Os caminhos gráficos no GDI+
Os caminhos são formados pela combinação de linhas, retângulos e curvas simples. Lembre-se do Vetor Graphics Overview que os seguintes blocos de construção básicos provaram ser os mais úteis para desenhar imagens:
Linhas
Retângulos
Elipses
Arcos
Polígonos
Splines cardeais
Splines de Bézier
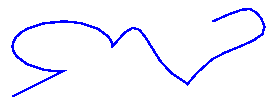
No GDI+, o objeto GraphicsPath permite coletar uma sequência desses blocos de construção em uma única unidade. Toda a sequência de linhas, retângulos, polígonos e curvas pode então ser desenhada com uma chamada para o método DrawPath da classe Graphics. A ilustração a seguir mostra um caminho criado pela combinação de uma linha, um arco, uma spline de Bézier e uma spline cardinal.

Usando um caminho
A classe GraphicsPath fornece os seguintes métodos para criar uma sequência de itens a serem desenhados: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (para splines cardeais) e AddBezier. Cada um desses métodos está sobrecarregado; ou seja, cada método suporta várias listas de parâmetros diferentes. Por exemplo, uma variação do método AddLine recebe quatro inteiros e outra variação do método AddLine recebe dois objetos Point.
Os métodos para adicionar linhas, retângulos e splines de Bézier a um caminho têm métodos complementares plurais que adicionam vários itens ao caminho em uma única chamada: AddLines, AddRectanglese AddBeziers. Além disso, os métodos AddCurve e AddArc têm métodos complementares, AddClosedCurve e AddPie, que adicionam uma curva fechada ou torta ao caminho.
Para desenhar um caminho, você precisa de um objeto Graphics, um objeto Pen e um objeto GraphicsPath. O objeto Graphics fornece o método DrawPath e o objeto Pen armazena atributos, como largura e cor, da linha usada para renderizar o caminho. O objeto GraphicsPath armazena a sequência de linhas e curvas que compõem o caminho. O objeto Pen e o objeto GraphicsPath são passados como argumentos para o método DrawPath. O exemplo a seguir desenha um caminho que consiste em uma linha, uma elipse e uma spline de Bézier:
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
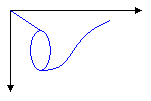
A ilustração a seguir mostra o caminho.

Além de adicionar linhas, retângulos e curvas a um caminho, você pode adicionar caminhos a um caminho. Isso permite que você combine caminhos existentes para formar caminhos grandes e complexos.
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
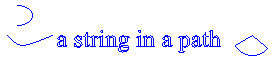
Há dois outros itens que podes adicionar a um caminho: cordas e tartes. Uma torta é uma porção do interior de uma elipse. O exemplo a seguir cria um caminho a partir de um arco, uma spline cardinal, uma cadeia de caracteres e uma torta:
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
A ilustração a seguir mostra o caminho. Observe que um caminho não precisa estar conectado; O arco, a spline cardinal, a corda e a torta são separados.

Ver também
.NET Desktop feedback
