Módulo de bloco de conteúdo
Isto artigo aborda bloco de conteúdo módulos e descreve como adicioná-los às páginas do site Microsoft Dynamics 365 Commerce.
Um módulo bloco de conteúdo é utilizado para comercializar produtos ou promoções através de uma combinação de imagens e texto. Por exemplo, um varejista pode adicionar um módulo de bloco de conteúdo à página inicial de um site de comércio eletrônico para promover um novo produto e atrair a atenção dos clientes.
Um módulo bloco de conteúdo é conduzido por dados do sistema de gerenciamento de conteúdo (CMS). É um módulo independente que não depende de nenhum outro módulo na página. Um módulo bloco de conteúdo pode ser colocado em qualquer página do site onde um varejista queira comercializar ou promover algo (por exemplo, produtos, vendas ou recursos).
Exemplos de módulo bloco de conteúdo no e-Commerce
- Um módulo bloco de conteúdo pode ser utilizado na página inicial de um site de comércio eletrônico para destacar promoções e novos produtos.
- Um módulo bloco de conteúdo pode ser utilizado em uma página de detalhes do produto para mostrar informações sobre o produto.
- Vários módulos bloco de conteúdo podem ser colocados dentro de um módulo carrossel para destacar vários produtos ou promoções.
Bloco de conteúdo módulos e temas
Bloco de conteúdo módulos podem suportar vários layouts e estilos baseados em um tema. Por exemplo, o tema da Fabrikam suporta três variações de layout de um módulo bloco de conteúdo: herói, recurso e bloco. O layout do herói mostra uma imagem no fundo com sobreposição de texto. O layout do recurso mostra uma imagem e um texto lado a lado. O layout de bloco permite vários blocos de conteúdo em um formato de bloco.
Além disso, o tema pode expor propriedades diferentes para cada layout. Um desenvolvedor de temas pode criar mais layouts com mais estilos usando o módulo bloco de conteúdo.
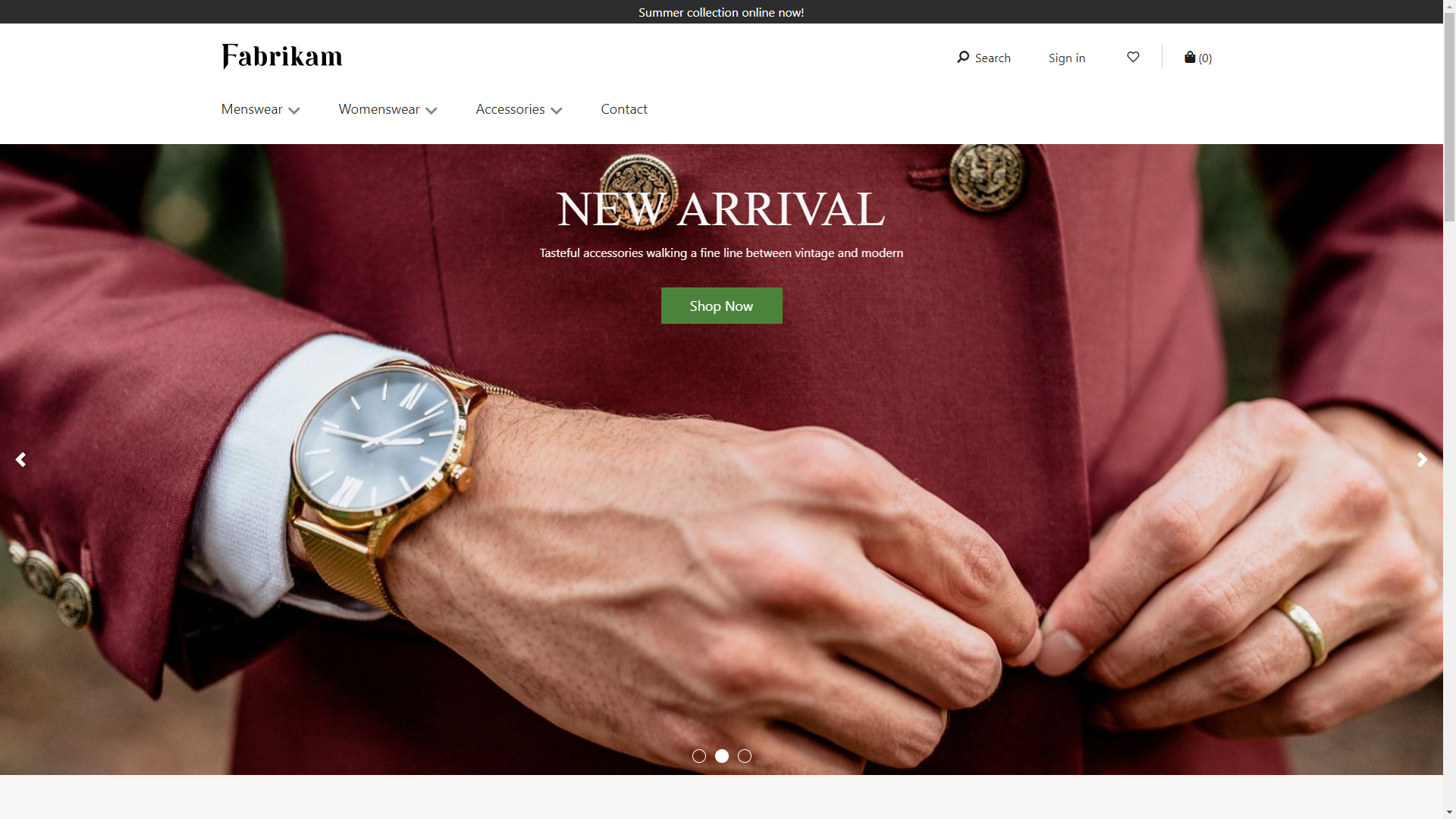
A imagem a seguir mostra um exemplo de um módulo bloco de conteúdo com um layout herói.

A imagem a seguir mostra um exemplo de um módulo bloco de conteúdo com um layout de recurso.

Bloco de conteúdo propriedades do módulo
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Imagem | Ficheiro de imagem | Uma imagem pode ser usada para mostrar um produto ou uma promoção. Uma imagem pode ser carregada para a galeria de imagens ou uma imagem existente pode ser usada. |
| Título | Texto do título e tag de título (H1, H2, H3 , H4 , H5 ouH6 ) | Cada módulo herói pode ter um título. Por padrão, a tag de título H2 é usada para o cabeçalho. No entanto, a tag pode ser alterada para atender aos requisitos de acessibilidade. |
| Parágrafo | Texto do parágrafo | Os módulos Hero suportam texto de parágrafo em formato rich text. Alguns recursos básicos de rich text são suportados, como texto em negrito, sublinhado e itálico e hiperlinks. Alguns desses recursos podem ser substituídos pelo tema da página que é aplicado ao módulo. |
| Ligar | Texto do ligação, URL do ligação, etiqueta Accessible Rich Internet Applications (ARIA) e ligação Abrir na nova guia | Os módulos Hero suportam um ou mais ligações de "call to action". Se um ligação for adicionado, o texto do ligação, um URL e um ARIA etiqueta serão necessários. ARIA Os etiquetas devem ser descritivos para atender aos requisitos de acessibilidade. Os ligações podem ser configurados para que sejam abertos em uma nova guia. |
Bloco de conteúdo propriedades do módulo expostas pelo tema da Fabrikam
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Posicionamento do texto | Esquerda, direita, centro | Esta propriedade define a posição do texto na imagem. Aplica-se apenas ao layout do herói. |
| Tema do texto | Claro ou Escuro | Um esquema de cores pode ser definido para o texto, com base na imagem de fundo. Por exemplo, se a imagem tiver um fundo escuro, um tema claro pode ser aplicado para tornar o texto mais visível e atender às taxas de contraste de cores para fins de acessibilidade. Aplica-se apenas ao layout do herói. |
| Posicionamento da imagem | Esquerda, direita | Esta propriedade especifica se a imagem deve estar à esquerda ou à direita do texto. Ele só se aplica ao layout do recurso. |
Adicionar um módulo bloco de conteúdo a uma nova página
Para adicionar um módulo herói a uma nova página e definir as propriedades necessárias, siga estas etapas.
- Vá para Modelos e crie um modelo de página com nome bloco de conteúdo modelo.
- No slot principal da página padrão, adicione um módulo herói.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.
- Use o modelo de herói que você acabou de criar para criar uma página com nome bloco de conteúdo página.
- No slot principal da página padrão, selecione o botão de reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo herói e, em seguida, selecione OK.
- Na árvore de contornos à esquerda, selecione o módulo bloco de conteúdo.
- No painel de propriedades à direita, selecione Adicionar uma imagem. Em seguida, selecione uma imagem existente ou carregue uma nova imagem.
- Selecione Título.
- Na caixa de diálogo Título , adicione o texto do título, selecione o nível do título e, em seguida, selecione OK.
- Em Rich Text, adicione texto conforme necessário.
- Selecione Adicionar ligação.
- Na caixa de diálogo Link , adicione texto do ligação, um URL de ligação e um ARIA etiqueta para o ligação e selecione OK.
- Selecione o layout Herói .
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página.
- Selecione Concluir edição para fazer check-in do modelo e, em seguida, selecione Publicar para publicá-lo.