Tutorial: Adicionar entrada e saída a um aplicativo Web ASP.NET Core para um locatário externo
Este tutorial é a parte final de uma série que demonstra a criação de um aplicativo Web ASP.NET Core e prepará-lo para autenticação usando o centro de administração do Microsoft Entra. Na parte 2 desta série, você criou um projeto ASP.NET Core no Visual Studio Code e o configurou para autenticação. Nesta etapa final, você adicionará experiências de entrada e saída e entrada e saída do aplicativo.
Neste tutorial você vai;
- Adicionar experiências de entrada e saída
- Adicionar código para exibir declarações de token de ID
- Entrar e sair do aplicativo usando o fluxo de usuário
Pré-requisitos
- Tutorial: Prepare seu locatário externo para criar um aplicativo Web ASP.NET Core.
Adicionar a experiência de entrada e saída
Depois de instalar os pacotes NuGet e adicionar o código necessário para autenticação, precisamos adicionar as experiências de entrada e saída. O código lê as declarações de token de ID para verificar se o usuário está autenticado e usa User.Claims para extrair declarações de token de ID.
No IDE, navegue até Views/Shared e crie um novo arquivo chamado _LoginPartial.cshtml.
Abra _LoginPartial.cshtml e adicione o seguinte código para adicionar a experiência de entrada e saída.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Em seguida, adicione uma referência ao
_LoginPartialarquivo Layout.cshtml , que está localizado na mesma pasta. Recomenda-se colocá-lo após anavbar-collapseaula, conforme mostrado no seguinte trecho:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Exibir declarações de token de ID
O aplicativo Web agora está configurado para entrar usuários com a plataforma de identidade da Microsoft. O próximo passo é adicionar código que nos permita visualizar as declarações de token de ID. O aplicativo verificará se o usuário está autenticado usando User.Identity.IsAuthenticatedo , e lista as declarações de token de ID fazendo um loop em cada item no User.Claims, retornando seus Type e Value.
Abra Views/Home/Index.cshtml e substitua o conteúdo do arquivo pelo seguinte trecho:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Iniciar sessão na aplicação
Inicie o aplicativo digitando o seguinte no terminal para iniciar o
httpsperfil no arquivo launchSettings.json .dotnet run --launch-profile httpsAbra um novo navegador privado e insira o URI do aplicativo no navegador, neste caso
https://localhost:7274.Para testar o fluxo de usuários de inscrição que você configurou anteriormente, selecione Sem conta? Crie um.
Na janela Criar conta, insira o endereço de e-mail registrado para seu locatário externo, que iniciará o fluxo de inscrição como um usuário para seu aplicativo.
Depois de inserir uma senha única do locatário externo, inserir uma nova senha e mais detalhes da conta, esse fluxo de inscrição é concluído.
- Se aparecer uma janela solicitando que você permaneça conectado, escolha Sim ou Não.
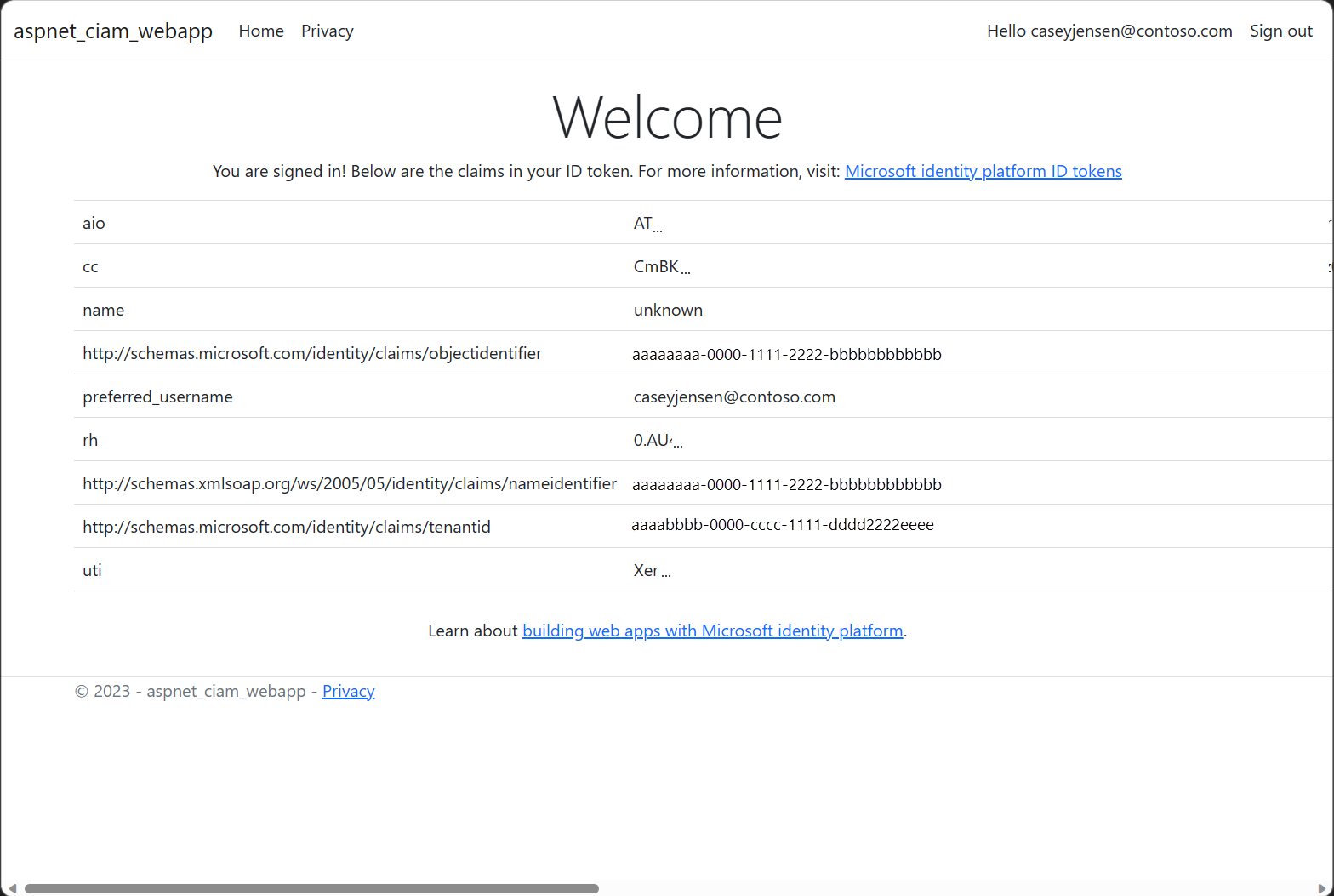
A página de boas-vindas do ASP.NET Core aparece no seu navegador, conforme mostrado na captura de tela a seguir:

Sair do aplicativo
- Para sair do aplicativo, selecione Sair na barra de navegação.
- Uma janela é exibida perguntando de qual conta sair.
- Após a saída bem-sucedida, uma janela final será exibida aconselhando você a fechar todas as janelas do navegador.