Tutorial do Mesh 201 Capítulo 3: Carregar um arquivo HTML compartilhado local em um WebSlate
No capítulo anterior deste tutorial, você habilitou um botão para carregar um arquivo HTML local não compartilhado em um WebSlate. Neste capítulo, também configuraremos uma página HTML para carregar, mas desta vez ela será compartilhada e, portanto, poderá ser visualizada por todos os participantes da experiência.
Navegue até os botões
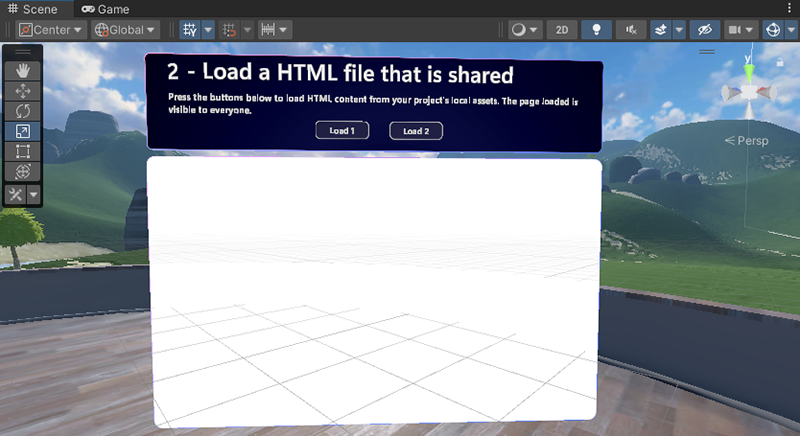
Na janela Cena, altere sua visualização para que você esteja olhando para a Estação 2, na imagem abaixo.

Assim como no capítulo anterior, já existe um GameObject com algum texto descritivo, mas desta vez há dois botões: Load 1 e Load 2. Há também um WebSlate já em vigor. Completaremos a Estação atualizando um gráfico de script anexado a um dos botões. Quando um participante clica em qualquer um dos botões, uma página da Web é carregada e todos os outros participantes da experiência podem compartilhar ao visualizar a nova página. Cada botão nesta estação carrega um tipo de conteúdo ligeiramente diferente.
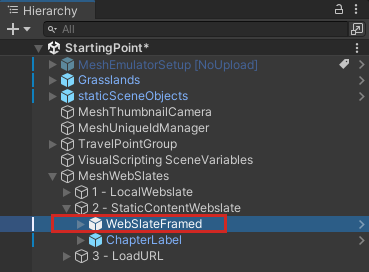
Na hierarquia, recolher o GameObject chamado 1 - LocalWebslate.
Expandir 2 - StaticContentWebslate. Um objeto WebSlateFramed foi pré-carregado e está localizado aqui.

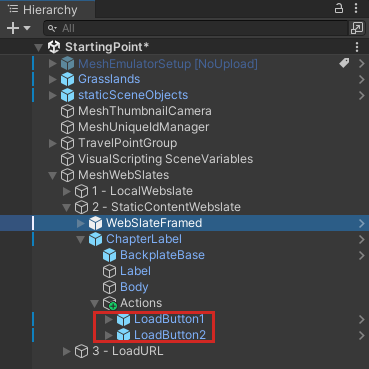
Expanda ChapterLabel e seu objeto filho Actions. Os botões com os quais trabalharemos, LoadButton1 e LoadButton2, estão localizados aqui.

Editar o gráfico de script
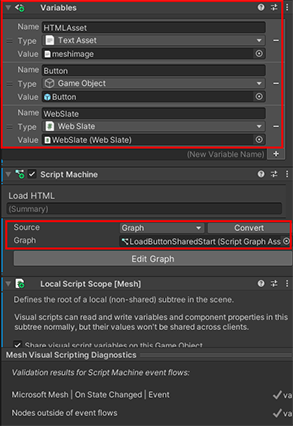
Na hierarquia, selecione LoadButton1. No Inspetor, observe que LoadButton1 tem um componente Script Machine com um script anexado chamado LoadButtonSharedStart. Ele também tem várias variáveis de objeto anexadas que são usadas no gráfico de script.

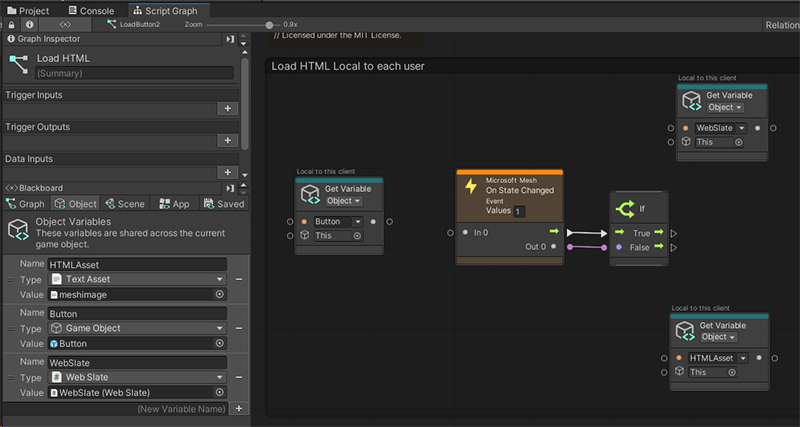
Quando você selecionou LoadButton1, o script em seu componente Máquina de Script foi carregado automaticamente na janela Gráfico de Script . Como no capítulo anterior, o gráfico de script já foi iniciado para você.

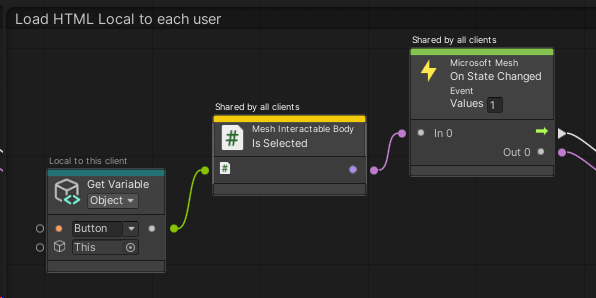
Adicionar o nó Mesh Interactable Body: Is Selected
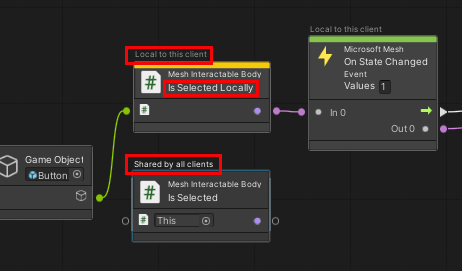
Nossa primeira tarefa é adicionar um nó Mesh Interactable Body: Is Selected . Conforme discutido no capítulo anterior, você pode escolher entre dois nós "Corpo interacionável de malha": É selecionado localmente ou É selecionado. O texto acima de cada nó pode ajudá-lo a confirmar o comportamento.

Para a Estação 1, queríamos que apenas a pessoa que acionava o evento o experimentasse, então o script continha o nó que diz "É selecionado localmente". Desta vez, queremos que todos os participantes experimentem o evento, então selecionaremos o outro nó para isso - aquele que simplesmente diz "É selecionado".
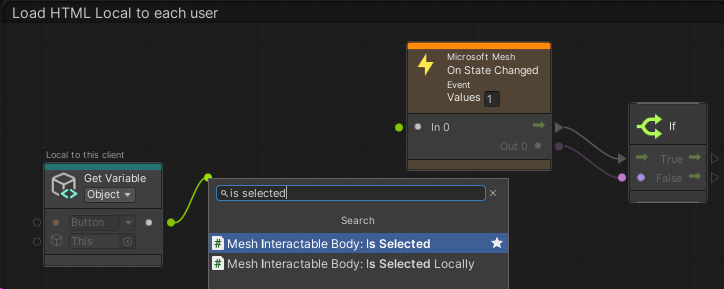
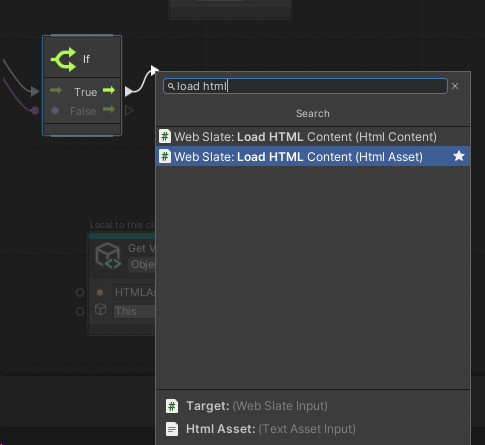
Clique na porta de saída de dados do nó Objeto de jogo e arraste para a direita. Isso abre o Fuzzy Finder. AVISO: Depois de abrir o Fuzzy Finder, não clique em nenhum lugar fora da interface Unity. Isso fecha o Fuzzy Finder e causa um comportamento imprevisível no Script Graph.
No Fuzzy Finder, procure por "Mesh Interactable Body: Is Selected" e, em seguida, selecione-o.

Isso adiciona o nó ao gráfico.
Arraste um conector da porta de saída de dados do nó Mesh Interactable Body: Is Selected e conecte-o à porta de entrada de dados do nó Microsoft Mesh: On State Changed .

Adicionar o nó Web Slate: Carregar conteúdo HTML (HTML Asset)
O gráfico de script já contém os dois nós de Variável de Objeto de que precisamos, para que possamos avançar e adicionar o nó final de que precisamos.
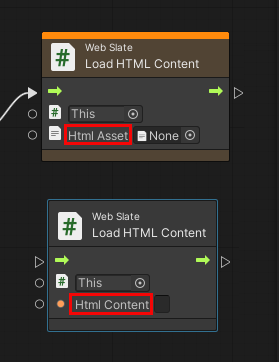
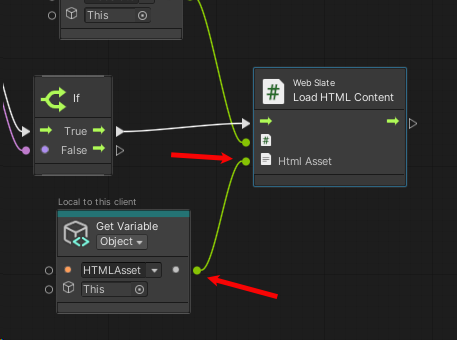
Arraste um conector da porta Control Output do nó If e crie um novo nó Web Slate: Load HTML Content (HTML Asset). Como discutido no capítulo anterior, tenha em mente que existem dois nós com nomes muito semelhantes.

Você quer aquele que diz "HTML Asset", não "HTML Content".

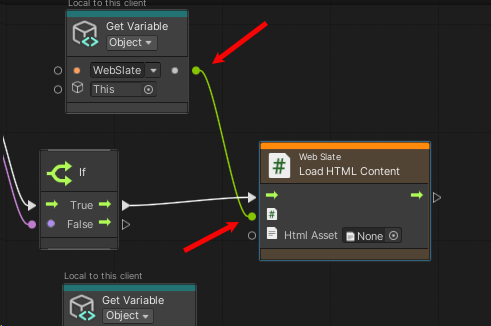
Arraste um conector da porta de saída de dados do nó Get Object Variable com o valor "WebSlate" e, em seguida, conecte-o à primeira porta de entrada de dados do nó Web Slate: Load HTML Content .

A página da Web que queremos carregar está no outro nó Get Object Variable . Arraste um conector da porta de Saída de Dados desse nó e conecte-o à segunda porta de Entrada de Dados do nó Web Slate: Load HTML Content .

Teste o seu trabalho
No Unity, salve o projeto e pressione o botão Unity Editor Play.
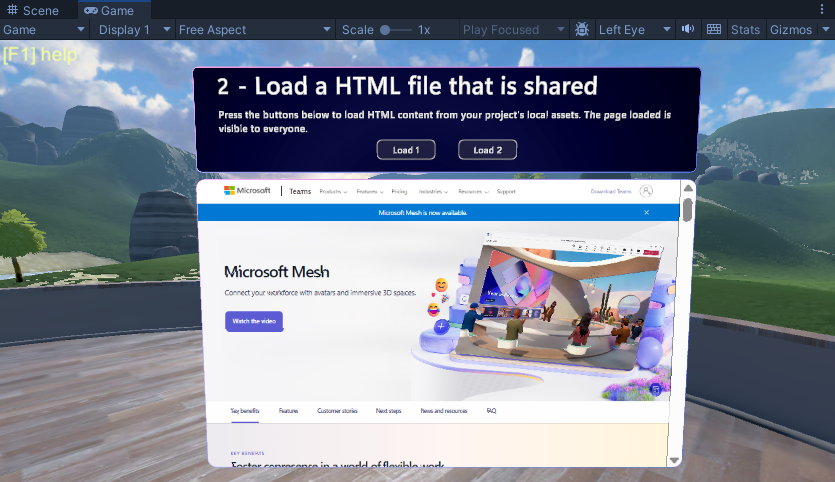
Posicione-se em frente à Estação 2. Como no capítulo anterior, o WebSlate está exibindo algumas informações sobre a Microsoft porque a URL padrão no componente WebSlate está definida para a home page da Microsoft.

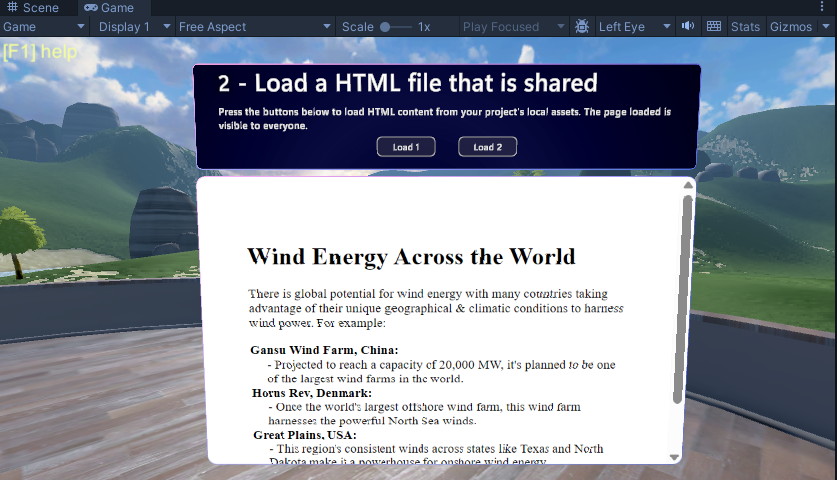
Clique no botão Carregar 1 . O WebSlate carrega e exibe uma página com o título "Energia eólica em todo o mundo". Observe que o WebSlate é interativo - você pode clicar nas setas acima e abaixo da barra de rolagem ou em um espaço vazio na barra de rolagem para mover o controle deslizante e alterar a exibição da página. (Não é possível arrastar o controle deslizante em si.)

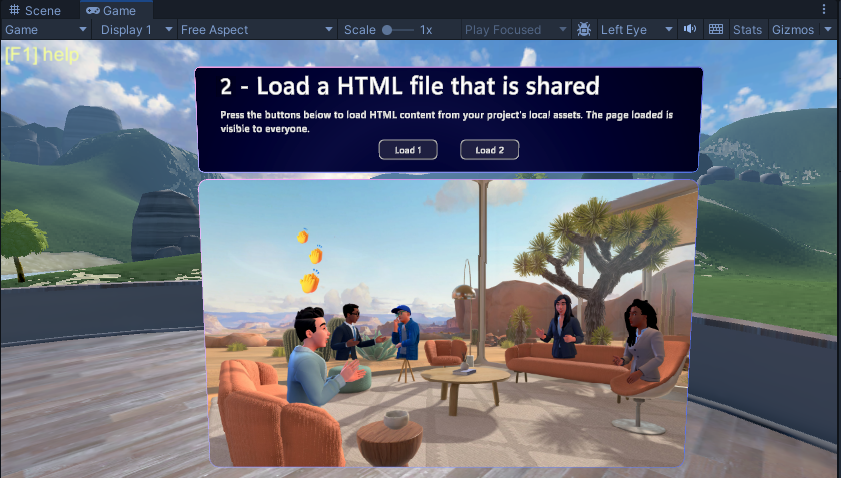
Clique no botão Carregar 2 e observe que uma imagem é carregada no WebSlate.

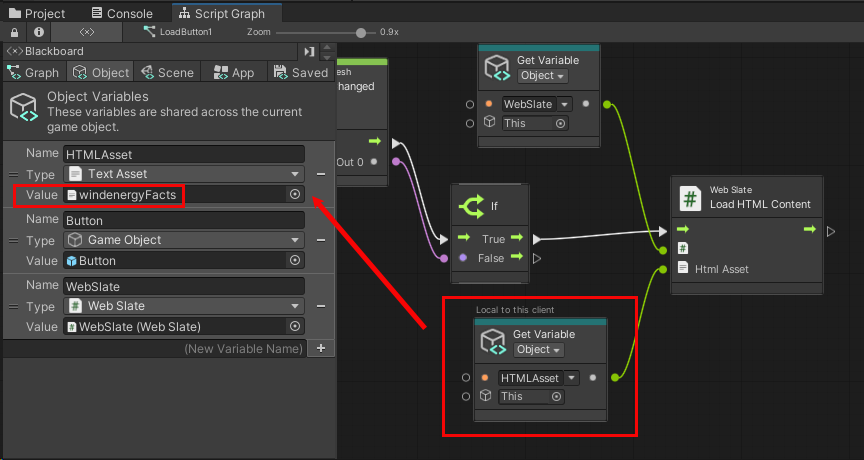
Isso funciona porque já temos um script completo configurado para o botão Carregar 2 e ele tem exatamente a mesma estrutura de nó que o script para o botão Carregar 1. A única diferença é a variável para cada script. Para o botão Load 1 , o valor de sua variável HTMLAsset é o arquivo HTML "windenergyfacts".

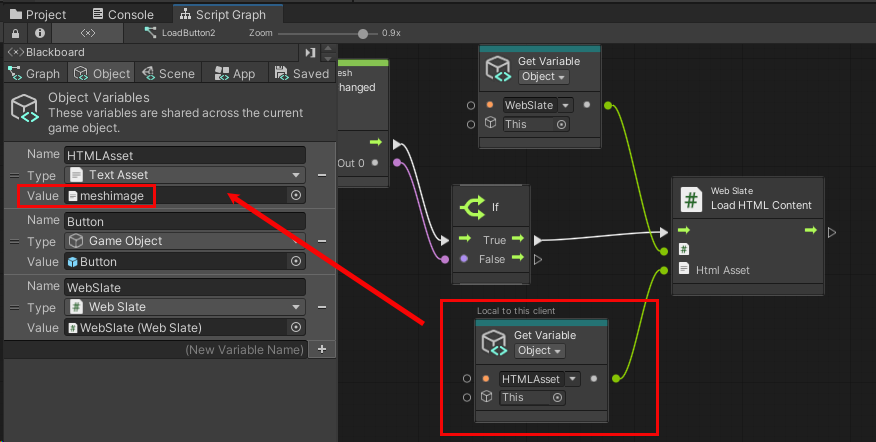
Para o botão Load 2 , o valor para sua variável HTMLAsset é o arquivo HTML "meshimage".

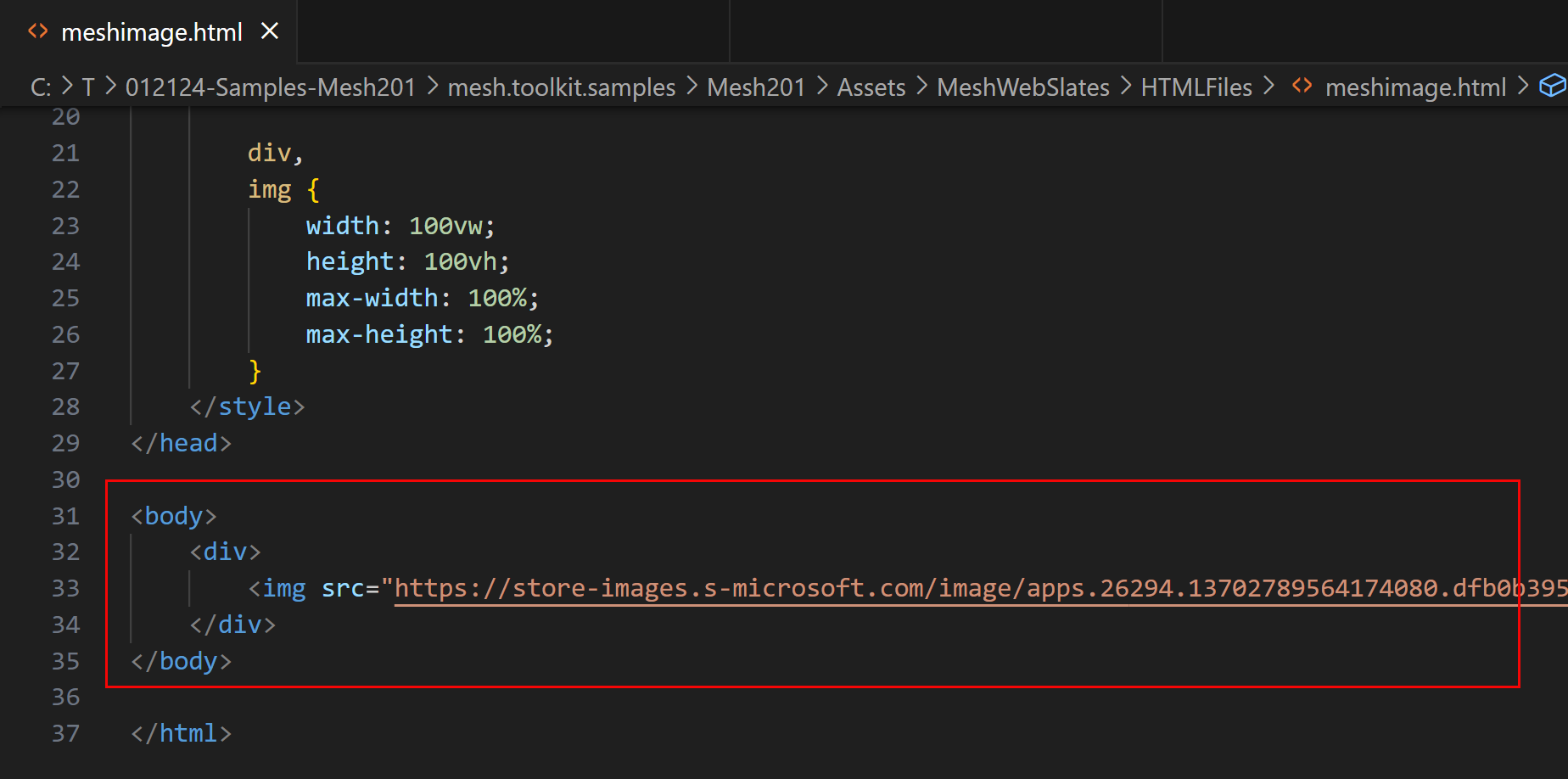
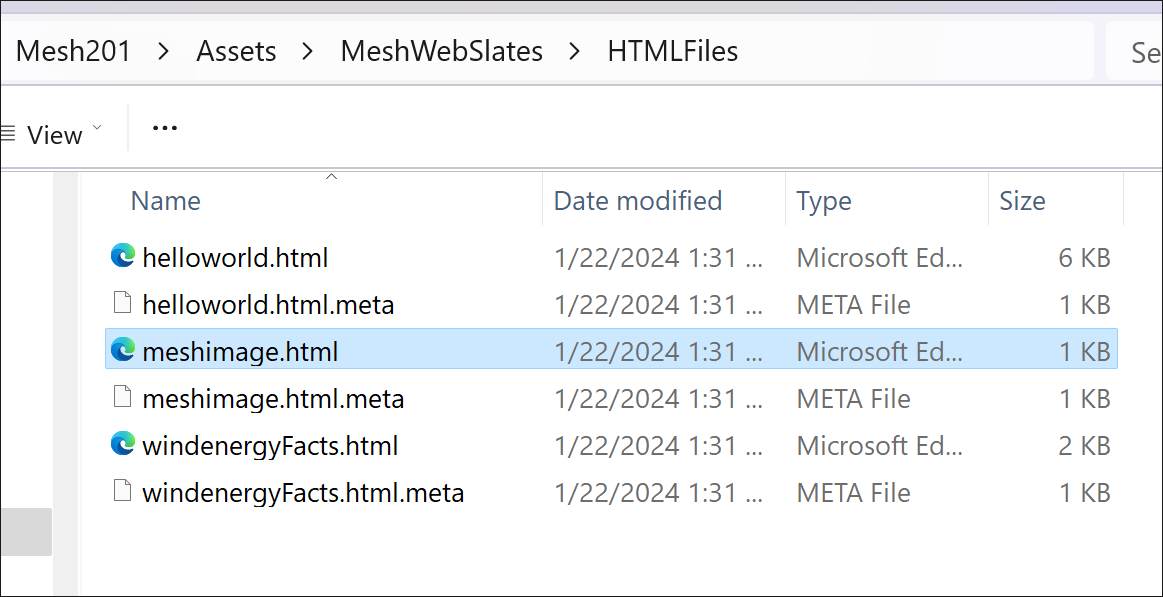
Se você estiver curioso sobre o arquivo meshimage.html , abra-o e dê uma olhada. Ele está localizado na pasta Assets>MeshWebSlates>HTMLFiles do projeto.

O único conteúdo do arquivo é um link para a imagem que você viu quando clicou no botão Carregar 2 .