Tutorial do Mesh 201 Capítulo 2: Carregar um arquivo HTML local não compartilhado em um WebSlate
Agora que você está configurado e teve a chance de experimentar o projeto, vamos passar para o script de conteúdo da Web no WebSlates! Um WebSlate é basicamente uma grande tela interativa. Você pode usá-lo para visualizar painéis, páginas da Web, fotos e vídeos ou interagir com mapas, diagramas e dados. Na Estação 1, carregaremos um arquivo HTML local não compartilhado em um WebSlate.
Adicionar o WebSlate à cena
Abra a cena StartingPoint.
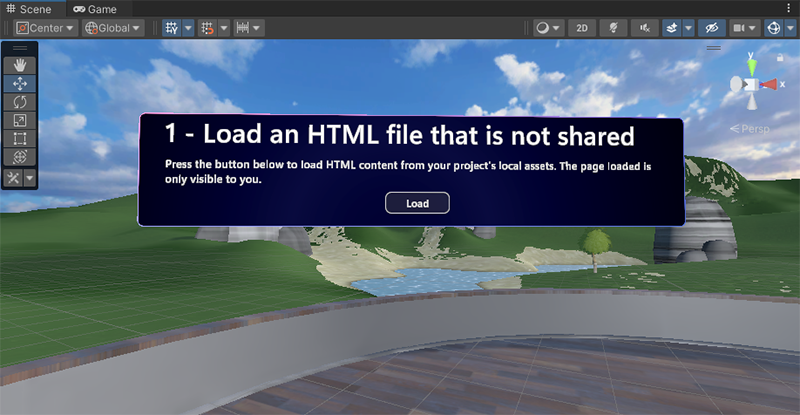
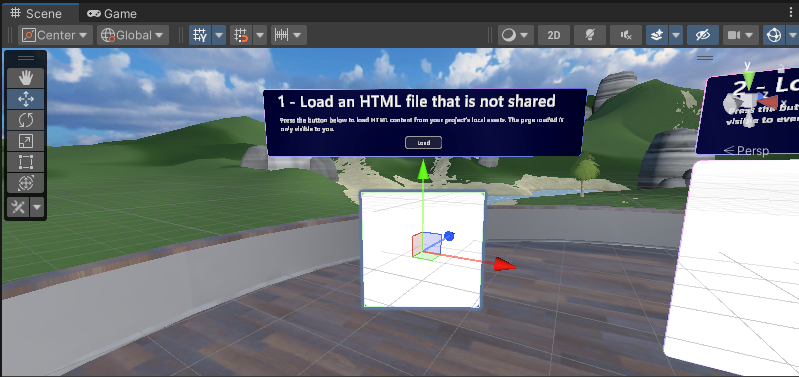
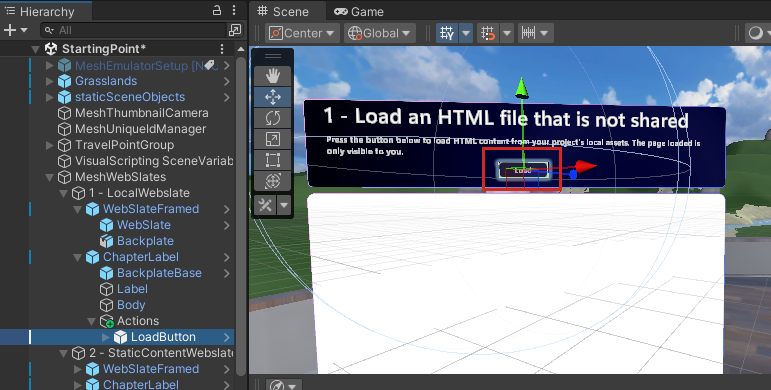
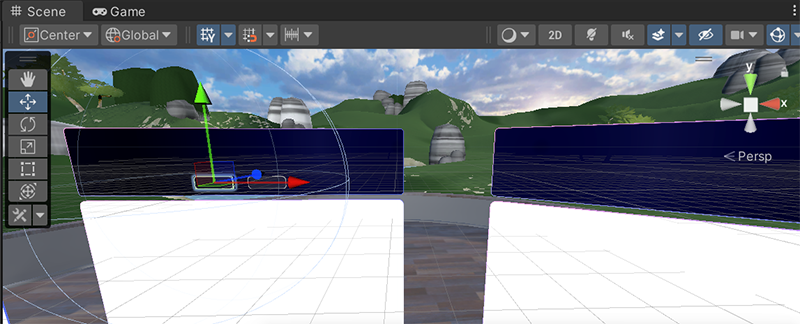
Na janela Cena, certifique-se de que está posicionado de modo a estar à frente e a olhar para a Estação 1, na imagem abaixo.

A Estação já tem um objeto no lugar que tem algum texto descritivo e um botão Carregar . Completaremos a estação adicionando um WebSlate abaixo do botão e, em seguida, atualizando um gráfico de script anexado ao botão Carregar para que, quando o usuário clicar no botão, um arquivo HTML não compartilhado seja carregado no WebSlate.
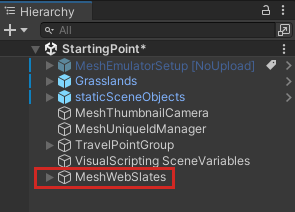
Todos os WebSlates que adicionaremos e/ou trabalharemos estão contidos na hierarquia do MeshWebSlates GameObject.

Na hierarquia, feche o objeto staticSceneObjects, se necessário.
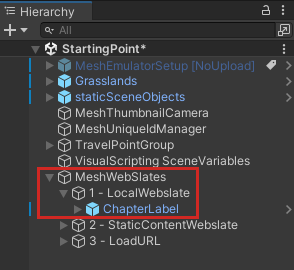
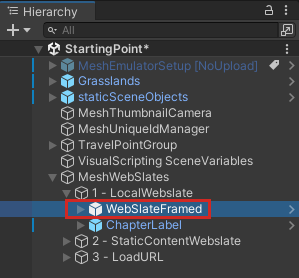
Expanda MeshWebSlates e, em seguida, expanda seu objeto filho chamado 1 - LocalWebslate.

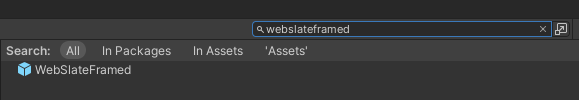
Na janela Projeto, procure o pré-fabricado WebSlateFramed. Certifique-se de escolher Todos ou Em Pacotes para o filtro Pesquisar.

Arraste WebSlateFramed da janela Project e, em seguida, na Hierarquia, solte-o no espaço entre 2 - LocalWebslate e ChapterLabel para que seja o primeiro objeto filho de 2 - LocalWebSlate.

Nosso WebSlate está agora em cena, mas não tem o tamanho ou a posição que queremos.

Vamos encriptá-los.
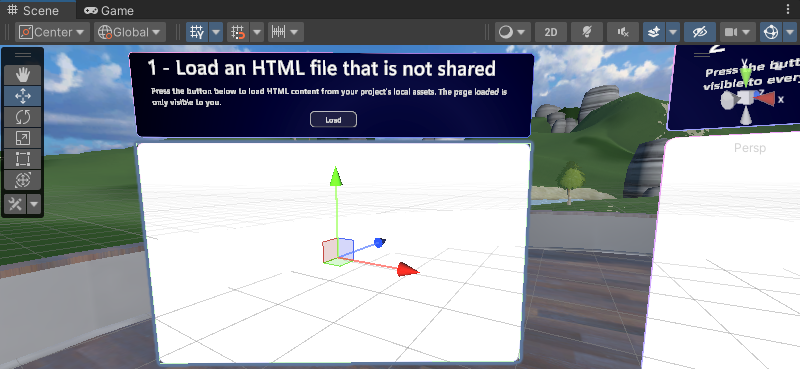
Na hierarquia, verifique se WebSlateFramed está selecionado e, em seguida, no inspetor, atualize os valores de escala no componente Transformar para o seguinte:
Escala: X = 2,5, Y = 1,5, Z = 1
Isto é muito melhor!

Alterar o URL do WebSlate
Na hierarquia, expanda o pré-fabricado WebSlateFramed.
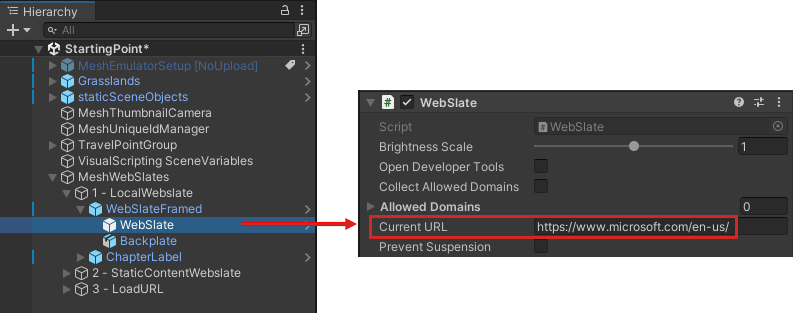
Selecione o objeto filho de WebSlateFramed chamado WebSlate.
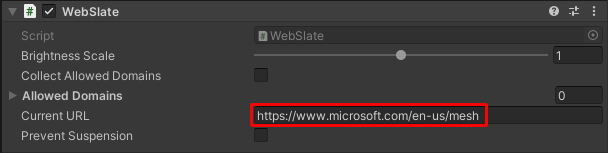
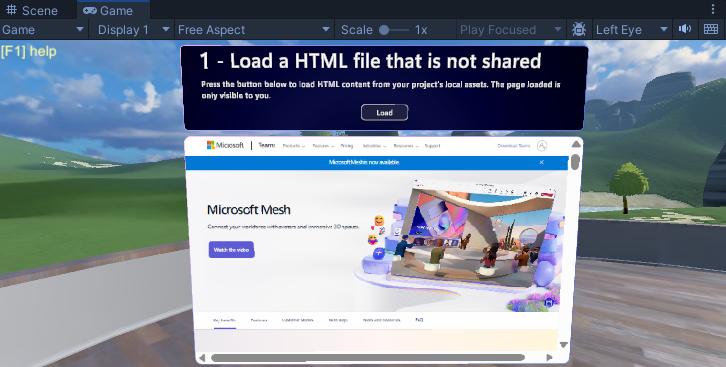
No Inspetor, navegue até o componente WebSlate e observe que a propriedade URL atual (a URL padrão para o WebSlate) está definida como a home page de toda a Microsoft.

Vamos alterar a URL para que ela aponte para a home page do Microsoft Mesh.
Adicione "malha" ao final do URL na caixa de texto URL atual.

Abrir o script de botão
Na hierarquia, expanda ChapterLabel, expanda Actions e selecione LoadButton.

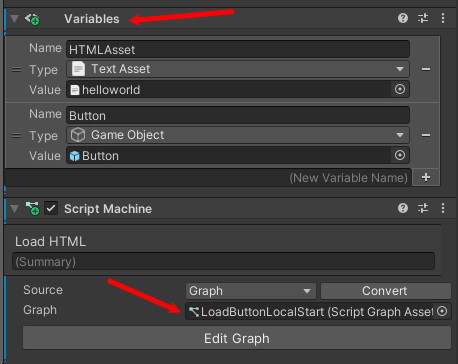
No Inspetor, você pode ver que LoadButton com o nome "Load HTML". O componente tem sua propriedade Source definida como Graph e se conecta a um arquivo de ativo de script chamado "LoadButtonLocalStart". O LoadButton GameObject também tem variáveis que usaremos no script.

Gorjeta
A propriedade Source para o script tem duas opções: Graph e Embed. Cada um tem vantagens e desvantagens; você pode saber mais sobre eles no artigo Unity Script Machine. Usamos a opção Graph aqui porque esse tipo "Source" tem maior flexibilidade ao se conectar ao Mesh Cloud Scripting.
No componente Máquina de scripts, clique no botão Editar gráfico.
Estacione a janela Script Graph ao lado das guias Project e Console . Clique na guia para ver seu conteúdo.

Dica: Se quiser mais espaço na janela do Gráfico de Script, clique no botão de três pontos e selecione Maximizar ou clique no botão Tela cheia no canto superior direito da janela.
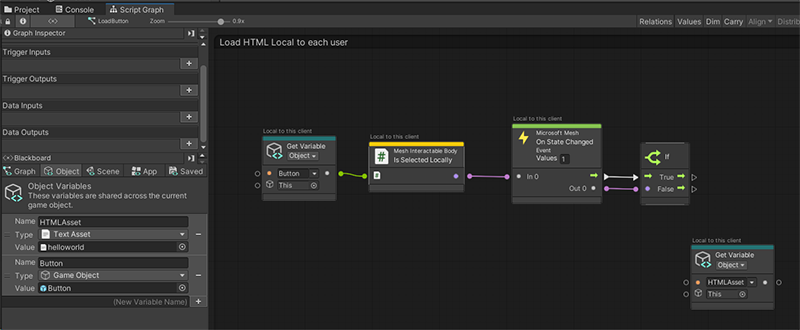
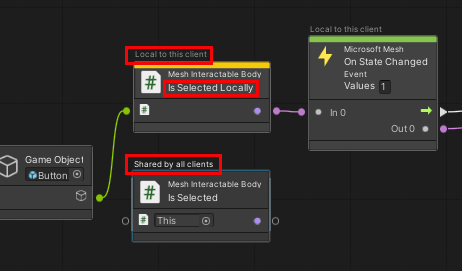
Importante: Observe que o segundo nó no script é chamado Mesh Interactable Body: Is Selected Locally. Existem dois nós "Mesh Interactable Body" disponíveis; esses nós permitem que você use Mesh interactables com Visual Scripting, como com eventos de interação ou para modificar a transformação de destino manipulável por meio do script visual. Se você quiser que apenas a pessoa que aciona um evento o experimente, use o nó que diz "É selecionado localmente". Se quiser que todos os participantes do evento o experimentem, selecione o nó que simplesmente diz "É selecionado". Veja as diferenças na imagem abaixo. O texto acima de cada nó pode ajudá-lo a confirmar o comportamento.
 .
.
Em nosso script atual, usamos o nó com "Is Selected Locally". Isso significa que, quando o participante clicar no botão Carregar, somente ele verá a nova página HTML que é carregada no WebSlate anexado.
Criar uma variável de objeto WebSlate
O gráfico de script já foi iniciado para você. Concluiremos as tarefas necessárias para ativar o botão Carregar na Estação 1 para carregar a página HTML.
A primeira coisa que precisamos fazer é criar uma variável de objeto que tenha o valor do WebSlate GameObject que é filho do WebSlateFramed GameObject.
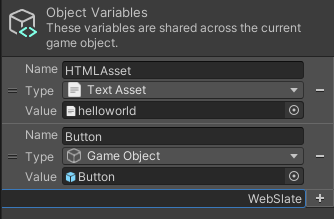
- No campo Nome da nova variável , digite o nome "WebSlate" e pressione a tecla Enter.
 .
.
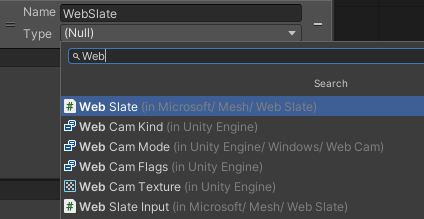
- Clique na lista suspensa Tipo e, em seguida, pesquise e selecione "WebSlate".
 .
.
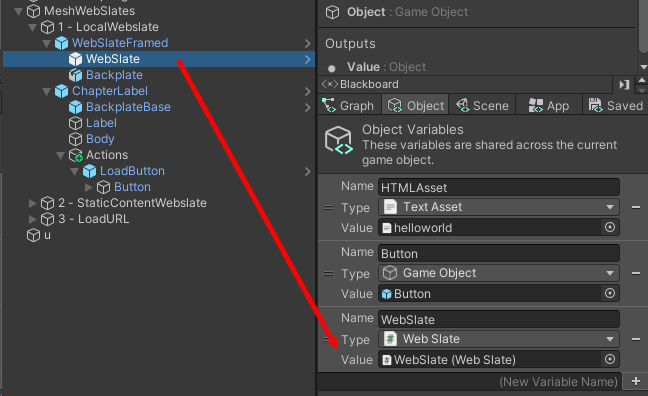
- Arraste o WebSlate GameObject da hierarquia e solte-o no campo Valor da nova variável.
 .
.
Obter a página HTML
Clique na porta Control Output do nó If e arraste para a direita. Isso abre o Fuzzy Finder. AVISO: Depois de abrir o Fuzzy Finder, não clique em nenhum lugar fora da interface Unity. Isso fecha o Fuzzy Finder e causa um comportamento imprevisível no Script Graph.
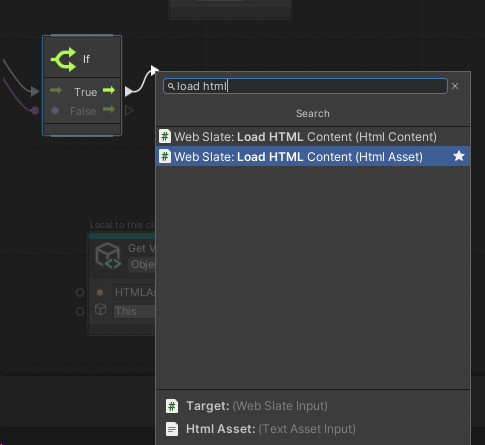
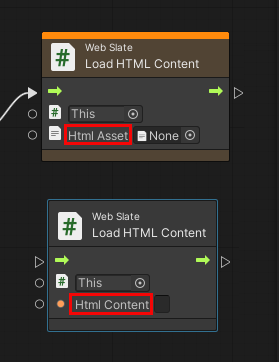
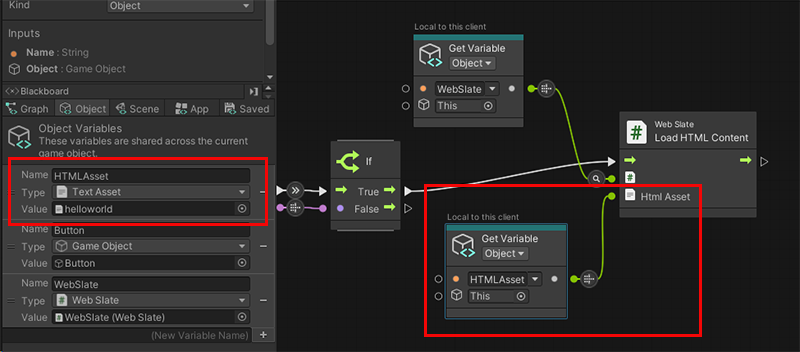
No Fuzzy Finder, procure por "Web Slate: Load HTML Content (Html Asset)" e selecione-o. Note que existem dois nós com nomes muito semelhantes.

Você quer aquele que diz Html Asset, não Html Content.

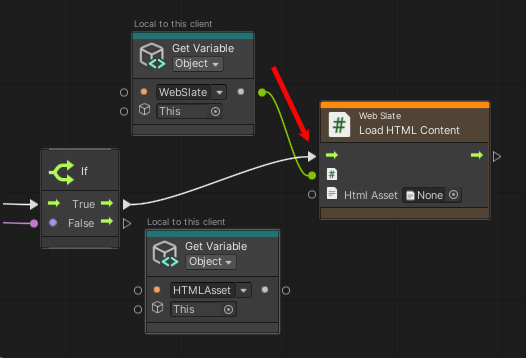
Arraste a variável de objeto WebSlate recém-criada e, em seguida, coloque o nó que ela gera acima e à esquerda do nó Carregar conteúdo HTML.
Conecte a porta de saída de dados do nó Get Object Variable à primeira porta de entrada de dados do nó Load HTML Content .

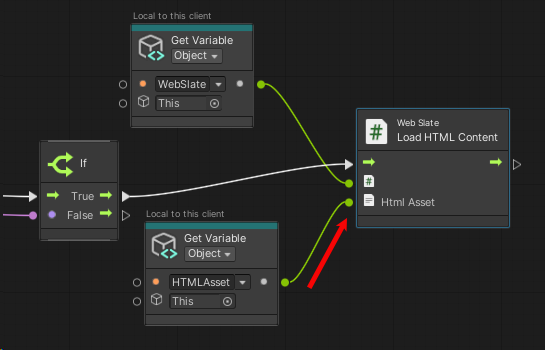
Já temos a página da Web que queremos carregar em um nó Get Variable no gráfico de script. Arraste um conector da porta de saída de dados do nó Obter variável e conecte-o à porta de entrada de dados do nó Carregar conteúdo HTML.

Teste o seu trabalho
Em Unity, salve o projeto.
AVISO: Há atualmente um bug no projeto onde salvá-lo pode fazer com que o texto nas caixas de texto de informações desapareça.

O texto reaparece quando você entra no modo de reprodução. Tenha isso em mente enquanto trabalha nas outras estações.
Pressione o botão Unity Editor Play.
Posicione-se na frente da Estação 1 e observe que o WebSlate está exibindo a home page do Microsoft Mesh.

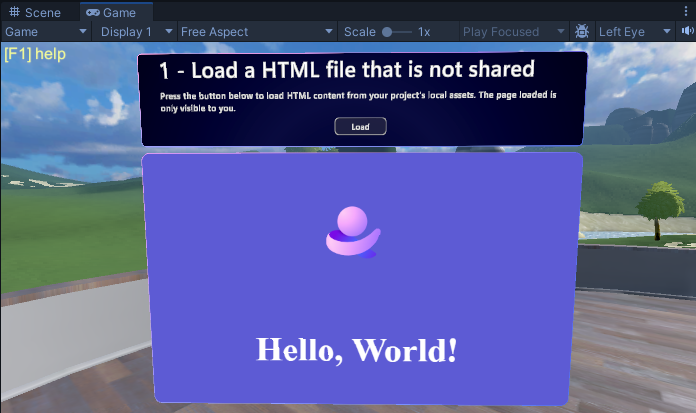
Clique no botão Carregar . O WebSlate carrega e exibe uma página da variável conectada no Script Graph que diz "Hello World".

Esta página vem da variável HTMLAsset no gráfico de script do botão.

TIP: Para obter algumas informações adicionais sobre como o script funciona, assista-o no Gráfico de Script enquanto clica no botão Carregar. Os conectores entre os nós exibem dicas informativas e animações.
Quando terminar, clique no botão Unity Editor Play para sair do modo Play.