Tutorial do Mesh 201 Capítulo 4: Carregar uma URL de um ativo 3D
Neste capítulo, avançamos para a Estação 3 e exploramos uma maneira de carregar dados da Web em um WebSlate. Há um GameObject 3D na cena que representa o planeta Terra; Vamos chamá-lo de "O Globo". Atualizaremos um script para que, quando um participante da sua experiência clicar no globo, a latitude e a longitude do local clicado sejam capturadas e essas coordenadas sejam incorporadas a uma URL do Bing Maps como parâmetros. Uma solicitação HTTP é executada usando essa URL; O Bing Maps fornece um mapa da área escolhida e envia-o para um WebSlate próximo.

Experimente o projeto
Ajuste a sua vista para que esteja diretamente em frente e a olhar para a Estação 3.

Como você pode ver, já há um WebSlate na cena com algum texto informativo acima dele, assim como o globo. Vamos executar o projeto e ver o que acontece.
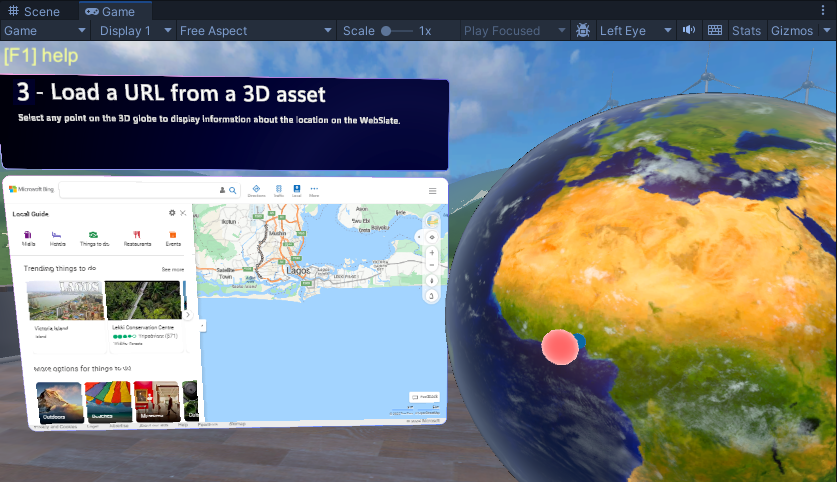
Clique no botão Unity editor Play. O WebSlate exibe o site do Bing Maps.

Clique em vários pontos diferentes no objeto Terra . Observe que, não importa onde você clique, o WebSlate continua exibindo a mesma página do Bing Maps. Queremos alterar isso para que, quando você clicar no objeto Earth , a área geográfica em que você clicou apareça no WebSlate. Adicionaremos um nó a um script que realiza isso em um momento, mas antes disso, daremos uma breve olhada nos scripts.
Clique no botão Unity editor Play para sair do modo Play.
Explore o script da Terra
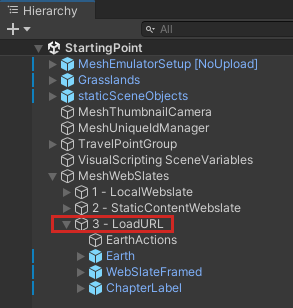
Na hierarquia, recolher o GameObject chamado 2 - StaticContentWebslate.
Expanda 3 - LoadURL e observe que ele tem objetos filho chamados EarthActions e Earth.

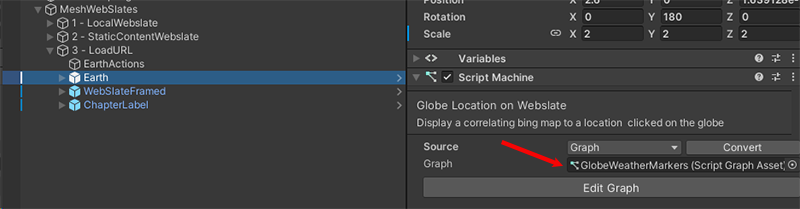
Cada um desses objetos tem uma máquina de script anexada com o Source definido como "Graph".

Selecione o Earth GameObject. Seu gráfico de script aparece na janela Script Graph .
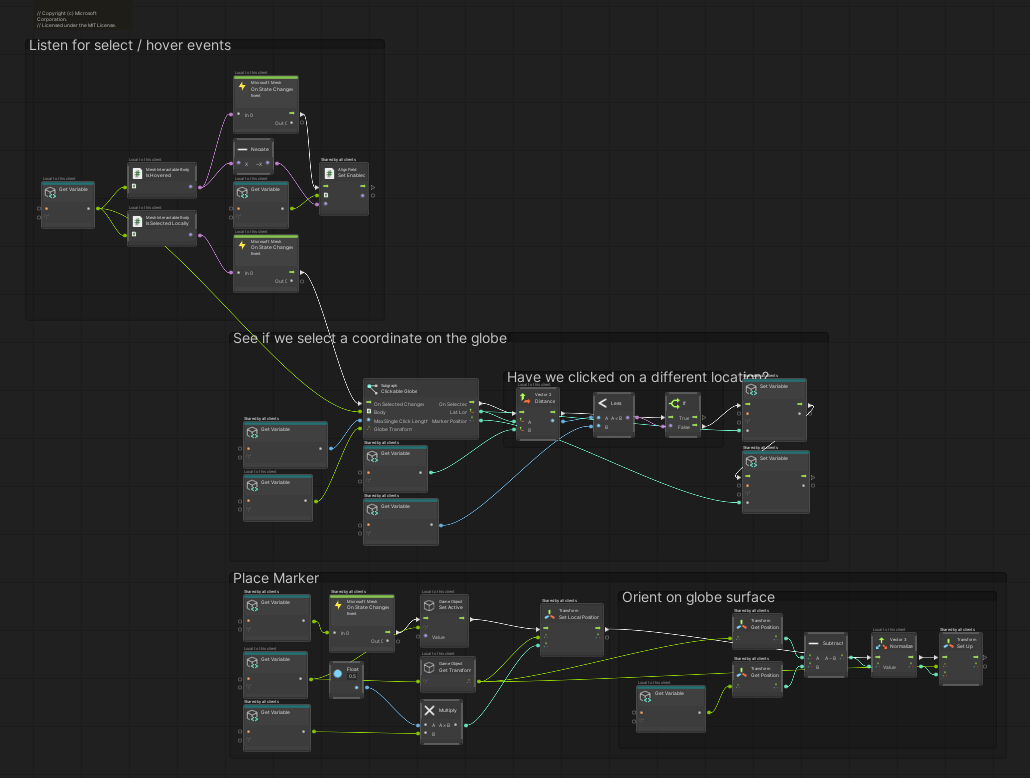
O gráfico de script, chamado localização do globo no Webslate, é projetado para detetar um clique no globo e saber a localização geográfica precisa desse clique (latitude e longitude) para que um mapa dessa área possa ser exibido no WebSlate.

Como você pode ver, há muita coisa acontecendo neste gráfico de roteiro. Não precisamos fazer nenhuma alteração nele, mas se você estiver curioso, pode reservar um momento aqui para estudar o gráfico e entender melhor como o objeto da Terra funciona.
Explore o script EarthActions
Este script é onde precisamos fazer nossa atualização.
Na Hierarquia, selecione EarthActions GameObject. Seu gráfico de script aparece na janela Script Graph .
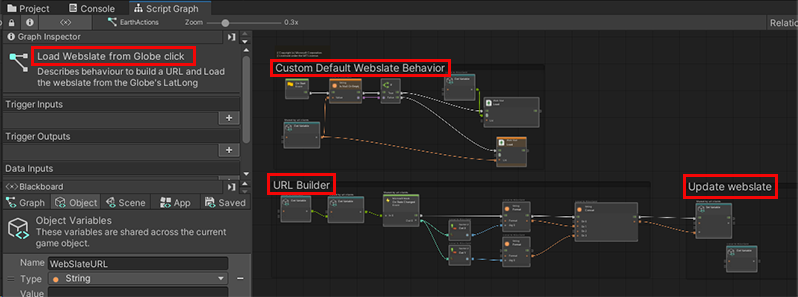
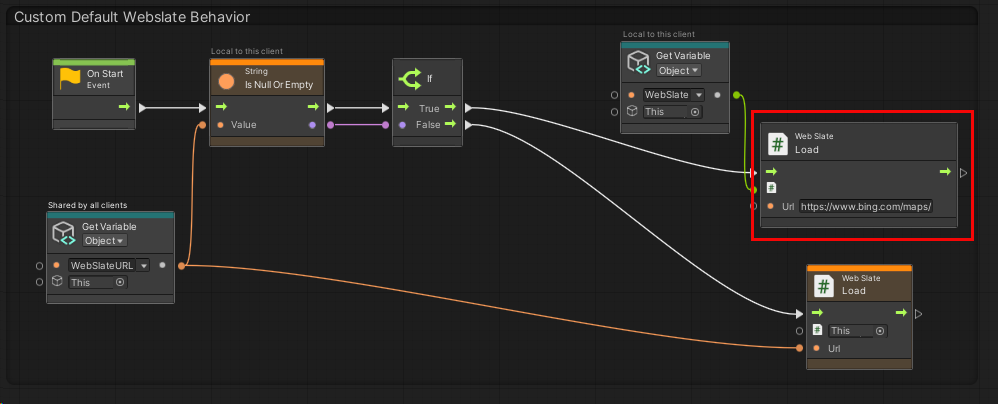
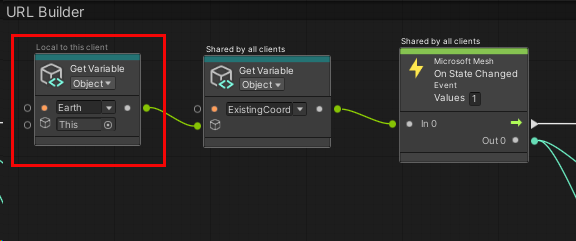
Este gráfico de script é chamado Load Webslate from Globe click e tem três grupos: Custom Default Webslate Behavior and URL Builder e Update webslate.

O primeiro grupo contém um nó chamado Web Slate: Carregar com um valor da URL do Bing Maps.

No momento, as coisas estão configuradas para que toda vez que você clicar no objeto do Earth , essa URL seja carregada no WebSlate.
No grupo Construtor de URLs, o primeiro nó, Get Variable: Object, carrega a variável que contém a coordenada que foi clicada no objeto Earth.

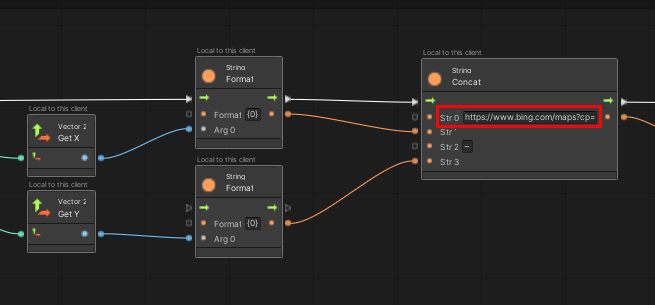
Os próximos nós após o nó Microsoft Mesh: On State Changed pegam essa coordenada, convertem-na em uma cadeia de caracteres e anexam-na como um parâmetro ao final da URL do Bing Maps no nó String: Concat .

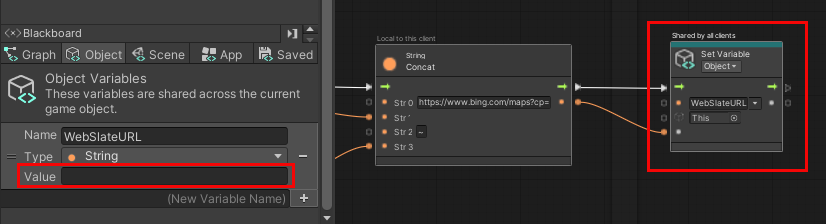
O nó set Variable intitializa a variável WebSlateURL com a URL.

Agora só precisamos garantir que esse URL (que, naturalmente, muda toda vez que o Earth é clicado) seja carregado no WebSlate.
Atualizar o script EarthActions
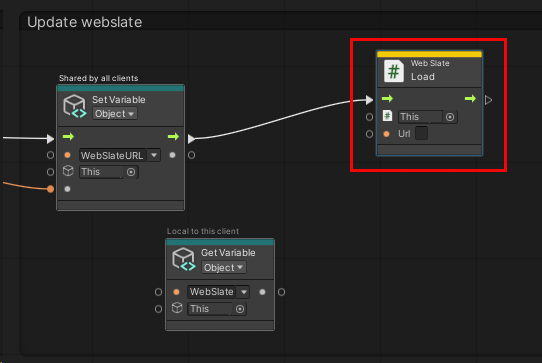
Arraste um conector da porta Control Output do nó set Variable: Object e crie um novo nó Web Slate: Load . (No Fuzzy Finder, procure por Web Slate: Carregar (URL).)

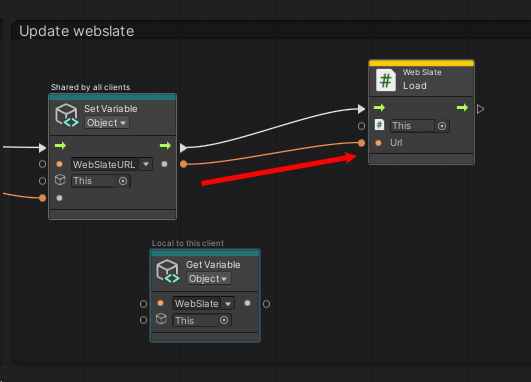
Arraste um conector da porta Data Output do nó set Variable: Object com a variável "WebSlateURL" e anexe-o à porta Url Data Input do nó Web Slate: Load .

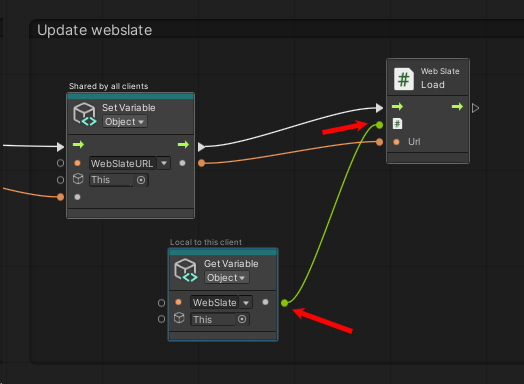
Arraste um conector da porta de saída de dados do nó set Variable: Object com a variável "WebSlate" e, em seguida, anexe-o à primeira porta de entrada de dados do nó Web Slate: Load .

Teste o seu trabalho
Salve o projeto e pressione o botão Unity Editor Play.
Certifique-se de que está posicionado em frente à Estação 3.
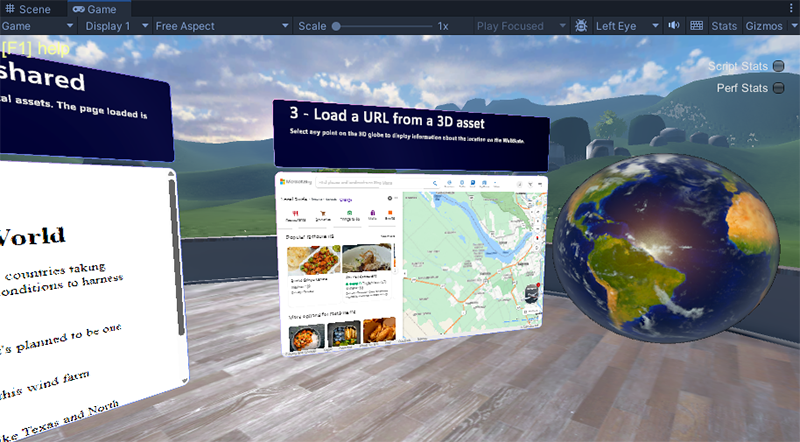
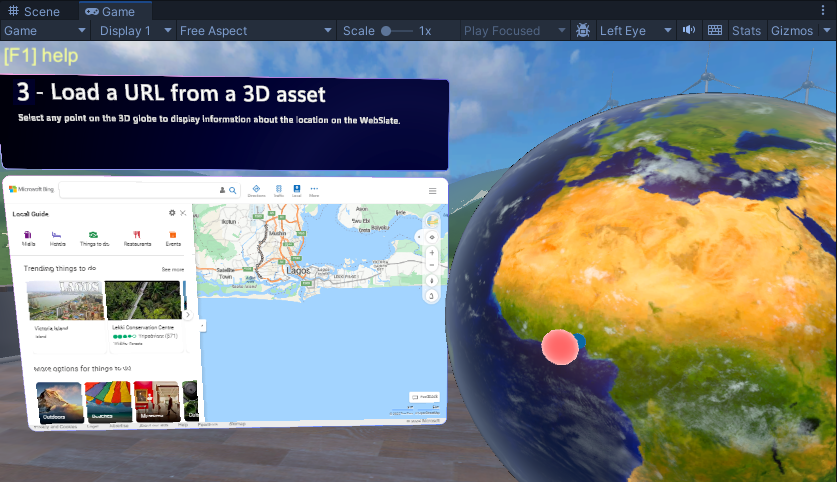
Clique em vários lugares no objeto Terra . Como observado anteriormente, cada vez que você clica, a latitude e a longitude do local clicado são capturadas e essas coordenadas são incorporadas a uma URL do Bing Maps como parâmetros. Uma solicitação HTTP é executada usando essa URL; O Bing Maps fornece um mapa da área escolhida e envia-o para o WebSlate próximo.

Notas
O WebSlate é interativo dentro de um evento. Um participante pode clicar nos botões +/- para aumentar ou diminuir o zoom, arrastar o mapa para ajustar sua posição ou clicar em links. Observe, no entanto, que outros participantes da experiência não verão essas alterações; eles só verão uma atualização quando o globo for clicado novamente.
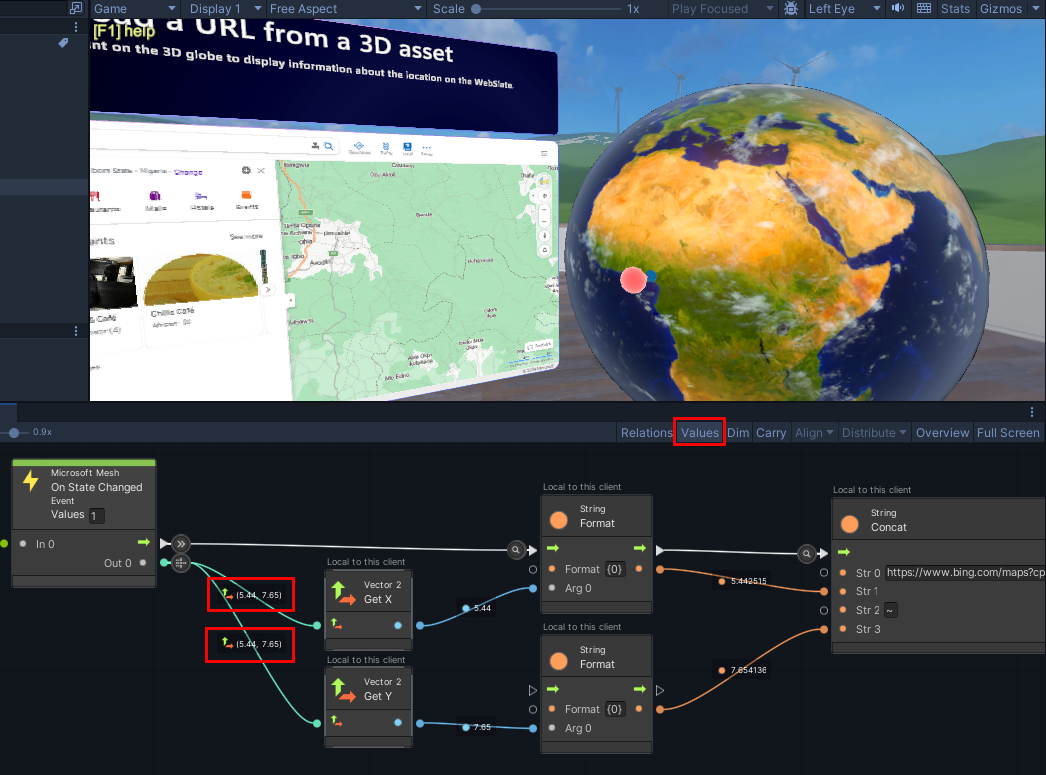
Se você ativar o recurso Valores na janela Gráfico de Script e, em seguida, observar o script enquanto clica no globo, poderá ver a latitude e a longitude do local clicado fluindo dos conectores do nó Microsoft Mesh: On State Changed.