Mostrar um Cartão Adaptável no Copilot Studio
Observação
Este artigo é aplicável apenas aos chatbots clássicos. Para estender agentes criados no Copilot Studio, você não precisa usar o Bot Framework Composer. Todos os recursos descritos neste artigo estão disponíveis para agentes, diretamente em Copilot Studio.
Aprimore seu bot desenvolvendo diálogos personalizados com o Bot Framework Composer e, em seguida, adicione-os ao seu bot do Microsoft Copilot Studio.
Neste exemplo, você aprenderá como mostrar um cartão adaptável no Microsoft Copilot Studio usando o Composer.
Importante
A integração do Composer não está disponível para usuários que têm somente a licença do Teams do Microsoft Copilot Studio. É necessário ter uma licença de avaliação ou integral do Microsoft Copilot Studio.
Pré-requisitos
Criar um novo tópico
No Microsoft Copilot Studio, criar um novo bot chamado
Contoso Meal Delivery Service.Acesse a página Tópicos e crie um novo tópico chamado
Meal delivery options.Copie e cole as seguintes frases de gatilho:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryNa Tela de criação, selecione o nó Mensagem padrão. Selecione os três pontos verticais e, em seguida, selecione Excluir.
No nó Frases de gatilho, selecione Adicionar nó (+) e, depois, Fazer uma pergunta. Em seguida, no nó Pergunta:
Em Fazer uma pergunta, insira
What city are you in?.Em Identificar, selecione Cidade.
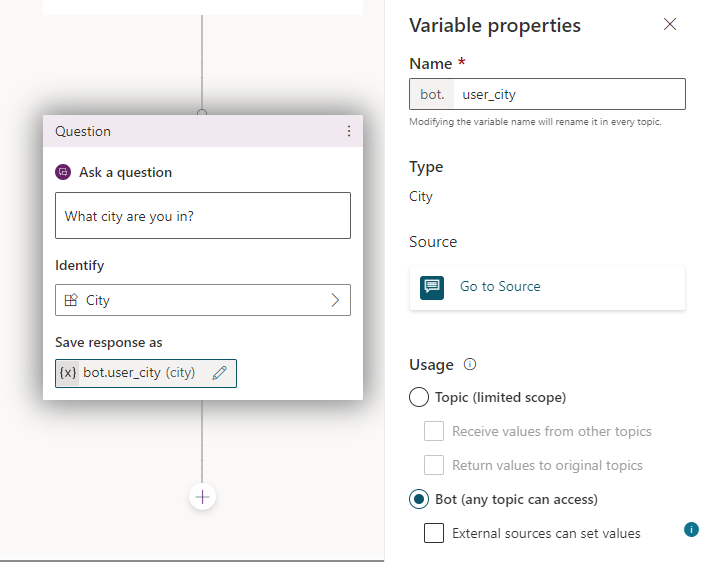
Em Salvar resposta como, selecione a variável criada automaticamente. Em seguida, no painel de propriedades da variável:
Em Nome, insira
user_city.Em Uso, selecione Bot (qualquer tópico pode acessar).
Selecione Salvar.

Criar um Cartão Adaptável
Em seguida, você exibirá imagens de opções de refeições disponíveis na cidade do usuário usando o Composer.
Abra seu bot no Composer. Para obter instruções sobre como fazer isso, consulte Introdução ao Bot Framework Composer.
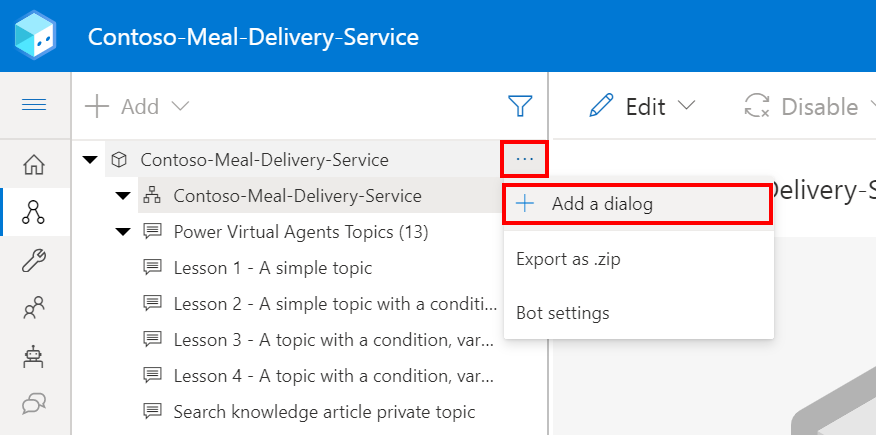
Acesse a página Criar. Em seu bot, selecione Mais opções (...) e selecione + Adicionar um diálogo.

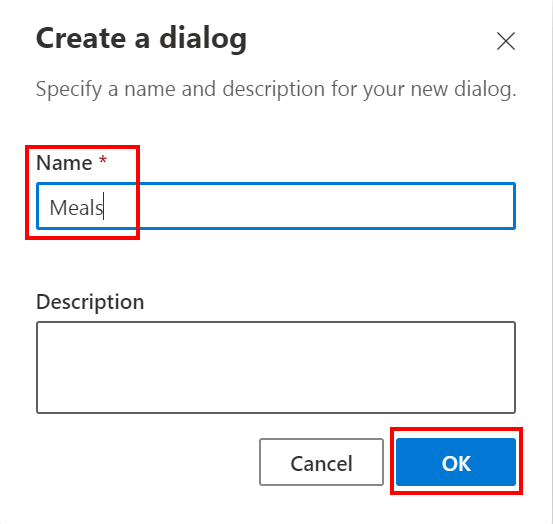
Em Nome, insira
Mealse selecione OK.
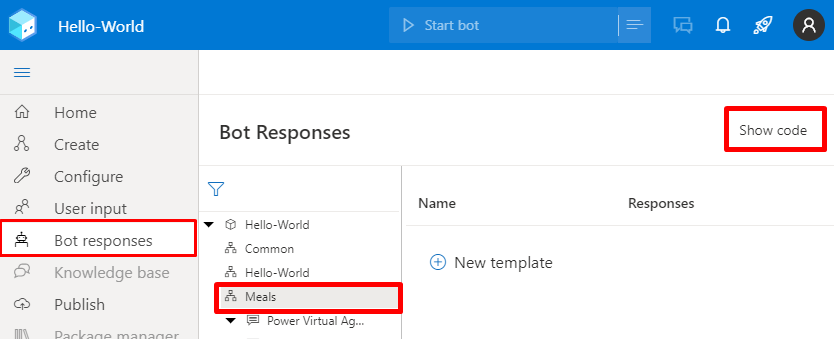
Acesse a página Respostas de bot. No Bot explorer, selecione Refeições e, depois, Mostrar código.

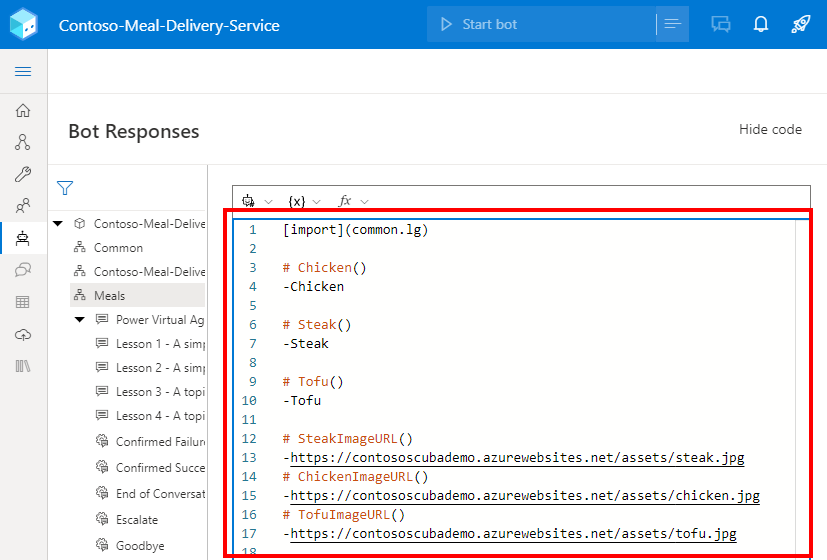
Na exibição de código, copie e cole a seguinte resposta do bot. Em seguida, substitua os três URLs de imagem de exemplo pelos seus.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
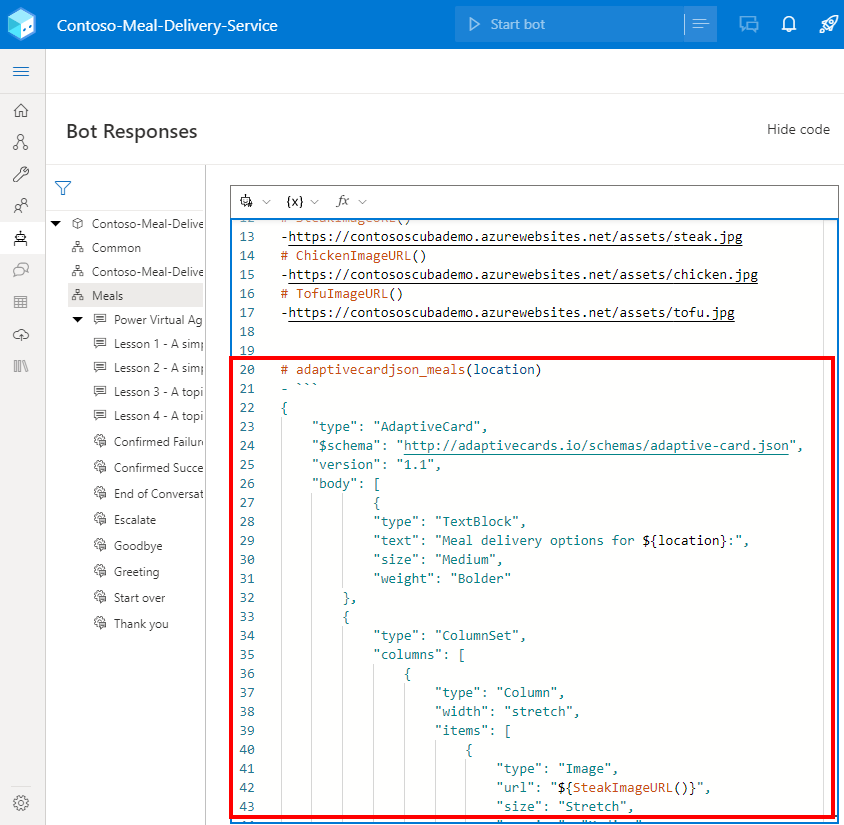
Copie e cole o código a seguir na mesma exibição de código para adicionar um Cartão Adaptável que exibe três imagens.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
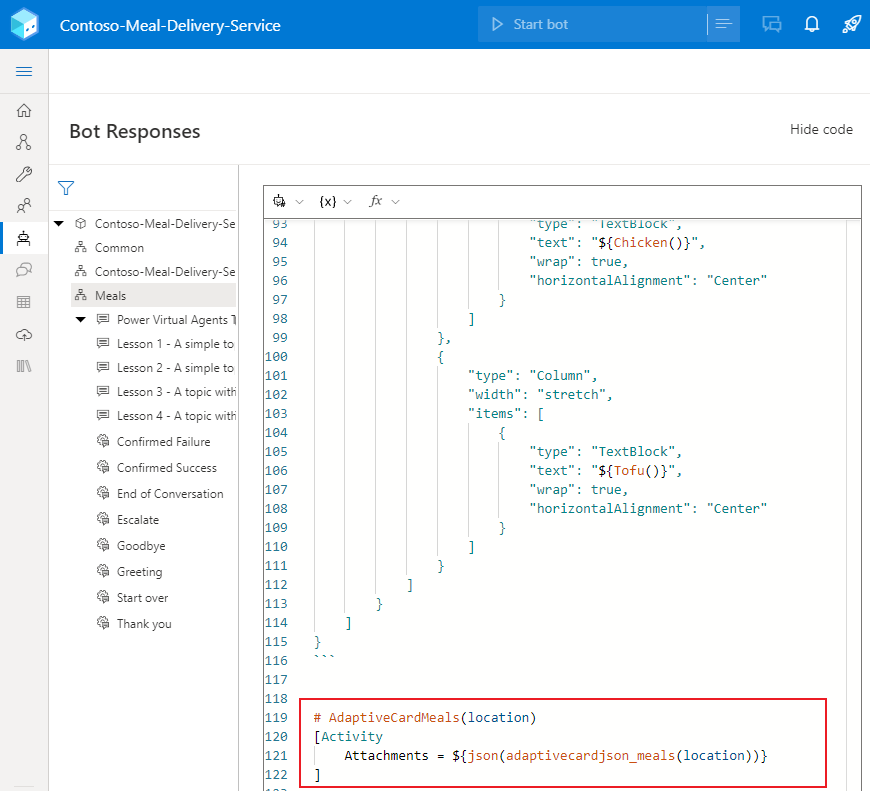
Copie e cole o código a seguir na mesma exibição de código para adicionar uma atividade que exibirá um Cartão Adaptável.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Exibir seu Cartão Adaptável
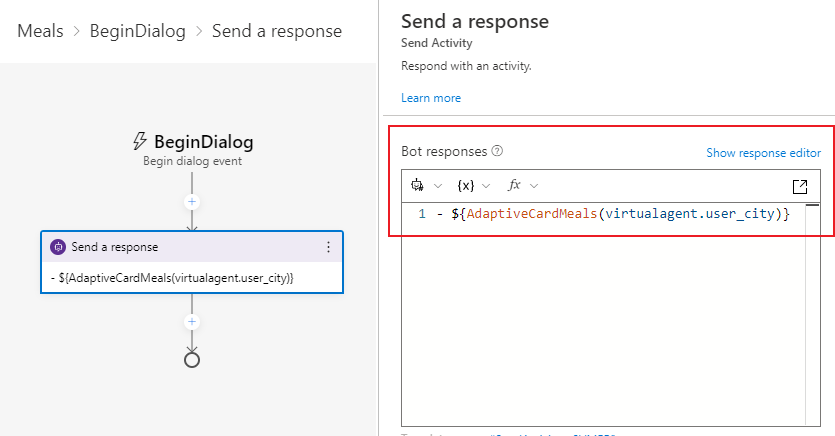
Acesse a página Criar. No Bot explorer, selecione o diálogo Refeições e selecione o gatilho BeginDialog.
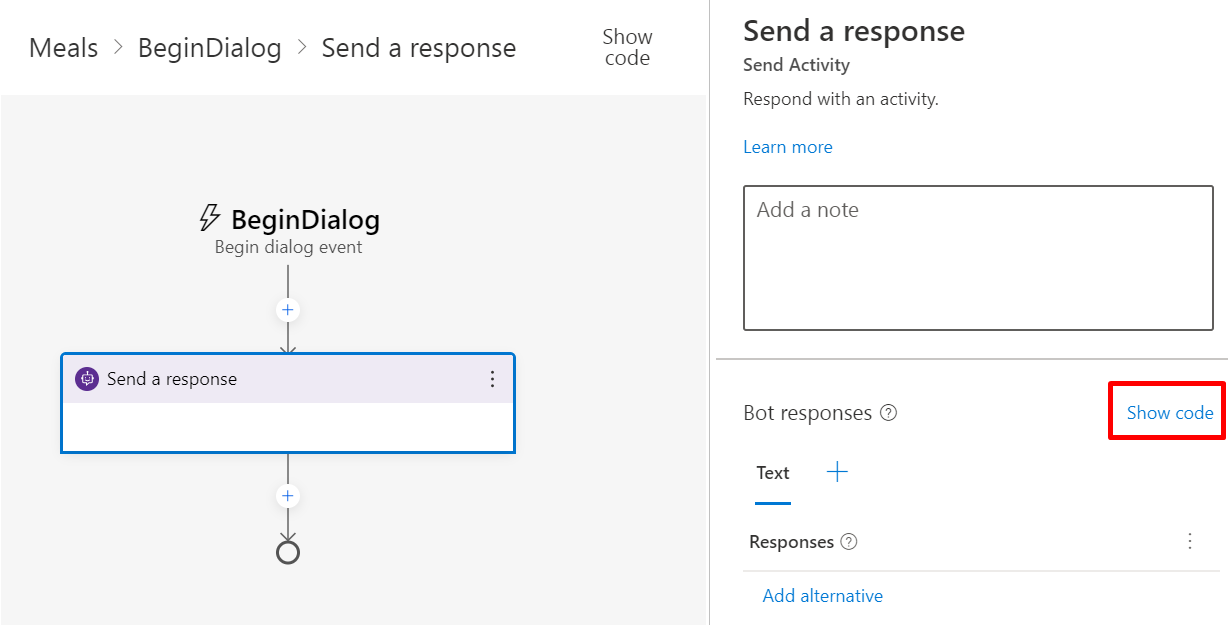
Na tela de criação, selecione Adicionar (+) e, depois, Enviar uma resposta.
Selecione o novo nó Enviar uma resposta para abrir o painel de propriedades. Em Respostas do bot, selecione Mostrar código para alternar para o editor de código.

Aviso
Adicionando a expressão da próxima etapa ao editor de resposta em vez do editor de código resultará no bot respondendo com um JSON bruto em vez de um Cartão Adaptável.
Copie e cole a seguinte expressão no editor de código:
- ${AdaptiveCardMeals(virtualagent.user_city)}As variáveis globais do Microsoft Copilot Studio são acessadas no Composer usando o escopo
virtualagent. Esse escopo não será exibido no menu de referência de propriedades do Composer, mas você pode acessá-lo inserindo uma expressão diretamente.Neste exemplo,
${virtualagent.user_city}refere-se à variável globaluser_cityque foi criada no bot do Microsoft Copilot Studio.
Publicar seu conteúdo
Publicar seu conteúdo do Composerpara disponibilizá-lo em seu bot do Microsoft Copilot Studio.
Importante
Selecionar Publicar no Composer torna as mudanças disponíveis para teste, mas não publica automaticamente o seu bot.
Publique seu bot no Microsoft Copilot Studio para atualizá-lo em todos os canais aos quais ele está conectado.
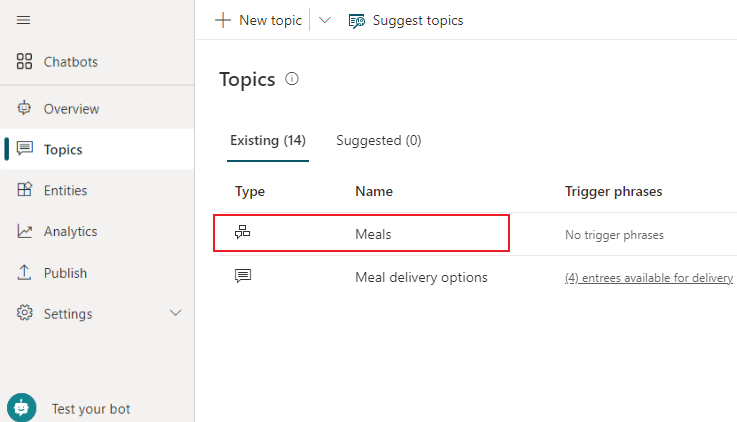
Vá para a página Tópicos do Microsoft Copilot Studio para ver o novo conteúdo do tópico Meals.

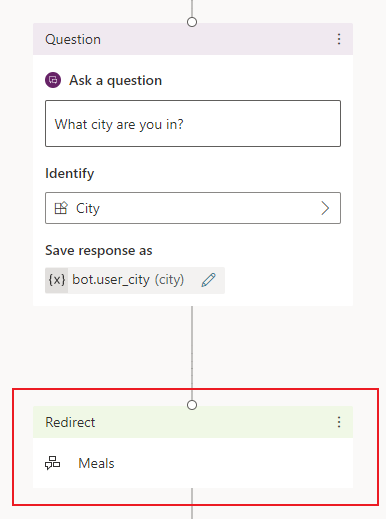
Abra o tópico Opções de entrega de refeições.
No nó Pergunta, selecione Adicionar nó (+). Selecione Redirecionar para outro tópico e escolha Refeições.

Selecione Salvar para salvar as alterações feitas ao tópico.
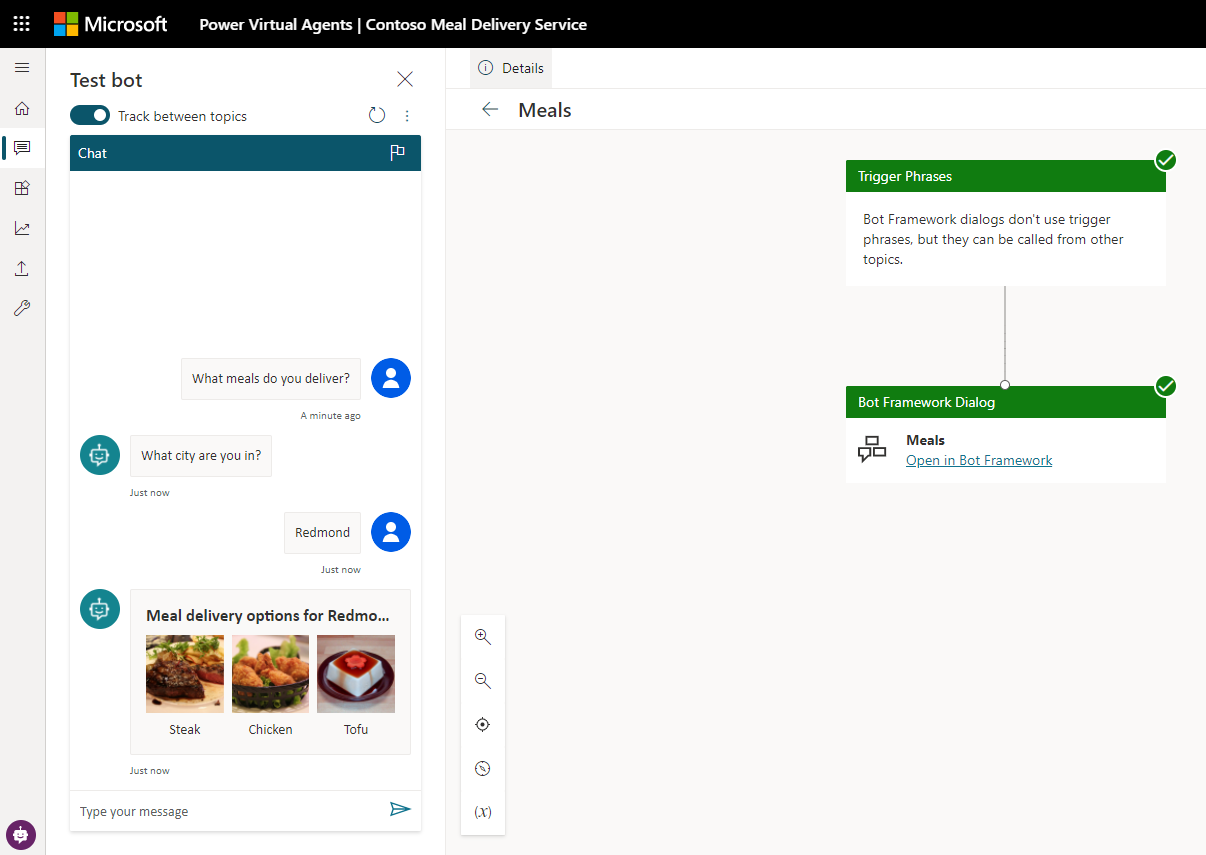
Testar o bot
Para testar suas alterações no Microsoft Copilot Studio, abra o painel Bot de teste e verifique se Rastrear entre tópicos está ativado. Insira a mensagem What meals do you deliver? para iniciar sua conversa.
Seu bot acionará o tópico Opções de entrega de refeições, que solicita ao usuário a cidade atual. Em seguida, o bot redirecionará para o diálogo Refeições do Composer para exibir um Cartão Adaptável.

Próxima etapa
Exibir uma lista de opções de seleção múltipla no Copilot Studio.