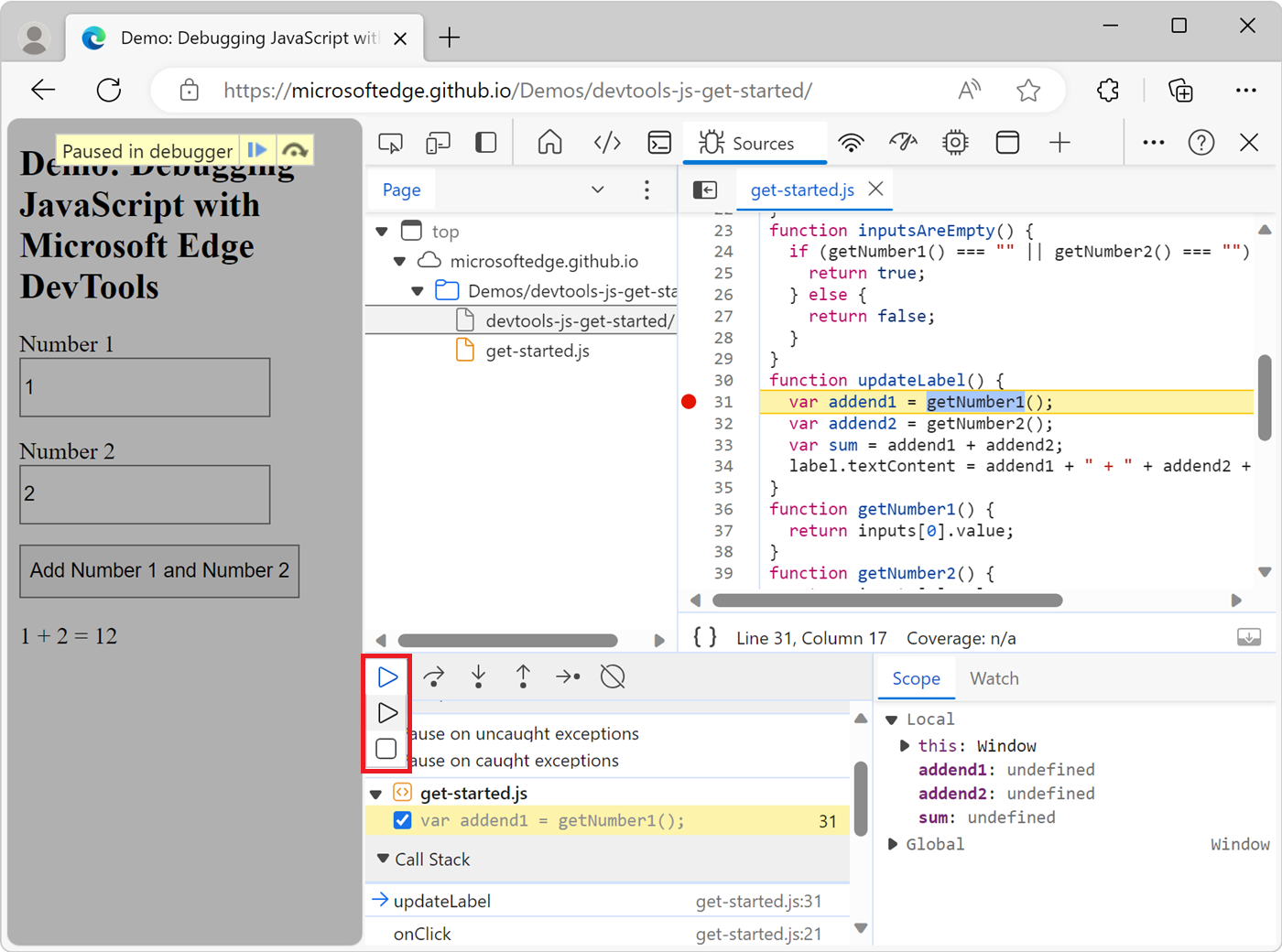
Forçar a execução do script
Para ignorar todos os pontos de interrupção e forçar a execução do script, clique sem soltar no botão Retomar execução do script (![]() ) e, em seguida, clique no botão Forçar execução do script (
) e, em seguida, clique no botão Forçar execução do script (![]() ).
).

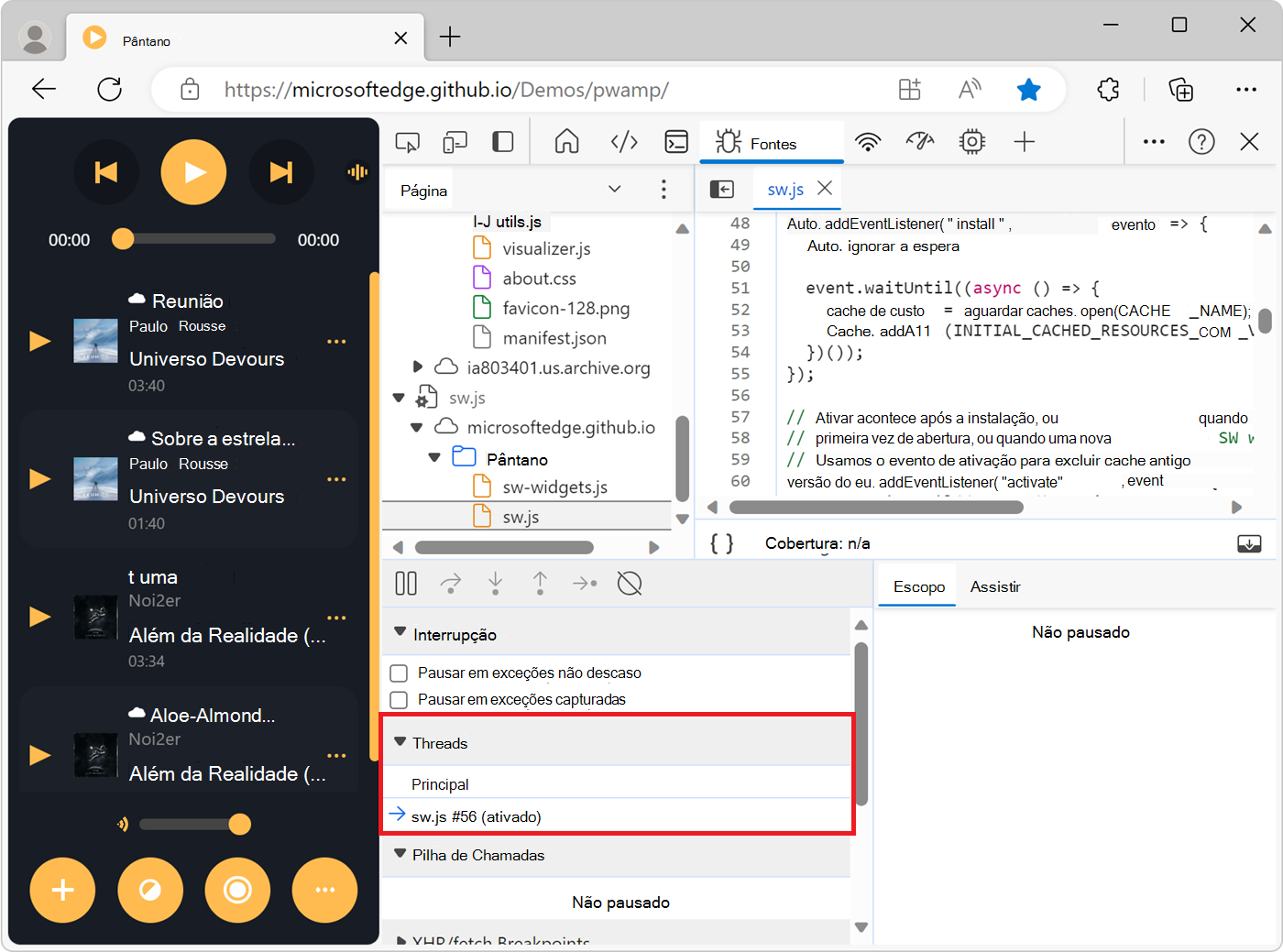
Alterar o contexto do thread
Ao trabalhar com trabalhadores da Web ou trabalhadores de serviços, clique num contexto listado no painel Threads para mudar para esse contexto. O ícone de seta azul representa o contexto atualmente selecionado:

Por exemplo, suponha que está em pausa num ponto de interrupção no script de main e no script da função de trabalho de serviço. Quer ver as propriedades locais e globais do contexto de trabalho do serviço, mas a ferramenta Origens está a mostrar o contexto de script main. Para mudar para o contexto de trabalho de serviço, no painel Threads , clique na entrada de trabalho de serviço.
Ver e editar propriedades e variáveis
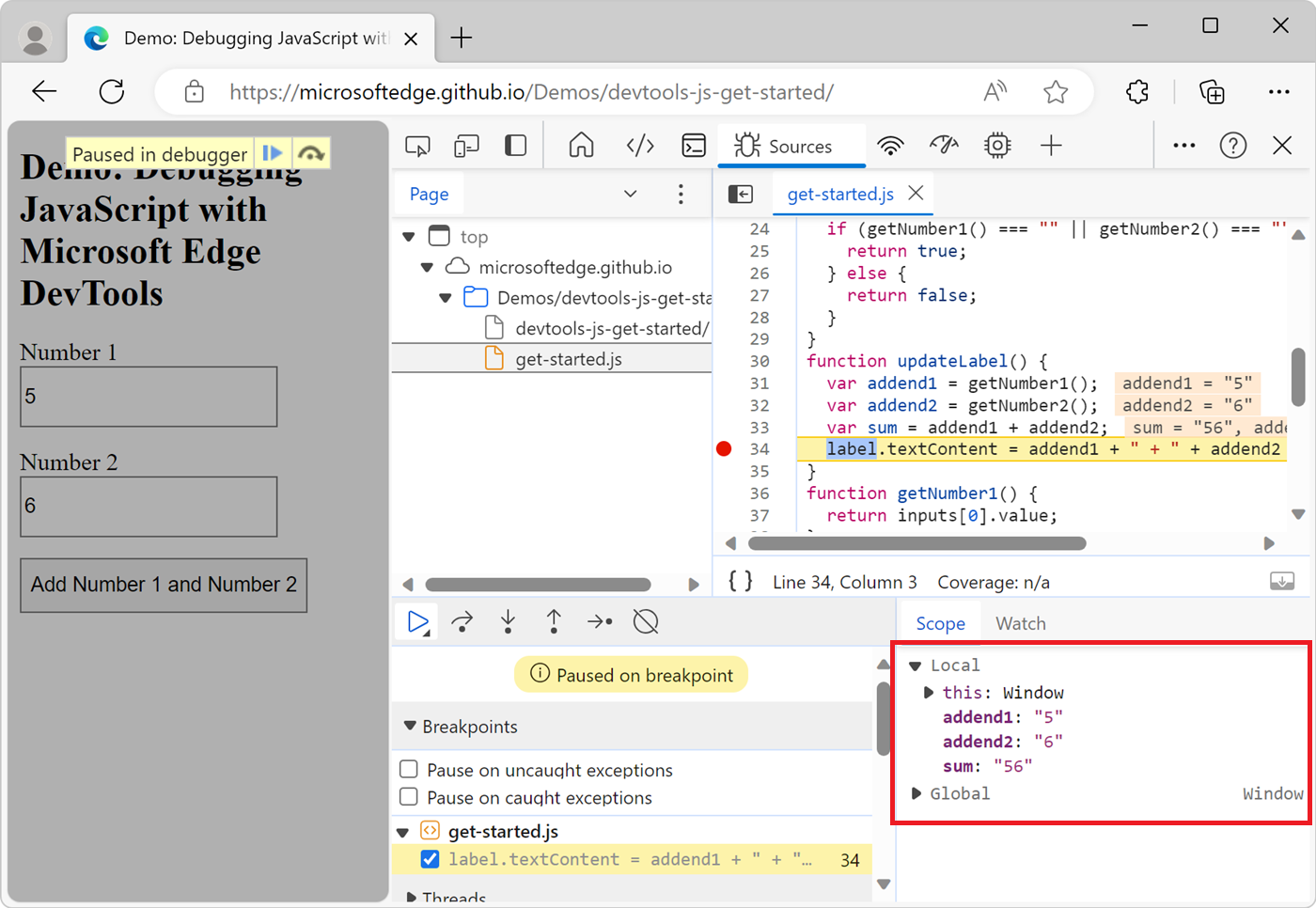
Enquanto estiver em pausa numa linha de código, utilize o painel Âmbito para ver e editar os valores das propriedades e variáveis nos âmbitos local, de encerramento e global.
- Faça duplo clique num valor de propriedade para alterá-lo.
- As propriedades não enumeradas estão a cinzento.

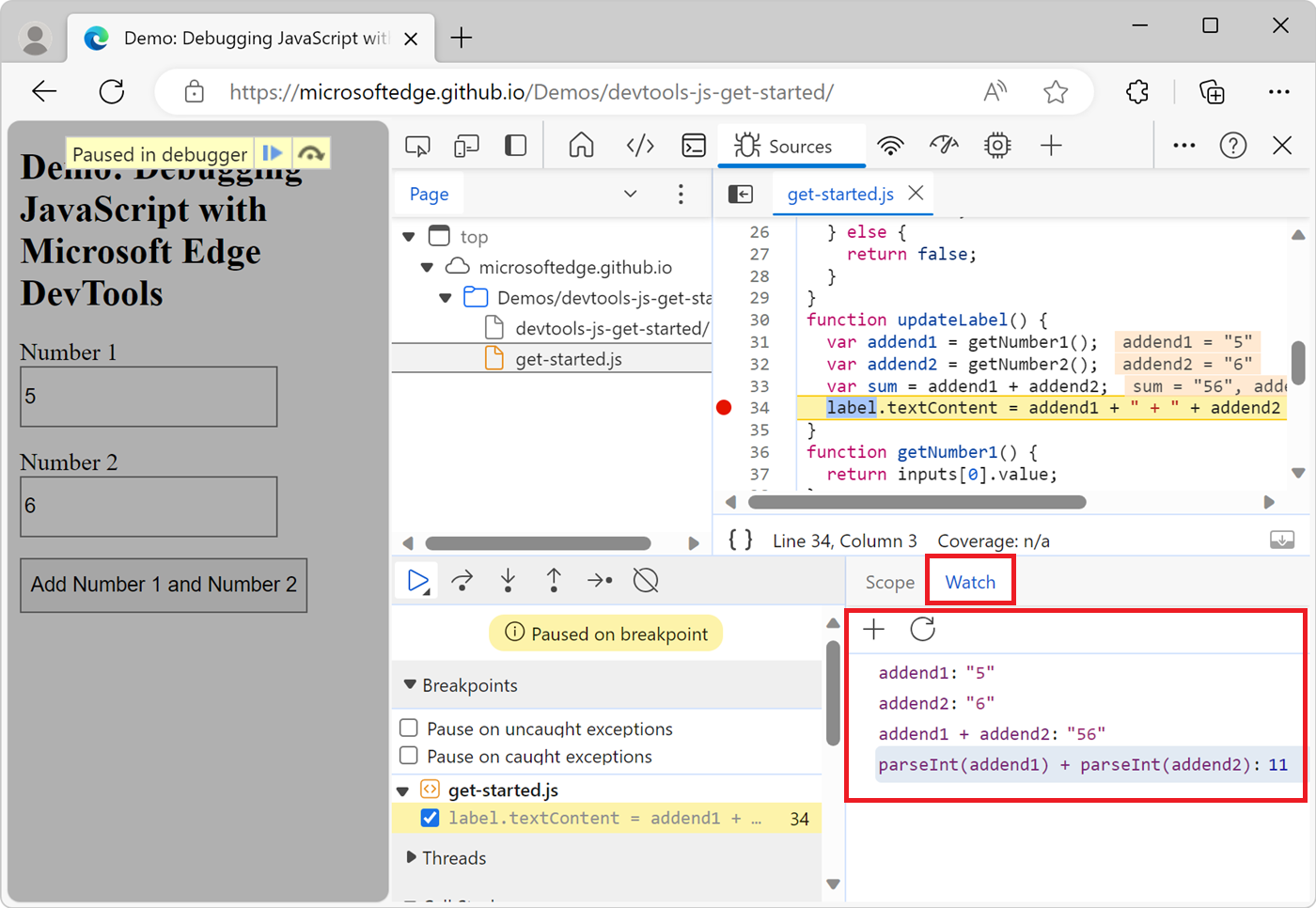
Ver os valores das expressões JavaScript
Utilize o painel Monitorização para watch os valores das expressões personalizadas. Pode watch qualquer expressão JavaScript válida.

Para criar uma nova expressão de watch, clique no botão Adicionar expressão de watch (
 ).
).Para atualizar os valores de todas as expressões existentes, clique no botão Atualizar (
 ). Os valores são atualizados automaticamente ao percorrer o código.
). Os valores são atualizados automaticamente ao percorrer o código.Para eliminar uma expressão watch, clique com o botão direito do rato na expressão e, em seguida, selecione Eliminar watch expressão.
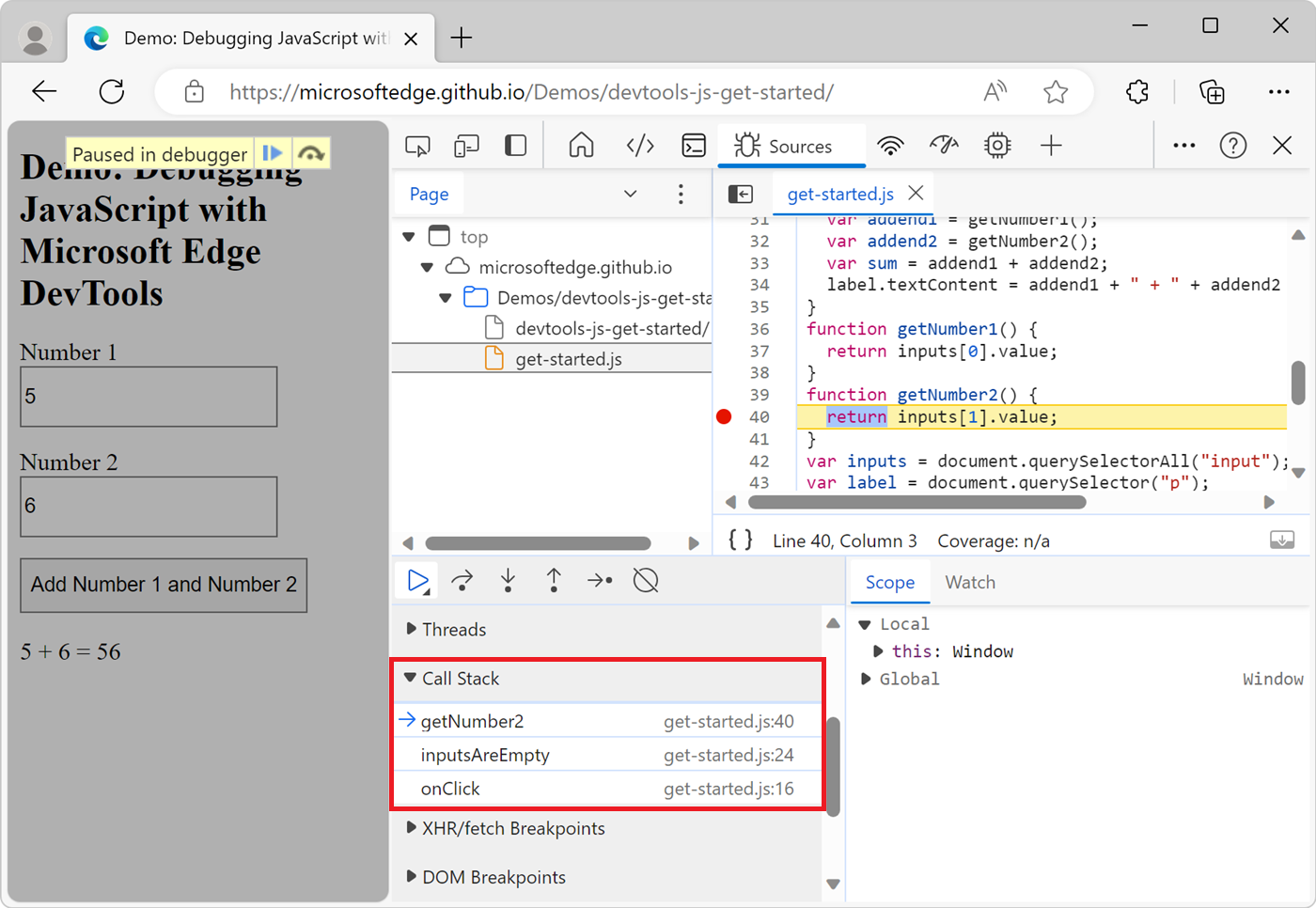
Ver a pilha de chamadas
Enquanto estiver em pausa numa linha de código, utilize o painel Pilha de Chamadas para ver a pilha de chamadas que o levou a este ponto.
Clique numa entrada para ir para a linha de código na qual essa função foi chamada. O ícone de seta azul representa a função DevTools que está atualmente a realçar:

Observação
Quando não estiver em pausa numa linha de código, o painel Pilha de Chamadas está vazio.
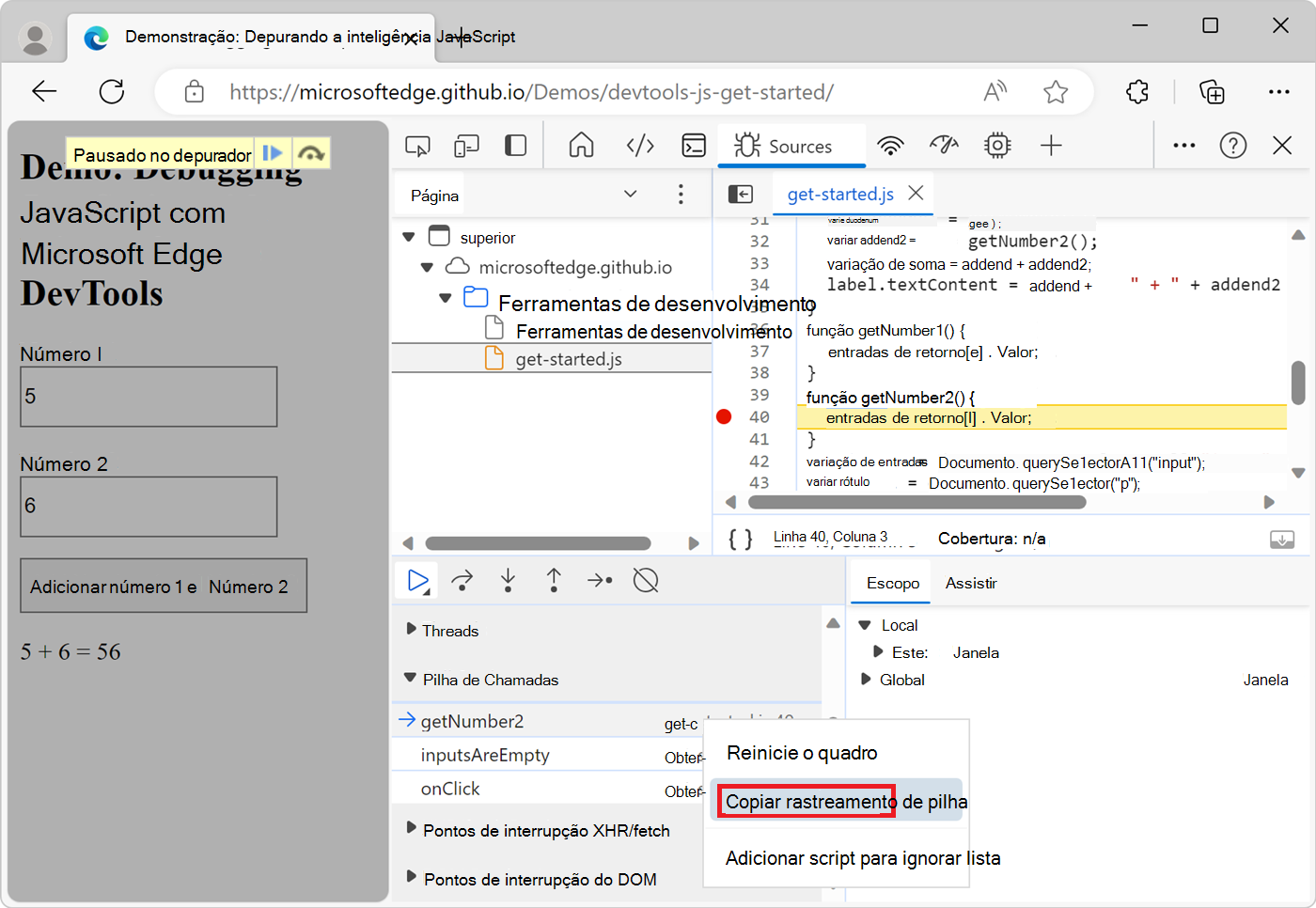
Copiar um rastreio de pilha
Para copiar a pilha de chamadas atual para a área de transferência, clique com o botão direito do rato no painel Pilha de Chamadas e, em seguida, selecione Copiar rastreio de pilha:

O código seguinte é um exemplo do resultado:
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
Ignorar um script ou padrão de scripts
Para ignorar um script durante a depuração, adicione o script à Lista ignorar. Quando um script é incluído na Lista ignorar, o script fica oculto no painel Pilha de Chamadas e nunca entra nas funções do script quando percorre o código.
Por exemplo, no fragmento de código seguinte, a linha A utiliza lib, que é uma biblioteca de terceiros. Se tiver a certeza de que o problema que está a depurar não está relacionado com essa biblioteca de terceiros, faz sentido adicionar o script à Lista ignorar:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
Adicionar um script à Lista Ignorar a partir do painel Editor
Para adicionar um script à Lista Ignorar a partir do painel Editor:
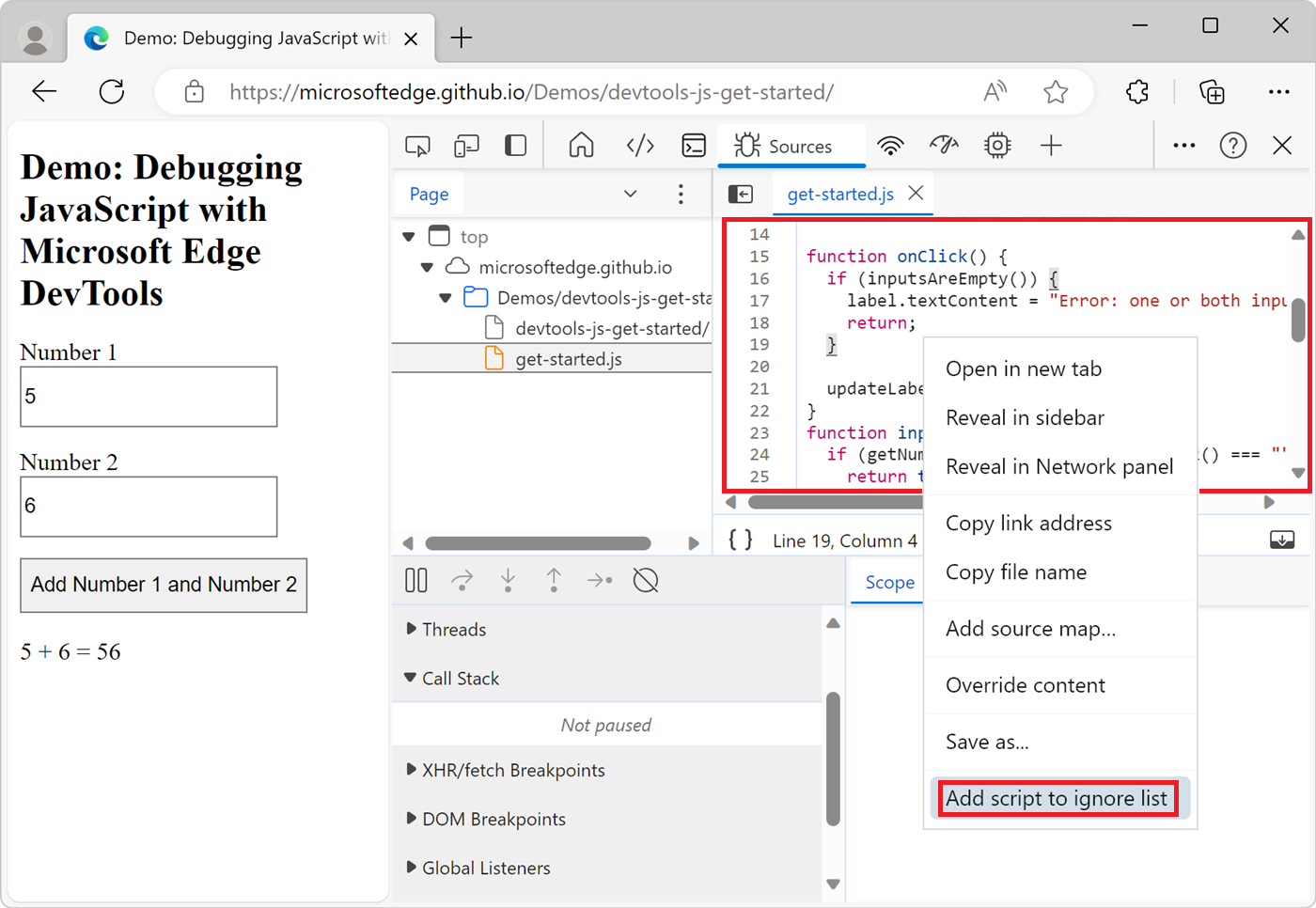
Abra o ficheiro.
Clique com o botão direito do rato em qualquer parte do ficheiro e, em seguida, selecione Adicionar script para ignorar a lista:

Adicionar um script à Lista Ignorar a partir do painel Pilha de Chamadas
Para adicionar um script à Lista Ignorar a partir do painel Pilha de Chamadas :
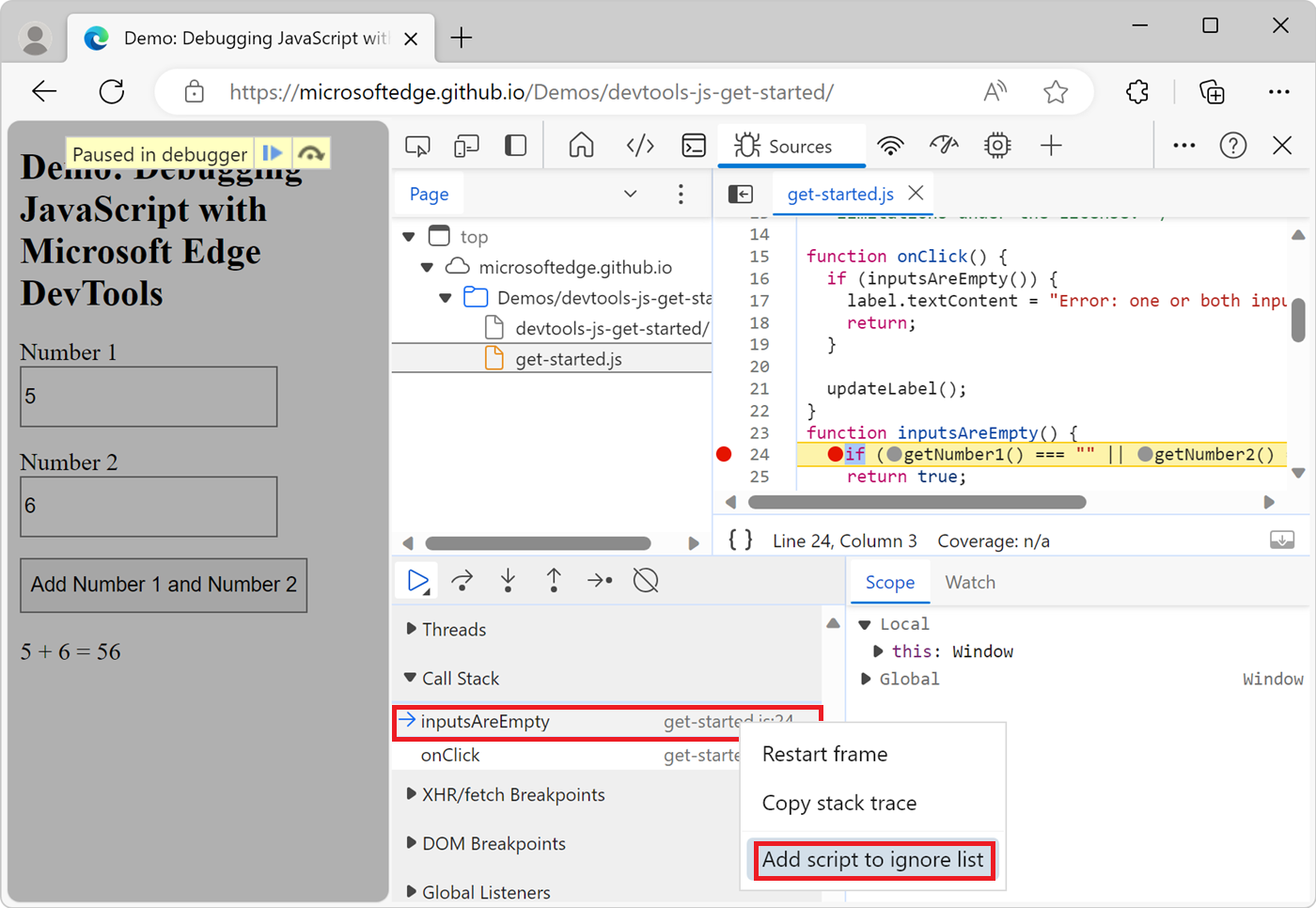
Colocar código em pausa num ponto de interrupção.
Clique com o botão direito do rato numa função no painel Pilha de Chamadas e, em seguida, selecione Adicionar script para ignorar a lista:

Adicionar um script à Lista Ignorar das Definições
Para adicionar um único script ou um padrão de scripts à Lista Ignorar das Definições:
Para abrir as Definições, em DevTools, clique no ícone Personalizar e controlar DevTools (
 ) e, em seguida, clique em Definições (
) e, em seguida, clique em Definições ( ). Em alternativa, enquanto o DevTools tem o foco, prima F1.
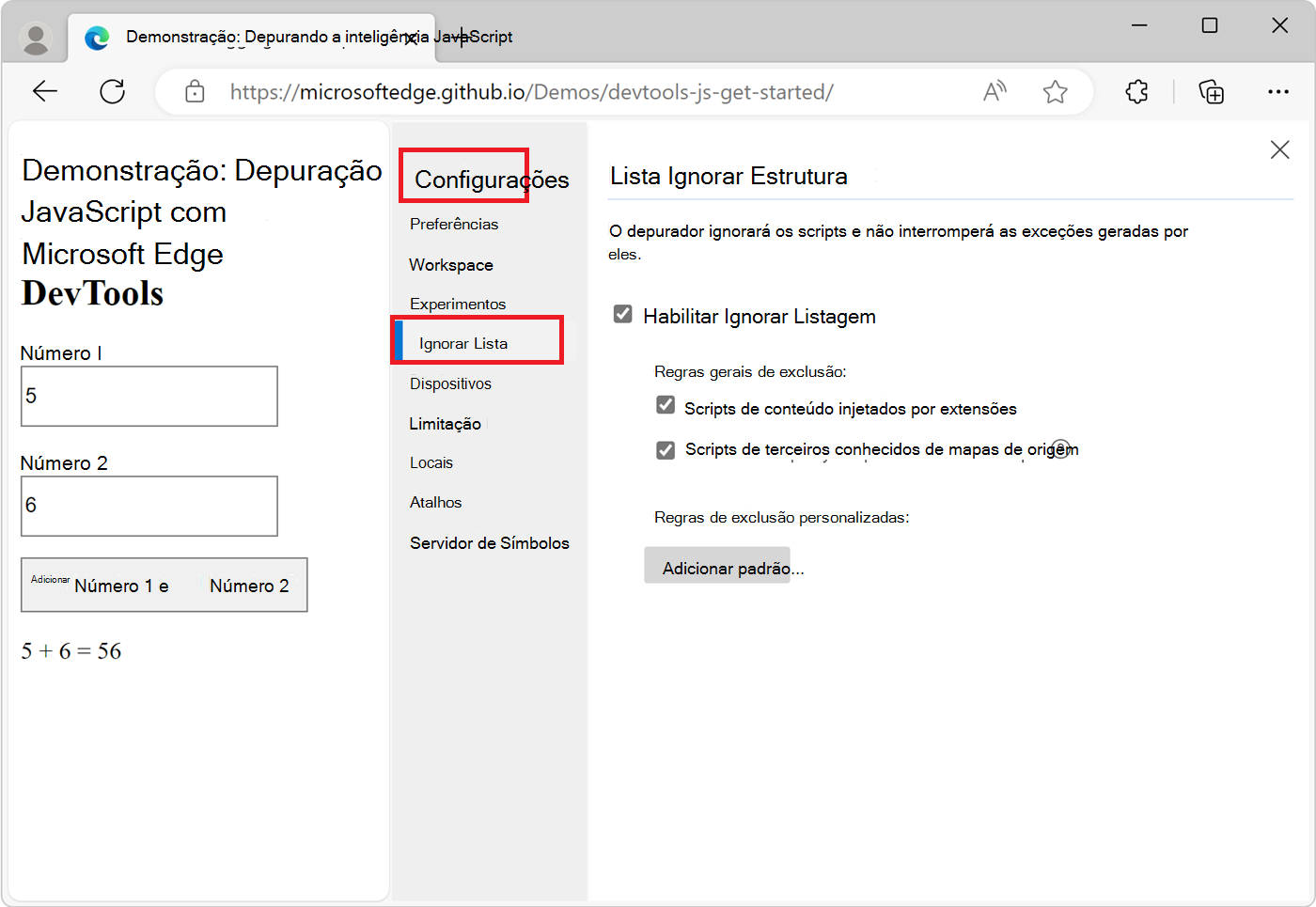
). Em alternativa, enquanto o DevTools tem o foco, prima F1.Navegue para a página Ignorar Lista de Definições.

Clique no botão Adicionar padrão . É apresentado um padrão sugerido:
/framework\.js$Introduza o nome do script ou um padrão regex de nomes de scripts para adicionar à Lista ignorar.
Clique no botão Adicionar.
Executar fragmentos de código de depuração a partir de qualquer página
Se estiver a executar o mesmo código de depuração na ferramenta Consola , considere utilizar fragmentos. Os fragmentos são scripts de runtime que cria, armazena e executa em DevTools.
Veja Executar fragmentos de JavaScript em qualquer página Web.
Utilizar # sourceURL para nomear código avaliado e inline em DevTools
Para criar um bloco de código que não seja um ficheiro, tenha um nome de ficheiro em todas as DevTools, incluindo na ferramenta Origens , utilize o # sourceURL pragma num comentário.
Os blocos de código que não são ficheiros incluem:
- Código JavaScript executado com a
eval()função . - Código JavaScript que está numa
<script>etiqueta. - Código CSS que está numa
<style>etiqueta.
Quando o browser executa os tipos de código acima, o DevTools não tem um nome de ficheiro para apresentar estes blocos de código e os blocos de código recebem nomes genéricos ou não aparecem de todo.
Os nomes de ficheiro são apresentados em toda a IU do DevTools, como nas seguintes localizações:
- O painel Navegador da ferramenta Origens .
- A Pilha de Chamadas no painel Depurador da ferramenta Origens .
- O separador do ficheiro no painel Editor da ferramenta Origens.
- Registe, aviso e mensagens de erro na ferramenta Consola .
- O gráfico de chama na ferramenta Desempenho .
O # sourceURL pragma, com sintaxe //# sourceURL=my-assigned-file-name.js ou /*# sourceURL=my-assigned-file-name.css*/, é um comentário especial que dá ao código avaliado e inline um nome de ficheiro virtual em devTools.
Utilize o # sourceURL pragma para dar um nome de ficheiro virtual a blocos de código que não são ficheiros, para apresentar esse nome de ficheiro na ferramenta Origens e em DevTools. Por exemplo:
Para JavaScript:
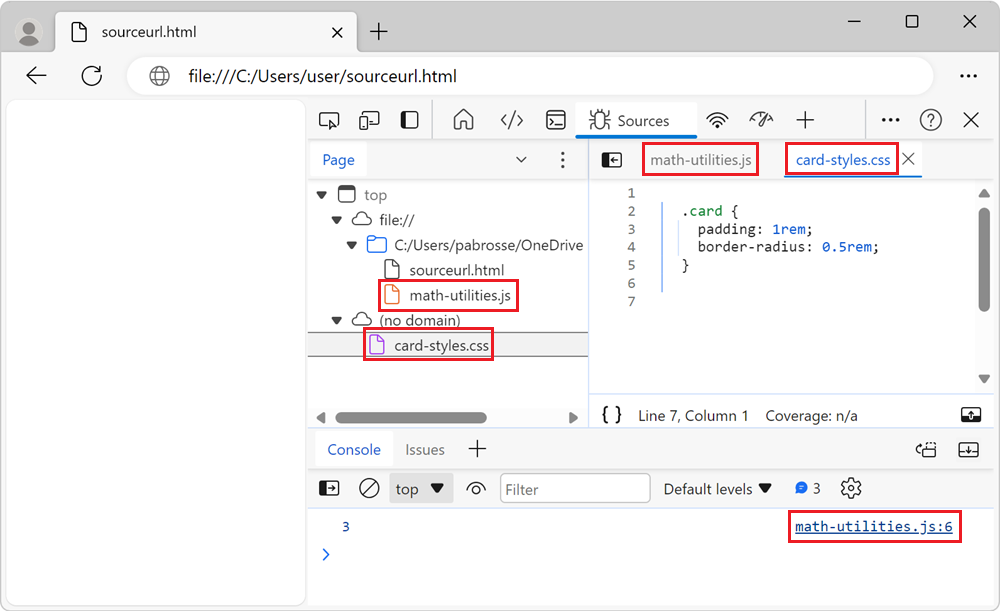
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.jsPara CSS:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
Como resultado, o DevTools apresenta estes blocos de código, juntamente com os nomes de ficheiros virtuais especificados para os mesmos (math-utilities.js e card-styles.css):

Confira também
- Introdução à depuração de JavaScript – um tutorial simples e curto com código existente, com capturas de ecrã.
- Descrição geral da ferramenta Origens – a ferramenta Origens inclui o depurador e editor javaScript.
- Desative o JavaScript.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.