Instruções passo a passo: hospedando um controle composto do WPF nos Windows Forms
O Windows Presentation Foundation (WPF) fornece um ambiente avançado para a criação de aplicativos. No entanto, quando você tem um investimento substancial no código do Windows Forms, pode ser mais eficaz estender seu aplicativo Windows Forms existente com WPF em vez de reescrevê-lo do zero. Um cenário comum é quando você deseja incorporar um ou mais controles implementados com WPF em seu aplicativo Windows Forms. Para obter mais informações sobre como personalizar controles do WPF, consulte Personalização de controle.
Este passo a passo orienta você por um aplicativo que hospeda um controle composto WPF para executar a entrada de dados em um aplicativo do Windows Forms. O controle de composição é empacotado em uma DLL. Esse procedimento geral pode ser estendido para aplicativos e controles mais complexos. Este passo a passo foi elaborado para ser praticamente idêntico em aparência e funcionalidade ao Passo a passo: hospedando um controle composto do Windows Forms no WPF. A principal diferença é que o cenário de hospedagem é invertido.
O passo a passo está dividido em duas seções. A primeira seção descreve brevemente a implementação do controle composto WPF. A segunda seção discute em detalhes como hospedar o controle composto em um aplicativo Windows Forms, receber eventos do controle e acessar algumas das propriedades do controle.
As tarefas ilustradas neste passo a passo incluem:
Implementação do controle composto do WPF.
Implementação do aplicativo host do Windows Forms.
Para ver uma listagem de código completa das tarefas ilustradas nesta instrução passo a passo, consulte Amostra de hospedando um controle composto 3D do WPF no Windows Forms.
Pré-requisitos
É necessário o Visual Studio para concluir este passo a passo.
Implementação do controle composto do WPF
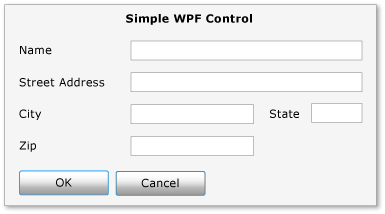
O controle composto WPF usado neste exemplo é um formulário de entrada de dados simples que usa o nome e o endereço do usuário. Quando o usuário clica em um dos dois botões para indicar que a tarefa foi concluída, o controle gera um evento personalizado para retornar essa informação ao host. A ilustração a seguir mostra o controle renderizado.
A imagem a seguir mostra um controle composto WPF:

Criando o Projeto
Para iniciar o projeto:
Inicie o Visual Studio e abra a caixa de diálogo Novo Projeto .
No Visual C# e na categoria do Windows, selecione o modelo Biblioteca de controle de usuário do WPF.
Dê um nome ao novo projeto
MyControls.Para o local, especifique uma pasta de nível superior nomeada de forma conveniente, como
WindowsFormsHostingWpfControl. Mais tarde, você colocará o aplicativo host nessa pasta.Clique em OK para criar o projeto. O projeto padrão contém um único controle denominado
UserControl1.No Gerenciador de Soluções, renomeie
UserControl1paraMyControl1.
Seu projeto deve ter referências às seguintes DLLs de sistema. Se alguma dessas DLLs não estiver incluída por padrão, adicione-a ao projeto.
PresentationCore
PresentationFramework
Sistema
WindowsBase
Criando a interface do usuário
A interface do usuário (UI) para o controle composto é implementada com XAML (Extensible Application Markup Language). A interface do usuário do controle composto consiste em cinco TextBox elementos. Cada TextBox elemento tem um elemento associado TextBlock que serve como um rótulo. Há dois Button elementos na parte inferior, OK e Cancelar. Quando o usuário clica em um dos botões, o controle gera um evento personalizado para retornar as informações para o host.
Layout básico
Os vários elementos da interface do usuário estão contidos em um Grid elemento . Você pode usar Grid para organizar o conteúdo do controle composto da mesma maneira que usaria um Table elemento em HTML. WPF também tem um Table elemento, mas Grid é mais leve e mais adequado para tarefas de layout simples.
O XAML a seguir mostra o layout básico. Esse XAML define a estrutura geral do controle especificando o número de colunas e linhas no Grid elemento.
No MyControl1.xaml, substitua o XAML existente pelo XAML a seguir.
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyControls.MyControl1"
Background="#DCDCDC"
Width="375"
Height="250"
Name="rootElement"
Loaded="Init">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
Adicionando elementos TextBox e TextBlock à grade
Você coloca um elemento de interface do usuário na grade definindo os atributos e do elemento para o número de RowProperty linha e ColumnProperty coluna apropriado. Lembre-se de que a numeração de linha e coluna é baseada em zero. Você pode fazer com que um elemento abranja várias colunas definindo seu ColumnSpanProperty atributo. Para obter mais informações sobre Grid elementos, consulte Criar um elemento de grade.
O XAML a seguir mostra os elementos TextBoxTextBlock e controles compostos com seus RowProperty atributos e ColumnProperty , que são definidos para colocar os elementos corretamente na grade.
Em MyControl1.xaml, adicione o seguinte XAML dentro do Grid elemento .
<TextBlock Grid.Column="0"
Grid.Row="0"
Grid.ColumnSpan="4"
Margin="10,5,10,0"
HorizontalAlignment="Center"
Style="{StaticResource titleText}">Simple WPF Control</TextBlock>
<TextBlock Grid.Column="0"
Grid.Row="1"
Style="{StaticResource inlineText}"
Name="nameLabel">Name</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="1"
Grid.ColumnSpan="3"
Name="txtName"/>
<TextBlock Grid.Column="0"
Grid.Row="2"
Style="{StaticResource inlineText}"
Name="addressLabel">Street Address</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="2"
Grid.ColumnSpan="3"
Name="txtAddress"/>
<TextBlock Grid.Column="0"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="cityLabel">City</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="3"
Width="100"
Name="txtCity"/>
<TextBlock Grid.Column="2"
Grid.Row="3"
Style="{StaticResource inlineText}"
Name="stateLabel">State</TextBlock>
<TextBox Grid.Column="3"
Grid.Row="3"
Width="50"
Name="txtState"/>
<TextBlock Grid.Column="0"
Grid.Row="4"
Style="{StaticResource inlineText}"
Name="zipLabel">Zip</TextBlock>
<TextBox Grid.Column="1"
Grid.Row="4"
Width="100"
Name="txtZip"/>
Definindo o estilo dos elementos da interface do usuário
Muitos dos elementos no formulário de entrada de dados têm uma aparência semelhante, o que significa que têm configurações idênticas para várias de suas propriedades. Em vez de definir os atributos de cada elemento separadamente, o XAML anterior usa Style elementos para definir configurações de propriedade padrão para classes de elementos. Essa abordagem reduz a complexidade do controle e permite que você altere a aparência de vários elementos por meio de um único atributo de estilo.
Os Style elementos estão contidos na Grid propriedade do Resources elemento, portanto, eles podem ser usados por todos os elementos no controle. Se um estilo for nomeado, você o aplicará a um elemento adicionando um Style conjunto de elementos ao nome do estilo. Os estilos que não são nomeados tornam-se o estilo padrão para o elemento. Para obter mais informações sobre estilos WPF, consulte Estilo e modelagem.
O XAML a seguir mostra os Style elementos para o controle composto. Para ver como os estilos são aplicados aos elementos, consulte o XAML anterior. Por exemplo, o último elemento tem o estilo e o último TextBlockTextBox elemento usa o inlineText estilo padrão.
Em MyControl1.xaml, adicione o seguinte XAML logo após o Grid elemento start.
<Grid.Resources>
<Style x:Key="inlineText" TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="FontWeight" Value="Normal"/>
<Setter Property="FontSize" Value="12"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,5,10,0"/>
<Setter Property="Width" Value="60"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</Grid.Resources>
Adicionando os botões OK e Cancelar
Os elementos finais no controle composto são os elementos OK e CancelarButton , que ocupam as duas primeiras colunas da última linha do Grid. Esses elementos usam um manipulador ButtonClickedde eventos comum e o estilo padrão Button definido no XAML anterior.
Em MyControl1.xaml, adicione o seguinte XAML após o último TextBox elemento. A parte XAML do controle composto agora está concluída.
<Button Grid.Row="5"
Grid.Column="0"
Name="btnOK"
Click="ButtonClicked">OK</Button>
<Button Grid.Row="5"
Grid.Column="1"
Name="btnCancel"
Click="ButtonClicked">Cancel</Button>
Implementando o arquivo code-behind
O arquivo code-behind, MyControl1.xaml.cs, implementa três tarefas essenciais:
Manipula o evento que ocorre quando o usuário clica em um dos botões.
Recupera os dados dos elementos e os empacota em um objeto de argumento de TextBox evento personalizado.
Gera o evento personalizado
OnButtonClick, que notifica o host de que o usuário foi concluído e passa os dados de volta para o host.
O controle também expõe várias propriedades de fonte e cor que permitem que você altere a aparência. Ao contrário da WindowsFormsHost classe, que é usada para hospedar um controle do Windows Forms, a classe expõe somente a ElementHost propriedade do Background controle. Para manter a semelhança entre esse exemplo de código e o exemplo discutido em Instruções passo a passo: hospedando um controle composto do Windows Forms no WPF, o controle expõe as propriedades restantes diretamente.
A estrutura básica do arquivo code-behind
O arquivo code-behind consiste em um único namespace, , MyControlsque conterá duas classes MyControl1 e MyControlEventArgs.
namespace MyControls
{
public partial class MyControl1 : Grid
{
//...
}
public class MyControlEventArgs : EventArgs
{
//...
}
}
A primeira classe, , MyControl1é uma classe parcial que contém o código que implementa a funcionalidade da interface do usuário definida em MyControl1.xaml. Quando MyControl1.xaml é analisado, o XAML é convertido para a mesma classe parcial e as duas classes parciais são mescladas para formar o controle compilado. Por esse motivo, o nome de classe no arquivo code-behind deve corresponder ao nome de classe designado para MyControl1.xaml e precisa herdar do elemento raiz do controle. A segunda classe, MyControlEventArgs, é uma classe de argumentos de evento que é usada para devolver os dados ao host.
Abra MyControl1.xaml.cs. Altere a declaração de classe existente para que ela tenha o seguinte nome e herde de Grid.
public partial class MyControl1 : Grid
Inicializando o controle
O código a seguir implementa várias tarefas básicas:
Declara um evento privado, , e seu delegado associado,
OnButtonClickMyControlEventHandler.Cria diversas variáveis globais privadas que armazenam os dados do usuário. Esses dados são expostos por meio de propriedades correspondentes.
Implementa um manipulador, ,
Initpara o evento do Loaded controle. Esse manipulador inicializa as variáveis globais ao lhes designar os valores definidos no MyControl1.xaml. Para fazer isso, ele usa o Name atribuído a um elemento típico TextBlock , ,nameLabelpara acessar as configurações de propriedade desse elemento.
Exclua o construtor existente e adicione o seguinte código à sua MyControl1 classe.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
private FontWeight _fontWeight;
private double _fontSize;
private FontFamily _fontFamily;
private FontStyle _fontStyle;
private SolidColorBrush _foreground;
private SolidColorBrush _background;
private void Init(object sender, EventArgs e)
{
//They all have the same style, so use nameLabel to set initial values.
_fontWeight = nameLabel.FontWeight;
_fontSize = nameLabel.FontSize;
_fontFamily = nameLabel.FontFamily;
_fontStyle = nameLabel.FontStyle;
_foreground = (SolidColorBrush)nameLabel.Foreground;
_background = (SolidColorBrush)rootElement.Background;
}
Manipulando os eventos de clique dos botões
Para indicar que a tarefa de entrada de dados foi concluída, o usuário clica no botão OK ou no botão Cancelar. Ambos os botões usam o mesmo Click manipulador de eventos, ButtonClicked. Ambos os botões têm um nome, ou btnCancel, btnOK que permite ao manipulador determinar qual botão foi clicado examinando o sender valor do argumento. O manipulador faz o seguinte:
Cria um
MyControlEventArgsobjeto que contém os dados dos TextBox elementos.Se o usuário clicou no botão Cancelar , define a
MyControlEventArgspropriedade doIsOKobjeto comofalse.Gera o evento para indicar ao host que o
OnButtonClickusuário concluiu e passa de volta os dados coletados.
Adicione o seguinte código à sua MyControl1 classe, após o Init método.
private void ButtonClicked(object sender, RoutedEventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
if (sender == btnCancel)
{
retvals.IsOK = false;
}
if (OnButtonClick != null)
OnButtonClick(this, retvals);
}
Criando propriedades
O restante da classe simplesmente expõe propriedades que correspondem às variáveis globais discutidas anteriormente. Quando uma propriedade é alterada, o acessador definido modifica a aparência do controle ao alterar as propriedades de elemento correspondentes e atualizar as variáveis globais subjacentes.
Adicione o seguinte código à sua MyControl1 classe.
public FontWeight MyControl_FontWeight
{
get { return _fontWeight; }
set
{
_fontWeight = value;
nameLabel.FontWeight = value;
addressLabel.FontWeight = value;
cityLabel.FontWeight = value;
stateLabel.FontWeight = value;
zipLabel.FontWeight = value;
}
}
public double MyControl_FontSize
{
get { return _fontSize; }
set
{
_fontSize = value;
nameLabel.FontSize = value;
addressLabel.FontSize = value;
cityLabel.FontSize = value;
stateLabel.FontSize = value;
zipLabel.FontSize = value;
}
}
public FontStyle MyControl_FontStyle
{
get { return _fontStyle; }
set
{
_fontStyle = value;
nameLabel.FontStyle = value;
addressLabel.FontStyle = value;
cityLabel.FontStyle = value;
stateLabel.FontStyle = value;
zipLabel.FontStyle = value;
}
}
public FontFamily MyControl_FontFamily
{
get { return _fontFamily; }
set
{
_fontFamily = value;
nameLabel.FontFamily = value;
addressLabel.FontFamily = value;
cityLabel.FontFamily = value;
stateLabel.FontFamily = value;
zipLabel.FontFamily = value;
}
}
public SolidColorBrush MyControl_Background
{
get { return _background; }
set
{
_background = value;
rootElement.Background = value;
}
}
public SolidColorBrush MyControl_Foreground
{
get { return _foreground; }
set
{
_foreground = value;
nameLabel.Foreground = value;
addressLabel.Foreground = value;
cityLabel.Foreground = value;
stateLabel.Foreground = value;
zipLabel.Foreground = value;
}
}
Devolvendo os dados ao host
O componente final no arquivo é a MyControlEventArgs classe, que é usada para enviar os dados coletados de volta para o host.
Adicione o seguinte código ao seu MyControls namespace. A implementação é simples e não é abordada mais à frente.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Compile a solução. O build produzirá uma DLL denominada MyControls.dll.
Implementação do aplicativo host do Windows Forms
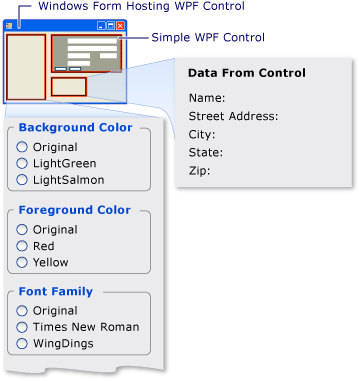
O aplicativo host do Windows Forms usa um ElementHost objeto para hospedar o controle composto WPF. O aplicativo manipula o OnButtonClick evento para receber os dados do controle composto. O aplicativo também tem um conjunto de botões de opção que você pode usar para modificar a aparência do controle. A ilustração a seguir mostra o aplicativo.
A imagem a seguir mostra um controle composto WPF hospedado em um aplicativo Windows Forms

Criando o Projeto
Para iniciar o projeto:
Inicie o Visual Studio e abra a caixa de diálogo Novo Projeto .
No Visual C# e na categoria do Windows, selecione o modelo Aplicativo do Windows Forms.
Dê um nome ao novo projeto
WFHost.Para o local, especifique a mesma pasta de nível superior que contém o projeto MyControls.
Clique em OK para criar o projeto.
Você também precisa adicionar referências à DLL que contém MyControl1 e outros assemblies.
Clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e selecione Adicionar referência.
Clique na guia Procurar e navegue até a pasta que contém a MyControls.dll. Para este passo a passo, a pasta é a MyControls\bin\Debug.
Selecione MyControls.dll e, em seguida, clique em OK.
Adicione referências aos assemblies a seguir.
PresentationCore
PresentationFramework
System.Xaml
WindowsBase
WindowsFormsIntegration
Implementando a interface do usuário para o aplicativo
A interface do usuário para o aplicativo do Windows Forms contém vários controles para interagir com o controle composto do WPF.
Abra o Form1 no Designer de Formulários do Windows.
Amplie o formulário para acomodar os controles.
No canto superior direito do formulário, adicione um System.Windows.Forms.Panel controle para manter o controle composto WPF.
Adicione os seguintes System.Windows.Forms.GroupBox controles ao formulário.
Nome Texto groupBox1 Cor do Plano de Fundo groupBox2 Cor do Primeiro Plano groupBox3 Tamanho da Fonte groupBox4 Família de Fontes groupBox5 Estilo da fonte groupBox6 Espessura da Fonte groupBox7 Dados de controle Adicione os seguintes System.Windows.Forms.RadioButton controles aos System.Windows.Forms.GroupBox controles.
GroupBox Nome Texto groupBox1 radioBackgroundOriginal Original groupBox1 radioBackgroundLightGreen LightGreen groupBox1 radioBackgroundLightSalmon LightSalmon groupBox2 radioForegroundOriginal Original groupBox2 radioForegroundRed Vermelho groupBox2 radioForegroundYellow Amarelo groupBox3 radioSizeOriginal Original groupBox3 radioSizeTen 10 groupBox3 radioSizeTwelve 12 groupBox4 radioFamilyOriginal Original groupBox4 radioFamilyTimes Times New Roman groupBox4 radioFamilyWingDings WingDings groupBox5 radioStyleOriginal Normal groupBox5 radioStyleItalic Itálico groupBox6 radioWeightOriginal Original groupBox6 radioWeightBold Negrito Adicione os seguintes System.Windows.Forms.Label controles ao último System.Windows.Forms.GroupBox. Esses controles exibem os dados retornados pelo controle composto WPF.
GroupBox Nome Texto groupBox7 lblName Nome: groupBox7 lblAddress Endereço: groupBox7 lblCity Cidade: groupBox7 lblState Estado: groupBox7 lblZip ZIP:
Inicializando o formulário
Você geralmente implementa o código de hospedagem no manipulador de Load eventos do formulário. O código a seguir mostra o manipulador de eventos, um manipulador para o Load evento do Loaded controle composto WPF e declarações para várias variáveis globais que são usadas posteriormente.
No Windows Forms Designer, clique duas vezes no formulário para criar um manipulador de Load eventos. Na parte superior do Form1.cs, adicione as seguintes using instruções.
using System.Windows;
using System.Windows.Forms.Integration;
using System.Windows.Media;
Substitua o conteúdo da classe existente Form1 com o código a seguir.
private ElementHost ctrlHost;
private MyControls.MyControl1 wpfAddressCtrl;
System.Windows.FontWeight initFontWeight;
double initFontSize;
System.Windows.FontStyle initFontStyle;
System.Windows.Media.SolidColorBrush initBackBrush;
System.Windows.Media.SolidColorBrush initForeBrush;
System.Windows.Media.FontFamily initFontFamily;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ctrlHost = new ElementHost();
ctrlHost.Dock = DockStyle.Fill;
panel1.Controls.Add(ctrlHost);
wpfAddressCtrl = new MyControls.MyControl1();
wpfAddressCtrl.InitializeComponent();
ctrlHost.Child = wpfAddressCtrl;
wpfAddressCtrl.OnButtonClick +=
new MyControls.MyControl1.MyControlEventHandler(
avAddressCtrl_OnButtonClick);
wpfAddressCtrl.Loaded += new RoutedEventHandler(
avAddressCtrl_Loaded);
}
void avAddressCtrl_Loaded(object sender, EventArgs e)
{
initBackBrush = (SolidColorBrush)wpfAddressCtrl.MyControl_Background;
initForeBrush = wpfAddressCtrl.MyControl_Foreground;
initFontFamily = wpfAddressCtrl.MyControl_FontFamily;
initFontSize = wpfAddressCtrl.MyControl_FontSize;
initFontWeight = wpfAddressCtrl.MyControl_FontWeight;
initFontStyle = wpfAddressCtrl.MyControl_FontStyle;
}
O Form1_Load método no código anterior mostra o procedimento geral para hospedar um controle WPF:
Crie um objeto ElementHost.
Defina a propriedade do Dock controle como DockStyle.Fill.
Adicione o ElementHost controle à Panel coleção do Controls controle.
Crie uma instância do controle WPF.
Hospede o controle composto no formulário atribuindo o controle à ElementHost propriedade do Child controle.
As duas linhas restantes no Form1_Load método anexam manipuladores a dois eventos de controle:
O
OnButtonClické um evento personalizado acionado pelo controle composto quando o usuário clica no botão OK ou Cancelar. O evento é manipulado para obter a resposta do usuário e coletar os dados especificados por ele.Loaded é um evento padrão que é gerado por um controle WPF quando ele é totalmente carregado. O evento é usado aqui porque o exemplo precisa inicializar diversas variáveis globais usando propriedades do controle. No momento do evento do Load formulário, o controle não é totalmente carregado e esses valores ainda são definidos como
null. Você precisa aguardar até que o evento do Loaded controle ocorra antes de poder acessar essas propriedades.
O Loaded manipulador de eventos é mostrado no código anterior. O OnButtonClick manipulador é discutido na próxima seção.
Manipulando o OnButtonClick
O OnButtonClick evento ocorre quando o usuário clica no botão OK ou Cancelar .
O manipulador de eventos verifica o campo do argumento de IsOK evento para determinar qual botão foi clicado. As lblvariáveis de dados correspondem aos controles discutidos Label anteriormente. Se o usuário clicar no botão OK , os dados dos TextBox controles do controle serão atribuídos ao controle correspondente Label . Se o usuário clicar em Cancelar, os Text valores serão definidos como as cadeias de caracteres padrão.
Adicione o seguinte botão clique no código do manipulador de eventos à Form1 classe.
void avAddressCtrl_OnButtonClick(
object sender,
MyControls.MyControl1.MyControlEventArgs args)
{
if (args.IsOK)
{
lblAddress.Text = "Street Address: " + args.MyStreetAddress;
lblCity.Text = "City: " + args.MyCity;
lblName.Text = "Name: " + args.MyName;
lblState.Text = "State: " + args.MyState;
lblZip.Text = "Zip: " + args.MyZip;
}
else
{
lblAddress.Text = "Street Address: ";
lblCity.Text = "City: ";
lblName.Text = "Name: ";
lblState.Text = "State: ";
lblZip.Text = "Zip: ";
}
}
Crie e execute o aplicativo. Adicione algum texto no controle composto do WPF e, em seguida, clique em OK. O texto é exibido nos rótulos. Neste ponto, não foi adicionado um código para manipular os botões de opção.
Modificando a aparência do controle
Os RadioButton controles no formulário permitirão que o usuário altere as cores de primeiro plano e plano de fundo do controle composto WPF, bem como várias propriedades de fonte. A cor do ElementHost plano de fundo é exposta pelo objeto. As propriedades restantes são expostas como propriedades personalizadas do controle.
Clique duas vezes em cada RadioButton controle no formulário para criar CheckedChanged manipuladores de eventos. Substitua os CheckedChanged manipuladores de eventos pelo código a seguir.
private void radioBackgroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = initBackBrush;
}
private void radioBackgroundLightGreen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightGreen);
}
private void radioBackgroundLightSalmon_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Background = new SolidColorBrush(Colors.LightSalmon);
}
private void radioForegroundOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = initForeBrush;
}
private void radioForegroundRed_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Red);
}
private void radioForegroundYellow_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_Foreground = new System.Windows.Media.SolidColorBrush(Colors.Yellow);
}
private void radioFamilyOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = initFontFamily;
}
private void radioFamilyTimes_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("Times New Roman");
}
private void radioFamilyWingDings_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontFamily = new System.Windows.Media.FontFamily("WingDings");
}
private void radioSizeOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = initFontSize;
}
private void radioSizeTen_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 10;
}
private void radioSizeTwelve_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontSize = 12;
}
private void radioStyleOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = initFontStyle;
}
private void radioStyleItalic_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontStyle = System.Windows.FontStyles.Italic;
}
private void radioWeightOriginal_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = initFontWeight;
}
private void radioWeightBold_CheckedChanged(object sender, EventArgs e)
{
wpfAddressCtrl.MyControl_FontWeight = FontWeights.Bold;
}
Crie e execute o aplicativo. Clique nos diferentes botões de opção para ver o efeito no controle composto do WPF.
Confira também
.NET Desktop feedback
