Como: Posicionar os elementos filho de uma grade
Este exemplo mostra como usar os métodos get e set definidos em Grid para posicionar elementos filho.
Exemplo
O exemplo a seguir define um elemento Grid pai (grid1) que tem três colunas e três linhas. Um elemento filho Rectangle (rect1) é adicionado ao Grid na posição de coluna zero, posição de linha zero.
Button elementos representam métodos que podem ser chamados para reposicionar o elemento Rectangle dentro do Grid. Quando um usuário clica em um botão, o método relacionado é ativado.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="grid_getset_methods.Window1"
Title="Grid Methods Sample">
<Border BorderBrush="Black" Background="White" BorderThickness="2">
<DockPanel VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10">
<TextBlock FontSize="20" FontWeight="Bold" DockPanel.Dock="Top">Grid Methods Sample</TextBlock>
<TextBlock DockPanel.Dock="Top">Click the buttons on the left to reposition the Rectangle below using methods defined on Grid.</TextBlock>
<Grid Margin="0,10,15,0" DockPanel.Dock="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<!-- <Snippet1> -->
<StackPanel Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" Orientation="Vertical">
<Button Click="setCol0">Move Rectangle to Column 0</Button>
<Button Click="setCol1">Move Rectangle to Column 1</Button>
<Button Click="setCol2" Margin="0,0,0,10">Move Rectangle to Column 2</Button>
<Button Click="setRow0">Move Rectangle to Row 0</Button>
<Button Click="setRow1">Move Rectangle to Row 1</Button>
<Button Click="setRow2" Margin="0,0,0,10">Move Rectangle to Row 2</Button>
<Button Click="setColspan">Span All Columns</Button>
<Button Click="setRowspan">Span All Rows</Button>
<Button Click="clearAll">Clear All</Button>
</StackPanel>
</Grid>
<Grid DockPanel.Dock="Top" Margin="0,10,15,0" HorizontalAlignment="Left" Name="grid1" ShowGridLines="True" Width="400" Height="400" Background="LightSteelBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Name="rect1" Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="0" Margin="5">Column 0, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="0" Margin="5">Column 1, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="0" Margin="5">Column 2, Row 0</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="1" Margin="5">Column 0, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="1" Margin="5">Column 1, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="1" Margin="5">Column 2, Row 1</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="0" Grid.Row="2" Margin="5">Column 0, Row 2</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="1" Grid.Row="2" Margin="5">Column 1, Row 2</TextBlock>
<TextBlock FontSize="15" HorizontalAlignment="Right" VerticalAlignment="Bottom" Grid.Column="2" Grid.Row="2" Margin="5">Column 2, Row 2</TextBlock>
</Grid>
<!-- </Snippet1> -->
<TextBlock DockPanel.Dock="Top" Name="txt1"/>
<TextBlock DockPanel.Dock="Top" Name="txt2"/>
<TextBlock DockPanel.Dock="Top" Name="txt3"/>
<TextBlock DockPanel.Dock="Top" Name="txt4"/>
</DockPanel>
</Border>
</Window>
O exemplo de código por trás a seguir manipula os métodos que os eventos do botão Click geram. O exemplo grava estas chamadas de método nos elementos TextBlock que usam métodos get relacionados para apresentar os novos valores de propriedade como strings.
private void setCol0(object sender, RoutedEventArgs e)
{
Grid.SetColumn(rect1, 0);
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString();
}
private void setCol1(object sender, RoutedEventArgs e)
{
Grid.SetColumn(rect1, 1);
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString();
}
private void setCol2(object sender, RoutedEventArgs e)
{
Grid.SetColumn(rect1, 2);
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString();
}
private void setRow0(object sender, RoutedEventArgs e)
{
Grid.SetRow(rect1, 0);
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString();
}
private void setRow1(object sender, RoutedEventArgs e)
{
Grid.SetRow(rect1, 1);
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString();
}
private void setRow2(object sender, RoutedEventArgs e)
{
Grid.SetRow(rect1, 2);
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString();
}
private void setColspan(object sender, RoutedEventArgs e)
{
Grid.SetColumnSpan(rect1, 3);
txt3.Text = "ColumnSpan is set to " + Grid.GetColumnSpan(rect1).ToString();
}
private void setRowspan(object sender, RoutedEventArgs e)
{
Grid.SetRowSpan(rect1, 3);
txt4.Text = "RowSpan is set to " + Grid.GetRowSpan(rect1).ToString();
}
Private Sub setCol0(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetColumn(rect1, 0)
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString()
End Sub
Private Sub setCol1(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetColumn(rect1, 1)
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString()
End Sub
Private Sub setCol2(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetColumn(rect1, 2)
txt1.Text = "Rectangle is in Column " + Grid.GetColumn(rect1).ToString()
End Sub
Private Sub setRow0(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetRow(rect1, 0)
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString()
End Sub
Private Sub setRow1(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetRow(rect1, 1)
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString()
End Sub
Private Sub setRow2(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetRow(rect1, 2)
txt2.Text = "Rectangle is in Row " + Grid.GetRow(rect1).ToString()
End Sub
Private Sub setColspan(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetColumnSpan(rect1, 3)
txt3.Text = "ColumnSpan is set to " + Grid.GetColumnSpan(rect1).ToString()
End Sub
Private Sub setRowspan(ByVal sender As Object, ByVal e As RoutedEventArgs)
Grid.SetRowSpan(rect1, 3)
txt4.Text = "RowSpan is set to " + Grid.GetRowSpan(rect1).ToString()
End Sub
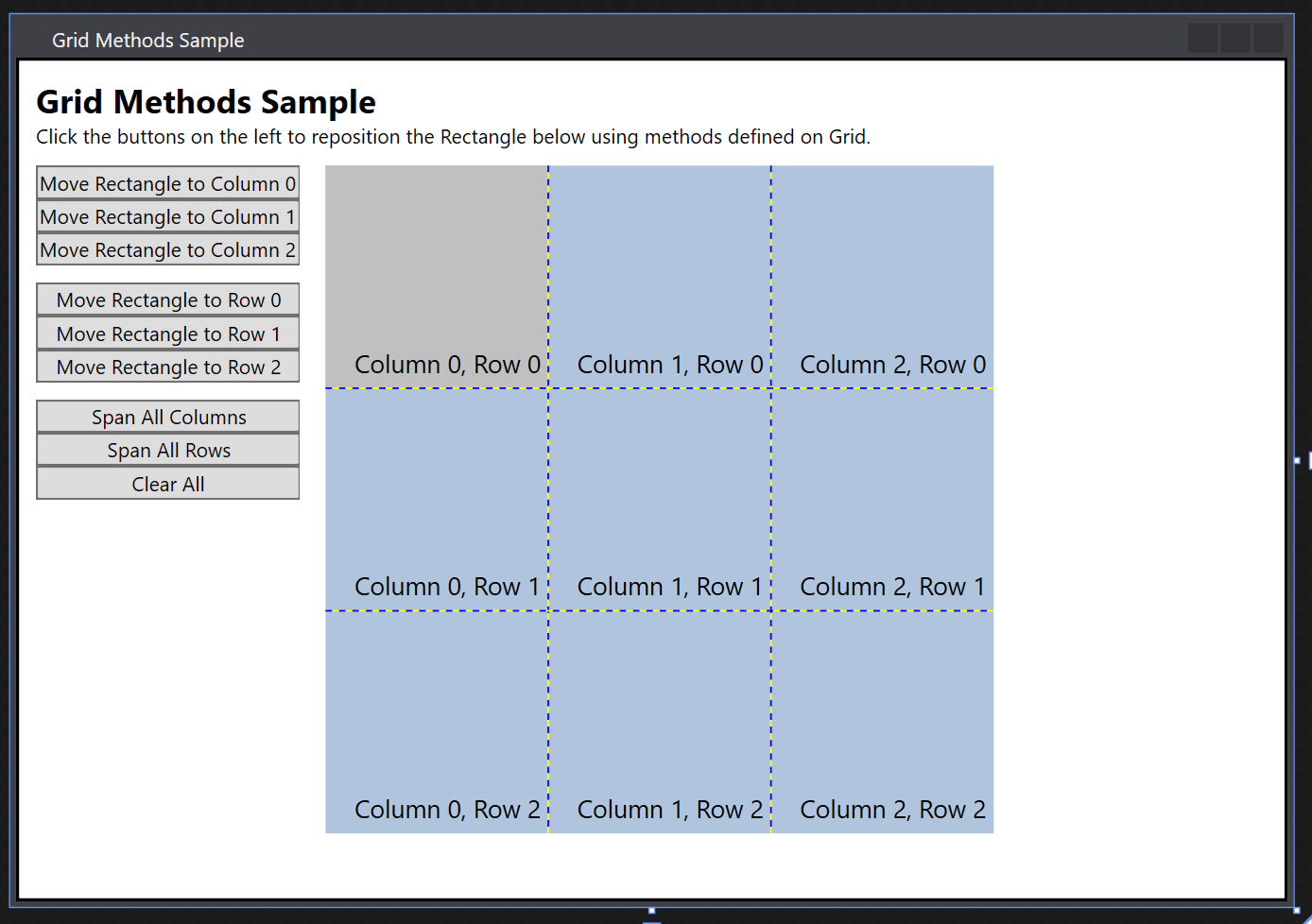
Aqui está o resultado final!

Ver também
.NET Desktop feedback
