Tutorial do Mesh 201 Capítulo 5: Obter dados meteorológicos ao vivo
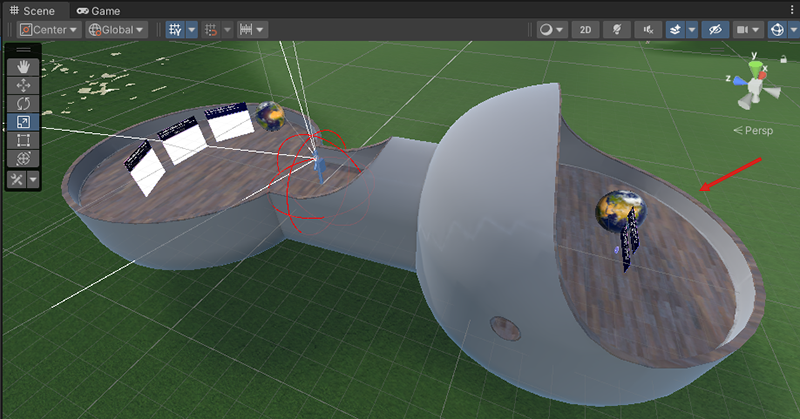
Neste capítulo, avançamos para a Estação 4, onde você aprenderá a usar o Mesh Cloud Scripting para obter dados de fontes internas ou públicas e, em seguida, visualizá-los em um contexto 3D em sua cena. Como discutimos no Capítulo 1, a premissa aqui é que os participantes em sua experiência podem usar essa estação para aprender sobre as condições climáticas em três locais onde estão considerando construir um parque eólico. Os participantes poderão clicar em um globo interativo e visualizar dados meteorológicos ao vivo dos três locais.
As estações 4 e 5 estão localizadas na outra extremidade do Sphere Terrace das estações anteriores.

Configuração desta estação
Para completar esta estação, você precisará inserir uma chave em algum código que permitirá que você acesse a API de dados meteorológicos. Vamos obter essa chave agora para que você não precise interromper seu fluxo de trabalho mais tarde.
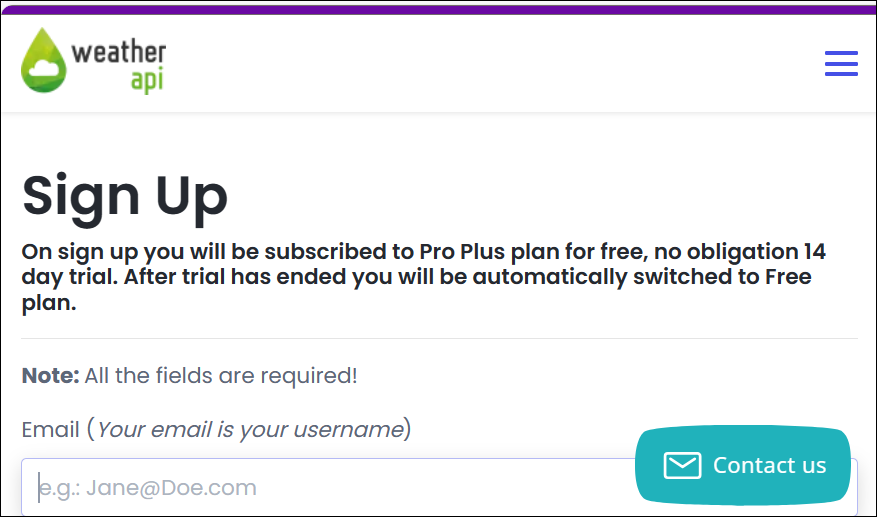
Navegue até a página de inscrição weatherapi.com.
Nessa página, siga as instruções para se inscrever no plano de avaliação.

Terá de abrir o e-mail que lhe enviarem, ativar a sua conta e, em seguida, iniciar sessão no respetivo site.
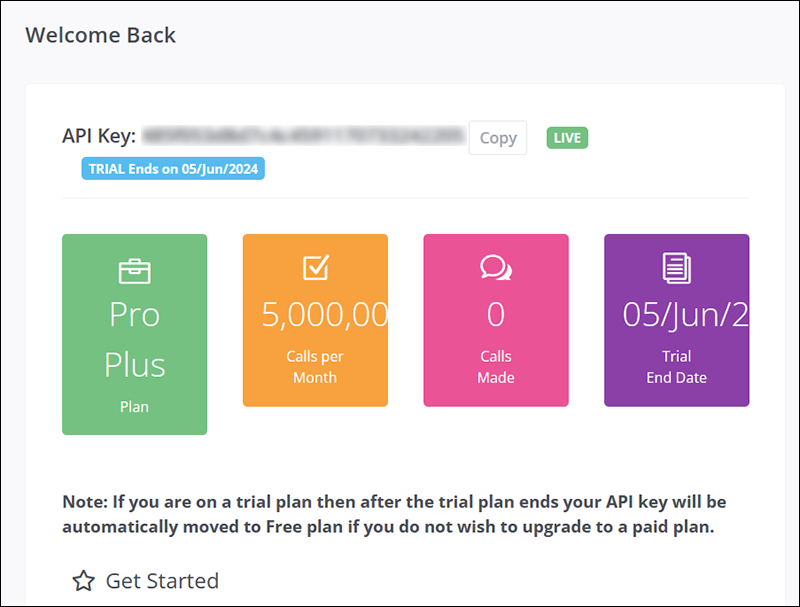
Na página Welcome Back, clique em "Plano Pro Plus".

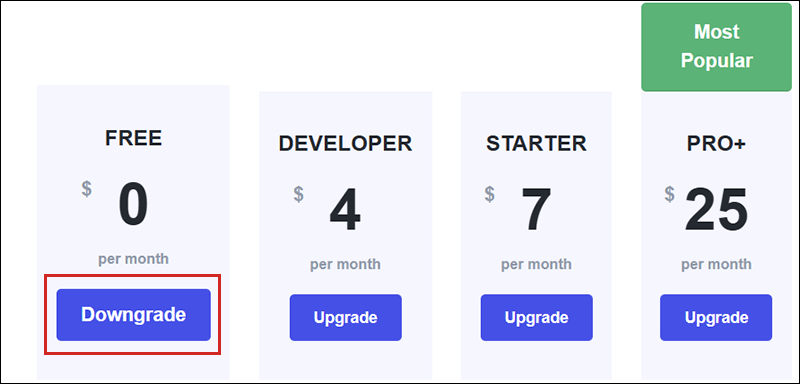
Para este tutorial, não é necessário ter um plano pago. Clique no botão Downgrade em "Gratuito" e, em seguida, na caixa de diálogo que aparece, clique em Fechar.

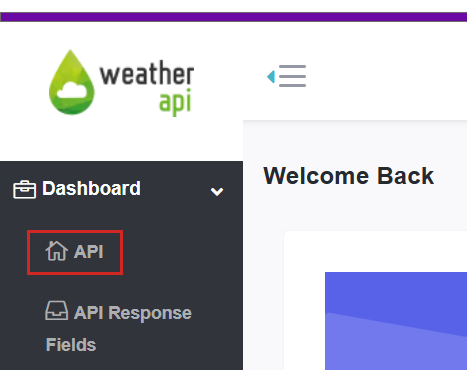
No menu do lado esquerdo em Painel, selecione API.

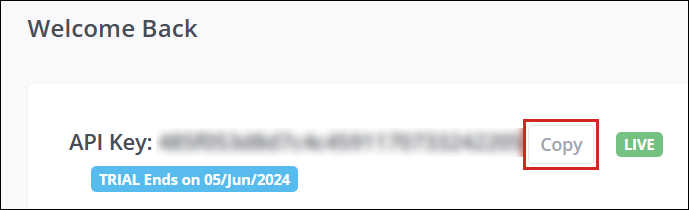
Selecione o botão Copiar ao lado do campo Chave da API, cole a chave em um editor de texto e salve o arquivo de texto.

Se a operação de cópia for bem-sucedida, o texto no botão Copiar será alterado para Copiado.
Adicionar o pré-fabricado Mesh Cloud Scripting
Abra a cena StartingPoint.
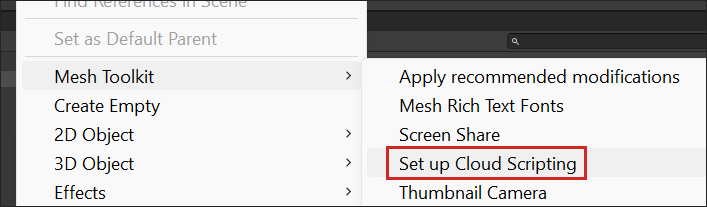
Na Hierarquia, clique com o botão direito do mouse em um espaço vazio e, no menu de contexto, selecione Mesh Toolkit>set up Cloud Scripting.

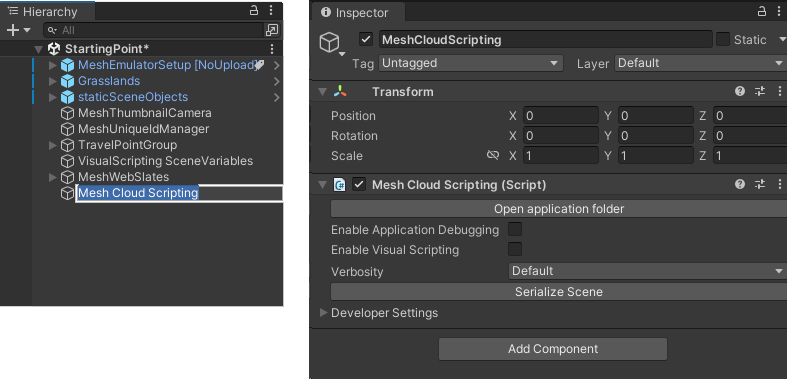
Isso adiciona um GameObject chamado Mesh Cloud Scripting que tem um componente com o mesmo nome anexado.

Qualquer GameObject que você pretenda ter sob o controle de scripts na nuvem deve ser adicionado como filho ao GameObject do Mesh Cloud Scripting .
Nota: O componente Mesh Cloud Scripting contém uma propriedade chamada Enable Visual Scripting. Isso permite que os scripts de nuvem Mesh se comuniquem com scripts visuais. Você pode deixar isso desmarcado.
Adicione o pré-fabricado para a Estação 4
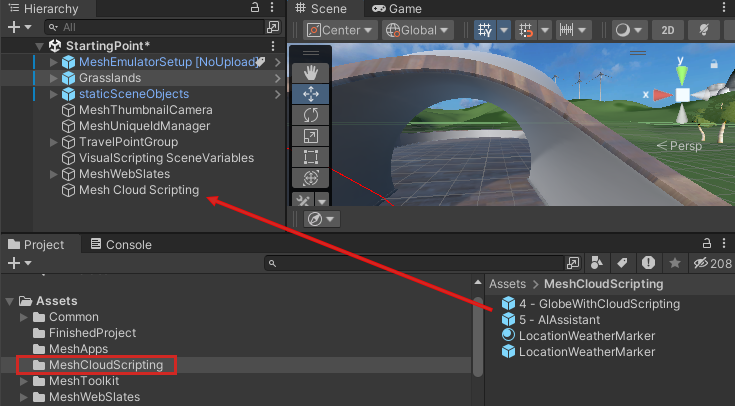
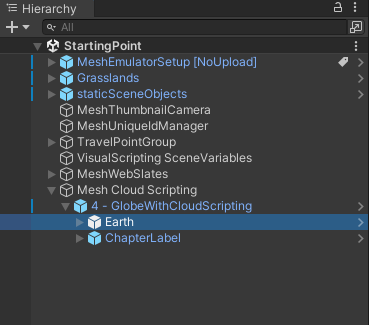
Na pasta Project, navegue até Assets>MeshCloudScripting e arraste 4 - GlobeWithCloudScripting para a Hierarchy e coloque-o como um objeto filho para Mesh Cloud Scripting.

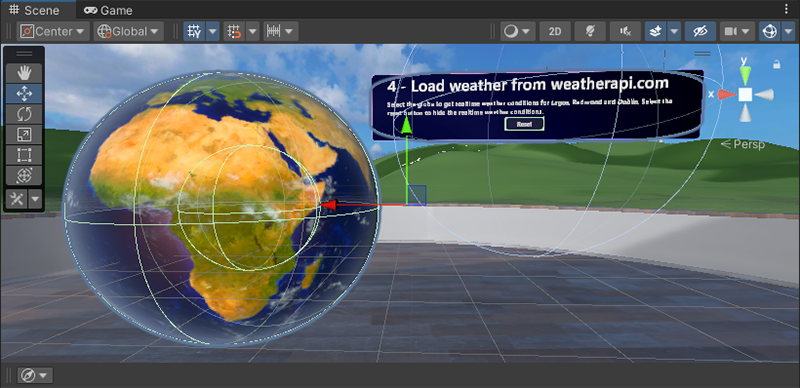
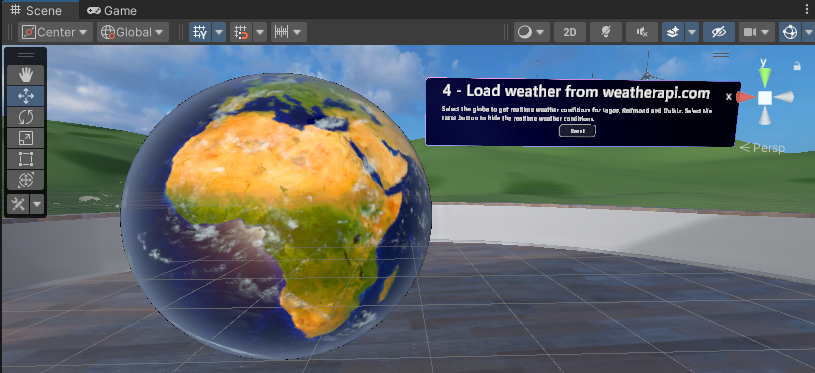
Este pré-fabricado fornece a caixa de informações de texto e um pré-fabricado aninhado chamado Terra que contém o modelo para o globo.

Ajuste a sua vista para que esteja diretamente em frente e a olhar para a Estação 4.

Insira a chave da API para weatherapi.com
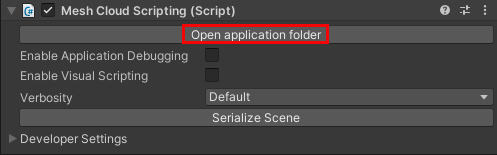
Na Hierarquia, selecione o Objeto de Script de Nuvem de Malha.
No Inspetor, navegue até o componente Mesh Cloud Scripting e clique em Abrir pasta do aplicativo.

Isso abre a pasta que contém os arquivos para Mesh Cloud Scripting no Explorador de Arquivos do Windows.
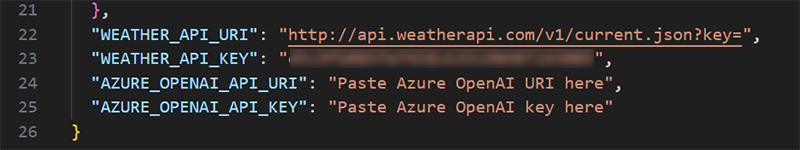
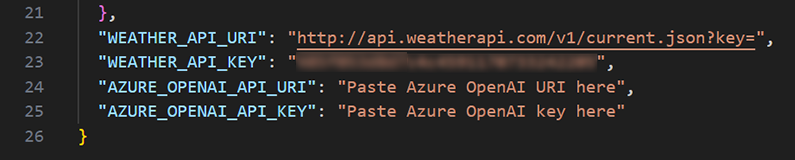
Abra o arquivo chamado appsettings. UnityLocalDev.json no editor de códigos. As últimas quatro linhas de código no arquivo contêm definições de configuração.

Você não precisa fazer nada para esta primeira linha ...
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... mas na próxima linha, substitua o texto "Colar chave da API meteorológica aqui" pela chave da API que você copiou anteriormente.

Você pode ignorar as duas últimas linhas - vamos trabalhar com elas no próximo capítulo.
Salve e feche o arquivo JSON.
Atualizar o arquivo csproj
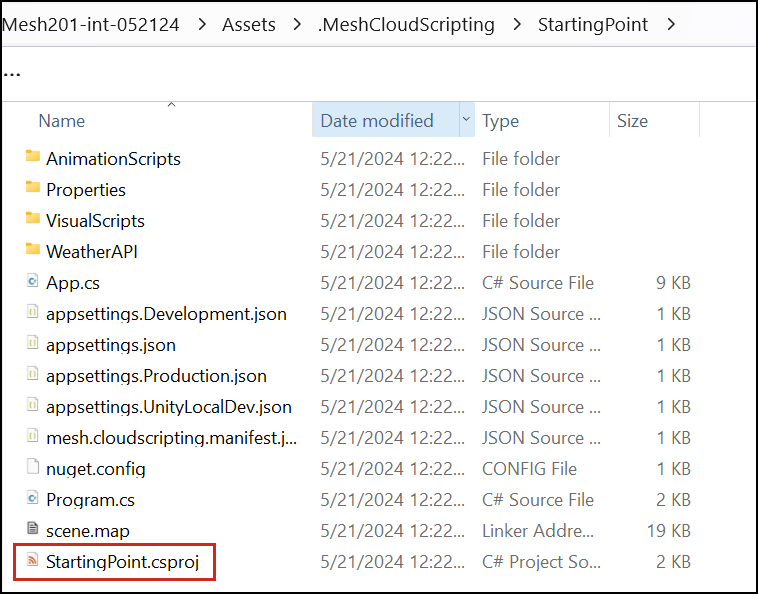
Na janela Explorador de Arquivos que exibe os arquivos Mesh Cloud Scripting, abra o arquivo chamado StartingPoint.csproj no editor de códigos.

Copie o seguinte texto:
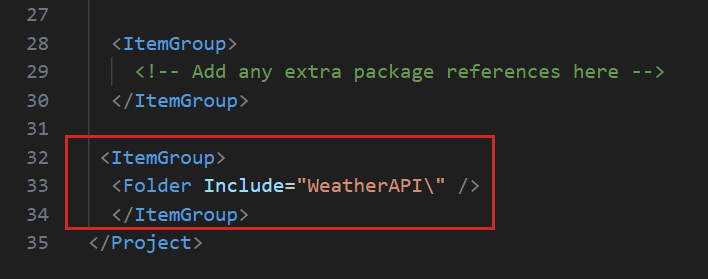
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... e, em seguida, cole-o no arquivo logo acima
</Project>no final do arquivo.
Isso garante que incluímos alguns scripts da pasta WeatherAPI local.

Guarde e feche o ficheiro.
Adicionar código que torna o globo interativo
Na janela File Explorer que exibe os arquivos Mesh Cloud Scripting, abra o arquivo chamado App.cs no editor de códigos.

A primeira coisa que faremos é garantir que, quando um participante clicar no globo, as exibições dos dados meteorológicos sejam atualizadas.
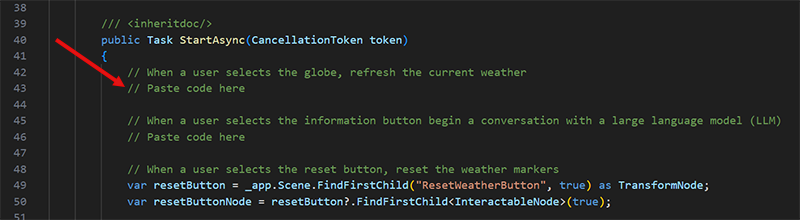
No arquivo App.cs, encontre o primeiro comentário "Colar código aqui" localizado dentro do
StartAsync()método.
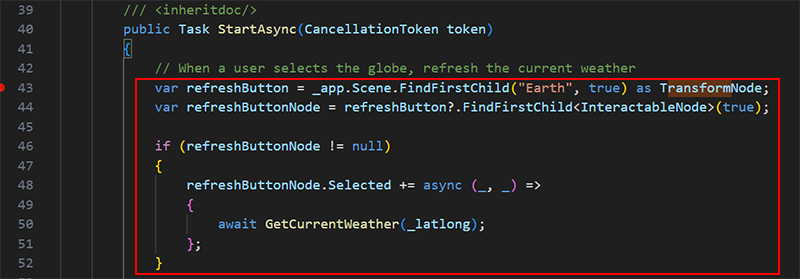
Copie o código apresentado abaixo.
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

O código faz o seguinte:
- Inicializa a variável refreshButton com o Earth GameObject na cena.
- Inicializa a variável refreshButtonNode com o InteractableNode anexado ao Earth GameObject. (Se um GameObject na cena tiver um Componente Mesh Interactable Setup anexado, o que o Earth faz, o componente adiciona um Mesh Cloud Scripting InteractableNode).
- Quando um participante clica no globo, ele dispara o evento Selected do InteractableNode e chama o método GetCurrentWeather. Isso gera uma solicitação HTTP para obter os dados meteorológicos.
Guarde o ficheiro.
Teste o seu trabalho
No Unity Editor, salve o projeto e pressione o botão Play.
Seu avatar é gerado no lado do Terraço da Esfera que contém as três primeiras estações. Navegue até o lado oposto do Terraço da Esfera e, em seguida, posicione-se em frente à Estação 4.

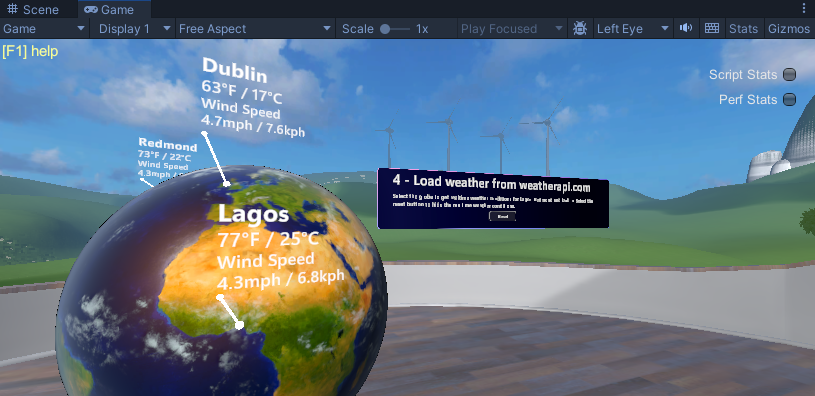
Para ver os dados meteorológicos, clique em qualquer lugar do globo. A temperatura, a velocidade média do vento e a velocidade máxima do vento são mostradas para três cidades: 1) Lagos, Nigéria, 2) Dublin, Irlanda, e 3) Redmond, WA.

Quando terminar, pressione o botão Reproduzir novamente para sair do modo Reproduzir.