Passo 2. Utilizar o Microsoft Teams para criar o seu canal de gestão de contratos
Quando a sua organização configura uma solução de gestão de contratos, precisa de uma localização central na qual os intervenientes possam rever e gerir contratos. Para esta finalidade, pode utilizar o Microsoft Teams para configurar um canal do Teams e utilizar as funcionalidades no Teams para:
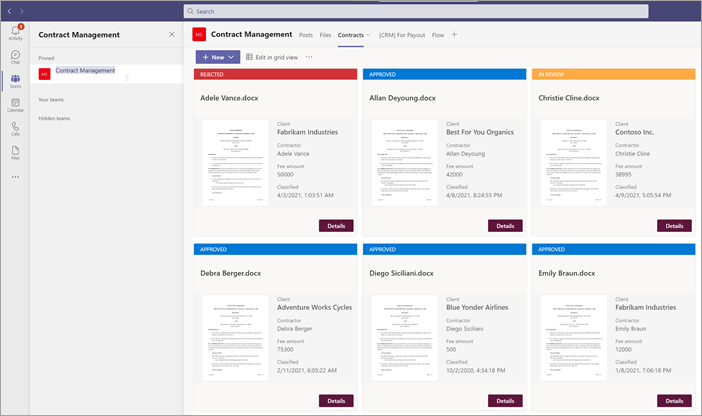
Crie uma localização para os intervenientes verem facilmente todos os contratos que requerem ação. Por exemplo, no Teams, pode criar um separador Contratos no canal Gestão de Contratos no qual os membros podem ver uma vista de mosaico útil de todos os contratos que precisam de aprovação. Também pode configurar a vista para que cada "cartão" liste os dados importantes que lhe interessam (por exemplo , Cliente, Contratante e Montante da taxa).

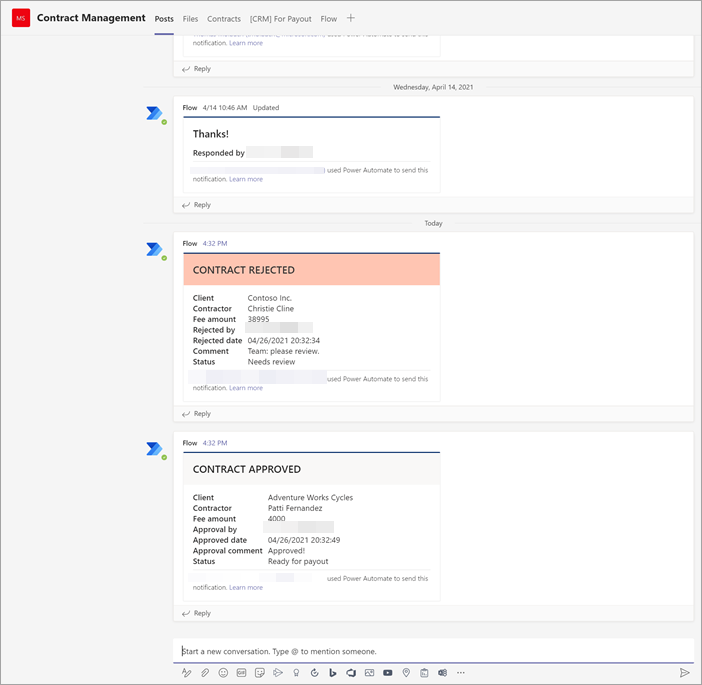
Ter uma localização para os membros interagirem entre si e verem eventos importantes. Por exemplo, no Teams, o separador Publicações pode ser utilizado para ter conversações, obter atualizações e ver ações (como um membro que rejeita um contrato). Quando algo acontece (como um novo contrato submetido para aprovação), o separador Publicações pode ser utilizado não só para anunciá-lo, mas também para manter um registo do mesmo. Se os membros subscreverem as notificações, serão notificados sempre que existir uma atualização.

Ter uma localização para os membros verem contratos aprovados para saber quando podem ser submetidos para pagamento. No SharePoint, terá de criar uma lista Para Pagamento e incluir colunas para o Cliente, Contratante e Montante da taxa, selecionando Uma linha de texto como o tipo de coluna. Terá de adicionar a lista Para Dividendos como um separador Do Teams no canal Gestão de Contratos, semelhante ao que irá fazer no separador Contratos. O separador Para Pagamento listará todos os contratos que terão de ser submetidos para pagamento. Pode facilmente expandir esta solução para, em vez disso, escrever estas informações diretamente numa aplicação financeira de terceiros (por exemplo, Dynamics CRM).
Anexar a biblioteca de documentos do SharePoint ao separador Contratos
Depois de criar um separador Contratos no canal Gestão de Contratos, tem de anexar a sua biblioteca de documentos do SharePoint ao mesmo. A biblioteca de documentos do SharePoint que pretende anexar é a que aplicou o modelo de processamento de documentos não estruturado na secção anterior.
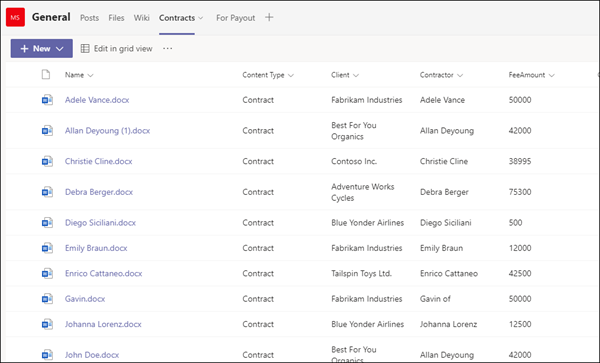
Depois de anexar a biblioteca de documentos do SharePoint, poderá ver todos os contratos classificados através de uma vista de lista predefinida.

Personalizar a vista de mosaico do separador Contratos
Nota
Esta secção referencia exemplos de código contidos no ficheiro ContractTileFormatting.json que está incluído no repositório Recursos da Solução de Gestão de Contratos.
Embora o Teams lhe permita ver os seus contratos numa vista de mosaico, poderá querer personalizá-lo para ver os dados do contrato que pretende tornar visíveis no cartão de contrato. Por exemplo, para o separador Contratos , é importante que os membros vejam o cliente, o empreiteiro e o montante da taxa no cartão do contrato. Todos estes campos foram extraídos de cada contrato através do modelo Syntex que foi aplicado à sua biblioteca de documentos. Também quer poder alterar a barra de cabeçalho do mosaico para cores diferentes para cada estado, para que os membros possam ver facilmente onde está o contrato no processo de aprovação. Por exemplo, todos os contratos aprovados terão uma barra de cabeçalho azul.

A vista de mosaico personalizado que utiliza requer que faça alterações ao ficheiro JSON utilizado para formatar a vista de mosaico atual. Pode referenciar o ficheiro JSON utilizado para criar a vista de cartão ao ver o ficheiro ContractTileFormatting.json . Nas secções seguintes, verá secções específicas do código para funcionalidades que estão nos cartões de contrato.
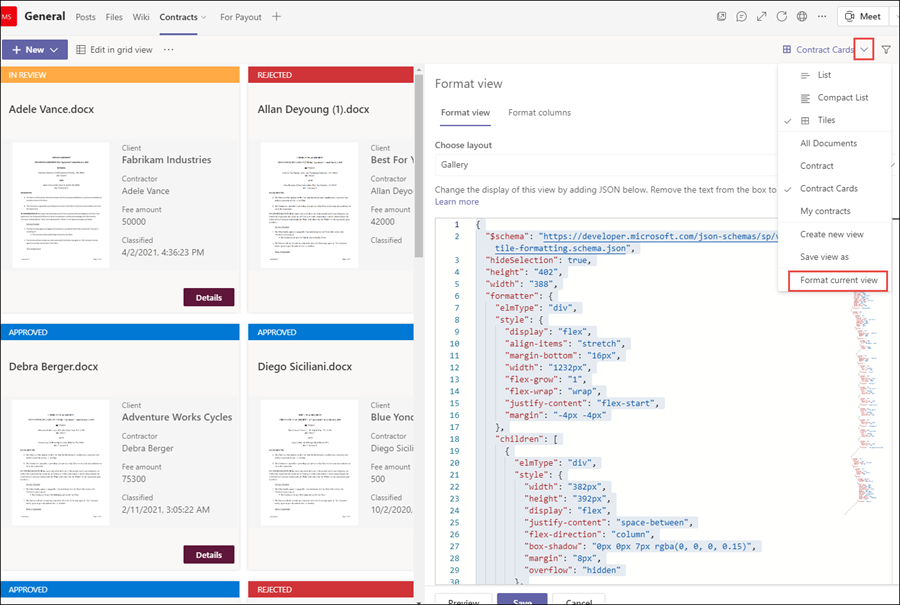
Se quiser ver ou efetuar alterações ao código JSON para a sua vista no seu canal do Teams, no canal do Teams, selecione o menu pendente ver e, em seguida, selecione Formatar vista atual.

Tamanho e forma do cartão
No ficheiro ContractTileFormatting.json , veja a secção seguinte para ver o código de forma como o tamanho e a forma do cartão são formatados.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
Estado do contrato
O código seguinte permite-lhe definir o estado de cada cartão de título. Tenha em atenção que cada valor de estado (Novo, Em revisão, Aprovado e Rejeitado) apresentará um código de cores diferente para cada um. No ficheiro ContractTileFormatting.json , observe a secção que define o estado.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
Campos extraídos
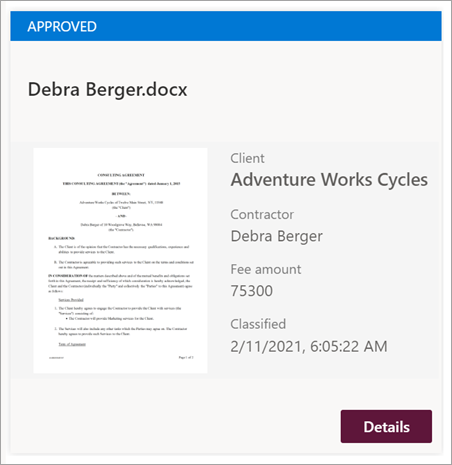
Cada cartão de contrato apresentará três campos que foram extraídos para cada contrato (Cliente, Contratante e Montante da Taxa). Além disso, também quer apresentar a hora/data em que o ficheiro foi classificado pelo modelo Syntex utilizado para o identificar.
No ficheiro ContractTileFormatting.json , as secções seguintes definem cada uma delas.
Cliente
Esta secção define como o "Cliente" será apresentado no cartão e utiliza o valor do contrato específico.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
Contratante
Esta secção define como o "Contratante" será apresentado no cartão e utiliza o valor do contrato específico.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
Montante da taxa
Esta secção define a forma como o "Montante da Taxa" será apresentado no cartão e utiliza o valor do contrato específico.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
Data de classificação
Esta secção define como a "Classificação" será apresentada no cartão e utiliza o valor do contrato específico.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}
Passo seguinte
Passo 3. Utilizar o Power Automate para criar o fluxo para processar os seus contratos