Curvas abertas e fechadas no GDI+
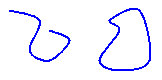
A ilustração a seguir mostra duas curvas: uma aberta e outra fechada.

Interface gerenciada para curvas
As curvas fechadas têm um interior e, portanto, podem ser preenchidas com um pincel. A classe Graphics no GDI+ fornece os seguintes métodos para preencher formas e curvas fechadas: FillRectangle, FillEllipse, FillPie, FillPolygon, FillClosedCurve, FillPathe FillRegion. Sempre que chamares um destes métodos, deves passar um dos tipos específicos de pincel (SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushou PathGradientBrush) como argumento.
O método FillPie é um complemento para o método DrawArc. Assim como o método DrawArc desenha uma parte do contorno de uma elipse, o método FillPie preenche uma parte do interior de uma elipse. O exemplo a seguir desenha um arco e preenche a porção correspondente do interior da elipse:
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120);
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120);
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120)
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120)
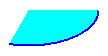
A ilustração a seguir mostra o arco e a torta recheada.

O método FillClosedCurve é um complemento para o método DrawClosedCurve. Ambos os métodos fecham automaticamente a curva conectando o ponto final ao ponto inicial. O exemplo a seguir desenha uma curva que passa por (0, 0), (60, 20) e (40, 50). Em seguida, a curva é fechada automaticamente conectando (40, 50) ao ponto de partida (0, 0), e o interior é preenchido com uma cor sólida.
Point[] myPointArray =
{
new Point(0, 0),
new Point(60, 20),
new Point(40, 50)
};
myGraphics.DrawClosedCurve(myPen, myPointArray);
myGraphics.FillClosedCurve(mySolidBrush, myPointArray);
Dim myPointArray As Point() = _
{New Point(0, 0), New Point(60, 20), New Point(40, 50)}
myGraphics.DrawClosedCurve(myPen, myPointArray)
myGraphics.FillClosedCurve(mySolidBrush, myPointArray)
O método FillPath preenche os interiores das partes separadas de um caminho. Se uma parte de um caminho não formar uma curva ou forma fechada, o método FillPath fechará automaticamente essa parte do caminho antes de preenchê-la. O exemplo a seguir desenha e preenche um caminho que consiste em um arco, uma spline cardinal, uma cadeia de caracteres e uma torta:
SolidBrush mySolidBrush = new SolidBrush(Color.Aqua);
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(15, 20),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.FillPath(mySolidBrush, myGraphicsPath);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim mySolidBrush As New SolidBrush(Color.Aqua)
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(15, 20), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.FillPath(mySolidBrush, myGraphicsPath)
myGraphics.DrawPath(myPen, myGraphicsPath)
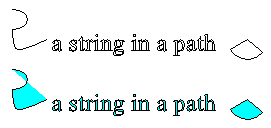
A seguinte ilustração mostra o caminho com e sem preenchimento sólido. Observe que o texto na cadeia de caracteres é delineado, mas não preenchido, pelo método DrawPath. É o método FillPath que pinta o interior dos caracteres na cadeia.

Ver também
.NET Desktop feedback
