Incorporar um inquérito numa página Web
Pode incorporar o inquérito numa página Web colando o código de incorporação do inquérito no código de origem da página Web. Pode escolher um dos seguintes estilos de incorporação para o inquérito:
Inline: exibe o questionário estaticamente na página da Web.
Janela pop-up: exibe a pesquisa em uma janela pop-up com base na ação do entrevistado.
Botão: exibe a pesquisa quando um botão é selecionado. Por predefinição, o nome do botão é Fornecer comentários.
Nota
Ao incorporar um inquérito numa página Web, certifique-se de que a definição Apenas pessoas na minha organização podem responder está desligada nas definições de distribuição de inquéritos.
Se criou variáveis, estas serão utilizadas para capturar as informações do participante e o contexto no qual a resposta foi fornecida e armazenar esses dados na resposta ao inquérito. Também é possível criar novas variáveis, se for necessário. Se os valores adequados não forem passados para variáveis no código de incoração, os valores predefinidos serão utilizados.
Os valores das variáveis numa resposta são apresentados no separador Dados Personalizados numa resposta de inquérito.

Para incorporar sua pesquisa
Abra o inquérito que pretende incorporar e aceda ao separador Enviar.
Selecione Incorporar código.
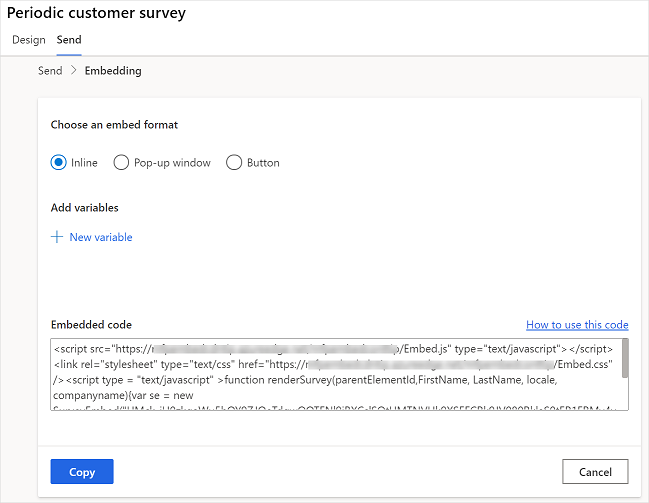
Em Escolher um formato incorporado, selecione uma das seguintes opções:
Inline
Janela de pop-up
Botão
Opcionalmente, em Adicionar variáveis, selecione Nova variável para criar uma nova variável.
O código de incorporação é gerado de acordo com as opções selecionadas.
Selecione Copiar e, em seguida, cole o código de incorporação numa página Web para incorporar o inquérito. Em seguida, tem de atualizar o código de origem da página Web para processar o inquérito na página Web. Para obter informações sobre como atualizar o código de origem, consulte Atualizar o código de origem da página Web.

Atualizar o código de origem de uma página Web
Depois de gerar o código de incorporação, tem de o adicionar ao código de origem da página Web e criar um método que chame a função renderSurvey para processar o inquérito na página Web. Tem de se assegurar que os valores na função renderSurvey são transmitidos pela mesma ordem que as variáveis de inquérito definidas na função renderSurvey no código de incorporação.
No caso de um inquérito inline, um recipiente div com o ID surveyDiv principal tem de ser definido para que o inquérito seja apresentado. A largura e a altura mínimas do recipiente div principal devem ser de 350 píxeis e 480 pixels, respetivamente.
Cenário para incorporar um inquérito inline
Vamos supor que criou um inquérito com duas variáveis de inquérito adicionais (Email e PageTitle). Pretende incorporar o inquérito como inline na página Web e carregar o inquérito assim que a página for carregada. O código de incorporação é gerado da seguinte forma:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
No código de incorporação anterior, a função renderSurvey contém o parâmetro parentElementId para além das variáveis de inquérito. O parâmetro parentElementId recebe o ID de recipiente div quando este é chamado.
Tem de criar um recipiente div com o ID surveyDiv na página Web onde pretende apresentar o inquérito. Este recipiente div apresenta o inquérito estaticamente numa área designada na página Web. Uma vez que pretenderá carregar o inquérito quando a página for carregada, crie um método do seguinte modo:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
O método anterior chama a função renderSurvey e passa os valores necessários de acordo. Neste método, os detalhes estáticos do utilizador são transmitidos, mas pode fornecer uma função que recupere os detalhes do utilizador que iniciou sessão.
Nota
Os fragmentos de código acima são fornecidos como um exemplo. Tem de gerar o código de incorporação real a partir do Customer Voice e criar métodos de acordo com os seus requisitos.
Consulte também
Trabalhar com configurações de distribuição de questionários
Enviar uma pesquisa usando o compositor de e-mail integrado
Enviar um questionário usando Power Automate
Enviar um link de pesquisa para outras pessoas
Envie uma pesquisa usando o código QR