Guia de início rápido: entre usuários e obtenha um token de acesso em um SPA JavaScript usando o fluxo de código de autenticação com PKCE
Boas-vindas! Esta provavelmente não é a página que você estava esperando. Enquanto trabalhamos em uma correção, este link deve levá-lo ao artigo certo:
Pedimos desculpas pelo inconveniente e agradecemos a sua paciência enquanto trabalhamos para resolver este problema.
Neste início rápido, você baixa e executa um exemplo de código que demonstra como um aplicativo de página única (SPA) JavaScript pode entrar em usuários e chamar o Microsoft Graph usando o fluxo de código de autorização com PKCE (Proof Key for Code Exchange). O exemplo de código demonstra como obter um token de acesso para chamar a API do Microsoft Graph ou qualquer API da Web.
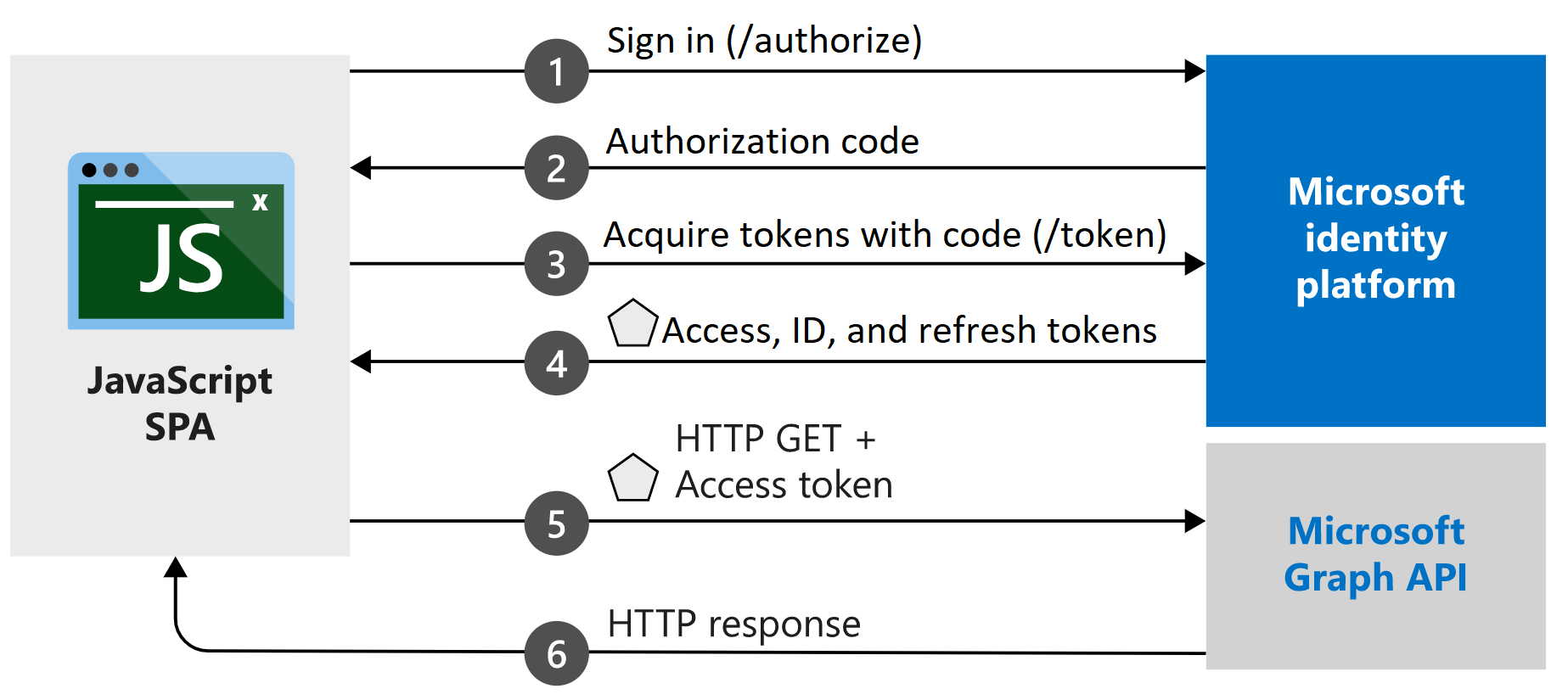
Consulte Como funciona o exemplo para obter uma ilustração.
Pré-requisitos
- Subscrição do Azure - Crie uma subscrição do Azure gratuitamente
- Node.js
- Visual Studio Code ou outro editor de código
Etapa 1: Configurar seu aplicativo no portal do Azure
Para que o exemplo de código neste início rápido funcione, adicione um URI de redirecionamento de http://localhost:3000/.
 Seu aplicativo está configurado com esses atributos.
Seu aplicativo está configurado com esses atributos.
Passo 2: Transferir o projeto
Execute o projeto com um servidor Web usando Node.js
Nota
Enter_the_Supported_Account_Info_Here
Etapa 3: Seu aplicativo está configurado e pronto para ser executado
Configuramos o seu projeto com valores das propriedades da sua aplicação.
Execute o projeto com um servidor Web usando Node.js.
Para iniciar o servidor, execute os seguintes comandos de dentro do diretório do projeto:
npm install npm startAceda a
http://localhost:3000/.Selecione Entrar para iniciar o processo de entrada e chame a API do Microsoft Graph.
Na primeira vez que iniciar sessão, ser-lhe-á pedido que forneça o seu consentimento para permitir que a aplicação aceda ao seu perfil e inicie sessão. Depois de iniciar sessão com êxito, as informações do seu perfil de utilizador são apresentadas na página.
Mais informações
Como funciona a amostra

MSAL.js
A biblioteca de MSAL.js entra nos usuários e solicita os tokens usados para acessar uma API protegida pela plataforma de identidade da Microsoft > . O arquivo index.html do exemplo contém uma referência à biblioteca:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Se você tiver Node.js instalado, poderá baixar a versão mais recente usando o Gerenciador de Pacotes Node.js (npm):
npm install @azure/msal-browser
Próximos passos
Para obter um guia passo a passo detalhado sobre como criar o aplicativo de fluxo de código de autenticação usando o React, consulte o seguinte tutorial: